01_Web开发
学习目标:
- 简单了解应用程序开发的分类:桌面应用程序和 Web 应用程序
1.1 桌面应用程序开发
桌面应用程序开发,是一种比较基本的传统的软件开发方式,是基于 C/S 架构模式的软件体系。我们比较熟悉的一些软件,如:QQ、微信、浏览器以及一些单机版游戏等,需要通过软件包安装的方式集成到我们的操作系统中,这些都属于桌面应用体系范畴。桌面应用程序使用到的开发语言主要有:C、C++、Java、C#等。在桌面应用程序开发过程中,我们常常需要考虑的是语言的跨平台性以及软件的多平台支持,比如常见的操作平台windows、Linux、MacOS。我们开发一款桌面应用软件,一般需要考虑对这几类操作系统的支持。

1.2 Web应用程序开发
web应用程序开发主要是建立在 B/S 架构模式下,衍生出来的一系列web应用程序,即主要是基于浏览器的应用程序开发,比如淘宝、腾讯、京东网等。Web开发在近年来,随着本身技术的突破以及移动设备的普及,基于Web领域的开发,也出现了明确的岗位职责分工,一个Web互联网产品中,基本上会分为:Web UI设计、Web前端开发以及Web后端开发。
1.2.1 Web前端开发

Web前端开发用到的编程语言主要有javascript,以及伴随有标记性文本语言html和样式渲染方式css。以及近年来衍生出来的一批优秀Web前端框架,比如:vue、react等,使Web前端在应用构建方面的效率得到显著提升。另外nodejs的出现,越来越多的Web前端开发人员开始走入服务端编程领域,甚至在一些项目中扮演着Web全栈开发的角色。
1.2.2 Web后端开发

Web后端开发,主要用到的语言有java、python、php等,当然随着nodeJs的兴起,也成为近年来服务端开发的另一种选择,当前nodeJs更多的是面向Web前端开发人员。?
02_HTML基础
本章节学习目标
- 能够知道html的作用
- 能够安装和卸载 vscode 的插件
- 能够设置 vscode 的颜色主题和字体大小
- 能够知道单标签和双标签的区别
- 能够知道相对路径和绝对路径的区别
- 无序列表标签(ul标签)
- 有序列表标签(ol标签)
本章节常用单词
- auto?自动
- body?主体,一个HTML 标记
- button?按钮
- head头部
- meta元信息
- title标题
- browser?浏览器
2.1 html 的介绍
学习目标
- 能够知道html的作用
2.1.1 网页效果图 -- 京东首页

2.1.2 html的定义
HTML 的全称为:HyperText Mark-up Language, 指的是超文本标记语言。
标记:就是标签,?<标签名称>?</标签名称>, 比如:?<html></html>、<h1></h1>?等,标签大多数都是成对出现的。
所谓超文本,有两层含义:
? ? ? ? (1) 因为除了普通文本,网页中还可以包含图片、视频、音频等内容(超越文本限制)
? ? ? ? (2) 它还可以在网页中跳转到另一个网页,与世界各地主机的网页链接(超链接文本)
2.1.3 html的作用
html是用来开发网页的,它是开发网页的语言。
2.2 html 的基本结构
学习目标
- 能够写出html的基本结构
2.2.1 结构代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网页标题</title>
</head>
<body>
网页显示内容
</body>
</html>- 第一行
<!DOCTYPE?html>是文档声明,用来指定页面所使用的html的版本,这里声明的是一个html5的文档。 <html>...</html>标签是开发人员在告诉浏览器,整个网页是从<html>这里开始的,到</html>结束,也就是html文档的开始和结束标签。<head>...</head>标签用于定义文档的头部,是负责对网页进行设置标题、编码格式以及引入css和js文件的。<body>...</body>标签是编写网页上显示的内容。
2.2.2 浏览网页文件
网页文件的后缀是.html或者.htm,一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页。
2.2.3 html基本结构

注意:html 页面结构上方通常还有?<!DOCTYPE?html>?文档声明?
2.3vscode 的基本使用
学习目标
- 能够安装和卸载 vscode 的插件
- 能够设置 vscode 的颜色主题和字体大小
2.3.1 vscode 的基本介绍
全拼是 Visual Studio Code (简称 VS Code) 是由微软研发的一款免费、开源的跨平台代码编辑器,目前是前端(网页)开发使用最多的一款软件开发工具。
2.3.2 vscode 的安装
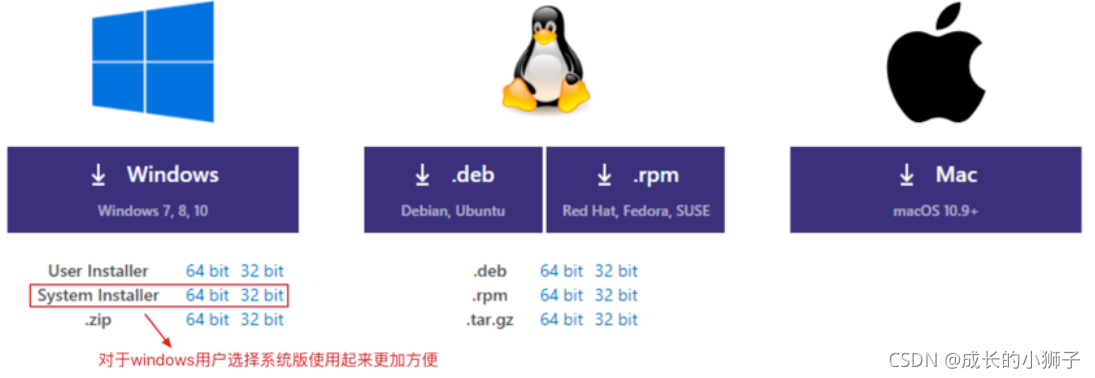
- 下载网址:?Download Visual Studio Code - Mac, Linux, Windows
- 选择对应的安装包进行下载:

