周末如期而至,学习也不能停止,分布式数据库实战搞起!
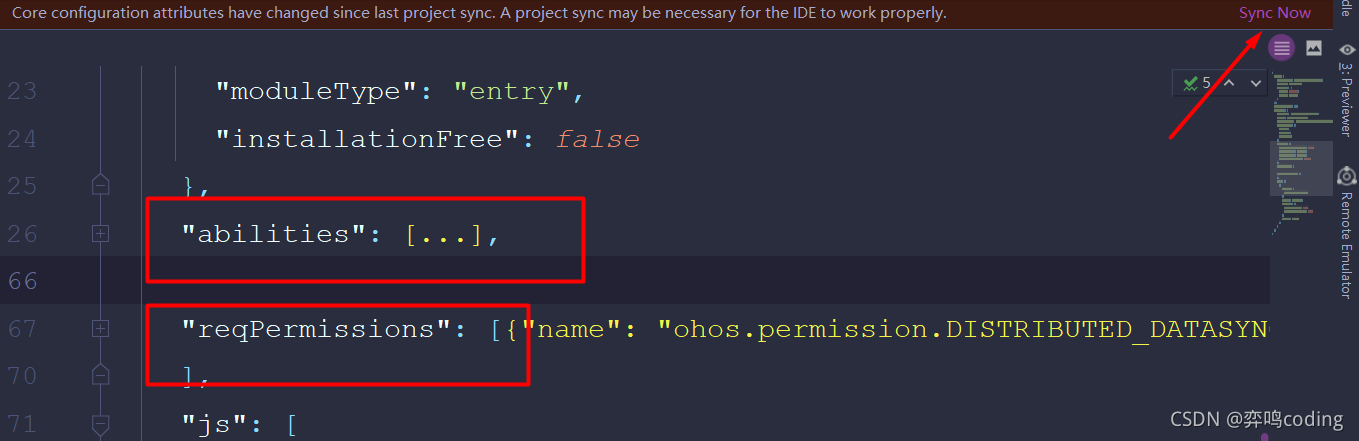
1).要使用分布式的化首先就得打开权限,在config.json中添加permisssion权限。
"reqPermissions": [{
"name": "ohos.permission.DISTRIBUTED_DATASYNC"
}
],
这段代码添加在abilities同一目录层级

