@[TOC] 实现视频和图片的上传
个人学习笔记
实现代码如下:
-
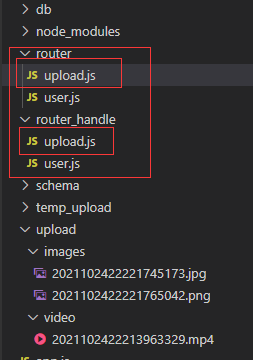
我的文件目录结构

-
路由 router upload.js
const express = require('express')
const router = express.Router()
// 导入multer 和path
const multer = require('multer')
const path = require('path')
// 创建multer实例对象,通过dest属性指定文件的存放路径
const uploads = multer({dest: path.join(__dirname, '../temp_upload')})
const uploadHandle = require('../router_handle/upload')
// 上传模块
router.post('/upload', uploads.array('upload',12),uploadHandle.upload)
module.exports = router
- 处理函数模块 router_handle upload.js
const fs = require('fs')
const moment = require('moment')
const path = require('path')
// 引入 数据库
const db = require('../db/config')
exports.upload = (req, res) => {
const info = req.body
const files = req.files
// 存放新的图片/视频路径
var fileList = []
// 视频文件格式
let fileType = ["avi", "wmv", "mpg", "mpeg", "mov", "rm", "ram", "swf", "flv", "mp4", "mp3", "wma", "avi", "rm", "rmvb", "flv", "mpg", "mkv"]
// 常用的图片格式
let imgType = ['jpg','png','jpeg','gif','webp','bmp','tif']
for (item in files) {
var file = files[item]
// console.log(file)
// 得到上传图片/视频类型
var type = file.originalname.split('.')[1]
// 设置需要给图片/视频新的名字
var ttt = moment().format("YYYYMMDDHHmmss")
var ran = parseInt(Math.random() * 89999 + 10000)
var newName = ttt + ran
if (fileType.indexOf(type) !== -1) {
// 选择移动视频的新路径
var newpath = path.join(process.cwd(), "/upload/video/" + newName + "." + type)
// 移动视频并修改视频名字
fs.renameSync(file.path, newpath)
} else if (imgType.indexOf(type) !== -1) {
// 选择移动图片的新路径
var newpath = path.join(process.cwd(), "/upload/images/" + newName + "." + type)
// 移动图片并修改图片名字
fs.renameSync(file.path, newpath)
} else {
return res.cc('上传文件格式不正确')
}
file.path = newName
fileList.push(newpath)
}
// 将图片或者视频地址存储到数据库中
// 判断上传文件是否是视频文件
if (fileType.indexOf(type) !== -1) {
// 定义sql语句
const videoSql = `select video from patient where id = ?`
db.query(videoSql, info.id, (err, result) => {
if (err) return res.cc(err)
if (result.length !== 1) return res.cc('查询失败')
// 存储视频地址
// 定义sql语句
const vInserSql = `update patient set video = ?`
// p判断将存储字段是否为null
if (!result[0].video) {
db.query(vInserSql, JSON.stringify(fileList), (err, result) => {
if (err) return res.cc(err)
return res.cc('视频上传成功')
})
} else if (JSON.parse(result[0].video).length > 0) {
// 获取已存储的地址
const sqlData = JSON.parse(result[0].video)
// 遍历新上传的视频
for (let i = 0; i < fileList.length; i++) {
let item = fileList[i]
// 将数据添加到数组中
sqlData.unshift(item)
}
// 执行sql 语句将最新地址更新存储到数据库当中
db.query(vInserSql, JSON.stringify(sqlData), (err, result) => {
if (err) return res.cc(err)
res.send('video insert ok')
})
}
})
} else if (imgType.indexOf(type) !== -1){
// 上传图片
const imgSql = `select picture from patient where id = ?`
db.query(imgSql, info.id, (err, result) => {
if (err) return res.cc(err)
if (result.length !== 1) return res.cc('查询失败')
// 查询成功之后
// 存储图片地址
// 定义存储sql语句
const pInsertSql = `update patient set picture = ?`
if (!result[0].picture) {
db.query(pInsertSql, JSON.stringify(fileList), (err, result) => {
if (err) return res.cc(err)
return res.cc('图片上传成功', 200)
})
} else if (JSON.parse(result[0].picture.length)) {
// 数据库中图片的地址
const sqlData = JSON.parse(result[0].picture)
// 遍历新的图片地址
for (let i = 0; i < fileList.length; i++) {
const item = fileList[i]
sqlData.unshift(item)
}
db.query(pInsertSql, JSON.stringify(sqlData), (err, result) => {
if (err) return res.cc(err)
res.cc('image update ok', 200)
})
}
})
} else {
res.cc('上传文件格式不正确,请重新上传!!!')
}
}
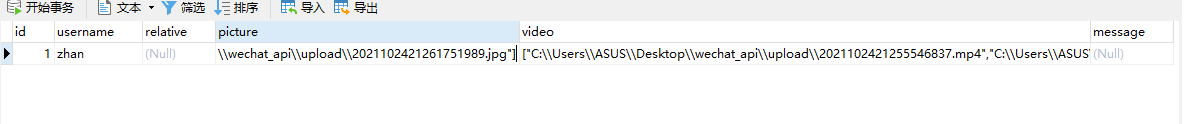
结果如下:
- 数据库

- 移动后的结果