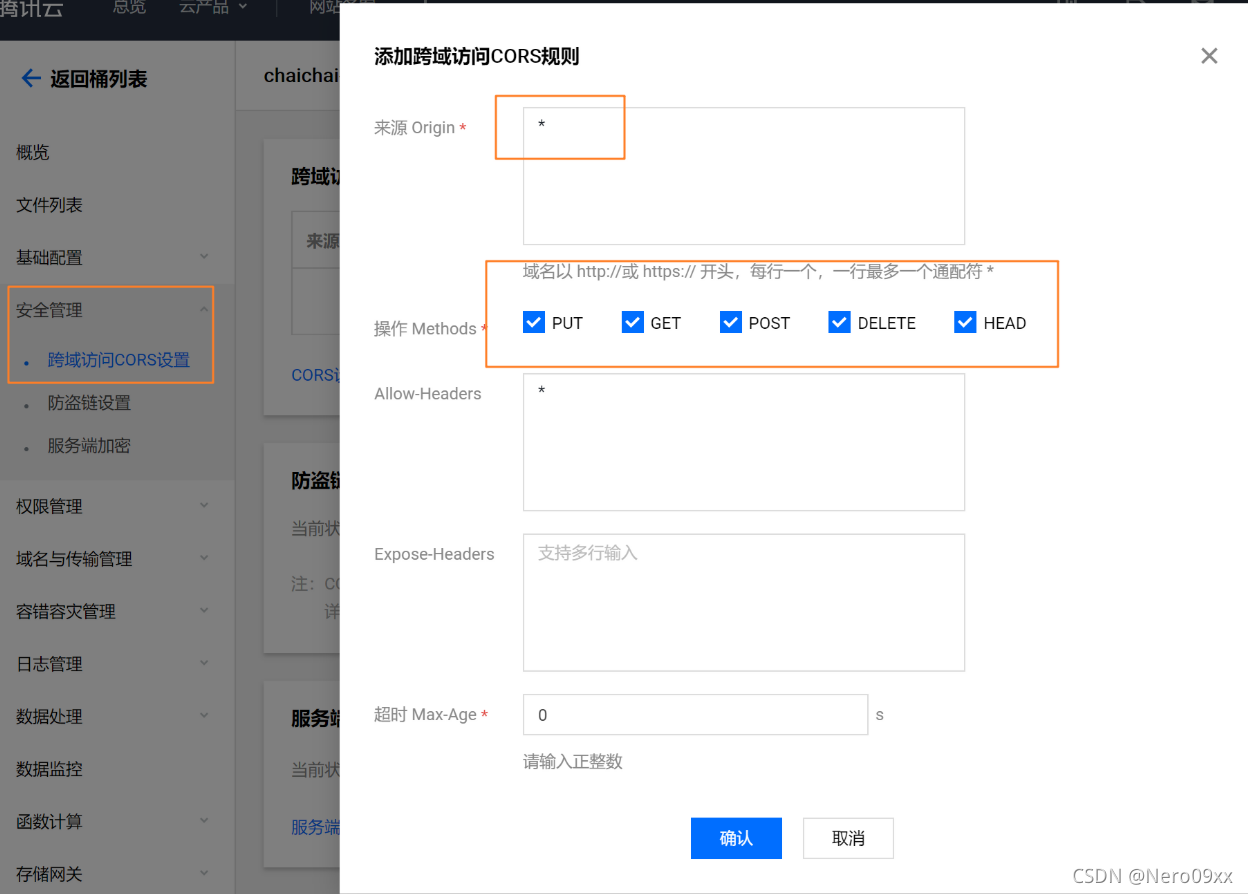
1. 配置腾讯云cos
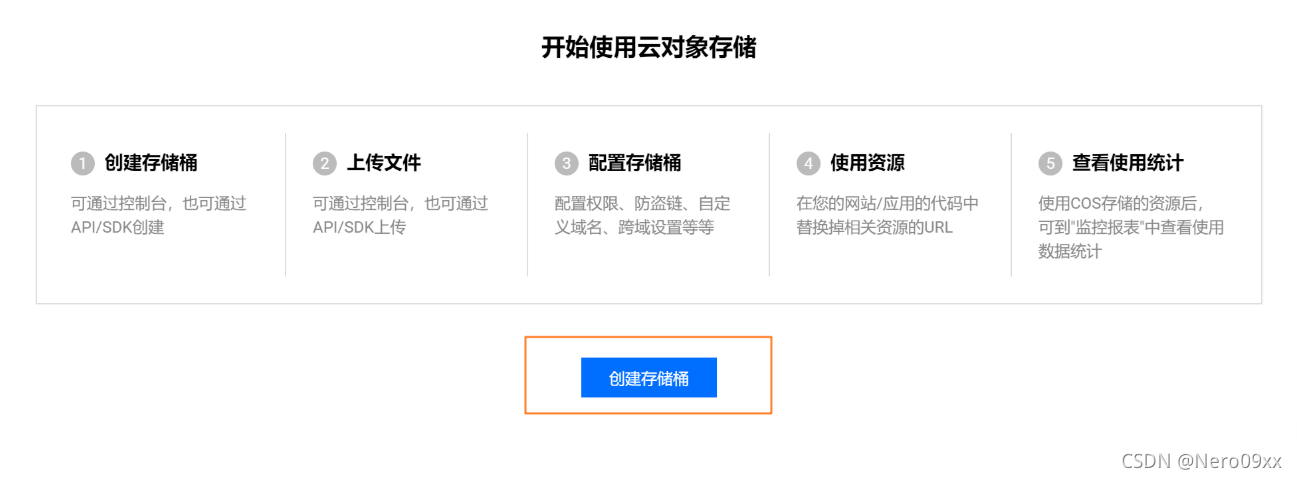
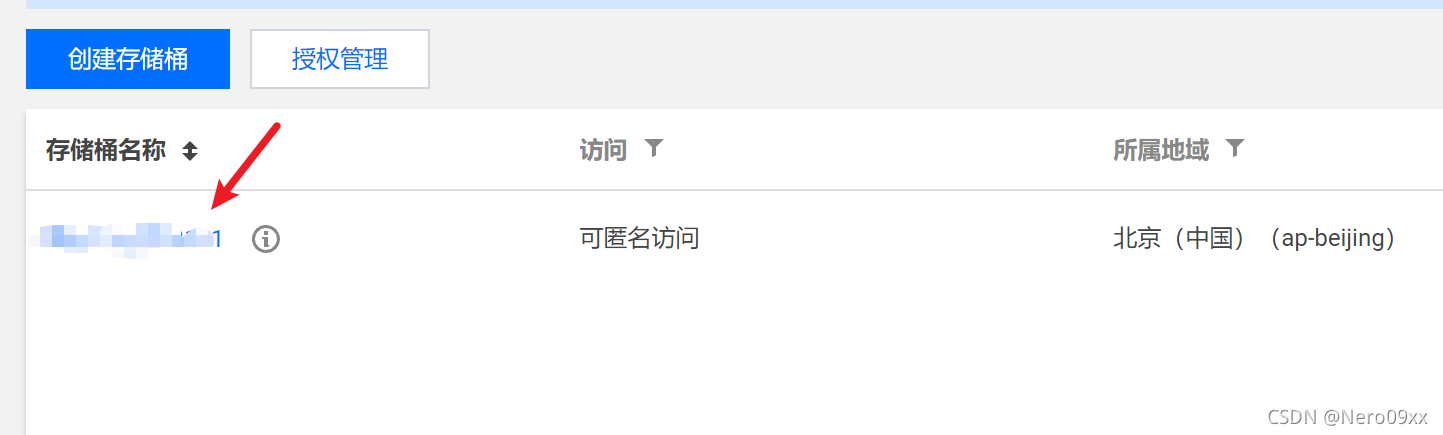
- 使用现成的腾讯云服务创建一个免费的云存储。(官网:https://cloud.tencent.com/)
