Notion的使用
一、主页
1.创建主页
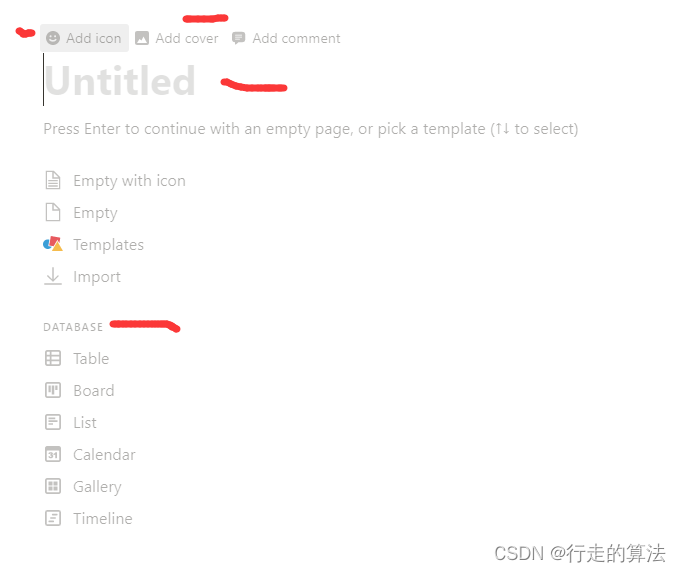
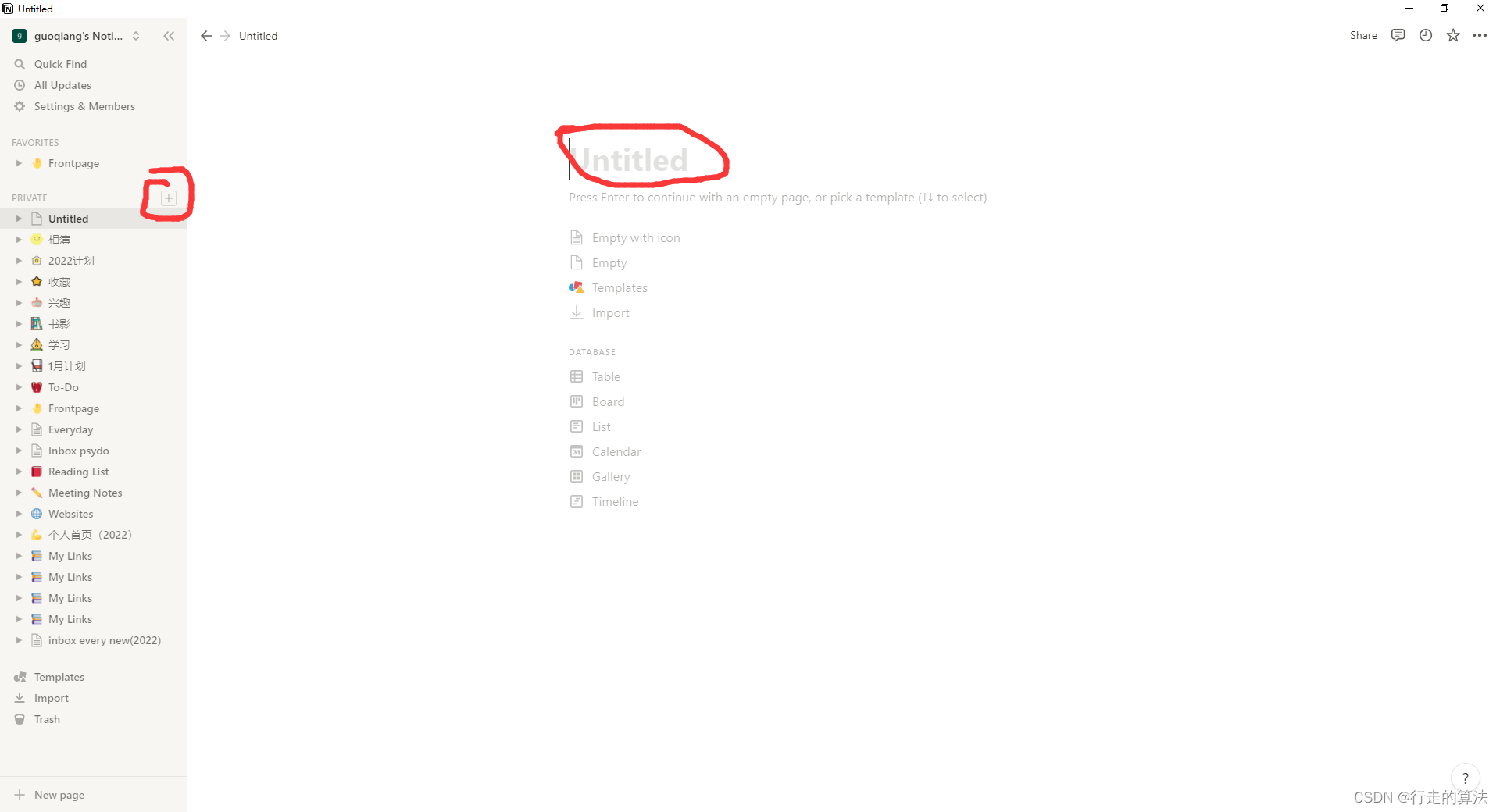
- 在private点击 + 创建一个新的页面

