开通阿里云oss服务
阿里云官网:https://www.aliyun.com/
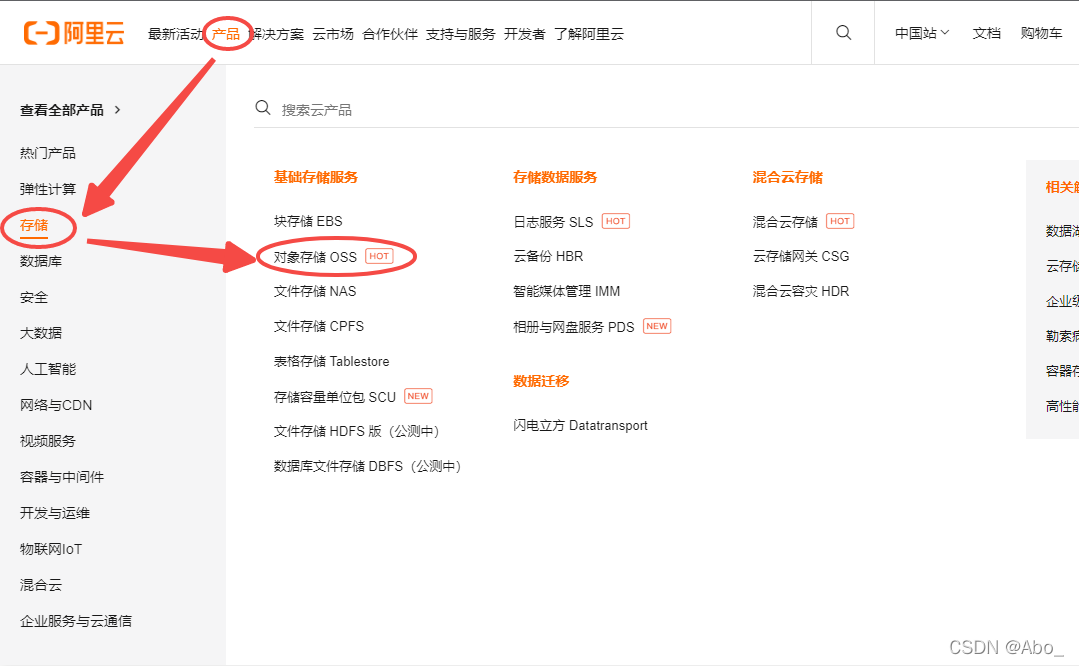
选择OSS系统