- 创建账号并实名认证












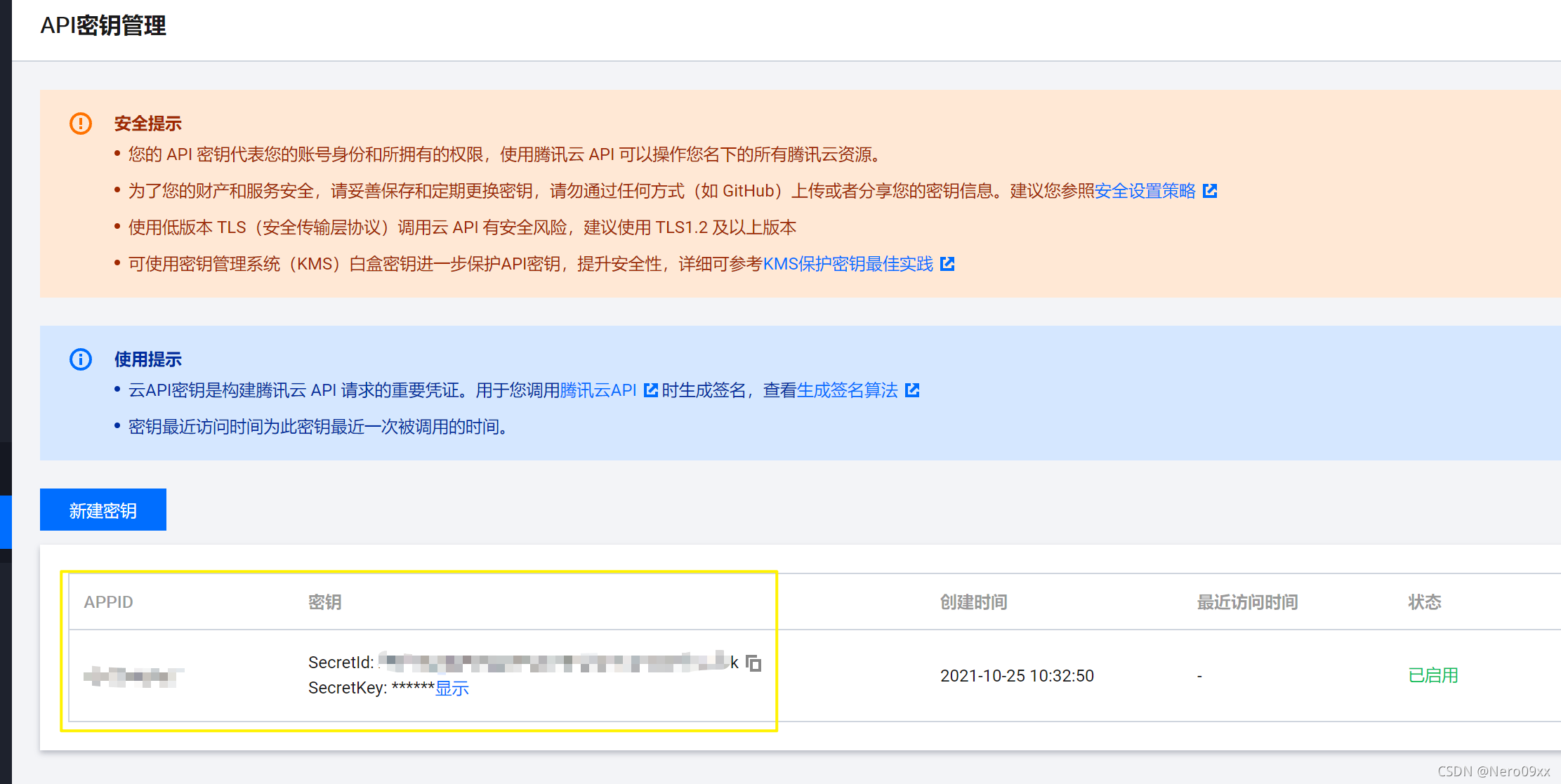
- 注: 安全性提示
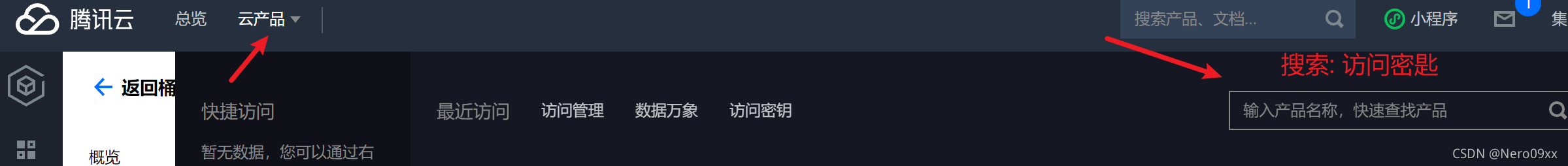
实际工作中,秘钥属于敏感信息,不能直接放到前端存储,容易产生安全问题,更好