- 根据下载的安装包双击进行安装即可,当然为了更好的使用 vscode 还可以安装对应的插件。
2.3.3 vscode 的插件安装
| 插件名 | 说明 |
|---|---|
| Chinese (Simplified) Language Pack for VS Code | 中文(简体)汉化包 |
| open in browser | 右击在浏览器打开html |
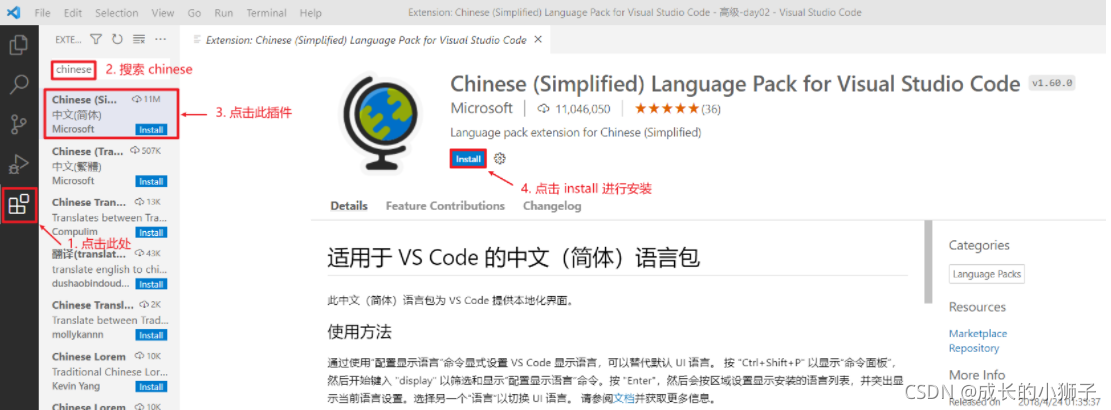
(1) 汉化插件安装

 ?(2) open in browser插件安装
?(2) open in browser插件安装

(3) 注意: 如果在vscode打开的html文档中右击没有出现 open in browser 类型的选项,需要把当前打开的文件关掉,重新打开这个文件就好了。
2.3.4 vscode 的插件卸载
点击对应安装的插件,然后再点击卸载按钮即可。
2.3.5?vscode 的使用
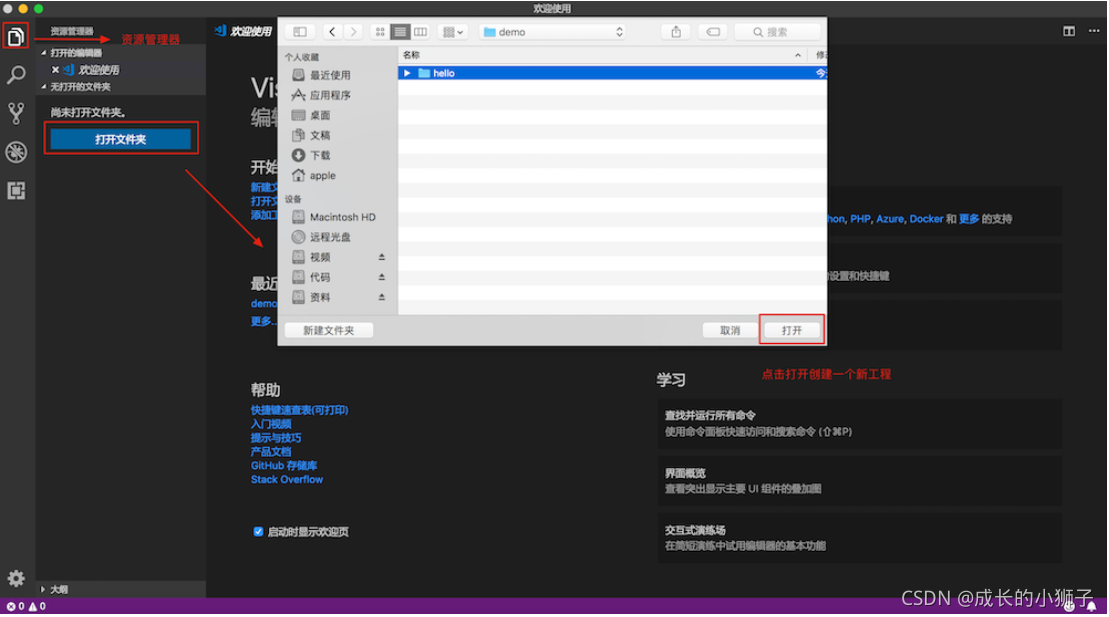
(1) 打开文件夹创建文件

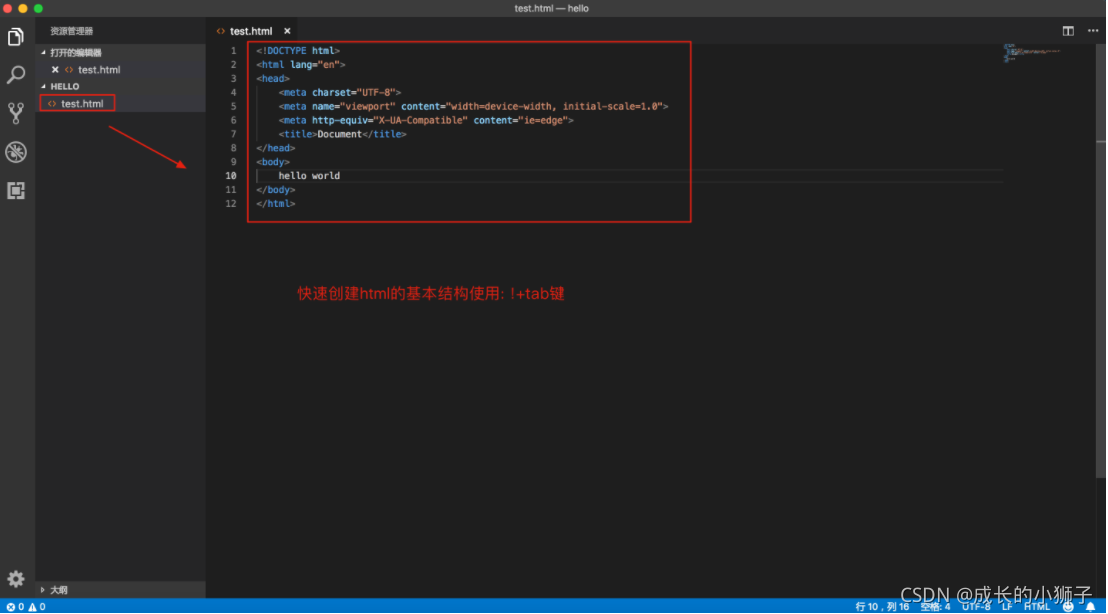
 ?(2) 快速创建html文档的基本结构
?(2) 快速创建html文档的基本结构