开通服务

充值
充值一元就够个人使用很长时间了

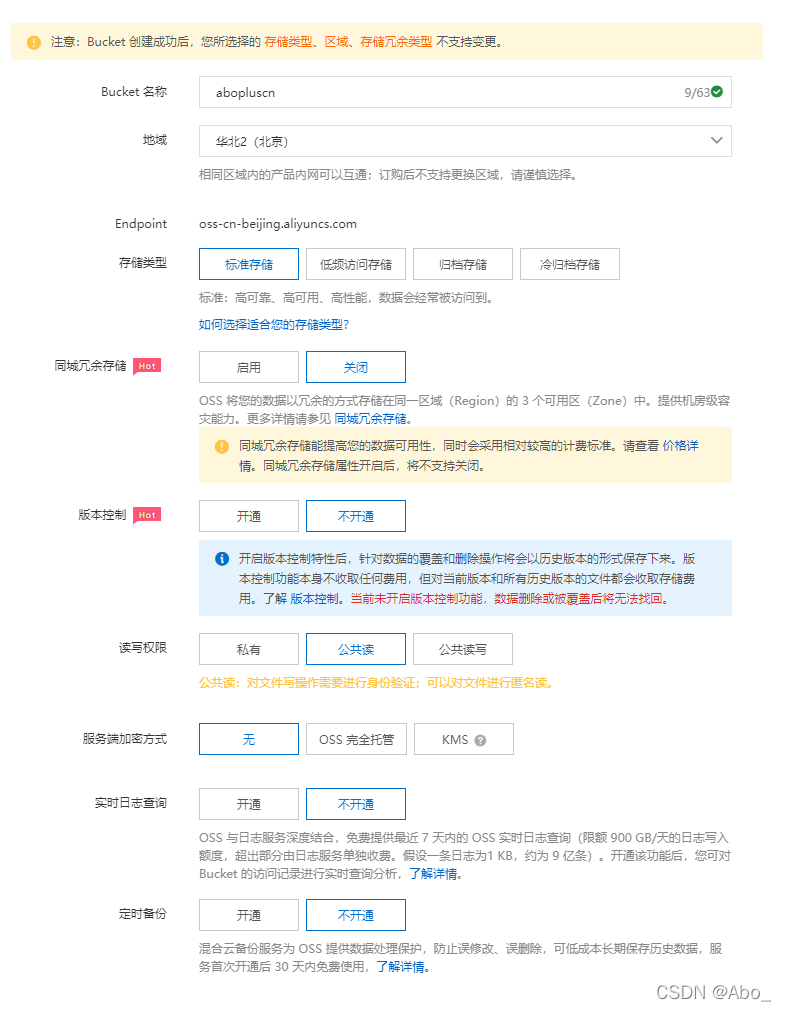
创建bucket

- 选择:添加名称、标准存储、公共读、不开通

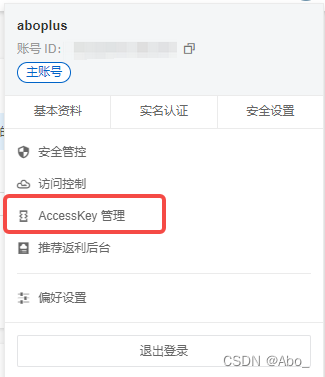
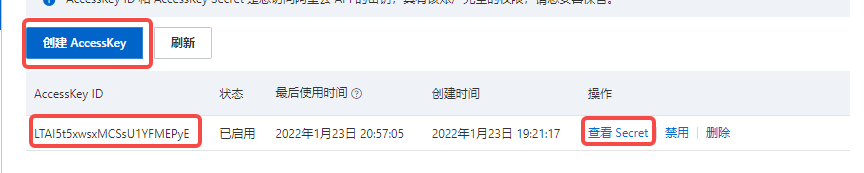
- 查看生成的id和秘钥


查看sdk的使用
帮助文档:https://help.aliyun.com/document_detail/32006.html

项目演示
pom
<dependencies>
<!--阿里云-->
<dependency>
<groupId>com.aliyun.oss</groupId>
<artifactId>aliyun-sdk-oss</artifactId>
</dependency>
<!--日期工具栏-->
<dependency>
<groupId>joda-time</groupId>
<artifactId>joda-time</artifactId>
</dependency>
</dependencies>
properties
#端口号
server.port=8082
#服务名称
spring.application.name=service_oss
#开发环境
spring.profiles.active=dev
#oss的网址、id、秘钥
aliyun.oss.file.endpoint=你的公开的endpoint
aliyun.oss.file.keyid=你的keiId
aliyun.oss.file.keysecret=keyId对应的secret
#buket名称
aliyun.oss.file.bucketname=创建时的bucketname
#nacos地址
spring.cloud.nacos.discovery.server-addr=localhost:8848
#项目名称
project.name=cinema-online
主启动类
/**
* @author : Abo
* @date : 2022/1/23 19:37
*/
// 不需要加载项目的数据源
@SpringBootApplication(exclude = DataSourceAutoConfiguration.class)
@EnableDiscoveryClient
@EnableSwagger2
public class OssApplication {
public static void main(String[] args) {
SpringApplication.run(OssApplication.class, args);
}
}
初始化工具类
/**
* @author : Abo
* @date : 2022/1/23 19:39
*/
// 启动时自动读取
@Component
public class ConstantPropertiesUtils implements InitializingBean {
@Value("${aliyun.oss.file.endpoint}")
private String endpoint;
@Value("${aliyun.oss.file.keyid}")
private String keyId;
@Value("${aliyun.oss.file.keysecret}")
private String keySecret;
@Value("${aliyun.oss.file.bucketname}")
private String bucketName;
public static String END_POINT;
public static String ACCESS_KEY_ID;
public static String ACCESS_KEY_SECRET;
public static String BUCKET_NAME;
@Override
public void afterPropertiesSet() throws Exception {
END_POINT = endpoint;
ACCESS_KEY_ID = keyId;
ACCESS_KEY_SECRET = keySecret;
BUCKET_NAME = bucketName;
}
}
service层
/**
* @author : Abo
* @date : 2022/1/23 19:42
*/
@Service
public class OssServiceImpl implements OssService {
@Value("${project.name}")
private String projectName;
/**
* 图片上传
*/
@Override
public ResponseResult uploadFileAvatar(MultipartFile file) {
// 通过工具类获取配置数据
String endPoint = ConstantPropertiesUtils.END_POINT;
String accessKeyId = ConstantPropertiesUtils.ACCESS_KEY_ID;
String accessKeySecret = ConstantPropertiesUtils.ACCESS_KEY_SECRET;
String bucketName = ConstantPropertiesUtils.BUCKET_NAME;
// 完成上传
try {
// 获取上传的输入流
InputStream inputStream = file.getInputStream();
// 防止恶意程序伪装成图片
BufferedImage image = ImageIO.read(inputStream);
if (image == null || image.getWidth() == 0 || image.getHeight() == 0) {
return ResponseResult.error().message("请上传符合规范的图片");
}
// 获取文件名称
String filename = file.getOriginalFilename();
// 为文件设定唯一名称
/* 数字类型
CRC32 crc32 = new CRC32();
crc32.update(UUID.randomUUID().toString().getBytes());*/
filename = UUID.randomUUID().toString().replaceAll("-", "") + filename;
// 按照年月日创建上传的目录存放图片
String datePath = new DateTime().toString("yyyy/MM/dd");
filename = projectName + "/" + datePath + "/" + filename;
/*
* 调用oss实现上传
* 第一个参数 bucket名称
* 第二个参数 文件名称
* 第三个参数 输入流
*/
OSS ossClient = new OSSClientBuilder().build(endPoint, accessKeyId, accessKeySecret);
ossClient.putObject(bucketName, filename, inputStream);
ossClient.shutdown();
String url = "https://" + bucketName + "." + endPoint + "/" + filename;
return ResponseResult.success().data("url", url);
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
}
controller层
/**
* @author : Abo
* @date : 2022/1/23 19:59
*/
@RestController
@RequestMapping("/oss/")
public class OssController {
@Autowired
private OssService ossService;
@ApiOperation("图片上传")
@PostMapping("upload")
public ResponseResult uploadOssFile(MultipartFile file) {
return ossService.uploadFileAvatar(file);
}
}