文章目录
前言
postgresql 是用来存储元数据(用户,用户组等信息),以及有关的用户交互,数据提取刷新等数据的。
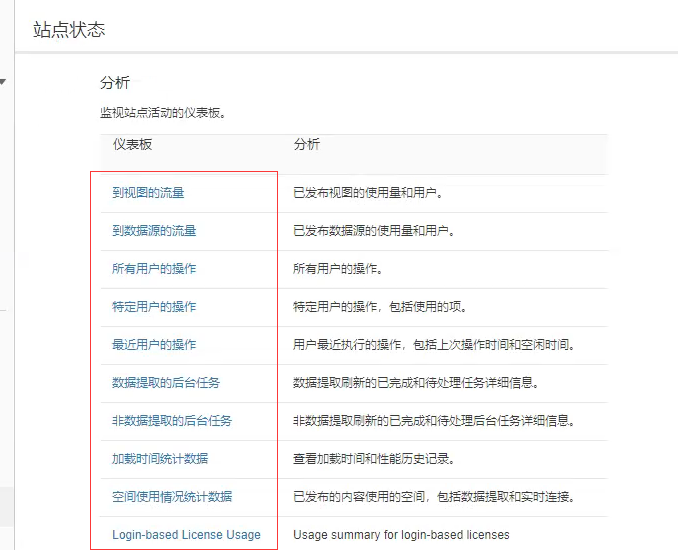
我们可以使用里面的数据来的帮助我们分析和监控我们的服务器的性能,比如tableau server上面的这些视图都是根据postgresql 数据库制作的。

01 启用对postgresql的访问权限
需要启用对数据库的访问权限,我们才能够连接存储库。
管理员身份打开Tableau 所在的程序目录(如果没配置环境变量需要打开,我这里是配置了环境变量的)
cd "C:\Program Files\Tableau\Tableau Server\8.3\bin"
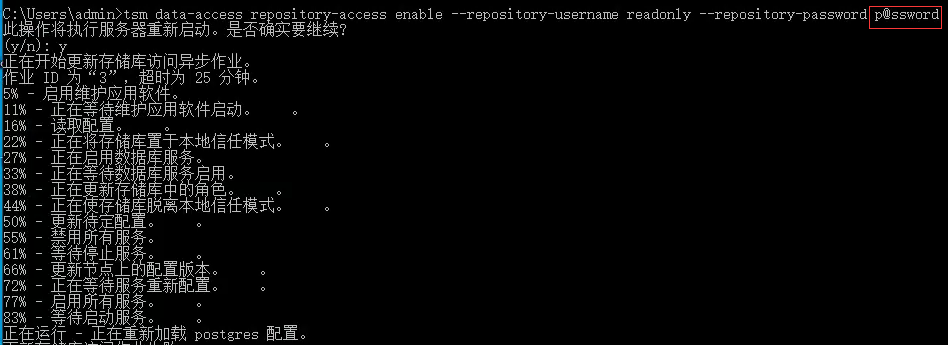
命令:tsm data-access repository-access enable --repository-username readonly --repository-password p@ssword
注:此命令是tableau server2019.1以上版本
我们需要对readonly用户启用数据库访问权限,并创建一个密码用来访问postgresql

02 这里会重启服务器
时间的话会比较久点(如果是生产环境的话建议选择一个合适的时间)
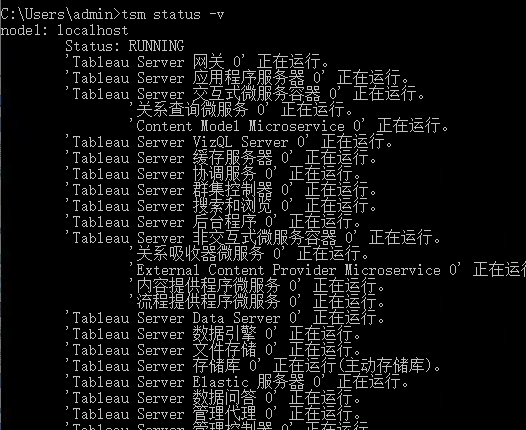
查看服务进程状态:tsm status -v

03 通过 tableau desktop 连接postgresql存储库
这里如果没有安装postgresql数据库驱动程序的话需要去官网下载安装(一般情况下默认安装的时候都会提示是否将postgresql一同安装的,除非你勾选了否)下面是安装好的目录

