项目:关于返工的心得体会1

1. 返工原因
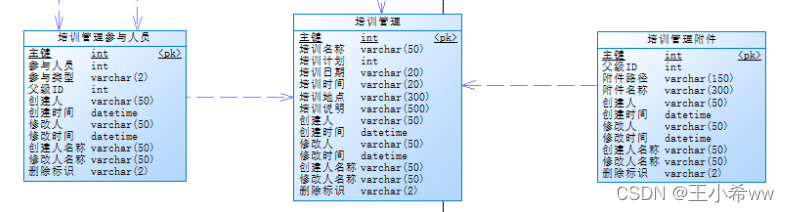
之前没有真正理会彬哥设计TTYPE字段的意思,培训管理和培训参与人员的表结构如下(参与人员上面两条线分别于人员管理表和组织管理表关联):
参与人员实体类如下:
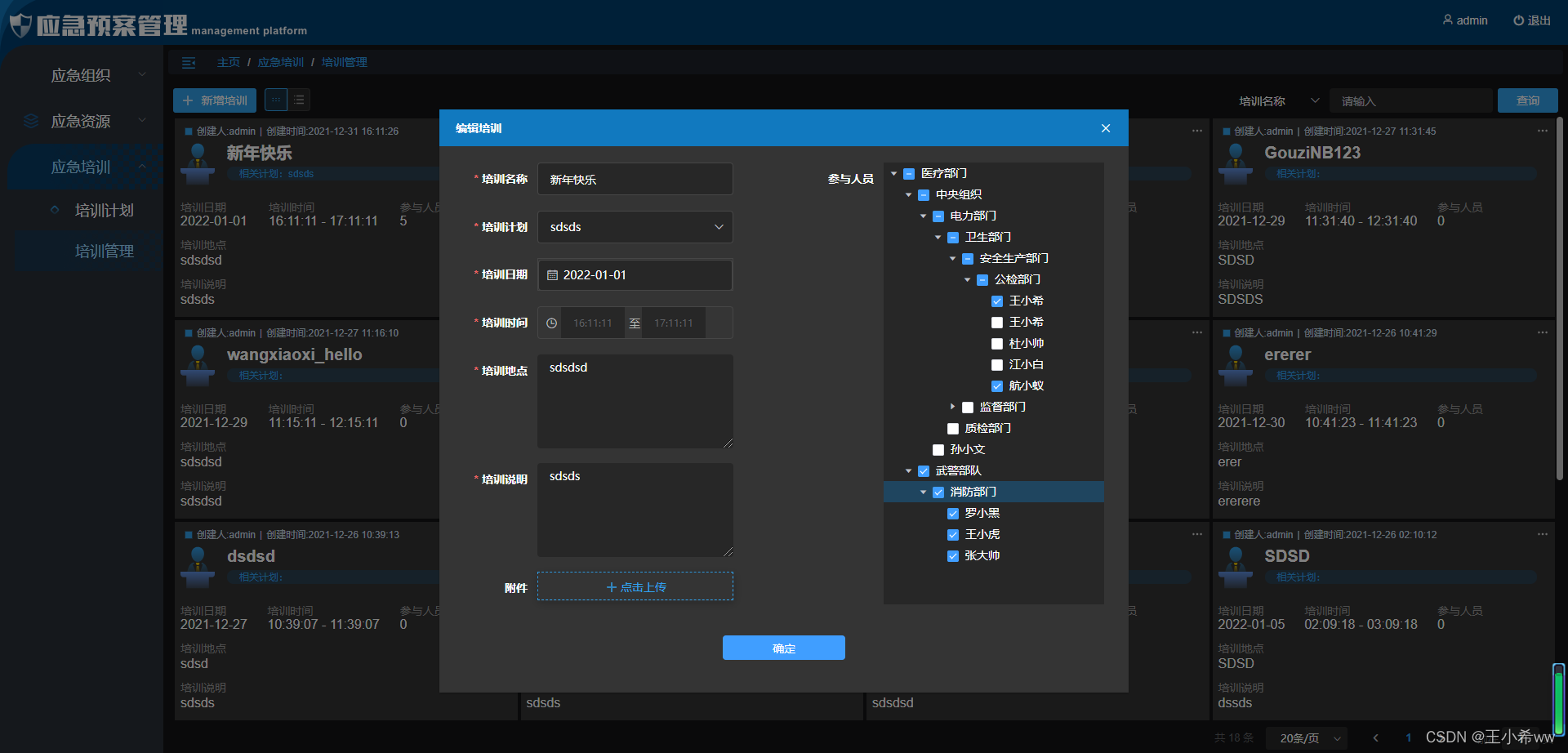
package com.dpf.trainingManage.entity; import com.dpf.base.BaseEntity; import com.dpf.person.entity.PersonEntity; import com.dpf.organizion.entity.OrganizationEntity; import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor; /** * 培训管理参与人员实体类 * @author wxx * @date 2021/12/13 -10:33 */ @NoArgsConstructor @Data public class TrainingManagePersonal extends BaseEntity { /** * 参与人员 TDATA int * 参与类型 TTYPE varchar(2) * 父级ID PARENT_ID int * * 主键 ID int * 创建人 CREATE_BY varchar(50) * 创建人名称 CREATE_NAME varchar(50) * 创建时间 CREATE_DATE datetime * 修改人 UPDATE_BY varchar(50) * 修改人名称 UPDATE_NAME varchar(50) * 修改时间 UPDATE_DATE datetime * 删除标识 DEL_STATUS varchar(2) */ private Integer