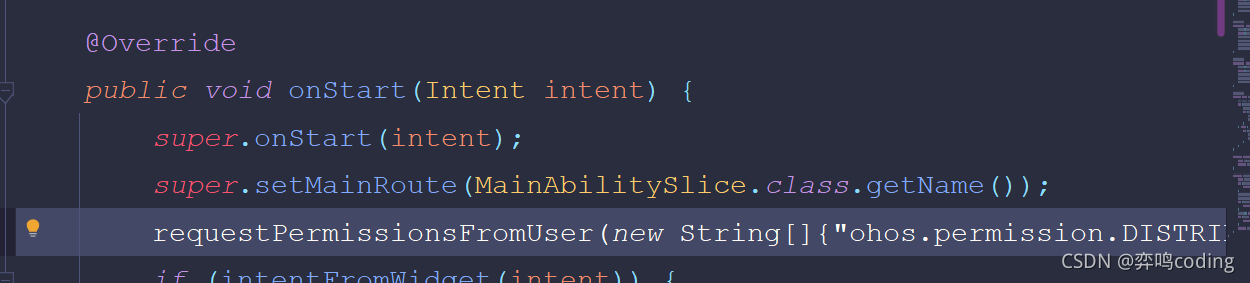
2).再将权限调用放在onstart方法里面

requestPermissionsFromUser(new String[]{"ohos.permission.DISTRIBUTED_DATASYNC"},0);
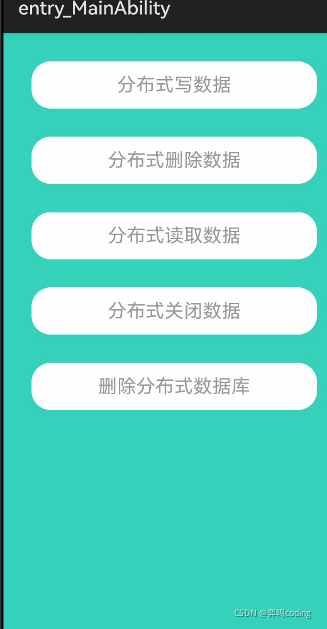
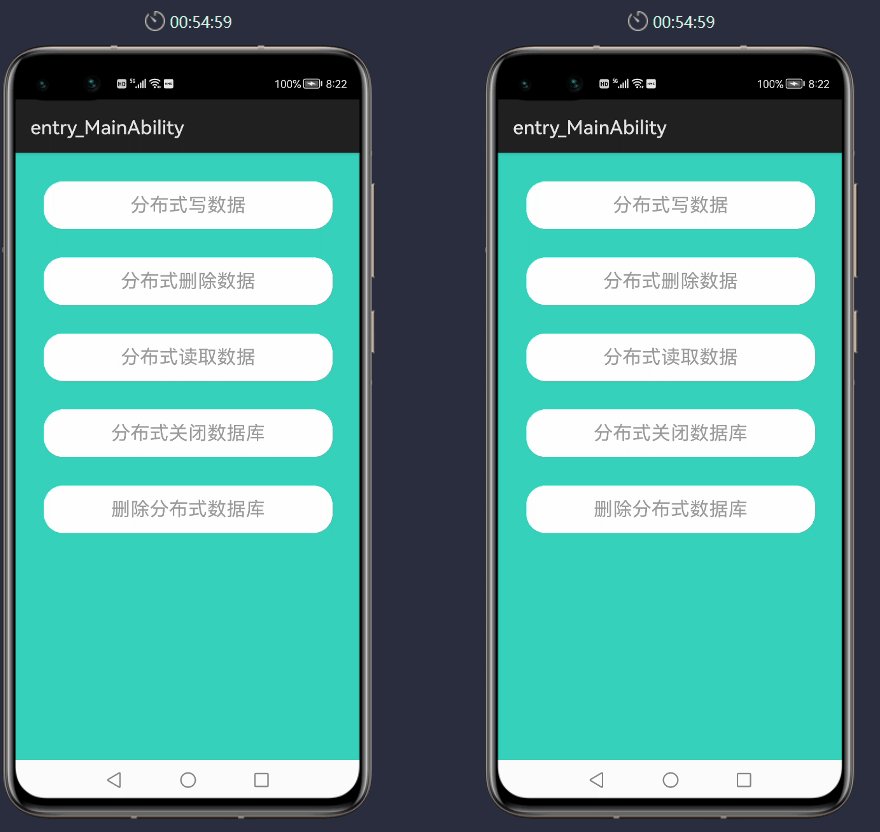
1.UI布局
默认文件ability_main的xml代码,五个按钮
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#FF34D2BA"
ohos:orientation="vertical">
<DependentLayout
ohos:height="50vp"
ohos:width="match_parent"
ohos:left_margin="30vp"
ohos:right_margin="30vp"
ohos:top_margin="30vp"
ohos:background_element="$graphic:background">
<Button
ohos:height="match_content"
ohos:width="match_parent"
ohos:id="$+id:write_button"
ohos:text="分布式写数据"
ohos:text_size="20vp"
ohos:text_color="#9b9b9b"
ohos:top_padding="10vp"
/>
</DependentLayout>
<DependentLayout
ohos:height="50vp"
ohos:width="match_parent"
ohos:left_margin="30vp"
ohos:right_margin="30vp"
ohos:top_margin="30vp"
ohos:background_element="$graphic:background">
<Button
ohos:height="match_content"
ohos:width="match_parent"
ohos:id="$+id:delete_button"
ohos:text="分布式删除数据"
ohos:text_color="#9b9b9b"
ohos:text_size="20vp"
ohos:top_padding="10vp"
/>
</DependentLayout>
<DependentLayout
ohos:height="50vp"
ohos:width="match_parent"
ohos:left_margin="30vp"
ohos:right_margin="30vp"
ohos:top_margin="30vp"
ohos:background_element="$graphic:background">
<Button
ohos:height="match_content"
ohos:width="match_parent"
ohos:id="$+id:read_button"
ohos:text="分布式读取数据"
ohos:text_color="#9b9b9b"
ohos:text_size="20vp"
ohos:top_padding="10vp"
/>
</DependentLayout>
<DependentLayout
ohos:height="50vp"
ohos:width="match_parent"
ohos:left_margin="30vp"
ohos:right_margin="30vp"
ohos:top_margin="30vp"
ohos:background_element="$graphic:background">
<Button
ohos:height="match_content"
ohos:width="match_parent"
ohos:id="$+id:close_button"
ohos:text="分布式关闭数据"
ohos:text_color="#9b9b9b"
ohos:text_size="20vp"
ohos:top_padding="10vp"
/>
</DependentLayout>
<DependentLayout
ohos:height="50vp"
ohos:width="match_parent"
ohos:left_margin="30vp"
ohos:right_margin="30vp"
ohos:top_margin="30vp"
ohos:background_element="$graphic:background">
<Button
ohos:height="match_content"
ohos:width="match_parent"
ohos:id="$+id:del_button"
ohos:text="删除分布式数据库"
ohos:text_color="#9b9b9b"
ohos:text_size="20vp"
ohos:top_padding="10vp"
/>
</DependentLayout>
</DirectionalLayout>
包括按钮的形状
<?xml version="1.0" encoding="UTF-8" ?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid ohos:color="#ffffff"/>
<stroke ohos:width="3vp"
ohos:color="#ffffff"
/>
<corners ohos:radius="20vp"/>
</shape>