- 然后添加标题、背景图片、头像

2.在主页中添加database显示
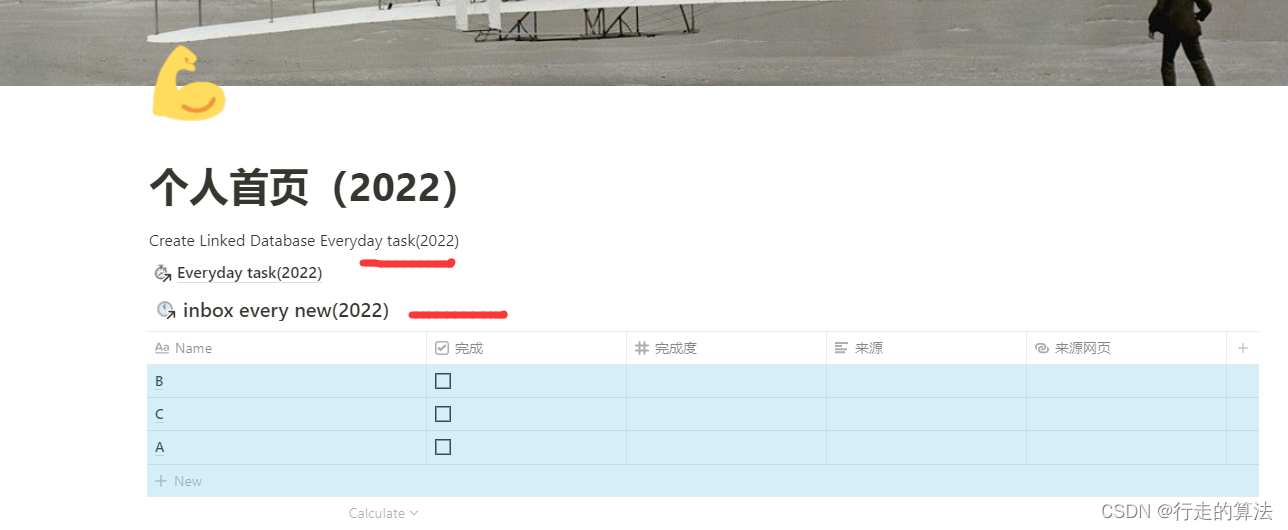
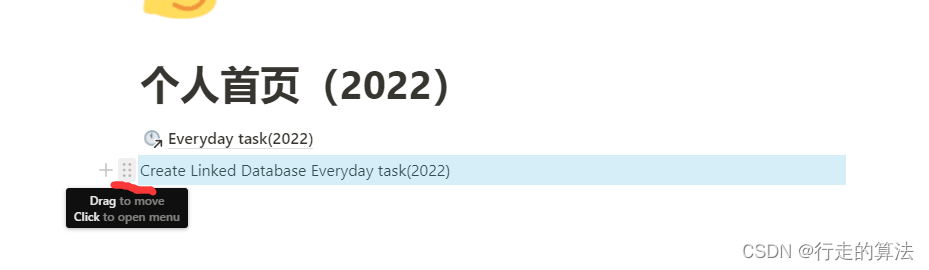
- 输入/link可以可以将自己建立的页面在首页中显示,选择create linked database,而不是link to page,因为create linked database是将我们创建的页面添加到首页,而link to page只是添加一个超链接