?(3) 右击在浏览器打开html文档

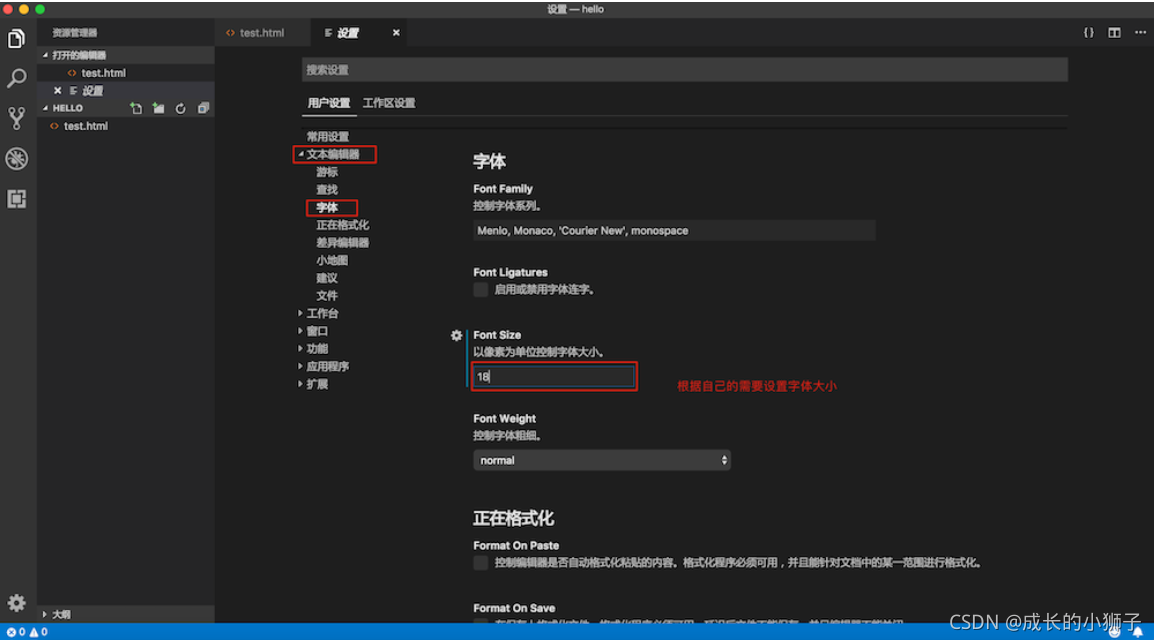
2.3.6 设置字体大小?


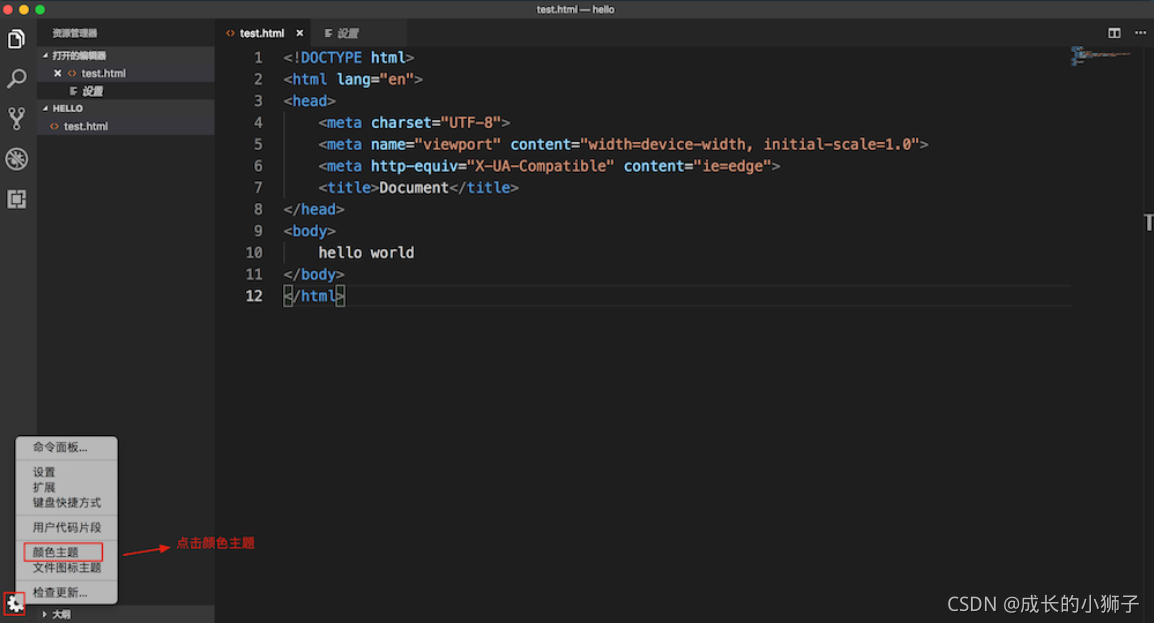
2.3.7 设置颜色主题


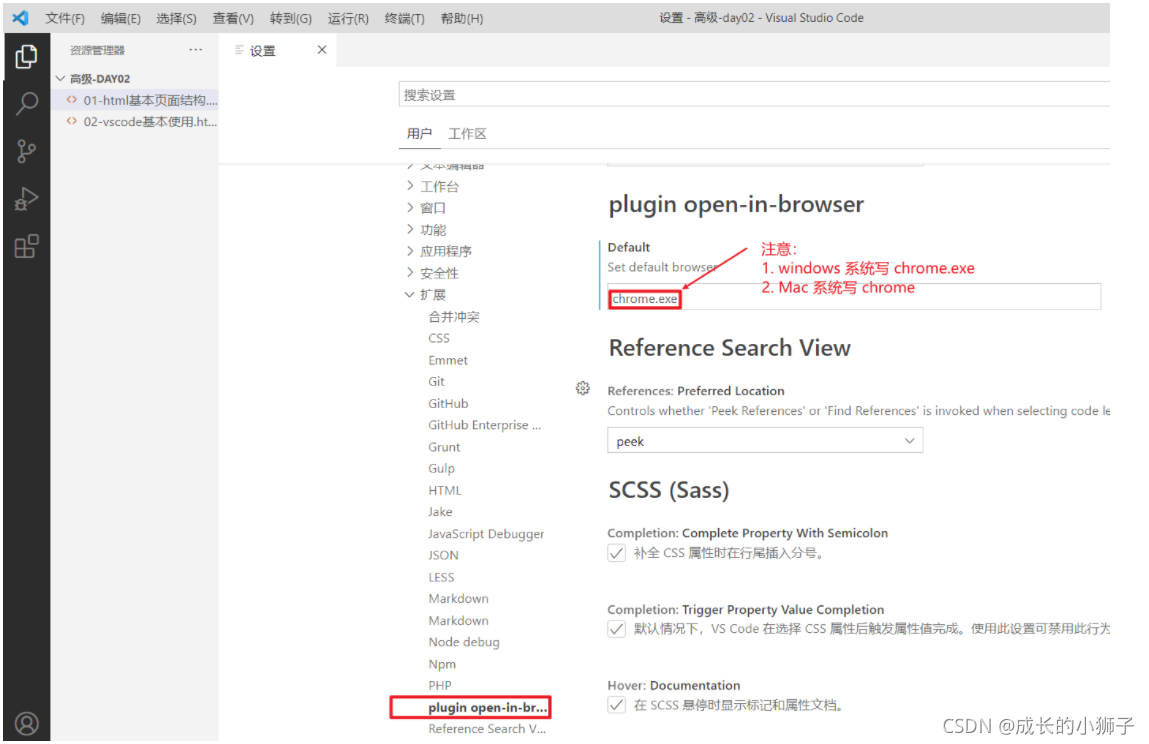
?2.3.8 设置默认浏览器[可选]
(1) 可以根据自己的需要设置默认使用的浏览器
????????谷歌浏览器: chrome