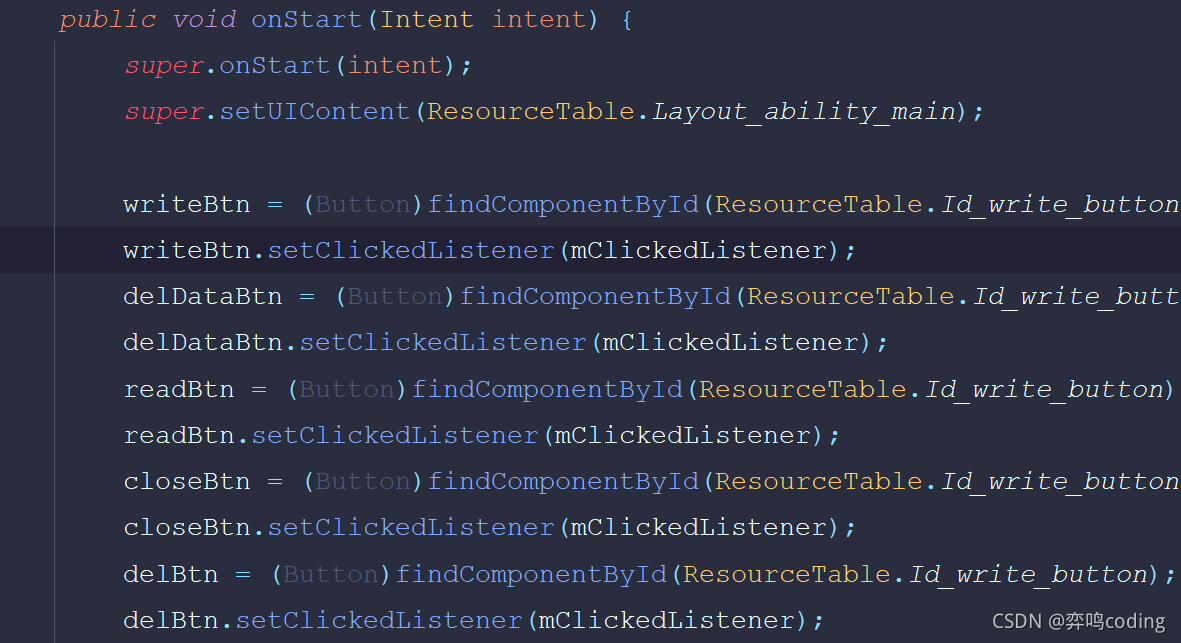
2.注入灵魂
Ctrl c+v一顿操作


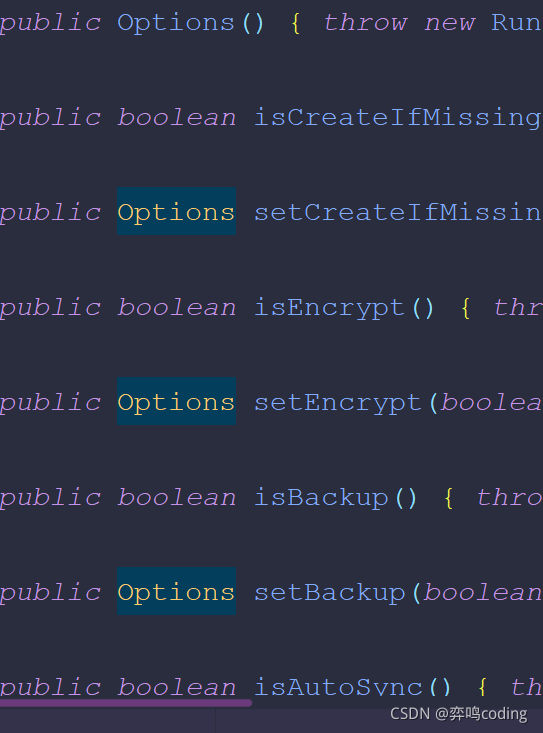
我们可以看一看options当中的默认值

然后随便打印几个出来

接下来就自定义,有的不需要默认值,我们就修改
options.setCreateIfMissing(true)
.setEncrypt(false)
.setKvStoreType(KvStoreType.SINGLE_VERSION);
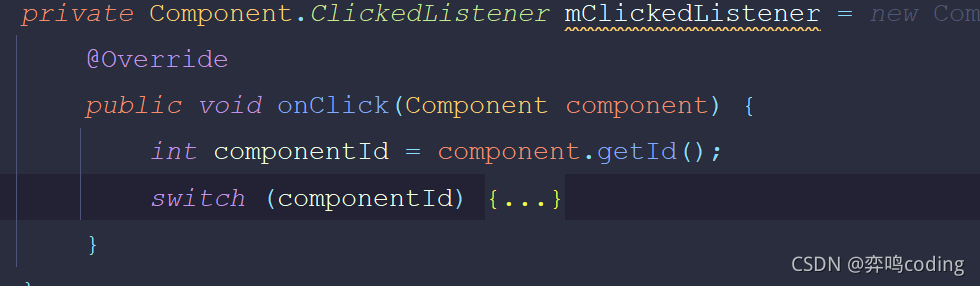
响应代码
public void onClick(Component component) {
int componentId = component.getId();
switch (componentId) {
case ResourceTable.Id_write_button: {
//写入数据
try {
singleKvStore.putString("test", "wo ai huawei");
System.out.println("======写入数据");
Tools.showTip(MainAbilitySlice.this,"写入数据成功");
}catch (Exception e){
e.printStackTrace();
}
}
break;
case ResourceTable.Id_del_button: {
//删除数据
try {
singleKvStore.delete("test");
System.out.println("======删除数据");
Tools.showTip(MainAbilitySlice.this,"写入数据成功");
}catch (Exception e){