上面的是link to page只是添加一个超链接,下面的create linked database是将我们创建的页面添加到当前页面

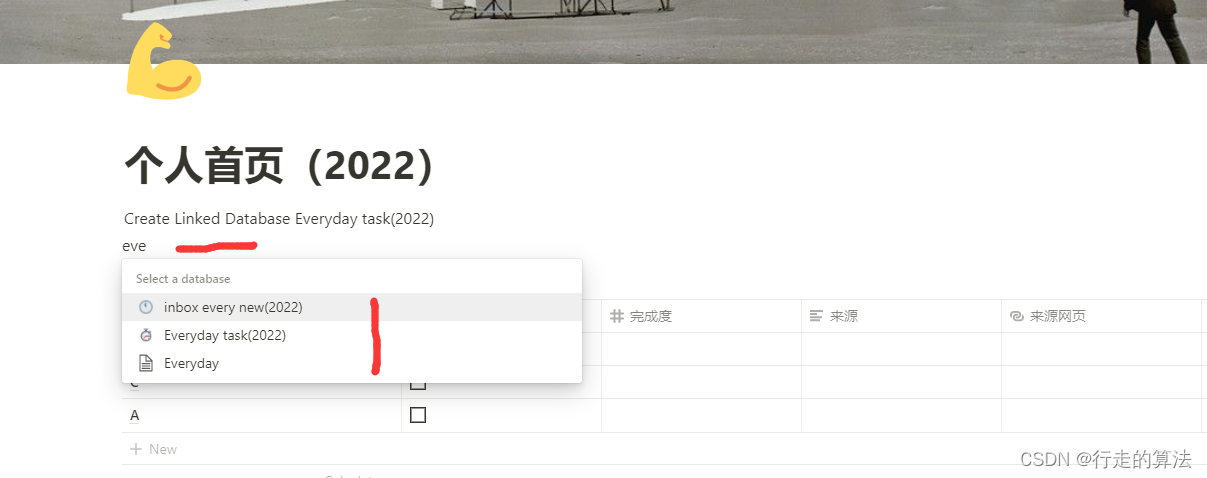
注意:我们使用create linked database的时候,最新简历的database经常无法看到,所以可以在点击create linked database之后,在输入的行中输入我们想要的database名称

3.将主页link的database中我们不希望显示的属性列隐藏
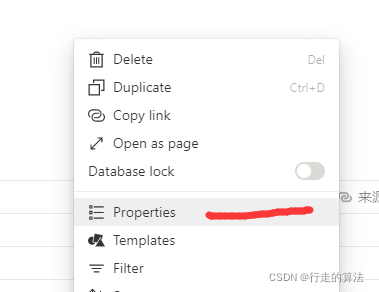
- 点击主页中的database的block的…

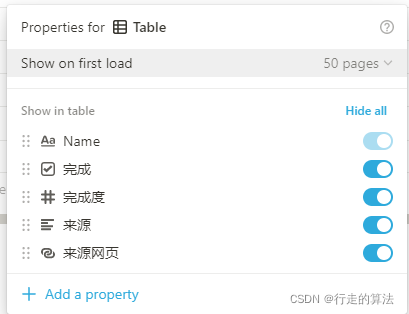
- 选择properties

- 然后选择我们希望显示和隐藏的项

4.将主页link的database中已经完成的任务隐藏
这个隐藏是指在主页link的database中隐藏,但是在原始的database中是存在的
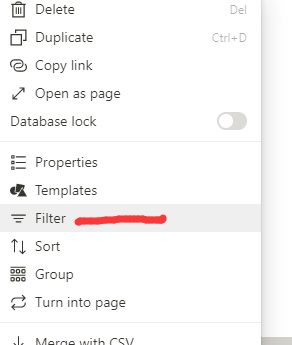
- 点击主页中的database的block的…