的做法是把秘钥交给后端管理,前端通过调用接口先获取秘钥,有了秘钥之后再进行上传操作
- 封装组件,用来把图片上传到cos中,
- 步骤:
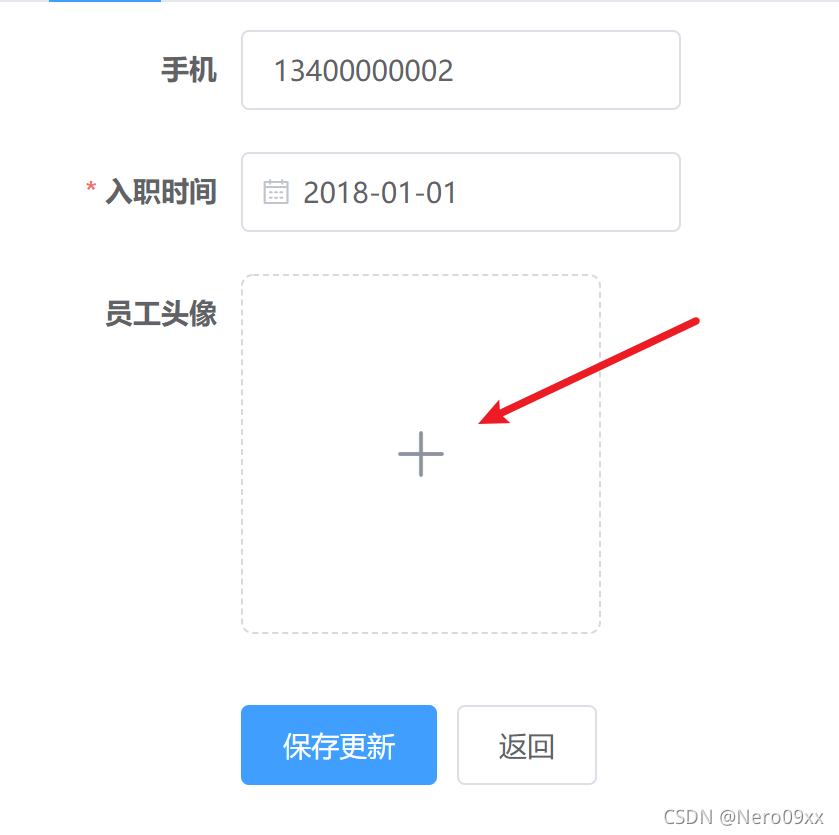
- 点击组件,选择要上传的图片

- 上传后返回图片的URL地址,返回到父组件中
