目录
二、 将Qt Designer设计的.ui界面编译为.py文件
五、使用 pyinstaller 打包为 exe 可执行文件
一、 使用?Qt Designer 设计登录界面
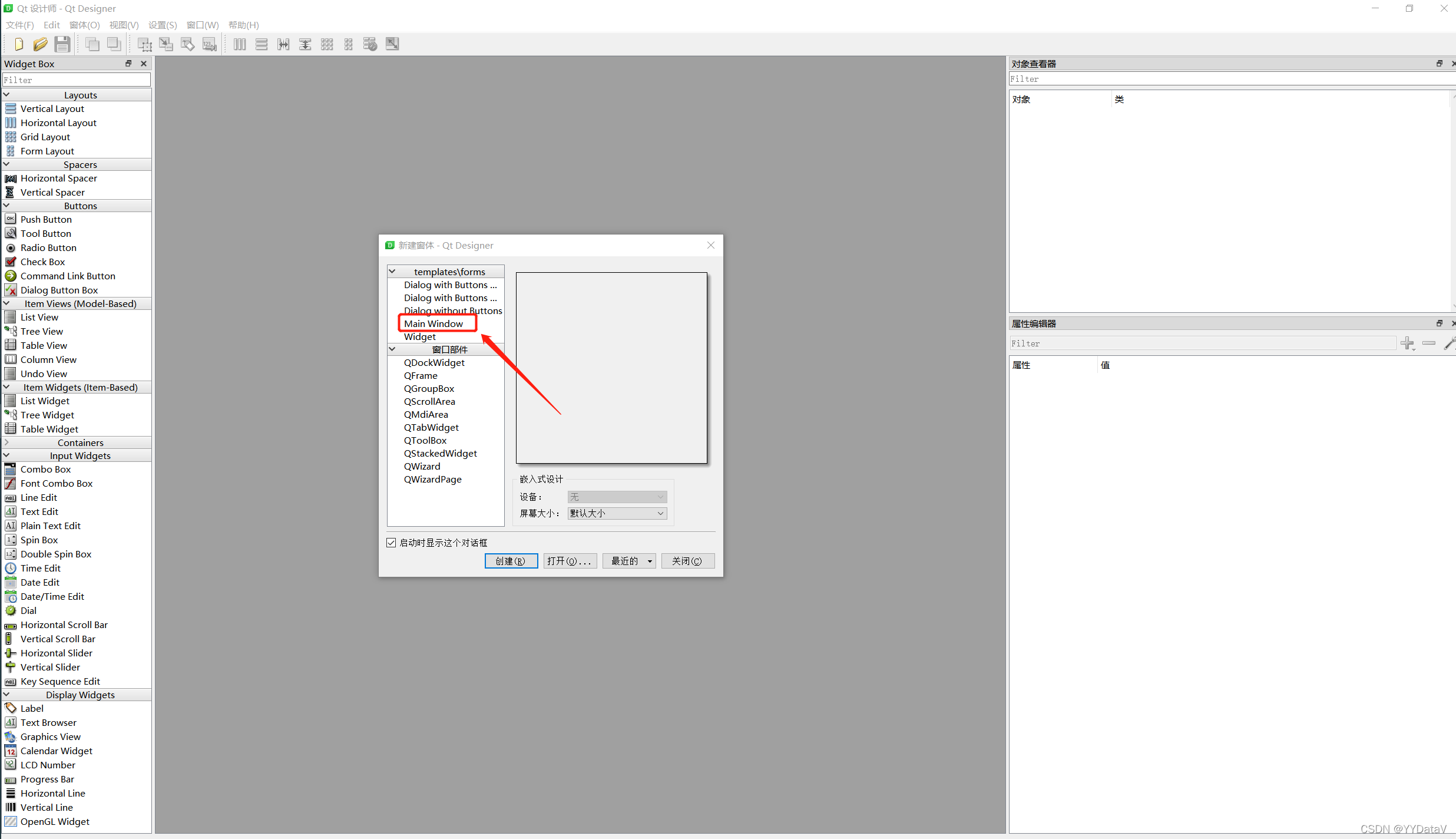
1、新建 登录窗口 Main Window?
