目录
步骤一:--准备工作--
- 建立(projiect)文件夹
- 打开当前文件下的终端--输入命令--创建包管理文件
npm i npm init -y 或 npm init // 生成package.json源文件;如果项目文件夹命名有中文就用 npm init ,如果全英文就直接 npm init -y npm i mysql // 下载mysql npm i express // 安装express模块?创建好之后显示如下:
- ?创建app.js文件
?步骤二:通过vs code打开app.js-----查
- 导入mysql
- 通过createPool方法将mysql数据库连接到服务器,并声明一个db变量
- 通过db.query方法测试是否连接成功
- 将数据返回给客户端
- 导入express
- 创建服务器
- 启动服务器
- 注册路由
- 通过db.query(查询数据库)来执行sql语句
- 如果执行成功将数据响应给客户端
代码如下:
// 导入mysql const mysql = require('mysql') // 导入express const express = require('express') // 创建服务器 const app = express() // 通过createPool方法连接服务器 const db = mysql.createPool({ host: '127.0.0.1', // 表示连接某个服务器上的mysql数据库 user: 'root', // 数据库的用户名 (默认为root) password: 'root', // 数据库的密码 (默认为root) database: 'web67',// 创建的本地数据库名称 }) // 通过nodejs获取数据库中的数据 并返回给客户端------------------ app.get('/user', (req, res) => { // 通过db.query方法来执行mysql 测试是否连接成功 // 查询语句 data 得到的是一个数组, 增删改得到的是受影响的行数 db.query('select * from user', (err, data) => { if (err) return console.log(err.message); // 连接失败 if (data.length === 0) return console.log('数据为空'); // 数据长度为0 则没有获取到数据 // 否则获取成功,将结果返回给客户端res.send res.send({ status: 0, msg: '数据获取成功', data }) }) }) // 启动服务器 app.listen(80, () => { console.log('running...'); })代码验证:
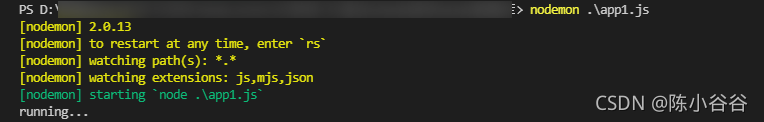
打开当前文件下的终端--输入命令 -- nodemon 文件名.js
?如果没有安装nodemon,也可以用node 文件名.js来运行
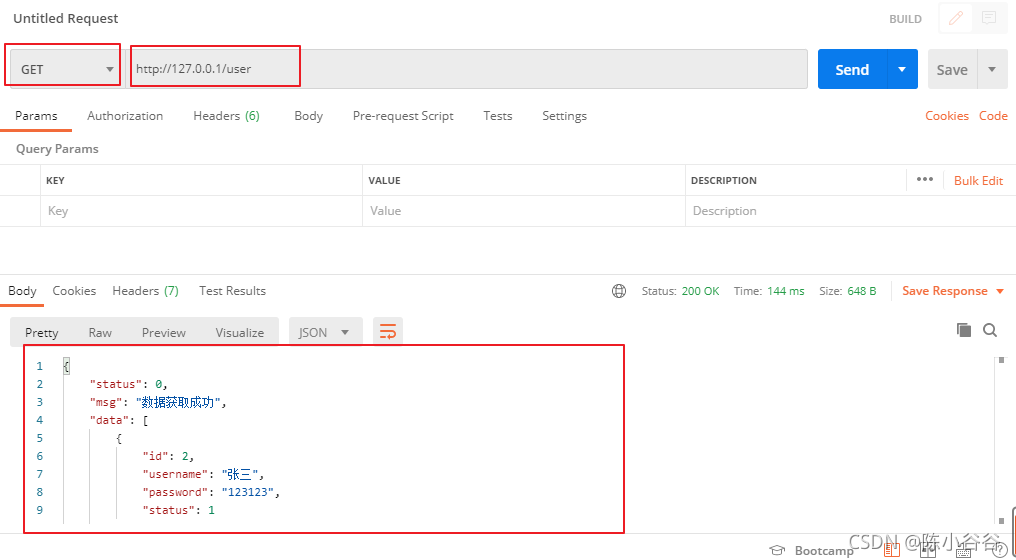
?打开Postmon 发送get请求,输入http://127.0.0.1/user来验证是否在客户端成功打印了数据,打印成功显示如下页面:
步骤三:给数据库(user)添加用户名和密码-----增
- 在app.js中创建对应的路由
- 通过req.body来获取客户端提交过来的数据
- 配置中间件express.urlencoded解析表单以post方式提交过来的数据
- 构建sql语句
- 执行sql语句
- 如果失败就提示用户 判断err如果是一个对象 就执行失败
- 如何知道数据已经写入到数据库中?判断受影响的行数(affectedRows)看其值是否为1?如果不是1就表示更新失败 如果值等于1就表示更新成功
- 向客户端响应数据