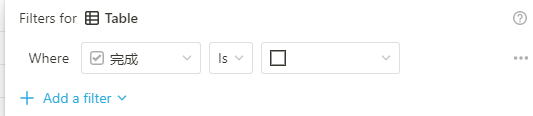
- 选择filter

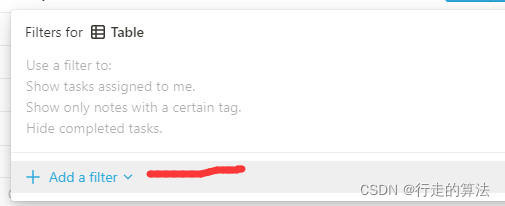
- add a filter

- 添加我们作为隐藏的判断条件

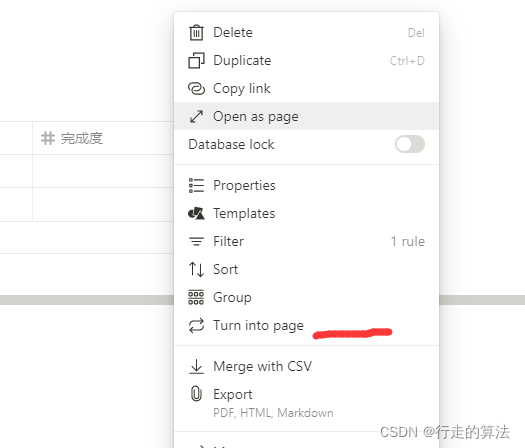
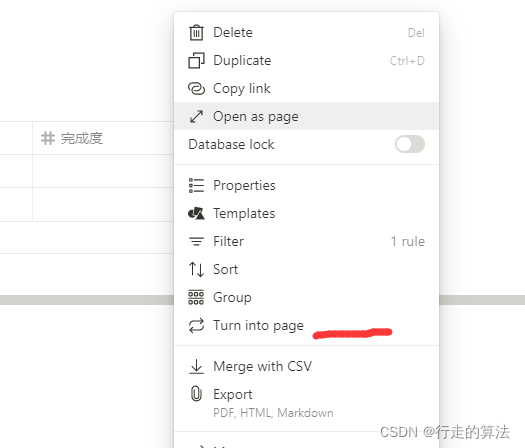
5.将显示的database变成引用的超链接形式
选择turn into page