2.3.9 设置自动保存代码[必选]
VSCode默认不会自动保存代码, 所以当编写完代码运行在浏览器时, 网页不会有变化. 因此, 需要勾选自动保存

2.4 初识常用的 html 标签
学习目标
- 能够知道单标签和双标签的区别
2.4.1 常用的 html 标签
<!-- 1. 成对出现的标签 -->
<h1>一级标题</h1>
<h2>二级标题</h2>
<div>这是一个div标签</div>
<div>这是一个div标签</div>
<p>这是一个段落标签</p>
<p>这是一个段落标签</p>
<!-- 2. 单个出现的标签 -->
<br>
<img src="./images/mm.png" alt="图片">
<hr>
<!-- 3. 带属性的标签:如src、alt和href都是标签属性 -->
<img src="./images/mm.png" alt="图片">
<a href="http://www.baidu.com">百度网</a>
<!-- 4. 标签嵌套 -->
<div>
<img src="./images/mm.png" alt="图片">
<a href="http://www.baidu.com">百度网</a>
</div>提示:
- 标签不区分大小写,但是推荐使用小写。
- 根据标签的书写形式,标签分为双标签(闭合标签)和单标签(空标签)
2.1 双标签是指由开始标签和结束标签组成的一对标签,这种标签允许嵌套和承载内容,比如: div标签
2.2 单标签是一个标签组成,没有标签内容, 比如: img标签
2.5 资源路径
学习目标
- 能够知道相对路径和绝对路径的区别
当我们使用img标签显示图片的时候,需要指定图片的资源路径,比如:
?
<img src="images/logo.png">这里的src属性就是设置图片的资源路径的,资源路径可以分为相对路径和绝对路径。
2.5.1 相对路径
从当前操作 html 的文档所在目录算起的路径叫做相对路径
示例代码:
<!-- 相对路径 -->
<img src="./images/mm.png" alt="图片">
<img src="images/mm.png" alt="图片">2.5.2 绝对路径
从根目录算起的路径叫做绝对路径,Windows 的根目录是指定的盘符,mac OS 和Linux 是/
示例代码:
?
<!-- 绝对路径 -->
<img src="C:\Users\smart\Desktop\高级-day02\images\mm.png" alt="图片">提示:
一般都会使用相对路径,绝对路径的操作在其它电脑上打开会有可能出现资源文件找不到的问题
2.6 列表标签
学习目标
- 能够知道列表标签的种类
2.6.1 列表标签的种类
- 无序列表标签(ul标签)
- 有序列表标签(ol标签)
2.6.2?无序列表
<!-- 无序列表:ul(unordered list) -->
<ul>
<li>列表标题1</li>
<li>列表标题2</li>
<li>列表标题3</li>
</ul>2.6.3 有序列表
<!-- 有序列表:ol(ordered list) -->
<ol>
<li>列表标题1</li>
<li>列表标题2</li>
<li>列表标题3</li>
</ol>03_CSS基础
本章节学习目标
- 能够知道 css 的作用
- 能够知道 css 的引入三种方式
- 能够说出 css 选择器的种类
- 能够知道常用的样式属性
本章节常用单词
- style样式
- type类型
- href?网址路径
?
3.1 css 的介绍
学习目标
- 能够知道css的作用
3.1.1 css 的定义
css(Cascading Style Sheet)层叠样式表,它是用来美化 html 页面的一种语言。
没有使用css的效果图