2.1 前置条件: 下载一个官方提供的操作cos服务的包npm i cos-js-sdk-v5 --save
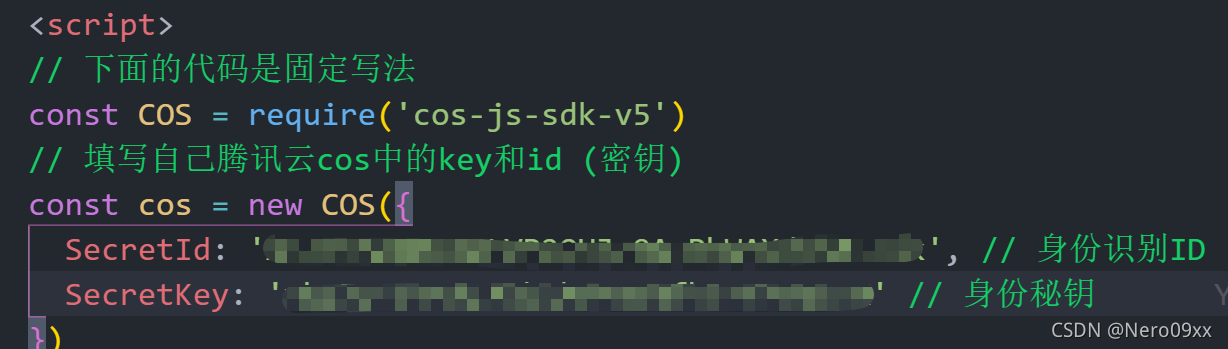
2.2 用来实例化cos

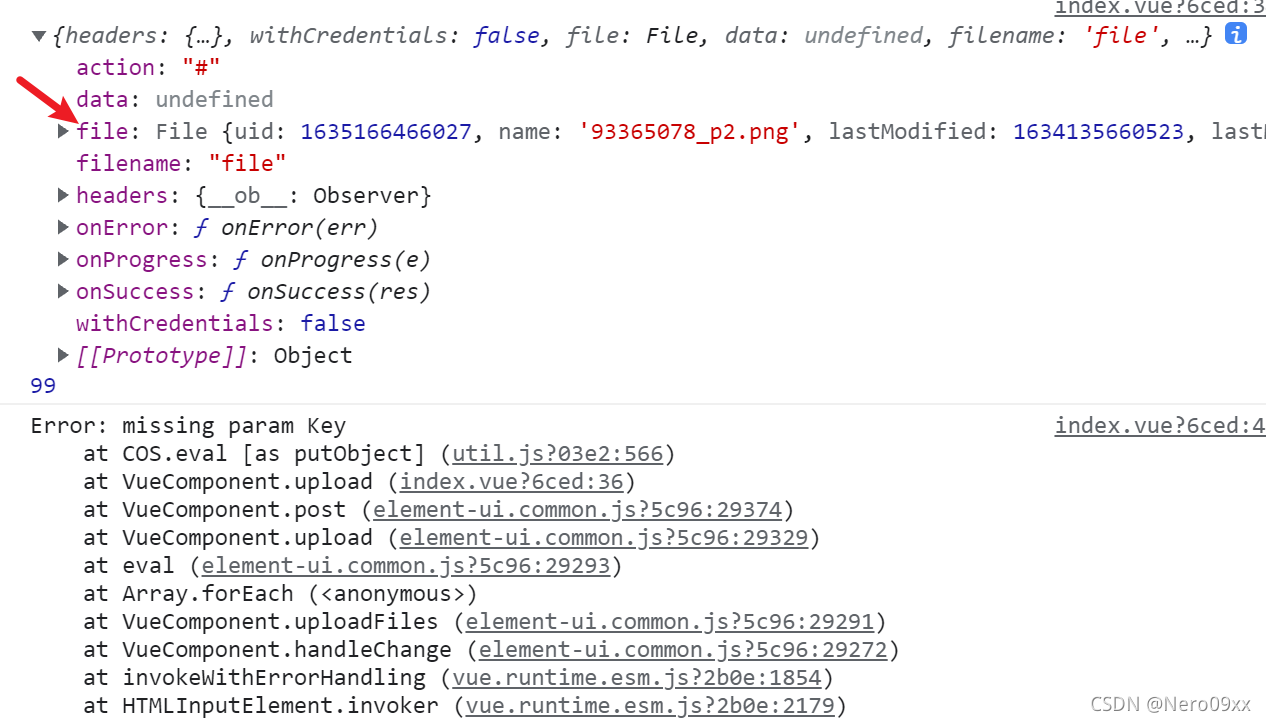
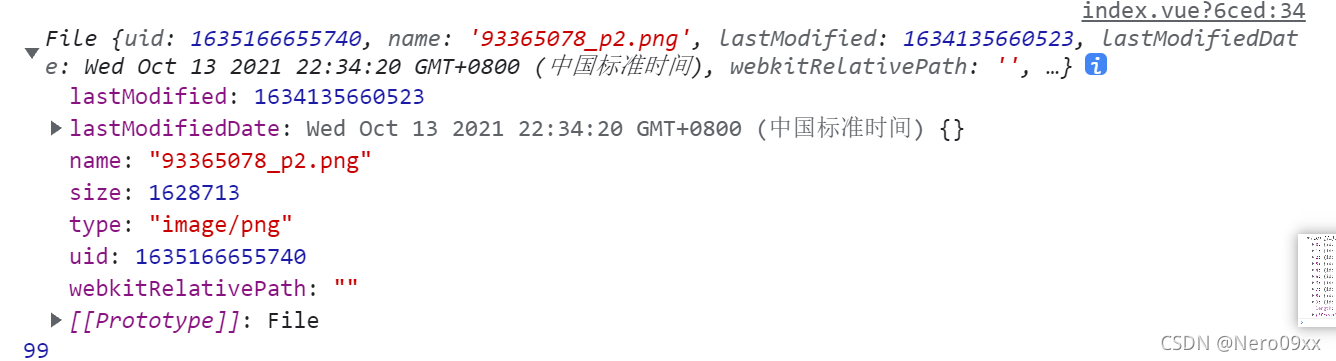