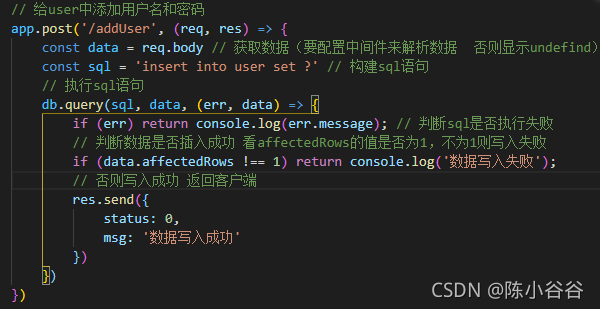
代码如下:
?完整代码(包含步骤二):
// 导入mysql const mysql = require('mysql') // 导入express const express = require('express') // 创建服务器 const app = express() // 配置中间件 app.use(express.urlencoded({ extended: false })) // 通过createPool方法连接服务器 const db = mysql.createPool({ host: '127.0.0.1', // 表示连接某个服务器上的mysql数据库 user: 'root', // 数据库的用户名 (默认为root) password: 'root', // 数据库的密码 (默认为root) database: 'web67',// 创建的本地数据库名称 }) // 通过nodejs获取数据库中的数据 并返回给客户端------------------ app.get('/user', (req, res) => { // 通过db.query方法来执行mysql 测试是否连接成功 // 查询语句 data 得到的是一个数组, 增删改得到的是受影响的行数 db.query('select * from user', (err, data) => { if (err) return console.log(err.message); // 连接失败 if (data.length === 0) return console.log('数据为空'); // 数据长度为0 则没有获取到数据 // 否则获取成功,将结果返回给客户端res.send res.send({ status: 0, msg: '数据获取成功', data }) }) }) // 给user中添加用户名和密码 app.post('/addUser', (req, res) => { const data = req.body // 获取数据(要配置中间件来解析数据 否则显示undefind) const sql = 'insert into user set ?' // 构建sql语句 // 执行sql语句 db.query(sql, data, (err, data) => { if (err) return console.log(err.message); // 判断sql是否执行失败 // 判断数据是否插入成功 看affectedRows的值是否为1,不为1则写入失败 if (data.affectedRows !== 1) return console.log('数据写入失败'); // 否则写入成功 返回客户端 res.send({ status: 0, msg: '数据写入成功' }) }) }) // 启动服务器 app.listen(80, () => { console.log('running...'); })代码验证:
打开当前文件下的终端--输入命令 -- nodemon 文件名.js
打开Postmon 发送post请求 ,输入http://127.0.0.1/addUser来验证是否在客户端成功打印了数据,打印成功显示如下页面:
步骤四:根据id来更新用户名-----改
- 在app.js中创建对应的路由
- 通过req.body来获取客户端提交过来的数据
- 配置中间件express.urlencoded解析表单以post方式提交过来的数据
- 构建sql语句
- 执行sql语句
- 如果失败就提示用户 判断err如果是一个对象 就执行失败
- 如何知道数据已经写入到数据库中?判断受影响的行数(affectedRows)看其值是否为1 如果不是1就表示更新失败 如果值等于1就表示更新成功
- 向客户端响应数据
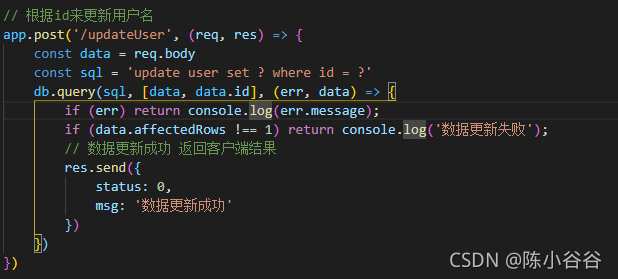
代码如下:
?