e.printStackTrace();
}
}
break;
case ResourceTable.Id_read_button: {
//读出数据
try {
singleKvStore.getString("test");
System.out.println("======读取数据");
Tools.showTip(MainAbilitySlice.this,"读取数据成功");
}catch (Exception e){
e.printStackTrace();
}
}
break;
case ResourceTable.Id_close_button: {
//关闭数据库
try {
kvManager.closeKvStore(singleKvStore);
System.out.println("======关闭数据库");
Tools.showTip(MainAbilitySlice.this,"关闭数据库成功");
}catch (Exception e){
e.printStackTrace();
}
}
break;
case ResourceTable.Id_delete_button: {
//删除数据库
try {
kvManager.deleteKvStore(stroeId);
System.out.println("======删除数据库");
Tools.showTip(MainAbilitySlice.this,"删除数据库成功");
}catch (Exception e){
e.printStackTrace();
}
}
break;
default:
break;
}
}
启动第一部

启动第二部


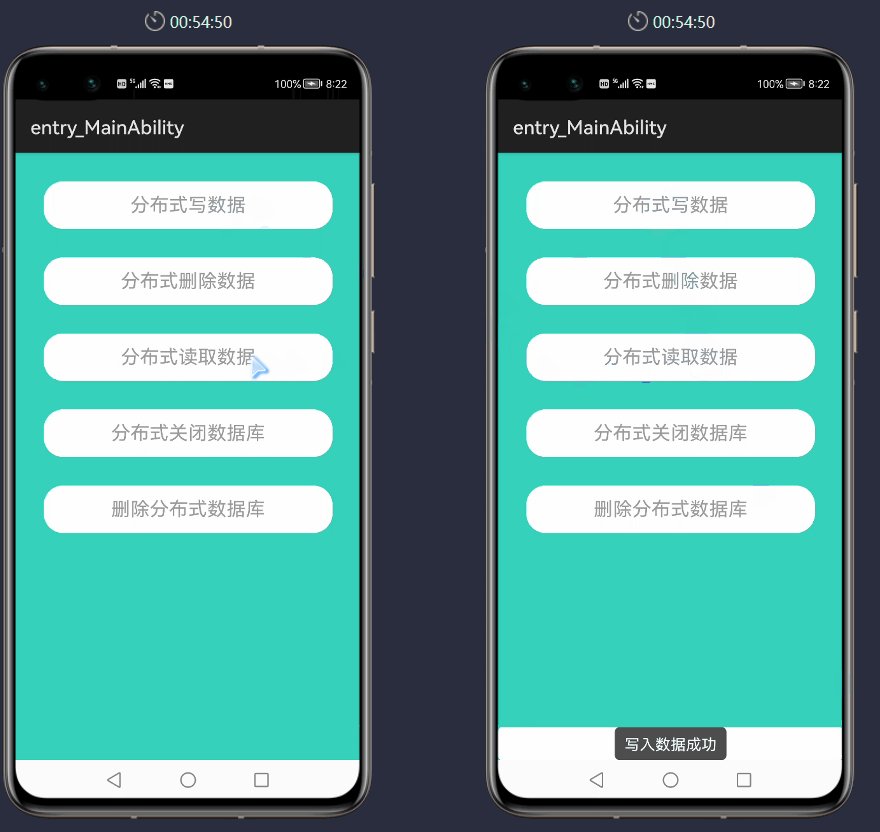
动图演示,在一台设备写入数据,另一台能够读取,删除则无法读取

搞定~