2.2 file是整个上传文件的全部信息,把对象里我们需要的file结构出来

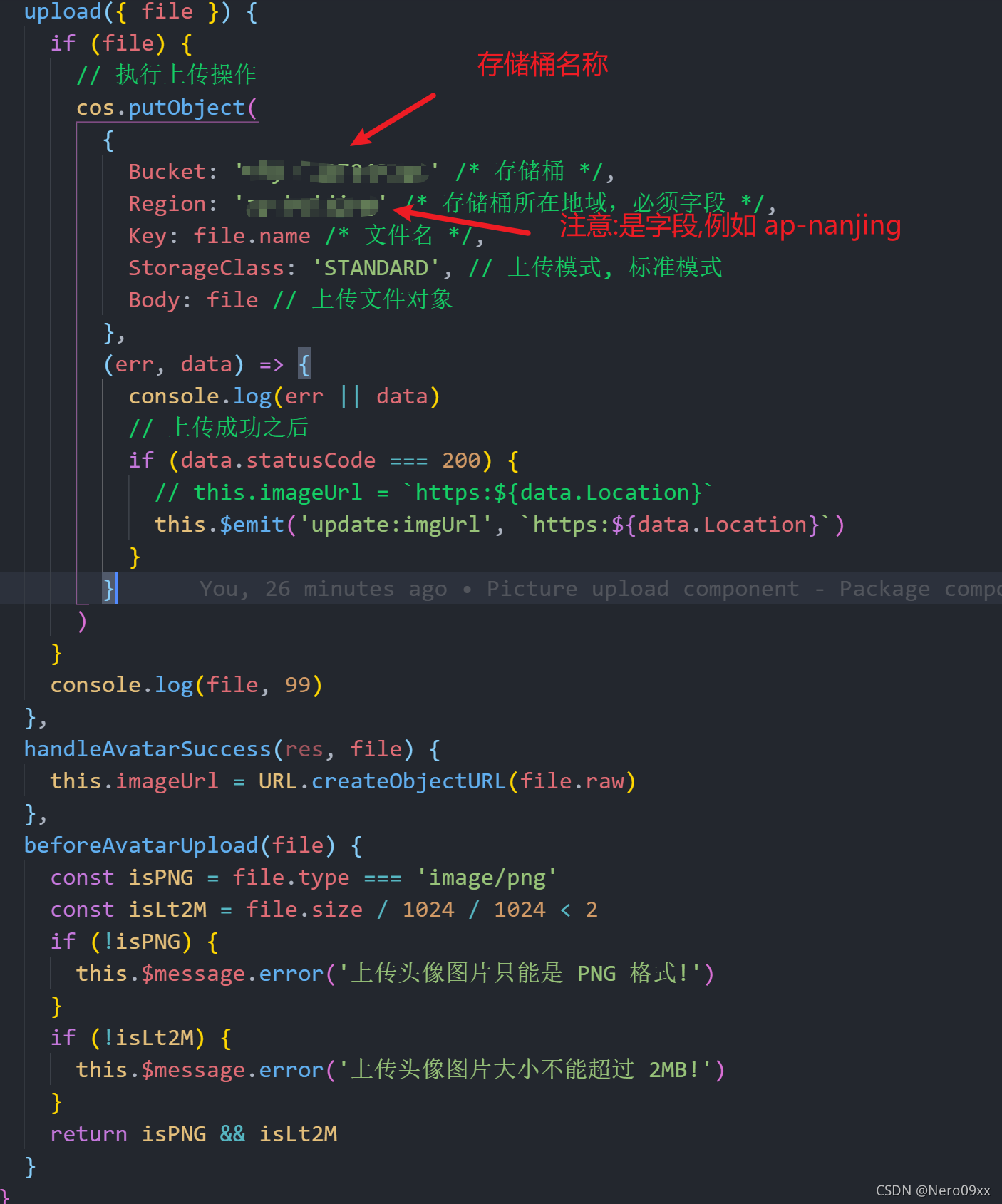
2.3 结构后的file对象内,正好是我们需要的信息内容,一一填写

2.4 cos.putObject是固定写法,按照这样的格式写就行了

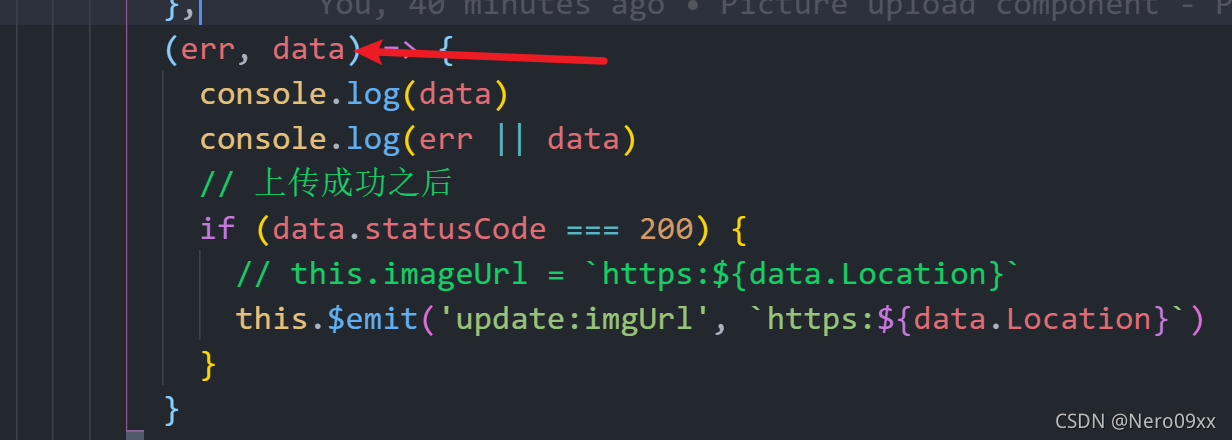