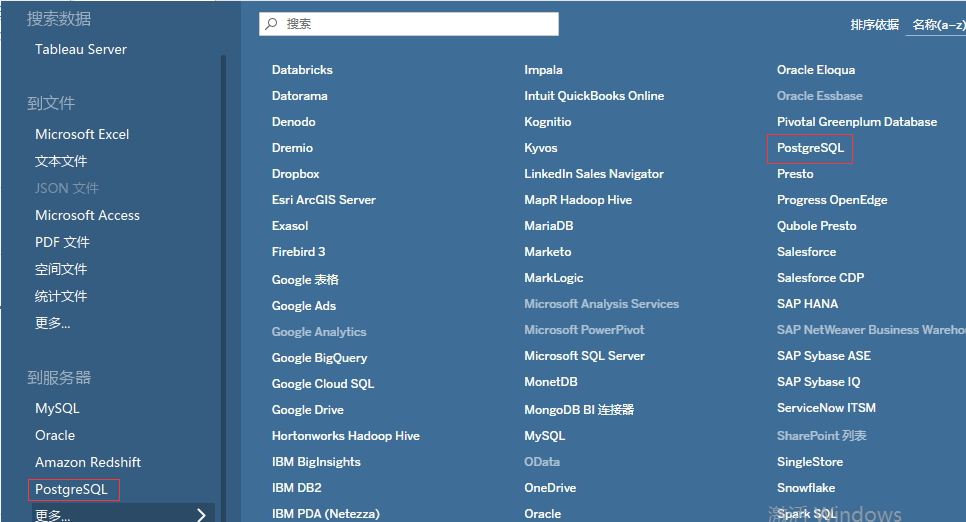
04 选择连接服务器,找到 postgresql连接

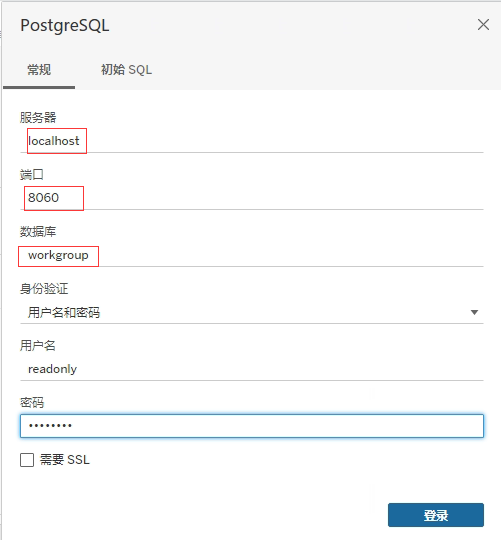
05 这里选择tableau server的名称或者url,我这里是本地安装的输入ip和localhost名称都行。
端口号默认的是:8060
指定的数据库:workgroup
指定的用户和密码进行连接

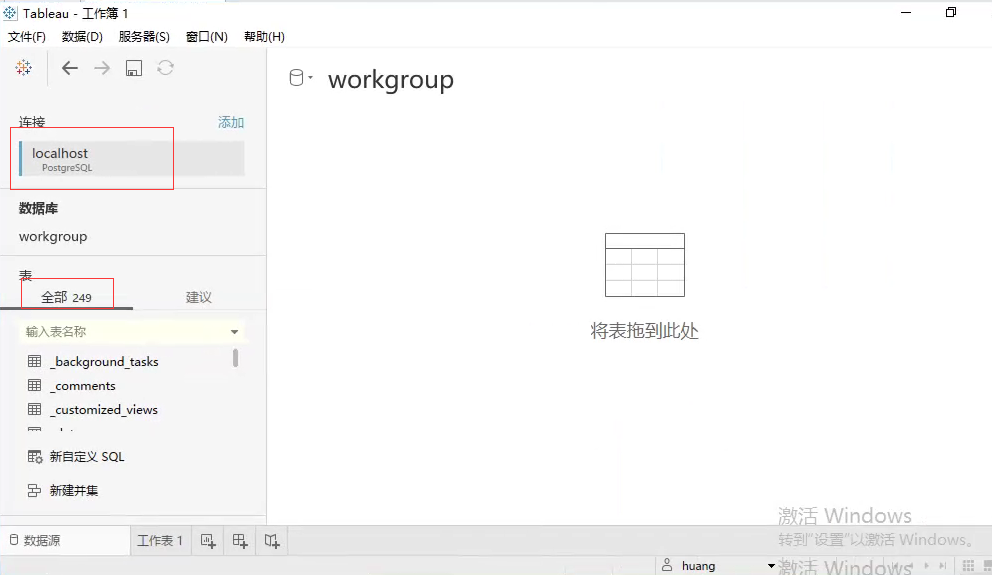
连接成功了,可以看到workgroup下面有249张sheet。

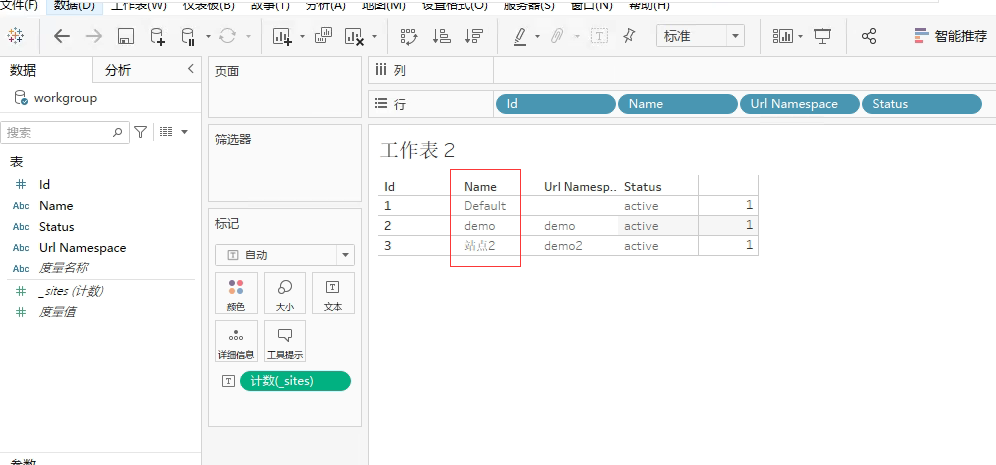
我们可以选择里面的其中一张感兴趣的来分析
这里我选择的是sites 站点表。

扩展:列出具有postgresql访问权限的用户
命令:tsm data-access repository-access list