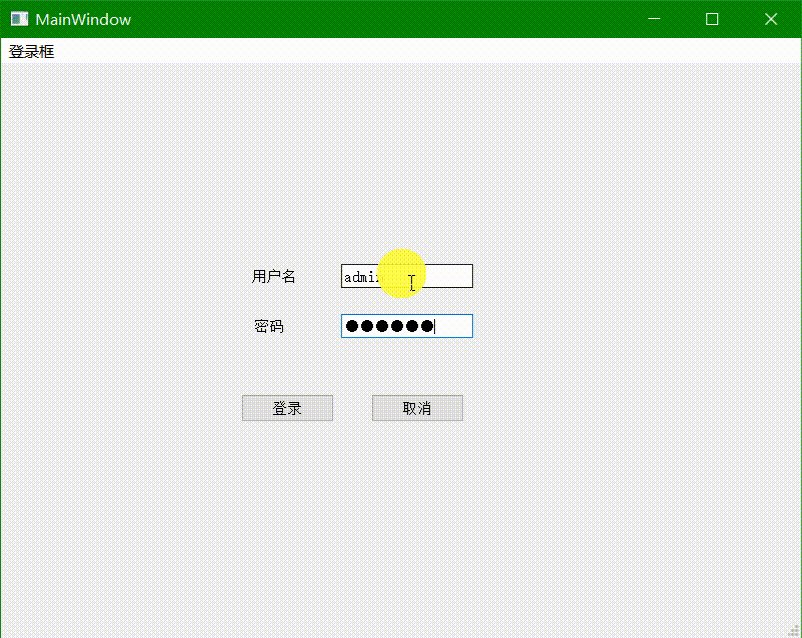
这个Main Window 作为登陆界面使用。

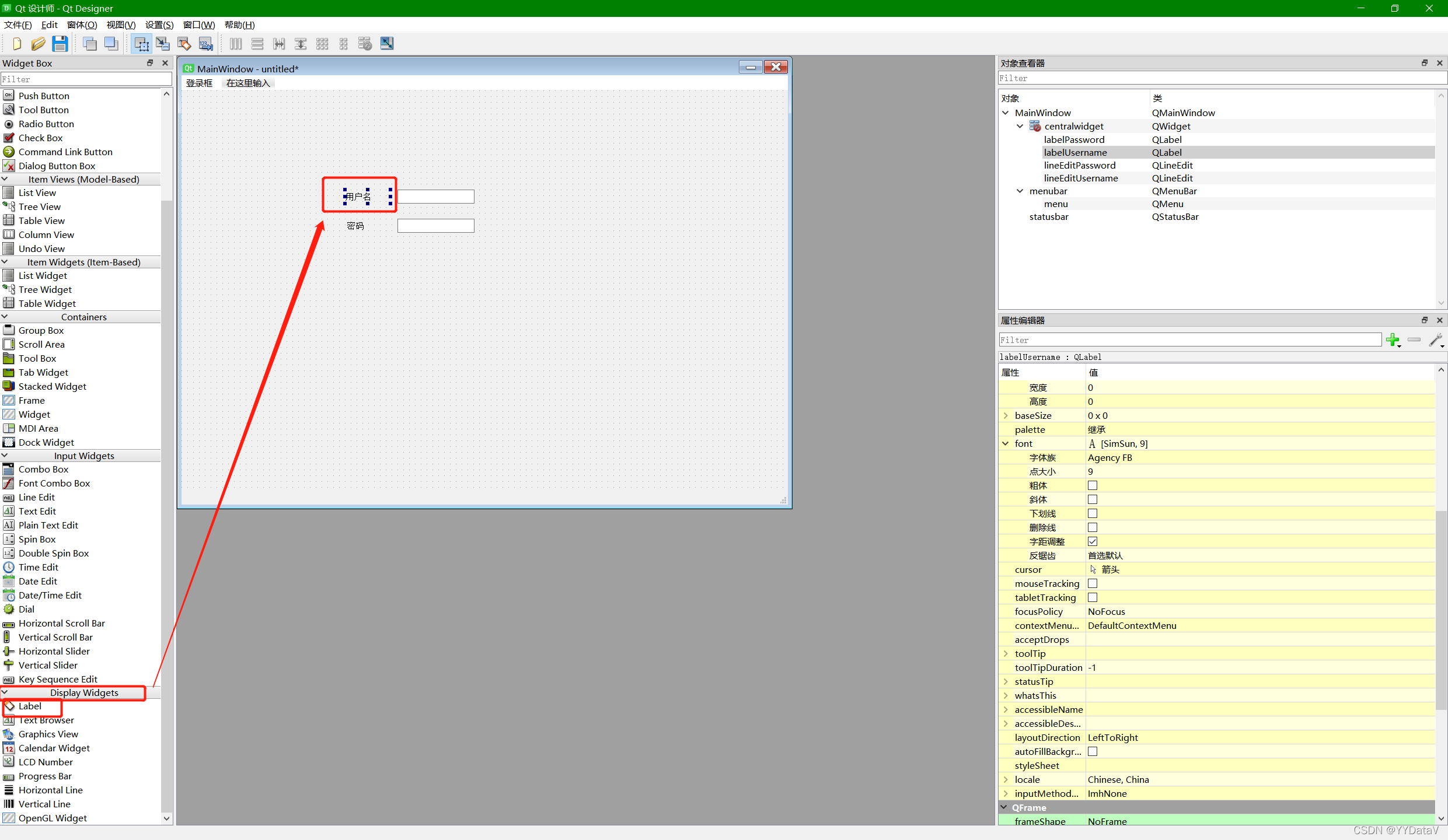
?2、创建 用户名和密码标识
用户名和密码标识均属于Display Widgets 之?Label?。

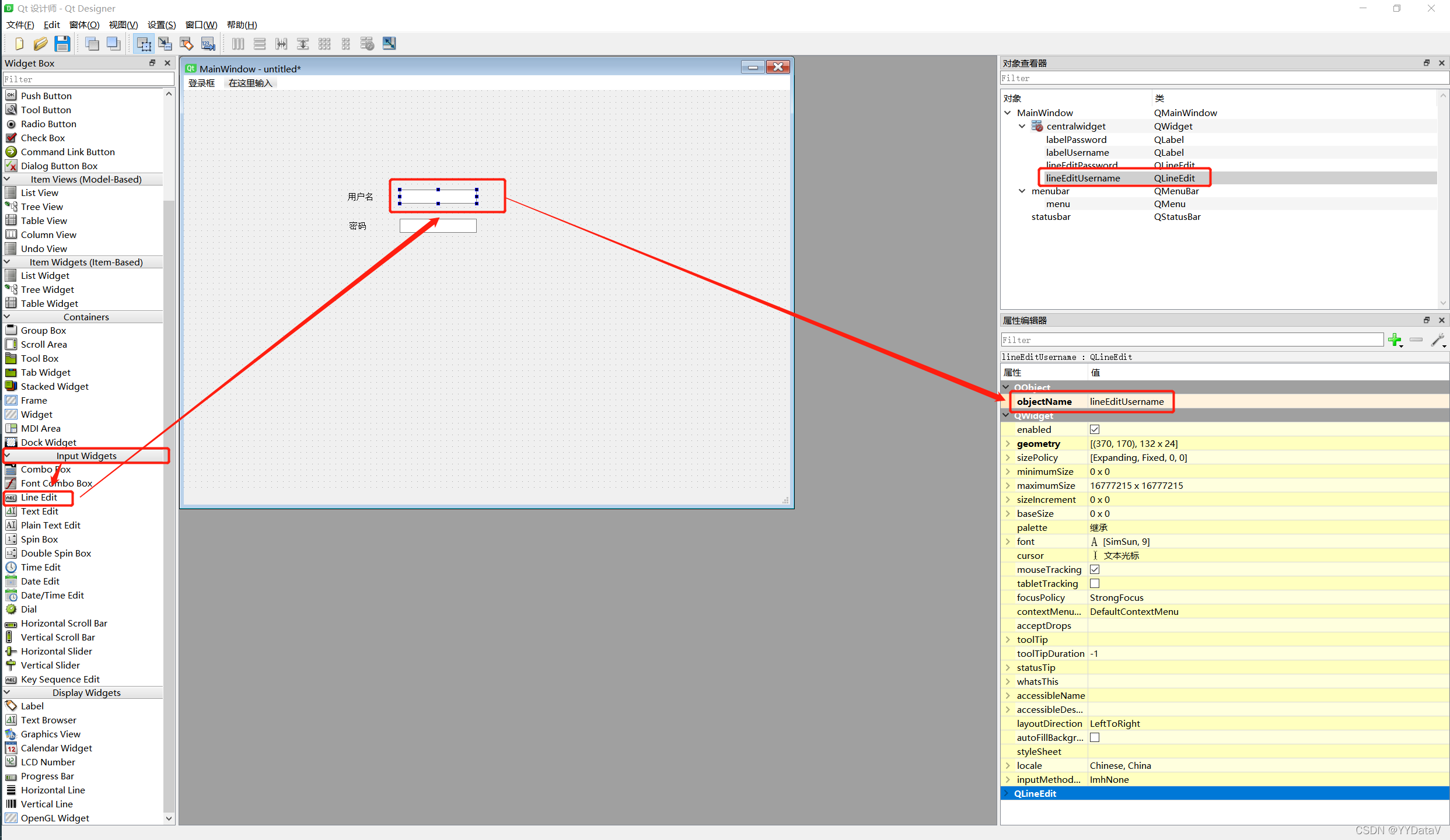
?3、创建?用户名和密码 输入框
用户输入的用户名和密码均属于?Input Widgets 之 Line Edit 输入框 单行输入框。并在右侧 QObject之Object Name属性修改该对象的唯一名称属性。