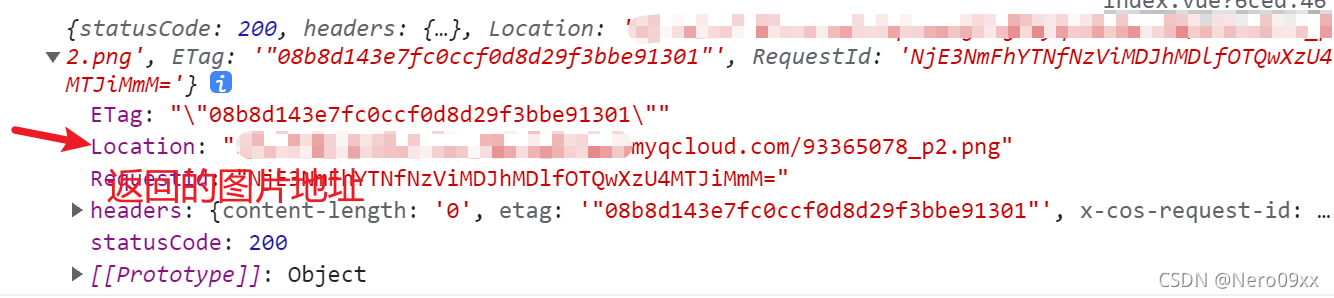
2.5 上传成功后data对象中的Location里则是上传后返回的url地址,可以直接访问


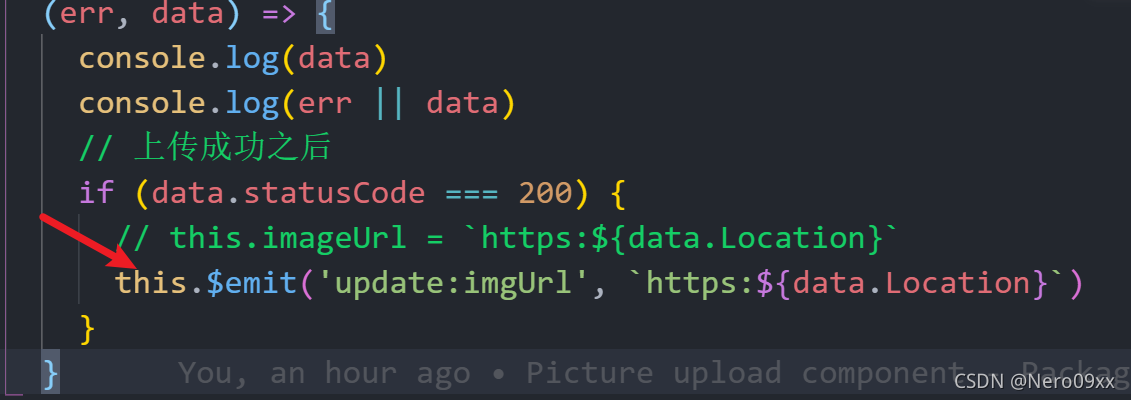
2.6 把获取到的url地址进行完整的拼接,并利用子传父,把url地址返回到父组件中