使用css的效果图

3.1.2 css 的作用?
- 美化 html 页面, 比如: 设置标签文字大小、颜色、字体加粗等样式。
- 控制 html 页面布局, 比如: 设置浮动、定位等样式。
3.1.3 css 的基本语法
选择器 {
样式规则
}
样式规则:
属性名1: 属性值1;
属性名2: 属性值2;
属性名3: 属性值3;
...选择器:是用来选择标签的,选出来以后给标签加样式。
代码示例:
div {
width: 100px; /* 设置 div 的宽度为 100px */
height: 100px; /* 设置 div 的高度为 100px */
background: gold; /* 设置 div 的背景为黄色 */
}说明
css 是由两个主要的部分构成:选择器和一条或多条样式规则,注意:样式规则需要放到大括号里面。
3.2 css 的引入方式
学习目标
- 能够知道 css 的引入三种方式
css的三种引入方式
- 行内式
- 内嵌式(内部样式)
- 外链式
3.2.1 行内式
直接在标签的 style 属性中添加 css 样式
示例代码:
<div style="width: 100px; height: 100px; background: gold;">hello</div>优点:方便、直观。
缺点:缺乏可重用性。
3.2.2 内嵌式(内部样式)
在
<head>标签内加入<style>标签,在<style>标签中编写css代码。
示例代码:
<head>
...
<!-- 内嵌式 -->
<style type="text/css">
h3 {
color: red;
}
</style>
</head>优点:在同一个页面内部便于复用和维护。
缺点:在多个页面之间的可重用性不够高。
3.2.3 外链式
将css代码写在一个单独的.css文件中,在
<head>标签中使用<link>标签直接引入该文件到页面中。
示例代码:
main.css:
a {
color: green;
font-size: 20px;
}<head>
...
<!-- 外链式:引入外部的 css 文件 -->
<link rel="stylesheet" href="./css/main.css">
</head>优点:使得css样式与html页面分离,便于整个页面系统的规划和维护,可重用性高。
缺点:css代码由于分离到单独的css文件,容易出现css代码过于集中,若维护不当则极容易造成混乱。
3.2.4 css引入方式选择
- 行内式几乎不用
- 内嵌式在学习css样式的阶段使用
- 外链式在公司开发的阶段使用,可以对 css 样式和 html 页面分别进行开发。
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式 -->
<style type="text/css">
h3 {
color: red;
}
</style>
<!-- 外链式:引入外部的 css 文件 -->
<link rel="stylesheet" href="./css/main.css">
</head>
<body>
<!-- 行内式:直接在标签的 style 属性中添加 css 样式 -->
<div style="width: 100px; height: 100px; background: gold;">hello</div>
<h3>三级标题</h3>
<a href="http://www.baidu.com">百度网</a>
</body>
</html>3.3 css 选择器
学习目标
- 能够说出 css 选择器的种类
3.3.1 css 选择器的定义
css 选择器是用来选择标签的,选出来以后给标签加样式。
3.3.2 css 选择器的种类
- 标签选择器
- 类选择器
- id选择器
3.3.3 标签选择器
根据标签来选择标签,以标签开头,此种选择器影响范围大,一般用来做一些通用设置。
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
/* 标签选择器 */
p {
color: red;
}
</style>
</head>
<body>
<p>这是一个段落</p>
<p>这是一个段落</p>
<div>这是一个div</div>
</body>
</html>3.3.4 类选择器
根据类名来选择标签,以 . 开头, 一个类选择器可应用于多个标签上,一个标签上也可以使用多个类选择器,多个类选择器需要使用空格分割,应用灵活,可复用,是css中应用最多的一种选择器。
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
/* 类选择器 */
.blue {
color: blue;
}
.big {
font-size: 20px;
}
.box {
width: 150px;
height: 150px;
background: gold;
}
</style>
</head>
<body>
<p class="blue">这是一个段落</p>
<p class="big">这是一个段落</p>
<div class="box blue big">这是一个div</div>
</body>
</html>3.3.5 id选择器
根据id选择标签,以#开头, 元素的id名称不能重复,所以id选择器只能对应于页面上一个元素,不能复用。
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
/* ID 选择器 */
#msg {
background: green;
}
</style>
</head>
<body>
<p>这是一个段落</p>
<p id="msg">这是一个段落</p>
<div>这是一个div</div>
</body>
</html>注意点: 虽然给其它标签设置id="box"也可以设置样式,但是不推荐这样做,因为id是唯一的,以后js通过id只能获取一个唯一的标签对象。
04_JavaScript
本章节学习目标
- 能够知道JavaScript的作用
- 能够知道JavaScript的使用方式
- 能够说出常用的数据类型
- 能够知道函数的定义和调用方式
- 能够知道 2种循环语句
- 能够知道字符串拼接的操作
- 能够知道json的格式
本章节常用单词
- alert?提醒,警示
- Array数组
- length?长度
- result?结果
- append?附加,增补
4.1 JavaScript的介绍
学习目标
- 能够知道JavaScript的作用
4.1.1 JavaScript的定义
JavaScript是运行在浏览器端的脚本语言, 是由浏览器解释执行的, 简称js.
它能够让网页和用户有交互功能, 增加良好的用户体验效果。
前端开发三大块
? ? ? ? (1) HTML:负责网页结构
? ? ? ? (2) CSS:负责网页样式
? ? ? ? (3) JavaScript:负责网页行为, 比如:网页与用户的交互效果
4.2 JavaScript的使用方式
学习目标
- 能够知道JavaScript的使用方式
4.2.1 行内式(主要用于事件)
<!-- 行内式 -->
<input type="button" value="点击一下" onclick="alert('行内式js!');">4.2.2 内嵌式
<!-- 内嵌式 -->
<script type="text/javascript">
alert('内嵌式js!');
</script>4.2.3 外链式
<!-- 外链式 -->
<script src="./js/index.js"></script>index.js:
// 外链式js
alert('外链式js!');4.3 变量和数据类型
学习目标
- 能够说出常用的数据类型
4.3.1 定义变量
JavaScript 是一种弱类型语言,也就是说不需要指定变量的类型,JavaScript的变量类型由它的值来决定, 定义变量需要用关键字 'var', 一条JavaScript语句应该以“;”结尾
定义变量的语法格式:
var 变量名 = 值;
var iNum = 123;
var str = 'smart';
//同时定义多个变量可以用","隔开,公用一个 var 关键字
var a = 1, b = 2, c = 3;4.3.2 JavaScript注释
JavaScript的注释分为单行注释(//注释内容)和多行注释(/* 多行注释 */)
<script type="text/javascript">
// 单行注释
var iNum = 123;
/*
多行注释内容
多行注释内容
多行注释内容
...
*/
var str = 'smart';
</script>4.3.3 数据类型
js中有六种数据类型,包括五种基本数据类型和一种复杂数据类型(object)。
4种基本数据类型:
- number 数字类型
- string 字符串类型
- boolean 布尔类型 true 或 false
- undefined undefined类型,变量声明未初始化,它的值就是undefined
1种复合类型:
- object 后面学习的JavaScript对象属于复合类型
- null 表示空对象,如果定义的变量将来准备保存对象,可以将变量初始化为null,在页面上获取不到对象,返回的值就是null
//1.1 数字 number
var num = 10.1;
//1.2 字符串 string
var str = '1234';
//1.3 布尔 boolean;
var isTrue = false;
//1.4 未定义 undefined
var unData;
//1.5 null 表示空对象
var nullData = null;
//1.6 object 表示对象类型
var obj = {
name: "隔壁老王",
age: 38
}
// 获取变量的类型
typeof(obj)
// 获取对象的name属性
obj.name
// 获取对象的age属性
obj.age4.3.4 变量命名规范
-
由数字、字母、下划线、美元符组成,不能以数字开头
-
变量名区分大小写
4.4 函数定义和调用
学习目标
- 能够知道函数的定义和调用方式
4.4.1 函数定义和调用
函数就是可以重复使用的代码块, 使用关键字?function?定义函数。
函数调用就是函数名加小括号,比如:函数名(参数[参数可选])
<script type="text/javascript">
// 普通函数定义
function fnAlert(){
alert('hello!');
}
// 函数调用
fnAlert();
</script>4.4.2 匿名函数
函数可以没有名字, 使用匿名函数表达式。将匿名函数,赋值给一个变量。
<script type="text/javascript">
// 匿名函数定义和使用
var show = function(){
alert('hello!');
};
show();
</script>4.4.3?定义有参数有返回值的函数
定义函数时,函数如果有参数,参数放到小括号里面,函数如果有返回值,返回值通过?return?关键字来返回
<script type="text/javascript">
function add(num1, num2){
var res = num1 + num2;
return res;
}
var count = add(3, 4);
alert(count); //弹出7