6.将超链接形式的database变成显示的形式
选择 turn into inline

7.将两个显示的database并排摆放
- 首先将显示形式的database变成超链接的形式
选择turn into page

- 选择想要并排显示的database拖动即可

- 将超链接形式的database变回显示形式
选择 turn into inline

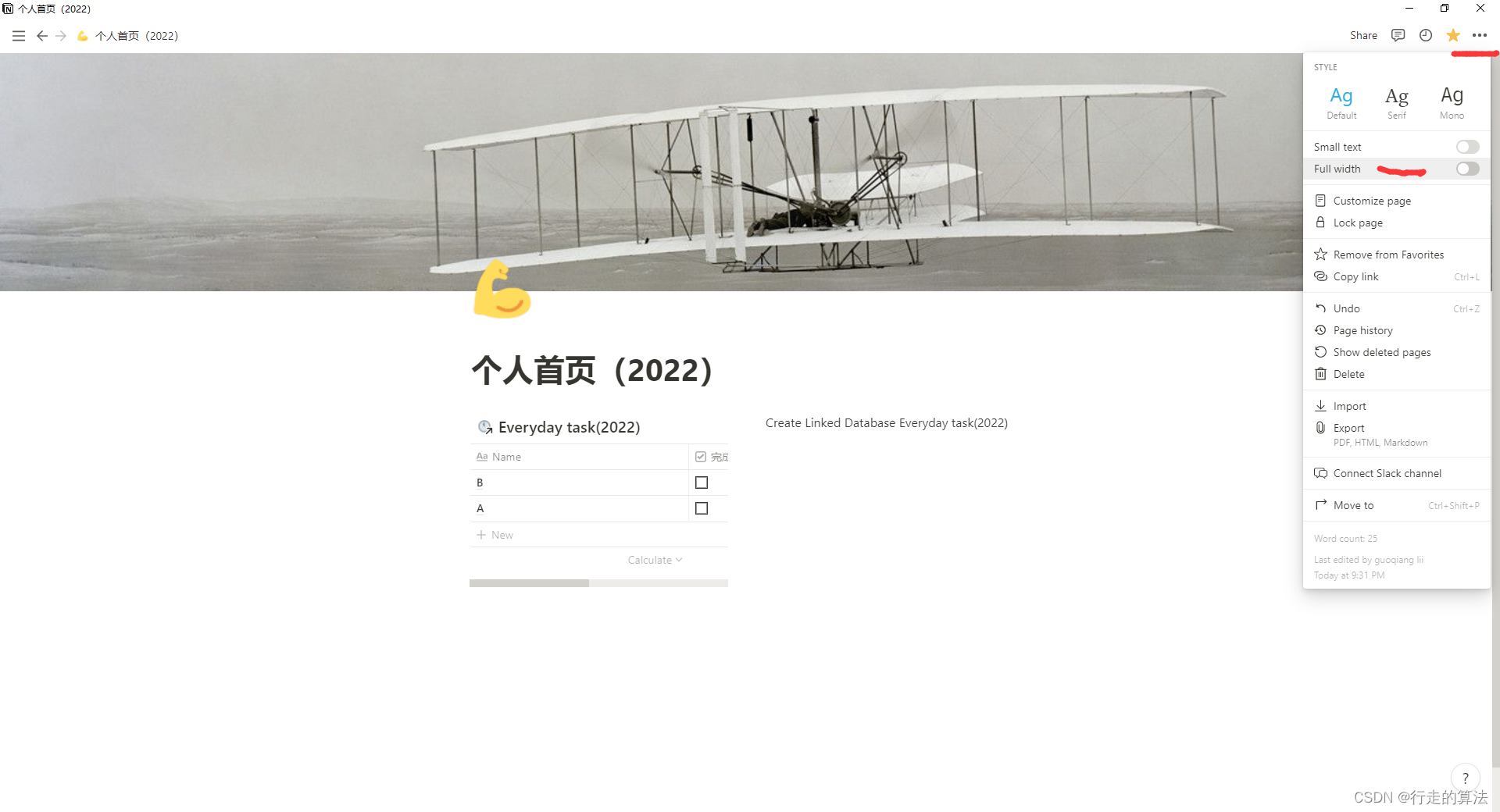
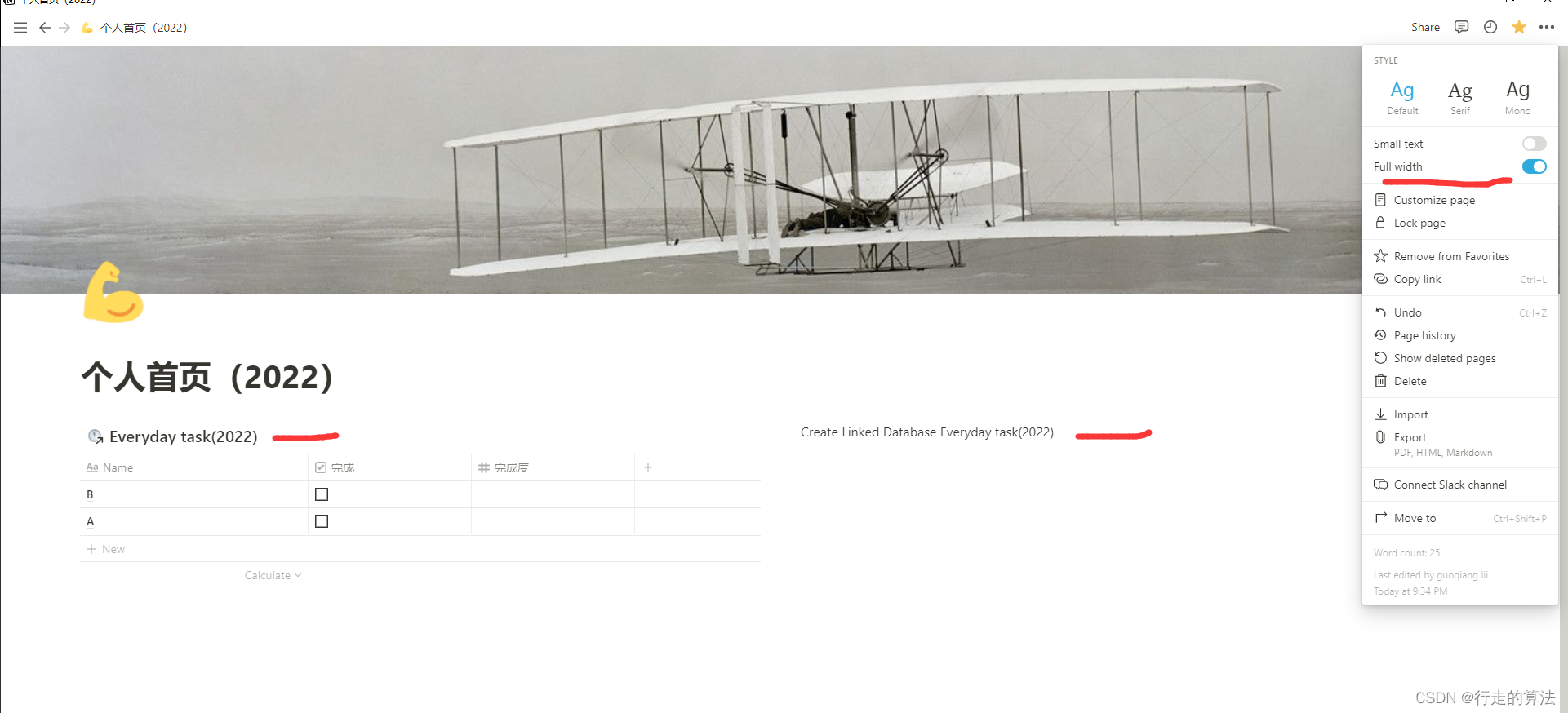
8.主页显示database模块的拉宽
如果感觉显示database模块的显示内容太少,可以选择拉宽——Full width


二、database
1.创建一个页面

2. 头像、背景、标题,数据库的显示格式(都是数据库,只是显示的方式不同)