靠天靠地不如靠自己
要实现的效果:
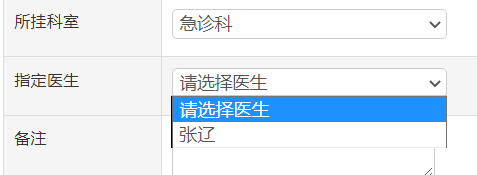
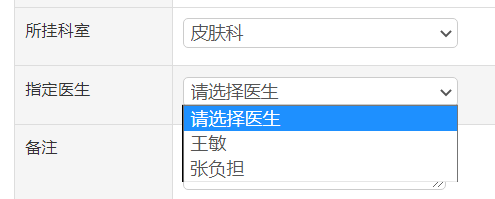
? ? ? ?上面的一级下拉框选择改变的话,下面的二级下拉框的内容也会改变(省市级联)



?
?前端代码
?
<tr>
<td width="10%" class="tableleft">所挂科室</td>
<td>
<select name="d_keshi" id="keshi" value="">
</select>
</td>
</tr>
<tr>
<td width="10%" class="tableleft">指定医生</td>
<td>
<select name="d_name" id="doctor" value="">
</select>
</td>
</tr>?调用函数
function queryKeshi() {
$.ajax({
type: "GET",
url: "/hosregister/keshi",
data: "",
success: function (vo) {
var keshi = vo.list;
var html = "<option value=\"\">请选择科室</option>"
for (var i = 0; i < keshi.length; i++) {
var options = "<option value='" + keshi[i].d_keshi + "'>" + keshi[i].d_keshi + "</option>";
if (html.indexOf(options) == -1) {
html += options;
}
$("select[name='keshi']").html(html);
}
}
})
$("#keshi").change(function () {
alert($("#keshi").val());
$.ajax({
type: "GET",
url: "/doctor/ha/" + $("#keshi").val(),
data: "",
success: function (vo) {
var doctor = vo.list;
var html = "<option value=\"\">请选择医生</option>"
for (var i = 0; i < doctor.length; i++) {
var options = "<option value='" + doctor[i].d_name + "'>" + doctor[i].d_name + "</option>";
html += options;
$("select[name='doctor']").html(html);
}
}
})
})
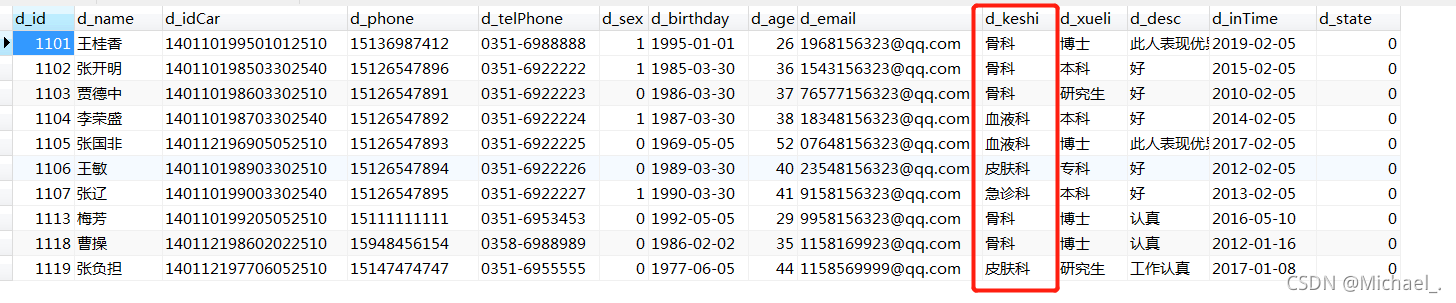
}url: "/hosregister/keshi" 为查询所有科室
url: "/doctor/ha/" + $("#keshi").val() 为通过科室查询医生
小白自学,简单写法,欢迎批评!