</script>函数中?return?关键字的作用:
? ? ? ? (1) 返回函数中的值
? ? ? ? (2) 执行完 return 函数即执行结束
4.5 数组及操作方法
学习目标
- 能够说出数组的定义和取值语法
4.5.1 数组的介绍
数组就是一组数据的集合,javascript 中,数组里面的数据可以是不同类型的数据,好比 python 里面的列表。
4.5.2 数组的定义
// 创建数组方式1
var aList = [1, 2, 3, 4];
// 创建数组方式2:实例化对象方式
var aList2 = new Array(1, 2, 3, 'smart');4.5.3 数组的操作
(1) 获取数组的长度
var aList = [1, 2, 3, 4];
// 获取数组的长度
alert(aList.length); // 弹出4(2) 根据下标取值
var aList = [1, 2, 3, 4];
// 根据下标取值
alert(aList[0]); // 弹出14.6 循环语句
学习目标
- 能够知道2种循环语句
4.6.1?循环语句的介绍
循环语句就是让一部分代码重复执行,javascript中常用的循环语句有:
- for
- while
4.6.2 for循环
var aList = [1, 3, 5];
// for 循环遍历数组元素
for (var i=0; i<aList.length; i++) {
var result = aList[i];
console.log(result);
}4.6.3 while循环
var aList = [1, 3, 5];
var i = 0;
// while 循环遍历数组元素
while (i < aList.length) {
var result = aList[i];
alert(result);
i++;
}说明:
当条件成立的时候, while语句会循环执行
4.7 字符串拼接
学习目标
- 能够知道字符串拼接的操作
4.7.1 字符串拼接
字符串拼接使用:?"+"?运算符
var num1 = 10;
var str1 = 'abc';
var str2 = 'def';
var result = str1 + str2;
alert(result); // 弹出abcdef
result = num1 + str1;
alert(result); // 弹出10abc说明
数字和字符串拼接会自动进行类型转换(隐式类型转换),把数字类型转成字符串类型进行拼接
4.8 JavaScript对象
学习目标
- 能够知道JavaScript对象有两种创建方式
4.8.1 JavaScript对象的介绍
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数等都可以认为是对象,此外,JavaScript 允许自定义对象,对象可以拥有属性和方法。
4.8.2 JavaScript创建对象操作
创建自定义javascript对象有两种方式:
- 通过顶级Object类型来实例化一个对象
- 通过对象字面量创建一个对象
Object类创建对象的示例代码:
<script>
// 创建一个对象
var person = new Object();
// 给对象添加属性
person.name = 'tom';
person.age = 25;
// 给对象添加方法
person.sayName = function () {
// this 相当于 python 的 self
alert(this.name);
}
// 使用属性和方法
alert(person.age);
person.sayName();
</script>对象字面量创建对象的示例代码:
<script>
// 创建对象
var person2 = {
name: 'Rose',
age: 18,
sayName: function () {
// this 相当于 python 的 self
alert(this.name);
}
}
// 使用属性和方法
alert(person2.age);
person2.sayName();
</script>说明:
调用属性和方法的操作都是通过点语法的方式来完成,对象的创建推荐使用字面量方式,因为更加简单。
4.9 json
学习目标
- 能够知道json的格式
4.9.1 json的介绍
json是 JavaScript Object Notation 的首字母缩写,翻译过来就是javascript对象表示法,这里说的json就是类似于javascript对象的字符串,它同时是一种数据格式,目前这种数据格式比较流行,逐渐替换掉了传统的xml数据格式。
4.9.2 json的格式
json有两种格式:
- 对象格式
- 数组格式
对象格式:
对象格式的json数据,使用一对大括号({}),大括号里面放入key:value形式的键值对,多个键值对使用逗号分隔。
对象格式的json数据:
'{"name":"tom","age":18}'格式说明:
json中的(key)属性名称和字符串值需要用双引号引起来,用单引号或者不用引号会导致读取数据错误。
数组格式:
数组格式的json数据,使用一对中括号([]),中括号里面的数据使用逗号分隔。
数组格式的json数据:
'["tom",18,"programmer"]'实际开发的json格式比较复杂,例如:
'{
"name":"jack",
"age":29,
"hobby":["reading","travel","photography"]
"school":{
"name":"Merrimack College",
"location":"North Andover, MA"
}
}'4.9.3 json数据转换成JavaScript对象
json本质上是字符串,如果在js中操作json数据,可以将json字符串转化为JavaScript对象。
示例代码:
<script>
// json 字符串
var sJson = '{"name":"tom", "age": 18}'
// 将 json 字符串转换为 javascript 对象
var oPerson = JSON.parse(sJson);
// 获取属性
alert(oPerson.name);
alert(oPerson.age);
</script>?
05_Jquery
本章节学习目标
- 能够知道jQuery的作用及优点
- 能够知道jQuery的引入方式
- 能够说出两种jQuery入口函数的写法
- 能够使用jQuery选择器获取标签元素
- 能够知道获取和设置元素内容的操作
- 能够知道获取和设置元素属性的操作
- 能够说出两个常用的jQuery事件
- 能够知道ajax的作用
- 能够结合所学知识,通过Ajax请求天气数据接口,实现天气页面的动态刷新
本章节常用单词
- person?人,个人
- name?名字
- age?年龄
5.1 jQuery的介绍
学习目标
- 能够知道jQuery的作用及优点
5.1.1 jQuery的定义
jQuery是对JavaScript的封装,它是免费、开源的JavaScript函数库,jQuery 极大地简化了 JavaScript 编程。
5.1.2?jQuery的作用
jQuery和JavaScript它们的作用一样,都是负责网页行为操作,增加网页和用户的交互效果的,只不过jQuery简化了JavaScript编程,jQuery实现交互效果更简单。
5.1.3 jQuery的优点
- jQuery兼容了现在主流的浏览器,增加了程序员的开发效率。
- jQuery简化了 JavaScript 编程,代码编写更加简单。
5.2 jQuery的用法
学习目标
- 能够知道jQuery的引入方式
- 能够说出两种jQuery入口函数的写法
5.2.1 jQuery的引入
<script src="js/jquery-1.12.4.min.js"></script> # 本地引入
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.js"></script> # 线上引入5.2.2?jQuery的入口函数
我们知道使用js获取标签元素,需要页面加载完成以后再获取,我们通过给onload事件属性设置了一个函数来获取标签元素,而jquery提供了ready函数来解决这个问题,保证获取标签元素没有问题,它的速度比原生的 window.onload 更快。
入口函数示例代码:
<script src="js/jquery-1.12.4.min.js"></script>
<script>
// 原生 js 指定当前页面的 html 加载完成后,执行对应的 function 函数
window.onload = function () {
// 原生 javascript 获取 div01 元素
var oDiv = document.getElementById('div01');
alert('原生js获取的div:' + oDiv);
};
// jQuery 指定当前页面的 html 加载完成后,执行对应的 function 函数
$(document).ready(function(){
// jQuery 获取 div01 元素
var $div = $('#div01');
alert('jQuery获取的div:' + $div);
});
</script>
<div id="div01">这是一个div</div>入口函数的简写示例代码:
<script src="js/jquery-1.12.4.min.js"></script>
<script>
// jQuery 指定当前页面的 html 加载完成后,执行对应的 function 函数
// $(document).ready(function(){
// // jQuery 获取 div01 元素
// var $div = $('#div01');
// alert('jQuery获取的div:' + $div);
// });
// 上面ready的写法可以简写成下面的形式:
$(function(){
var $div = $('#div01');
alert('jQuery获取的div:' + $div);
});
</script>
<div id="div01">这是一个div</div>5.3 jQuery选择器
学习目标
- 能够使用jQuery选择器获取标签元素
5.3.1 jQuery选择器的介绍
jquery选择器就是快速选择标签元素,获取标签的,选择规则和css样式一样。
5.3.2 jQuery选择器的种类
- 标签选择器
- 类选择器
- id选择器
示例代码:
$('#myId') //选择id为myId的标签
$('.myClass') // 选择class为myClass的标签
$('li') //选择所有的li标签说明:
可以使用length属性来判断标签是否选择成功, 如果length大于0表示选择成功,否则选择失败。
$(function(){
var result = $("div").length;
alert(result);
});5.4 获取和设置元素内容
学习目标
- 能够知道获取和设置元素内容的操作
5.4.1 html方法的使用
jquery中的html方法可以获取和设置标签的html内容
示例代码:
<script>
$(function(){
// 获取 div1 元素
var $div = $('#div1');
// 获取 div1 标签的 html 内容