??完整代码(包含步骤二、三):
// 导入mysql const mysql = require('mysql') // 导入express const express = require('express') // 创建服务器 const app = express() // 配置中间件 app.use(express.urlencoded({ extended: false })) // 通过createPool方法连接服务器 const db = mysql.createPool({ host: '127.0.0.1', // 表示连接某个服务器上的mysql数据库 user: 'root', // 数据库的用户名 (默认为root) password: 'root', // 数据库的密码 (默认为root) database: 'web67',// 创建的本地数据库名称 }) // 通过nodejs获取数据库中的数据 并返回给客户端------------------ app.get('/user', (req, res) => { // 通过db.query方法来执行mysql 测试是否连接成功 // 查询语句 data 得到的是一个数组, 增删改得到的是受影响的行数 db.query('select * from user', (err, data) => { if (err) return console.log(err.message); // 连接失败 if (data.length === 0) return console.log('数据为空'); // 数据长度为0 则没有获取到数据 // 否则获取成功,将结果返回给客户端res.send res.send({ status: 0, msg: '数据获取成功', data }) }) }) // 给user中添加用户名和密码------------------ app.post('/addUser', (req, res) => { const data = req.body // 获取数据(要配置中间件来解析数据 否则显示undefind) const sql = 'insert into user set ?' // 构建sql语句 // 执行sql语句 db.query(sql, data, (err, data) => { if (err) return console.log(err.message); // 判断sql是否执行失败 // 判断数据是否插入成功 看affectedRows的值是否为1,不为1则写入失败 if (data.affectedRows !== 1) return console.log('数据写入失败'); // 否则写入成功 返回客户端 res.send({ status: 0, msg: '数据写入成功' }) }) }) // 根据id来更新用户名------------------ app.post('/updateUser', (req, res) => { const data = req.body const sql = 'update user set ? where id = ?' db.query(sql, [data, data.id], (err, data) => { if (err) return console.log(err.message); if (data.affectedRows !== 1) return console.log('数据更新失败'); // 数据更新成功 返回客户端结果 res.send({ status: 0, msg: '数据更新成功' }) }) }) // 启动服务器 app.listen(80, () => { console.log('running...'); })代码验证:
打开当前文件下的终端--输入命令 -- nodemon 文件名.js???????
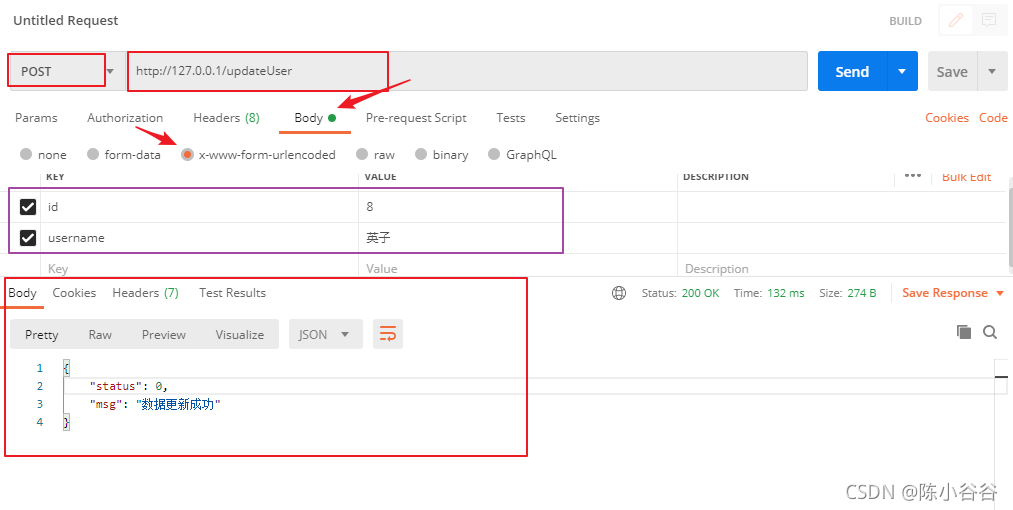
??打开Postmon 发送post请求 ,输入http://127.0.0.1/updateUser来验证是否在客户端成功打印了数据,打印成功显示如下页面:
步骤五:根据id来删除数据-----删
- 在app.js中创建对应的路由
- 通过req.params来获取动态参数
- 构建sql语句
- 执行sql语句
- 如果失败就提示用户 判断 err 如果是一个对象 则执行失败
- 如何知道数据已经删除成功 判断受影响的行数(affectedRows)看其值是否为1,如果不为1 则删除失败,为1 则删除成功
- 向客户端响应数据
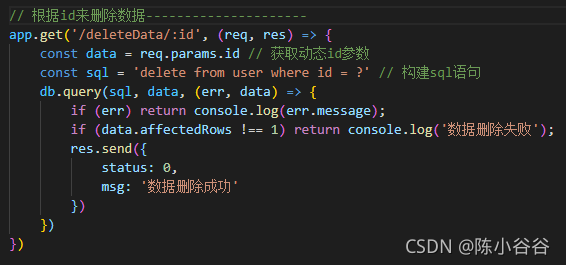
代码如下:
