java中文件的上传比较简单
主要包括:文件名生成,文件传输,数据库更新三大部分
1.控制层的处理器方法
@RequestMapping(value = "upload/{id}.do")
public ResultVo<Team> fileUpload(@RequestParam("logo")MultipartFile myfile, HttpServletRequest request,@PathVariable("id") Integer teamId){
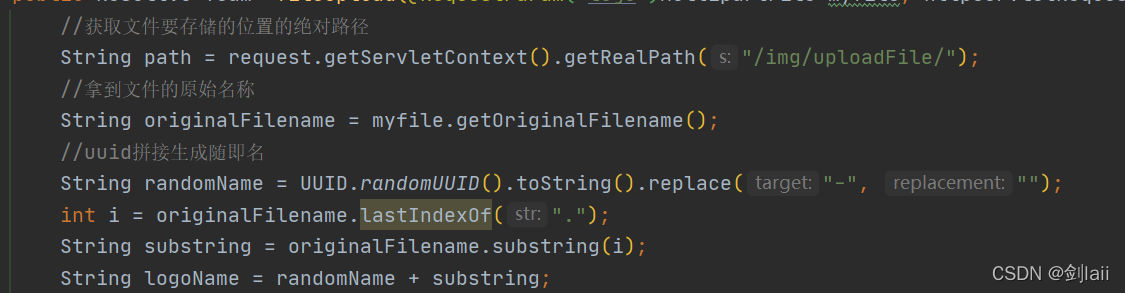
//获取文件要存储的位置的绝对路径
String path = request.getServletContext().getRealPath("/img/uploadFile/");
//拿到文件的原始名称
String originalFilename = myfile.getOriginalFilename();
//uuid拼接生成随即名
String randomName = UUID.randomUUID().toString().replace("-", "");
int i = originalFilename.lastIndexOf(".");
String substring = originalFilename.substring(i);
//拼接文件名
String logoName = randomName + substring;
int num=0;
try {
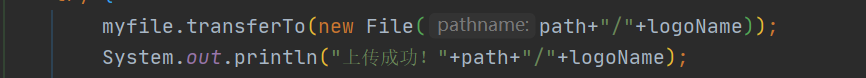
//将文件传输至指定位置
myfile.transferTo(new File(path+"/"+logoName));
System.out.println("上传成功!"+path+"/"+logoName);
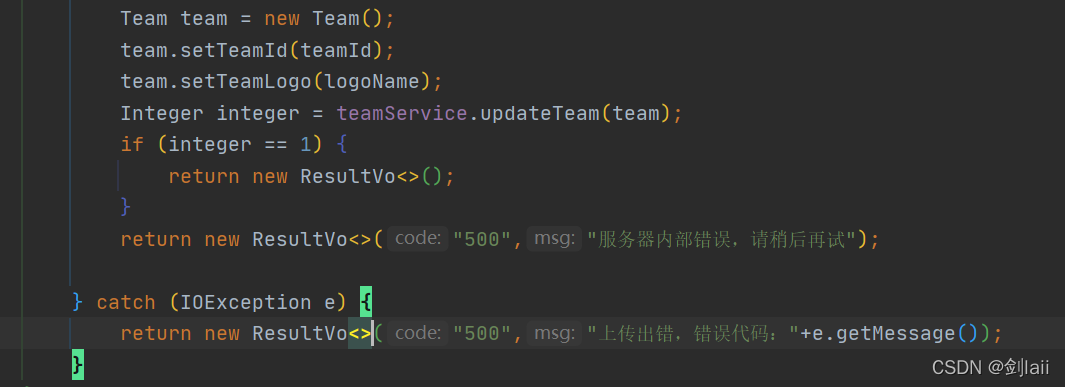
//更新数据库
Team team = new Team();
team.setTeamId(teamId);
team.setTeamLogo(logoName);
Integer integer = teamService.updateTeam(team);
if (integer == 1) {
return new ResultVo<>();
}
return new ResultVo<>("500","服务器内部错误,请稍后再试");
} catch (IOException e) {
return new ResultVo<>("500","上传出错,错误代码:"+e.getMessage());
}
}
先生成不重复的文件名和路径