var result = $div.html();
alert(result);
// 设置 div1 标签的 html 内容,原 html 内容会被覆盖
$div.html('<span style="color: red;">你好!</span>');
// 向 div1 标签中追加 html 内容
$div.append('<span style="color: red;">中国!</span>');
});
</script>
<div id="div1">
<p>hello</p>
</div>说明:
给指定标签追加html内容使用append方法
5.5 获取和设置元素属性
学习目标
- 能够知道获取和设置元素属性的操作
5.5.1 prop方法的使用
设置标签的属性可以使用prop方法。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/jquery-1.12.4.min.js"></script>
<style>
.a01 {
color: red;
}
</style>
<script>
$(function(){
// 获取标签元素
var $a = $("#link01");
var $input = $("#input01");
// 获取 a 标签的 id 属性值
var sId = $a.prop('id');
// alert(sId);
// 设置 a 标签的属性
$a.prop({
"href": "http://www.baidu.com",
"title": "这是去百度的链接",
"class": "a01"
})
// 获取 input 标签元素的 value 属性值
var sValue = $input.prop('value');
alert(sValue);
// 设置 input 标签元素的 value 属性值
$input.prop({"value": "222222"});
// 获取 input 标签元素的 value 属性值:简写
var sValue = $input.val();
alert(sValue);
// 设置 input 标签元素的 value 属性值:简写
$input.val("222222");
});
</script>
</head>
<body>
<a id="link01">这是一个链接</a>
<input type="text" id="input01" value="111111">
</body>
</html>说明:?获取value属性和设置value属性还可以通过val方法来完成。
5.6 jQuery事件
学习目标
- 能够说出两个常用的jQuery事件
5.6.1 常用事件
- onload() 页面加载完成
- click() 鼠标单击
- blur() 元素失去焦点
- focus() 元素获得焦点
示例代码:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 导入jquery文件 -->
<script src="js/jquery-1.12.4.min.js"></script>
<script>
// $()内的函数,会在 onload 事件触发时执行
$(function(){
// 获取 html 页面的元素
var button = $('#button1');
var text = $('#text1');
var div = $('#div1');
// 1. 点击按钮时,获取输入文本框的值
button.click(function(){
// 标签元素.val():获取标签元素的 value 值
alert(text.val());
})
// $(this):触发事件的 jquery 对象
// 2. 文本框获取焦点
text.focus(function(){
$(this).css({'background': 'red'});
})
// 3. 文本框失去焦点
text.blur(function(){
$(this).css({'background': 'white'});
})
})
</script>
</head>
<body>
<div id="div1">
<input type="text" id="text1">
<input type="button" id="button1" value="点击">
</div>
</body>说明:
- this指的是当前发生事件的对象,但是它是一个原生js对象
- $(this) 指的是当前发生事件的jquery对象
5.7 ajax异步请求
学习目标
- 能够知道ajax的作用
5.7.1 ajax的介绍
ajax 是 Asynchronous JavaScript and XML的简写,ajax一个前后台配合的技术,它可以让 javascript 发送异步的 http 请求,与后台服务器通信进行数据的获取,ajax 最大的优点是实现局部刷新,ajax可以发送http请求,当获取到后台服务器数据的时候更新页面显示数据实现局部刷新,在这里大家只需要记住,当前端页面想和后台服务器进行数据交互就可以使用ajax了。
这里提示一下大家,?在html页面使用ajax需要在web服务器环境下运行, 一般向自己的web服务器发送ajax请求。
5.7.2 ajax的使用
jquery将它封装成了一个方法$.ajax(),我们可以直接用这个方法来执行ajax请求。
- 使用前, 先在?API Shop,专业的数据交易平台 | API免费调用,行业数据下载,数据定制?注册账号, 在控制台获得APIKEY
- 使用时, 需更换自己的APIKEY进行测试使用
示例代码:
<script>
$(function() {
$.ajax({
// url: 请求地址
url: "https://api.apishop.net/common/weather/get15DaysWeatherByArea?apiKey=tQntBLT1120d915becfd7863b84819c9e52f047cf6fe862&area=上海",
// type: 请求方式,默认是"GET",常用的还有"POST"
type: "GET",
// dataType: 设置服务器返回的数据格式,常用的是 json 格式
dataType: "JSON",
// data: 设置发送给服务器的数据,没有参数不需设置
// success: 设置请求成功后的回调函数
success: function(response) {
console.log(response);
alert("请求成功!")
},
// error: 设置请求失败后的回调函数
error: function() {
alert("请求失败!请稍后再试!");
},
// async:设置请求是否异步,默认是true,表示异步,一般不用写
async: true
})
});
</script>ajax方法的参数说明:
(1) url 请求地址
(2) type 请求方式,默认是'GET',常用的还有'POST'
(3) dataType 设置服务器返回的数据格式,常用的是'json'格式
(4) data 设置发送给服务器的数据,没有参数不需要设置
(5) success 设置请求成功后的回调函数
(6) error 设置请求失败后的回调函数
(7) async 设置是否异步,默认值是'true',表示异步,一般不用写
(8) 同步和异步说明
? ? ? ? a. 同步是必须等待一个 ajax 请求完成之后,代码才能继续向下执行
? ? ? ? b. 异步是指代码的执行不必等待一个 ajax 请求完成
5.7.3 ajax简写方式
$.ajax按照请求方式可以简写成$.get或者$.post方式
$.get和$.post方法的参数说明:
$.get(url,data,success(data, status, xhr),dataType).error(func)
$.post(url,data,success(data, status, xhr),dataType).error(func)
(1) url 请求地址
(2) data 设置发送给服务器的数据,没有参数不需要设置
(3) success 设置请求成功后的回调函数
? ? ? ? a. data 请求的结果数据
? ? ? ? b. status 请求的状态信息, 比如: "success"
? ? ? ? c. xhr 底层发送http请求XMLHttpRequest对象
(4) dataType 设置返回的数据格式,?如果设置了dataType为JSON, 则会将JSON字符串自动转换为JS对象类型.
? ? ? ? a. "xml"
? ? ? ? b. "html"
? ? ? ? c. "text"
? ? ? ? d. "json"
(5) error 表示错误异常处理
????????func 错误异常回调函数
<script>
/*
1. url 请求地址
2. data 设置发送给服务器的数据, 没有参数不需要设置
3. success 设置请求成功后的回调函数
4. dataType 设置返回的数据格式,常用的是'json'格式, 默认智能判断数据格式
*/
// ajax 的简写:GET请求
$(function() {
$.get("https://api.apishop.net/common/weather/get15DaysWeatherByArea?apiKey=tQntBLT1120d915becfd7863b84819c9e52f047cf6fe862&area=上海", function(response, status) {
// 请求成功后的回调函数
alert(response);
console.log(response);
console.log(status);
}, "json").error(function() {
// 请求失败后的回调函数
alert("请求失败!请稍后重试!");
});
});
/*
1. url 请求地址
2. data 设置发送给服务器的数据, 没有参数不需要设置
3. success 设置请求成功后的回调函数
4. dataType 设置返回的数据格式,常用的是'json'格式, 默认智能判断数据格式. 如果设置了dataType为JSON, 则会将JSON字符串自动转换为JS对象类型.
*/
// ajax 的简写:POST请求
$.post("https://api.apishop.net/common/weather/get15DaysWeatherByArea", {
apiKey: "tQntBLT1120d915becfd7863b84819c9e52f047cf6fe862",
area: "上海"
}, function(response) {
alert(response);
console.log(response);
}, "json").error(function() {
alert("请求失败!请稍后重试!");
});
</script>5.8 前端开发综合练习
学习目标
- 能够结合所学知识,通过Ajax请求天气数据接口,实现天气页面的动态刷新
5.8.1?数据接口:?https://api.apishop.net/common/weather/get15DaysWeatherByArea?apiKey=3bHuMQ58fc3165eac0273bb4ab3925d90e9a37700099738&area=上海
5.8.2 请求数据格式效果