?完整代码(包含步骤二、三、四):
// 导入mysql const mysql = require('mysql') // 导入express const express = require('express') // 创建服务器 const app = express() // 配置中间件 app.use(express.urlencoded({ extended: false })) // 通过createPool方法连接服务器 const db = mysql.createPool({ host: '127.0.0.1', // 表示连接某个服务器上的mysql数据库 user: 'root', // 数据库的用户名 (默认为root) password: 'root', // 数据库的密码 (默认为root) database: 'web67',// 创建的本地数据库名称 }) // 通过nodejs获取数据库中的数据 并返回给客户端------------------ app.get('/user', (req, res) => { // 通过db.query方法来执行mysql 测试是否连接成功 // 查询语句 data 得到的是一个数组, 增删改得到的是受影响的行数 db.query('select * from user', (err, data) => { if (err) return console.log(err.message); // 连接失败 if (data.length === 0) return console.log('数据为空'); // 数据长度为0 则没有获取到数据 // 否则获取成功,将结果返回给客户端res.send res.send({ status: 0, msg: '数据获取成功', data }) }) }) // 给user中添加用户名和密码------------------ app.post('/addUser', (req, res) => { const data = req.body // 获取数据(要配置中间件来解析数据 否则显示undefind) const sql = 'insert into user set ?' // 构建sql语句 // 执行sql语句 db.query(sql, data, (err, data) => { if (err) return console.log(err.message); // 判断sql是否执行失败 // 判断数据是否插入成功 看affectedRows的值是否为1,不为1则写入失败 if (data.affectedRows !== 1) return console.log('数据写入失败'); // 否则写入成功 返回客户端 res.send({ status: 0, msg: '数据写入成功' }) }) }) // 根据id来更新用户名------------------ app.post('/updateUser', (req, res) => { const data = req.body const sql = 'update user set ? where id = ?' db.query(sql, [data, data.id], (err, data) => { if (err) return console.log(err.message); if (data.affectedRows !== 1) return console.log('数据更新失败'); // 数据更新成功 返回客户端结果 res.send({ status: 0, msg: '数据更新成功' }) }) }) // 根据id来删除数据--------------------- app.get('/deleteData/:id', (req, res) => { const data = req.params.id // 获取动态id参数 const sql = 'delete from user where id = ?' // 构建sql语句 db.query(sql, data, (err, data) => { if (err) return console.log(err.message); if (data.affectedRows !== 1) return console.log('数据删除失败'); res.send({ status: 0, msg: '数据删除成功' }) }) }) // 启动服务器 app.listen(80, () => { console.log('running...'); })代码验证:
打开当前文件下的终端--输入命令 -- nodemon 文件名.js???????