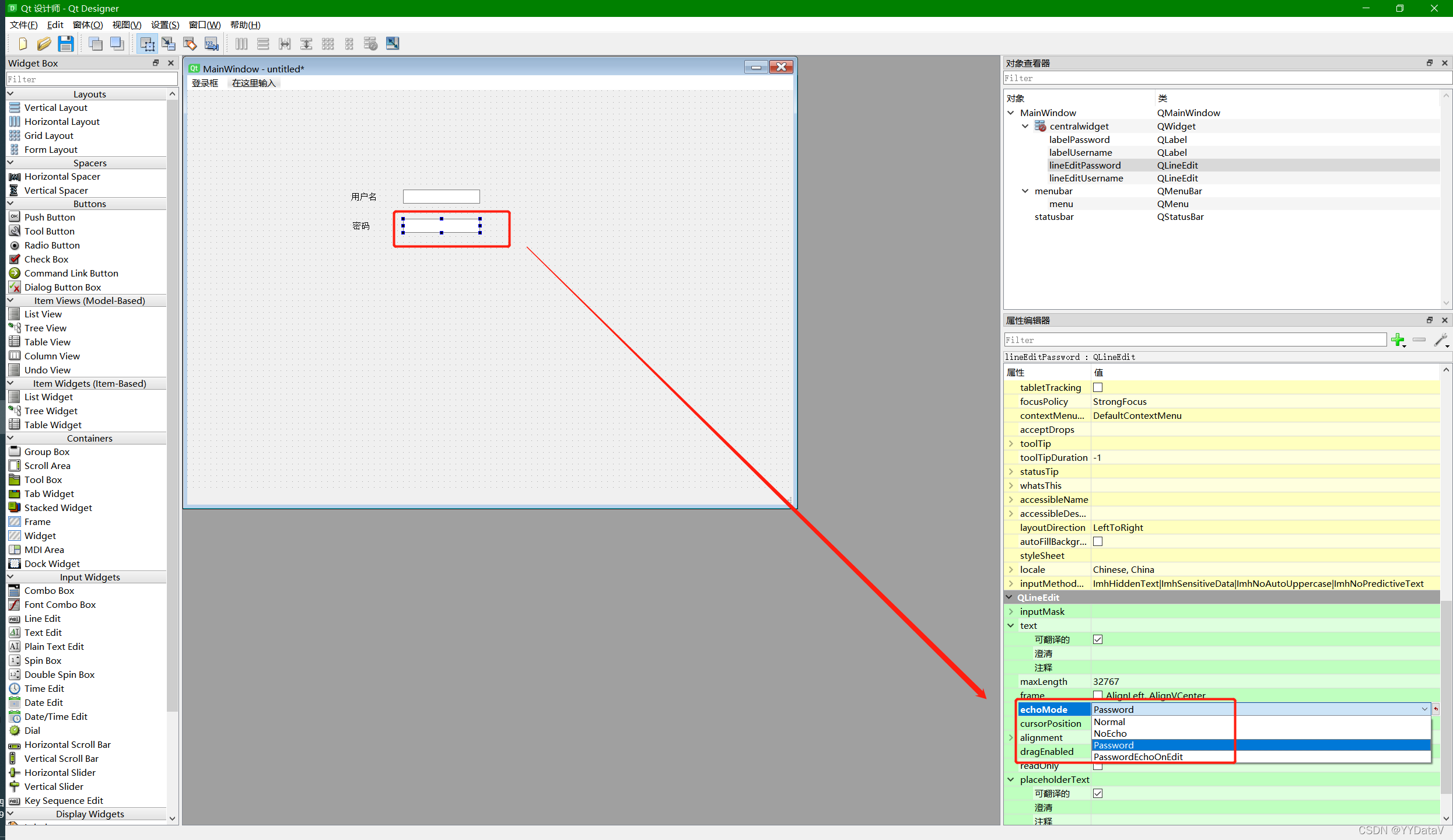
?其中,密码需要隐藏显示,所以需要设置 QLineEdit 的 echoMode属性为 Password,该属性默认为 normal。

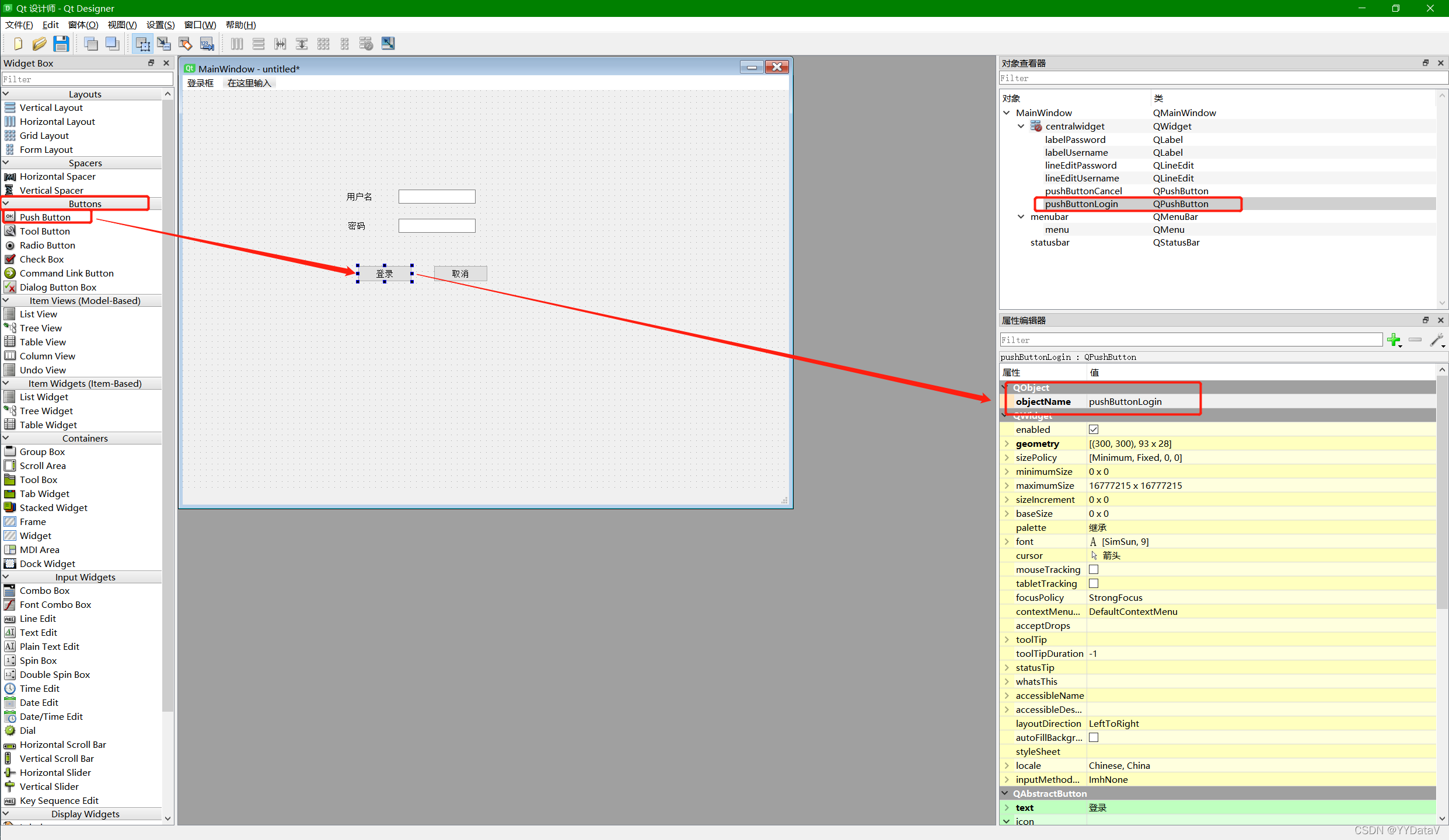
4、 创建 登录 和 取消 按钮
使用 Buttons 之?Push?Button?按钮实现该功能 。

5、将该界面保存为login.ui文件
![]()
二、 将Qt Designer设计的.ui界面编译为.py文件
1、使用pyuic5命令编译
pyuic5 -o login.py login.ui
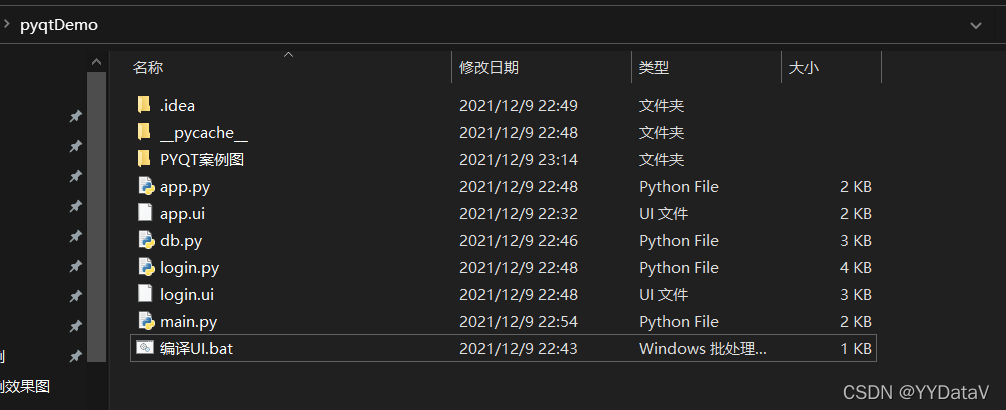
pyuic5 -o app.py app.ui2、编译后的文件目录

三、创建 db.py 连接数据库
数据库使用 python records ,前面有专门文章介绍,这里不做讲解直接使用。
1、连接数据库
import records
from sqlalchemy.sql.elements import True_
# 连接数据库
db = records.Database(
'mysql://root:123456@127.0.0.1:3306/pyqtDemo')2、查询数据库
def has_user(account, passwd):
data = []
# 读取数据库
sql = "select * from user where account='%s' and passwd='%s' " % (account, passwd)
print(sql)
rows = db.query(sql)
return rows.first()
?四、创建 main.py 整合界面,数据库,事件等
1、创建login窗口
if __name__ == '__main__':
QApp = QApplication(sys.argv)
windowLogin = QMainWindow()
uiLogin = login.Ui_MainWindow()
uiLogin.setupUi(windowLogin)
windowLogin.show()
2、绑定登录按钮到处理函数
uiLogin.pushButtonLogin.clicked.connect(pushButtonLogin_click)3、处理函数实现逻辑判断
将用户名和密码做有效性判断,并判断是否为数据库中有效账号,如果为真,登录到主界面,否则错误提示。
def pushButtonLogin_click():
# 判断用户名密码
username = uiLogin.lineEditUsername.text()
password = uiLogin.lineEditPassword.text()
if len(username) and len(password) and db.has_user(username, password):
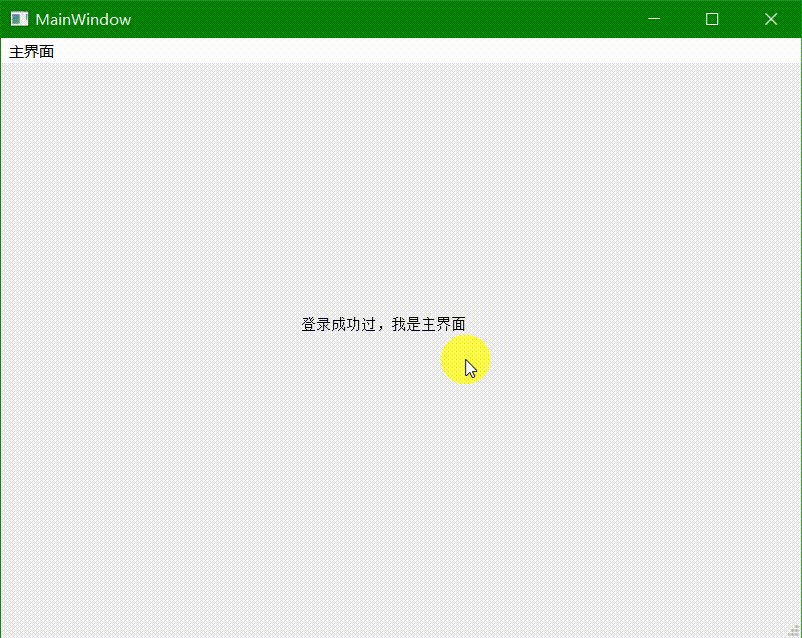
windowApp.show()
windowLogin.close()
else:
QMessageBox.warning(windowLogin,
"警告",
"用户名或密码错误!",
QMessageBox.Yes)五、使用 pyinstaller 打包为 exe 可执行文件
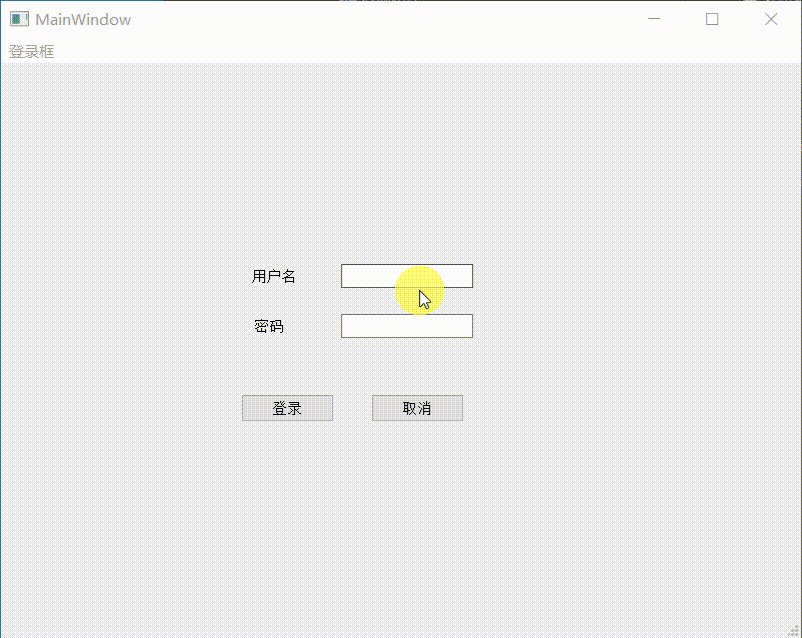
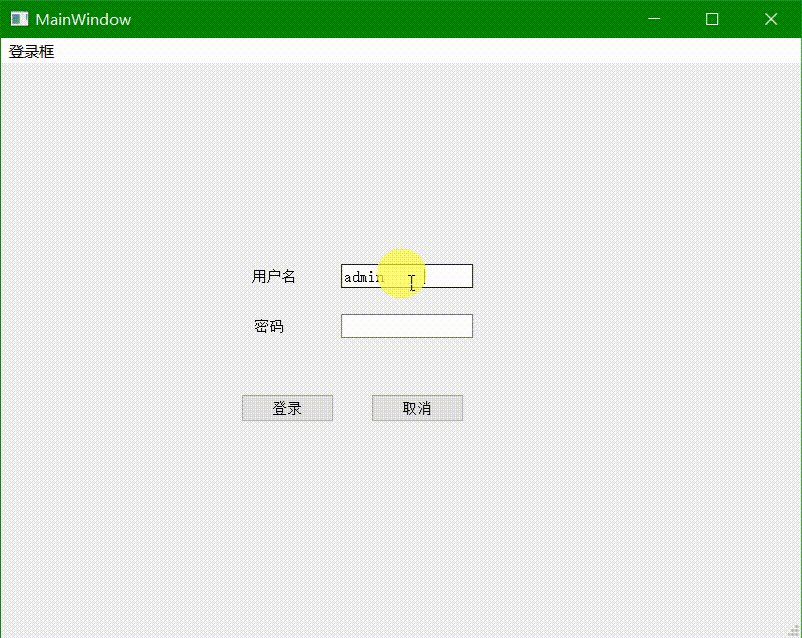
pyinstaller -F -w main.py六、运行效果展示

?