2.7 这里也可以用v-model进行数据的双向绑定,但是在子组件中接收值,默认值要写value

2.8 调用父组件中的自定义自定义事件,并把值传递过去,注:如果写的是v-model,要记得触发的事件是input事件

2.9 传值后,父组件就可以发送请求,把url地址保存到数据库中
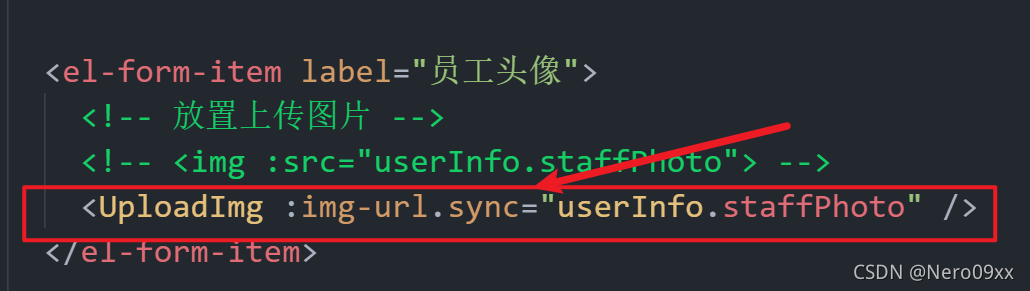
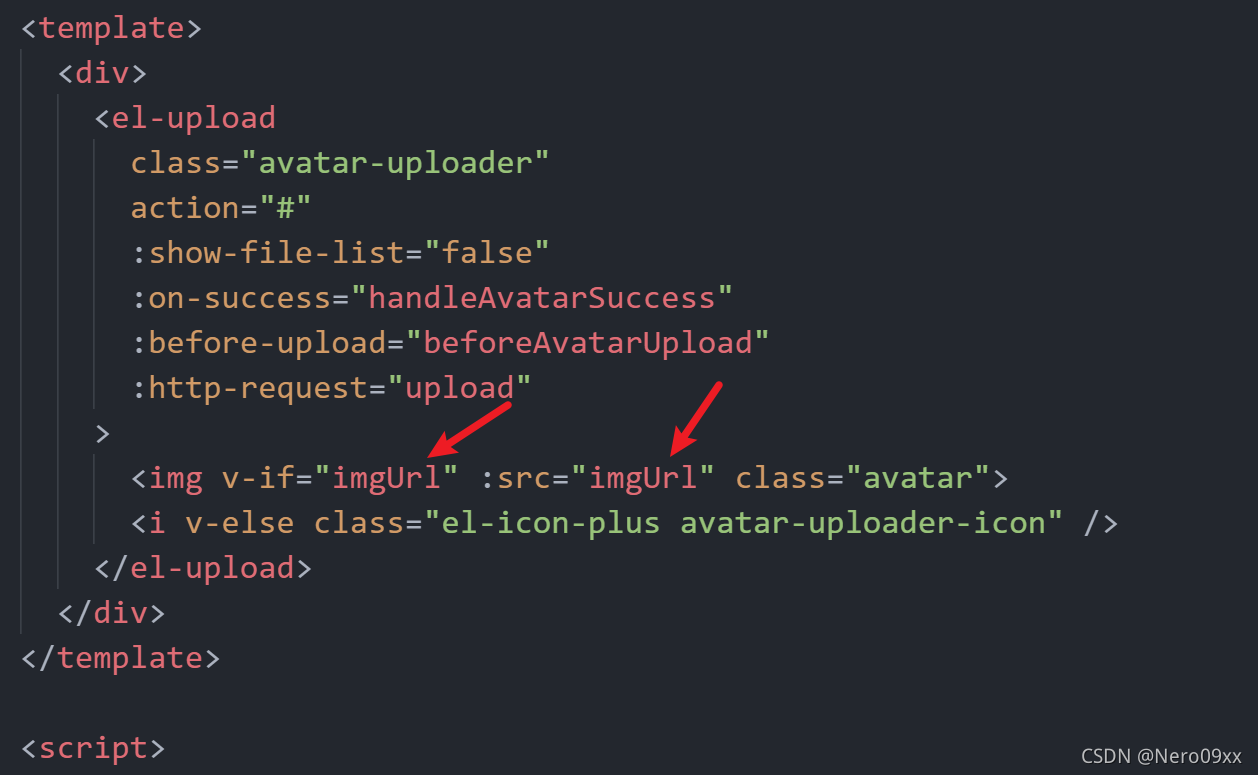
3 图片是在子组件中进行显示的,通过props接收父组件的url地址,并进行显示(实现初始显示图片)

3.1 注意这里的判断和显示条件也要记得更改

喜欢的点个小小的赞吧,各位观众老爷们!!!