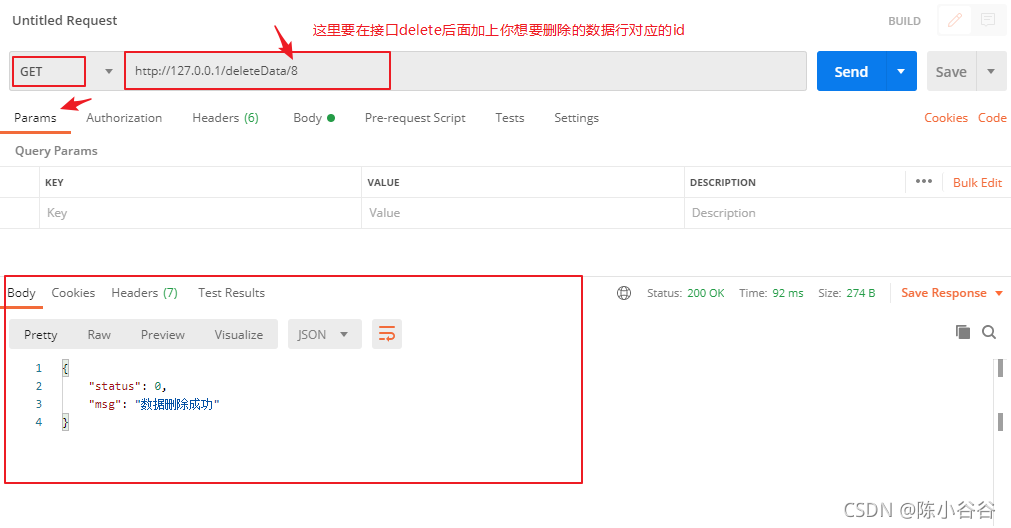
打开Postmon 发送post请求 ,输入http://127.0.0.1/updateUser来验证是否在客户端成功打印了数据,打印成功显示如下页面:
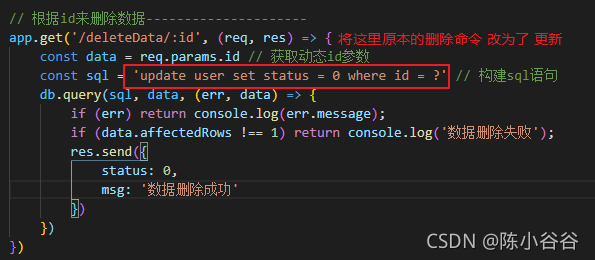
步骤六:优化删除部分代码-----模拟删除
模拟删除--假删除:就是将数据的status状态改为0,设置禁用;
目的:为防止数据完全删除之后无法找回;
?代码如下:
?最终展示完整代码(包含以上所有步骤):
// 导入mysql const mysql = require('mysql') // 导入express const express = require('express') // 创建服务器 const app = express() // 配置中间件 app.use(express.urlencoded({ extended: false })) // 通过createPool方法连接服务器 const db = mysql.createPool({ host: '127.0.0.1', // 表示连接某个服务器上的mysql数据库 user: 'root', // 数据库的用户名 (默认为root) password: 'root', // 数据库的密码 (默认为root) database: 'web67',// 创建的本地数据库名称 }) // 通过nodejs获取数据库中的数据 并返回给客户端------------------ app.get('/user', (req, res) => { // 通过db.query方法来执行mysql 测试是否连接成功 // 查询语句 data 得到的是一个数组, 增删改得到的是受影响的行数 db.query('select * from user', (err, data) => { if (err) return console.log(err.message); // 连接失败 if (data.length === 0) return console.log('数据为空'); // 数据长度为0 则没有获取到数据 // 否则获取成功,将结果返回给客户端res.send res.send({ status: 0, msg: '数据获取成功', data }) }) }) // 给user中添加用户名和密码------------------ app.post('/addUser', (req, res) => { const data = req.body // 获取数据(要配置中间件来解析数据 否则显示undefind) const sql = 'insert into user set ?' // 构建sql语句 // 执行sql语句 db.query(sql, data, (err, data) => { if (err) return console.log(err.message); // 判断sql是否执行失败 // 判断数据是否插入成功 看affectedRows的值是否为1,不为1则写入失败 if (data.affectedRows !== 1) return console.log('数据写入失败'); // 否则写入成功 返回客户端 res.send({ status: 0, msg: '数据写入成功' }) }) }) // 根据id来更新用户名------------------ app.post('/updateUser', (req, res) => { const data = req.body const sql = 'update user set ? where id = ?' db.query(sql, [data, data.id], (err, data) => { if (err) return console.log(err.message); if (data.affectedRows !== 1) return console.log('数据更新失败'); // 数据更新成功 返回客户端结果 res.send({ status: 0, msg: '数据更新成功' }) }) }) // 根据id来删除数据--------------------- app.get('/deleteData/:id', (req, res) => { const data = req.params.id // 获取动态id参数 const sql = 'update user set status = 0 where id = ?' // 构建sql语句 db.query(sql, data, (err, data) => { if (err) return console.log(err.message); if (data.affectedRows !== 1) return console.log('数据删除失败'); res.send({ status: 0, msg: '数据删除成功' }) }) }) // 启动服务器 app.listen(80, () => { console.log('running...'); })代码验证:
打开当前文件下的终端--输入命令 -- nodemon 文件名.js???????
打开Postmon 发送post请求 ,输入http://127.0.0.1/updateUser来验证是否在客户端成功打印了数据,打印成功显示如下页面: