链接:
设置下面滚动条的组件:dataZoom
Documentation - Apache ECharts
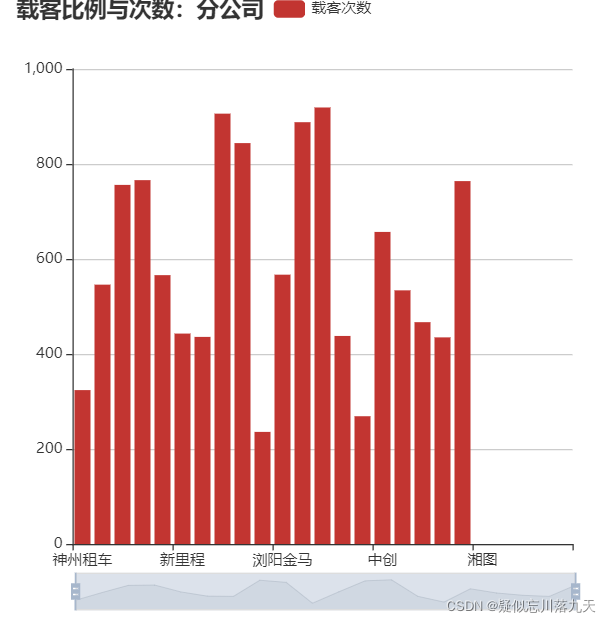
效果:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>载客比例与次数:分公司</title>
<link rel="stylesheet" type="text/css" href="css/index.css" />
<script src="js/jquery-1.12.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/echarts.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="dsjtb" style="width: 500px; height: 500px;">
</div>
</body>
//JS代码
<script type="text/javascript">
var myCharts = echarts.init(document.getElementById("dsjtb"));
var option = {
title:{
text:"载客比例与次数:分公司"
},
toolpip:{
trigger:"axis"
},
legend: {
center:"center"
},
xAxis:{
type:"category",
data:["神州租车","神州租车","神州租车","神州租车","神州租车","新里程","新里程","新里程","新里程","新里程","浏阳金马","浏阳金马","浏阳金马","浏阳金马","浏阳金马","中创","中创","中创","中创","中创","湘图","湘图","湘图","湘图","湘图"],
axisLabel: { interval: 4}
},
yAxis:{
type:"value"
},
dataZoom: [
{
top: "100%",
bottom: "0%"
},
{
type: 'slider',
},
{
type: 'inside',
},
],
series:[
{
name:"载客次数",
type:"bar",
data:[324,546,756,766,566,443,436,906,844,236,567,888,919,438,269,657,534,467,435,764]
}
]
};
myCharts.setOption(option);
</script>
</html>