TDATA; //参与人员 private String TTYPE; //参与类型 private Integer PARENT_ID; //父级ID /**以下类型不参与存储*/ private PersonEntity person; //人员管理 private OrganizationEntity organizationEntity; //组织管理 }彬哥设计该字段的意义在于通过TTYPE值(0表示组织,1表示人员),来处理以下这个页面中参与人员的插入操作(一般来说,要先有页面,再有数据库表的设计)
其中这个TTYPE值是后台在查询组织结构树,并插入人员信息时封装上去的,上面这个页面只进行后台数据的回填操作(即前端不涉及到该树结构的封装,自己之前踩了这个坑,在后端没有提供接口的情况下,通过查询组织结构树,以及人员信息按组织查询这两个现成接口,自己完成了封装,后来才发现这样封装的对象不满足页面的逻辑,具体为什么不满足,这里就不过多解释了,反正就是不建议在前端写对象的封装逻辑,这些可以交给后台去做,然后提供给你接口。)
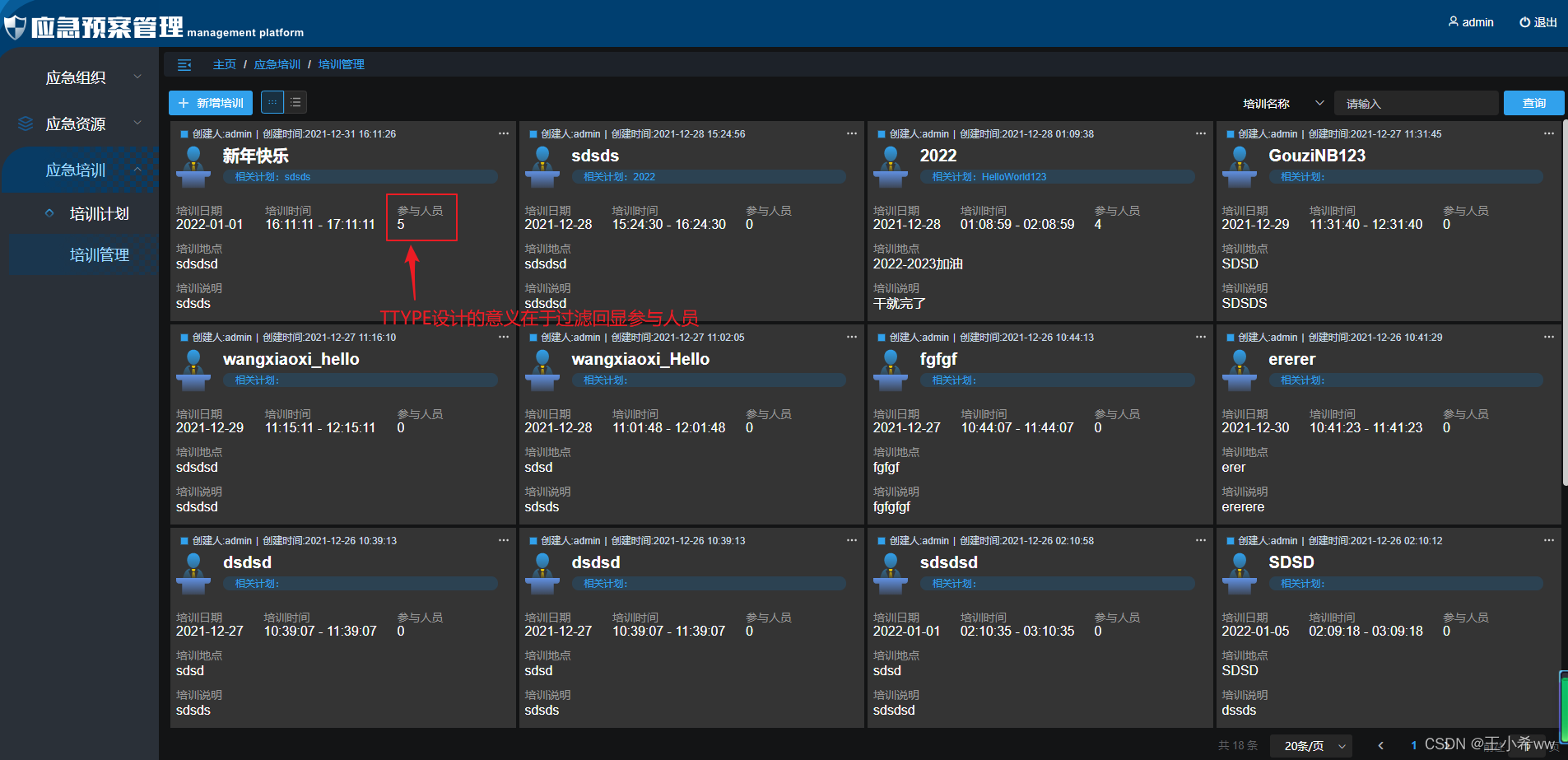
而这个TTYPE属性在下面这个页面上使用到,如果上面那个页面将所有的勾选框插入到参与人员数据表中,则可以通过TTYPE判断这条数据是人员信息,还是组织信息,用于下面这个页面中参与人员个数的统计;如果上面的页面只插入人员勾选框,不插入组织勾选框,则无需考虑TTYPE字段,但此时需要在前台去除掉组织全选框,也加大了前端的处理负担。
2. 返工感想
还好这次返工只需要删除掉之前过多的代码,将所有勾选的结果直接插入到数据库即可,无需对勾选框进行过滤操作。回想起来,那层过滤确实有点画蛇添足,而且实现起来还真有点费劲
总之,1)要理解字段设计的意义,并不是一股脑地完成增删改查操作,该过程需要与前端页面挂钩,思考插入这些属性有什么用。2)后端能做的事情,一定不要交给前端去搞,比如封装对象这件事。