拼接路径,传输文件到指定位置

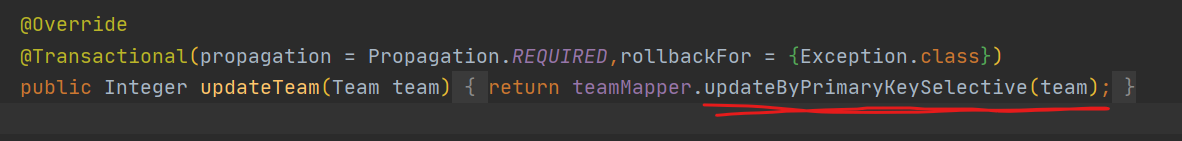
数据库动态更新,抛出异常

updateByPrimaryKeySelective()是动态更新,可以看之前的文章

2.前端页面部分,首先已有数据的内容要查询展示,这里是queryById的请求,就此掠过
function queryAndShowInfo(teamId){
//查询球队的名称和logo并回显到页面上
$.ajax({
type: "GET",
url: "/team/"+teamId+".do", //RESTful风格的API定义
data: "",
success: function (vo) {
let obj=vo.object;
let teamId=obj.teamId;
let teamLogo=obj.teamLogo;
let teamName=obj.teamName;
let chineseName=obj.chineseName;
$("input[name='chineseName']").val(chineseName);
if(teamLogo!=null){
$("img[name='teamLogo']").attr("src","/img/uploadFile/"+teamLogo);
}else{
$("img[name='teamLogo']").addClass("hidden");
$("img[name='teamLogo']").parent().html("还没有上传logo图片");
}
}
});
}
文件ajax的上传整体实现
$(function () {
//从url中获取页码和size的参数值
let url = document.location.toString();
let pageNum=url.GetValue("pageNum");
let pageSize=url.GetValue("pageSize");
let teamId=url.GetValue("teamId");
$("input[name='pageNum']").val(pageNum);
$("input[name='pageSize']").val(pageSize);
$("input[name='teamId']").val(teamId);
//查询球队的名称和logo并回显到页面上
queryAndShowInfo(teamId);
myUploadLogo(teamId,pageNum,pageSize);
});
function myUploadLogo(teamId,pageNum,pageSize) {
//使用js把文件域转换成fileinput对象
$("#logo").fileinput({
uploadUrl:"/team/upload/"+teamId+".do", //接受请求地址
uploadAsync : true, //默认异步上传
showUpload : true, //是否显示上传按钮,跟随文本框的那个
showRemove : true, //显示移除按钮,跟随文本框的那个
showCaption : true,//是否显示标题,就是那个文本框
showPreview : true, //是否显示预览,不写默认为true
dropZoneEnabled : false,//是否显示拖拽区域,默认不写为true,但是会占用很大区域
//minImageWidth: 50, //图片的最小宽度
//minImageHeight: 50,//图片的最小高度
//maxImageWidth: 1000,//图片的最大宽度
//maxImageHeight: 1000,//图片的最大高度
//maxFileSize: 0,//单位为kb,如果为0表示不限制文件大小
//minFileCount: 0,
maxFileCount : 1, //表示允许同时上传的最大文件个数
enctype : 'multipart/form-data',
validateInitialCount : true,
/* previewFileIcon : "<i class='glyphicon glyphicon-king'></i>",*/
msgFilesTooMany : "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
allowedFileTypes : [ 'image' ],//配置允许文件上传的类型
allowedPreviewTypes : [ 'image' ],//配置所有的被预览文件类型
// allowedPreviewMimeTypes : ['image/jpeg','image/jpg'],//控制被预览的所有mime类型
language : 'zh'
});
//异步上传返回结果处理
$('#logo').on('fileerror', function(event, data, msg) {
alert("上传失败!"+msg);
});
//异步上传返回结果处理
$("#logo").on("fileuploaded", function(event, data, previewId, index) {
let ref = $(this).attr("data-ref");
$("input[name='" + ref + "']").val(data.response.url);
//上传成功
window.location.href = "/pages/team/list.html?pageNum="+pageNum+"&pageSize="+pageSize;
});
}