目录
参考博文
XAMPP + WordPress 基础搭建(一) xampp自带mysql
XAMPP + WordPress 基础搭建(二) xampp自带mysql
XAMPP Apache 端口修改( Error: This may be due to a blocked port, missing dependencies)
WooCommerce接入支付宝微信支付
WooCommerce 支付宝扫码支付与银行直连
自定义woocommerce的支付宝支付插件
XAMPP 与 WordPress 搭建
XAMPP配置
XAMPP 下载
XAMPP 下载

根据自己的系统选一个下载即可,这里我选择了Windows PHP 8.0.11的版本

由于目前需求以及使用本地MySQL,故勾选以上组件即可
之前安装过PHPstudy,里面自带MySQL 会覆盖掉本地原有的MySQL 所以 这次不敢直接用自带的了,没试过这个MySQL下载会怎么
如果没有MySQL的同学请自行百度下载
另外在我查阅的文章中看到一下内容,没有试过,请各位注意:

接着 选好安装地址(我选的是E盘) 一路NEXT即可
ERROR:端口占用
打开软件,开启Apache ,报错:端口占用

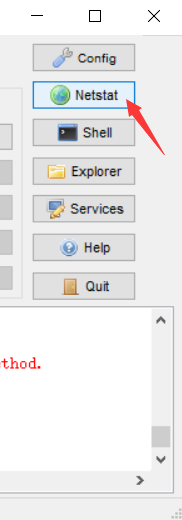
查看端口


发现Apache需求的443端口被占用,这里可以直接关闭占用的服务,也可以通过配置文件,修改需求端口,我选择了后者。

 此处我改为 444端口 各位可以按条件修改。
此处我改为 444端口 各位可以按条件修改。
连接本地数据
打看安装目录下的 \phpMyAdmin\config.inc.php 文件

确认配置正确
一般Apache的默认端口号80,我没有进行修改,直接访问 http://localhost/phpmyadmin/ 即可
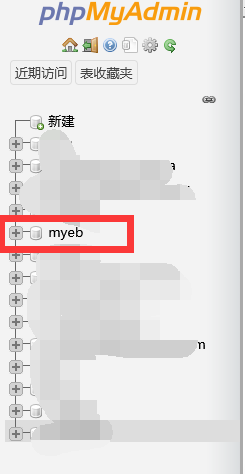
 表面配置成功,左侧即为原有数据库内表
表面配置成功,左侧即为原有数据库内表
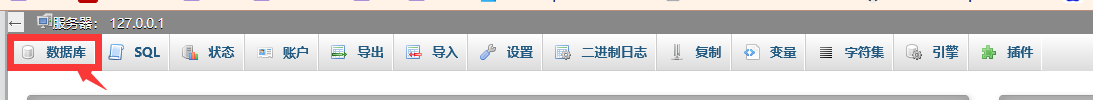
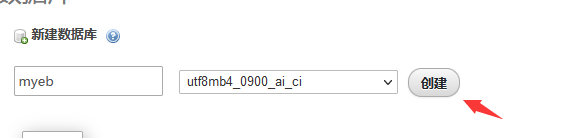
创建网站数据库



WordPress配置
下载WordPress
下载网址
在XAMPP安装目录下的 \htdocs 创建 一个文件夹(名字自定义),我创建的文件夹名为 wordpress ,把下载的压缩包解压到当前文件夹下
特别注意的是 改文件夹名也就是你的网页地址

安装WordPress
访问 localhost/文件夹名 根据自己配置改端口,开始在本地安装wordpress





登陆完成
这样Wordpress就安装成功了,现在可以开始搭建WordPress本地站点了。
前台

后台

网页搭建
插件安装及配置
进入WordPress后台管理页面,点击“插件”→“安装插件”,搜索WooCommerce。然后安装,启用

填写相关信息
根据自身情况填写





添加商品
这里有两种方法,一是一个商品一个商品手动导入,另一个是通过CSV 文件中导入产品(在XAMPP安装文件夹下的 \htdocs\网站名\wp-content\plugins\woocommerce\sample-data 可以找到sample_products.csv文件 了解相关结构)
我比较憨批,还是一个一个导入吧!

页面展示
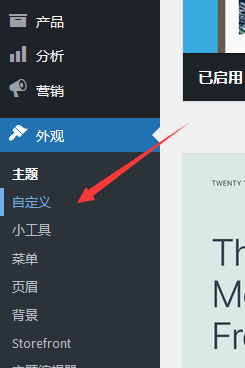
把首页设置成商店,点击“外观”–>“自定义”–>“主页设置”。

然后“主页显示”设置成“一个静态页面”,主页点选“商店”。然后点击“发布”,一个简洁大方又实用的商城就成功了。

访问 http://localhost/网页名称 即可浏览自己的网站

添加支付
下载支付宝插件源于他人博客链接,上传,启用


然后找到对应的插件点击“设置”,或者WooCommerce→设置→付款。发现增加了原先没有的支付宝付款方式 。然后进入设置。
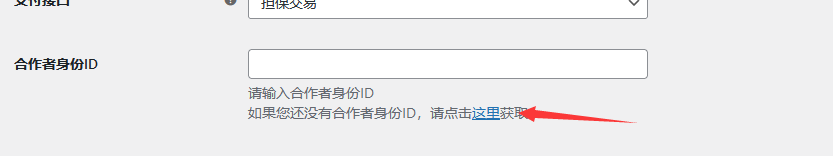
 我们要在WooCommerce接入支付宝接口,就需要填入合作者身份ID和交易安全校验码等一系列信息,这个就需要进入支付宝开放平台进行注册。
我们要在WooCommerce接入支付宝接口,就需要填入合作者身份ID和交易安全校验码等一系列信息,这个就需要进入支付宝开放平台进行注册。

开通合作伙伴,获得PID
登陆支付宝后,前往账户中心→设置
 添加PID
添加PID

这里我没有营业执照之类的,就选择左侧测试了一下
 接着就能查看到自己的PID了
接着就能查看到自己的PID了
填入上一步身份ID中即可
访问网页支付

添加成功,但是无法支付,我不太清楚,十分抱歉!!!
另外微信支付我就不再赘述了,各位可以移步至一下博文
WooCommerce接入支付宝微信支付
也可自行查找,抱歉!
结语
以上本文就结束了,也描述的也不好(特别是第二部分的网页搭建,无法实现支付)。。。抱歉