5.8.3 关键字说明
{
"statusCode":"000000",
"desc":"请求成功",
"result":{
"area":"上海",//地区名称
"areaid":"101280101", //地区ID
"dayList":[
{
"area":"上海",//地区名称
"areaid":"310000",//地区ID
"day_air_temperature":"29", //日平均温度
"day_weather":"小雨",//天气状况
"day_weather_code":"07",//天气状况编码
"day_weather_pic":"http://app1.showapi.com/weather/icon/day/07.png", //天气状况示例图片
"day_wind_direction":"东北风",//风向
"day_wind_power":"0-3级",//风力
"daytime":"20210816",//日期
"night_air_temperature":"25",//晚间温度
"night_weather":"阴",//晚间天气状况
"night_weather_code":"02", //晚间天气状态编码
"night_weather_pic":"http://app1.showapi.com/weather/icon/night/02.png",//晚间天气状况示例图
"night_wind_direction":"3-4级"//晚间风向
}
],
"ret_code":0
}
}5.8.4 页面效果

5.8.5 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
// 绑定`查询`按钮的点击事件函数
$("#btnSearch").click(function() {
// 获取 city 文本输入框的值
var city = $("#city").val();
// 发送 ajax 请求获取天气信息
var url = "https://api.apishop.net/common/weather/get15DaysWeatherByArea?apiKey=tQntBLT1120d915becfd7863b84819c9e52f047cf6fe862&area=" + city;
$.get(url, function(response, success) {
// 请求成功执行的函数
console.log(response);
// 获取响应数据中的天气信息数据
var list = response.result.dayList;
// 将数据填充到页面上
for(var index=0; index<list.length; index++) {
var cityDict = list[index];
$('#res').append("<ol>");
$('div').append("<li>日期:"+cityDict.daytime+'</li>');
$('div').append("<li>天气:"+cityDict.day_weather +'</li>');
$('div').append("<li>气温:"+cityDict.day_air_temperature+'</li>');
$('#res').append("</ol>");
}
}, "json").error(function() {
// 请求失败执行的函数
console.log("error");
})
});
});
</script>
<style>
/* 标签选择器 */
input {
font-size: 20px;
}
/* 类选择器 */
.red {
color: red;
}
/* ID选择器 */
#city {
background:oldlace;
}
</style>
</head>
<body>
<input type="text" id="city">
<input type="button" id="btnSearch" class="red" value="查询">
<div id="res" class="red">
</div>
</body>
</html>