 作者介绍
作者介绍
?
@知乎:鲸歌
电商行业数据分析师
为头部品牌提供数据咨询服务
热衷学习与分享
“数据人创作者联盟”成员
俗话说:一图胜千言,这足以说明一张好图的强大作用。汉斯·罗斯林的《TED演讲新数据和震撼的图表》,我看了2遍,着实被这样动态的图表所吸引。换个角度,如果汉斯教授将图表的内容仅仅用口述的形式传达,那么底下的观众是不是都要昏昏欲睡啦。
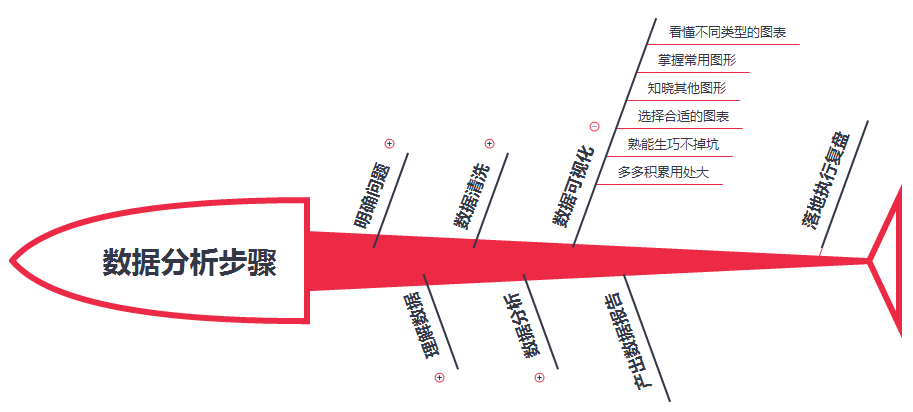
上一期文章,我重点介绍了数据分析步骤的前4块儿,今天会把数据可视化单独拎为一篇,先带大家温习一下数据分析的步骤,见如下的脑图:

自制脑图
对于可视化,你或者周围的朋友是否有如下的认知误区呢?
· 图表的颜色越多越好,甚至超过彩虹色
· 图形越酷炫越好,更能吸引人眼球
· 尽量往一张图表里塞尽可能多的内容
如果你的回答都是no,那么恭喜你对数据可视化有着正确的认知。在我看来,好的图表应该具有它的底层逻辑,那就是用户思维,怎么说?
· 符合人的视觉扫视习惯,图表排版是"Z"或"之"字形,将重要的内容在左上角直接亮明,不需要用户在众多的信息中费力寻找
· 给人以高级感,直白说就是高品质的简洁,比如:字体统一3种以内、用色不宜多可采用3+2组合(3种主角色+2种配角色)和图表类型相对成系列,而不是将很多图表生搬硬凑
· 给人以传达精确之感,图表元素不宜过多,以免增加用户的认知负荷,要学会断舍离
以上的内容毕竟抽象,那么接下来请允许我用图像化的方式帮助大家理解,如有不同见解,请与我交流,谢谢~【文末有关于配色的小彩蛋,不要错过哟!】
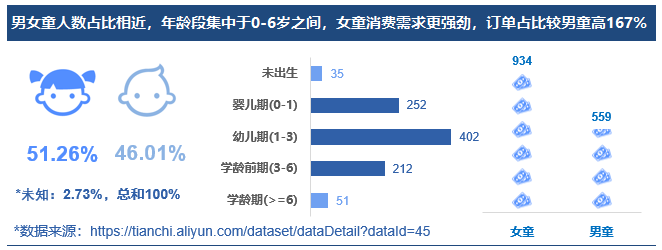
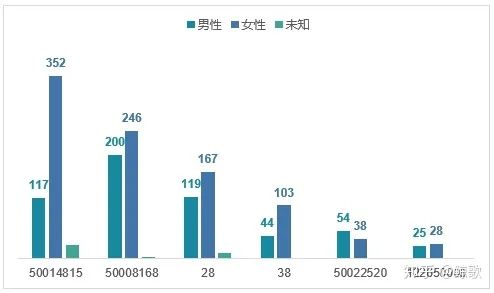
1. 采用图表故事板,即用一组相关的图表来讲述一个复杂的问题,如同连环漫画的方式。下图为优化之后的版本,本例是用来描述【消费者信息表】的男女童基础画像,将性别、年龄和购买力3个维度相结合,因每个点数据量较少,故考虑采用此种方式。
优化版:

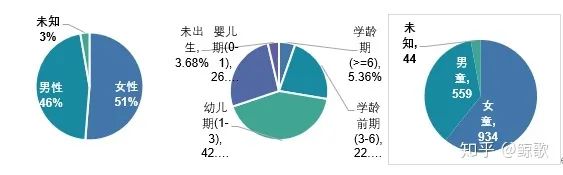
原始版:

3个相互独立的饼图
对比:
· 原始版采用的饼图在实际应用中应尽量避免使用,原因是人的肉眼很区分出相近比例的差距,比如20%和25%,其次多个饼图占据空间也较大。
· 优化版则可以把同一类别属性放在一起,采用纵向和横向的条形图符合多个类别比较的特征。结论先行,图表在中间,数据来源垫尾,构成一个相对完整的闭环。
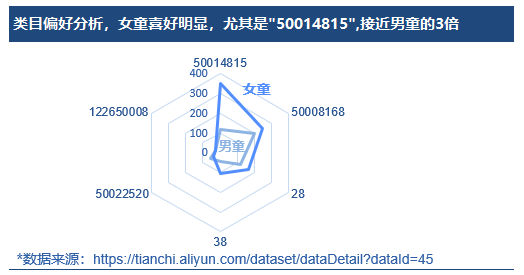
2. 本例采用雷达图,重点说明选择合适的图表同时也可以多进行尝试其他图表,但本例相对不足,因为对比类别就男童和女童2个(可以换条形图),建议雷达图的类别数目在3-5个之间。

原始版:纵向条形图

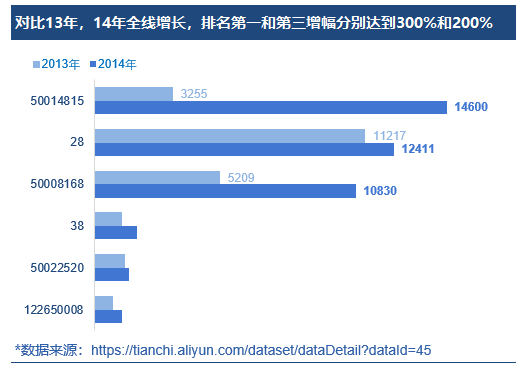
3. 当需要展示排名的时候,可以直接采用表格形式,直观明了,如果时间许可的话可以稍作修饰,比如添加代表冠亚季军的图标,让表格更具趣味性。
下面的2个版本皆可使用,第一张可视化效果更好一些,弱化了表格的中规中矩。
版本1:

版本2:

4. 条形图作为常用图表之一,如果类别名称较长,首选横向条形图,且其最大的优势就是符合人的视觉扫视习惯,”Z”形的更好诠释。
优化版:将纵向调整为横向条形图

原始版:纵向条形图,带有边框

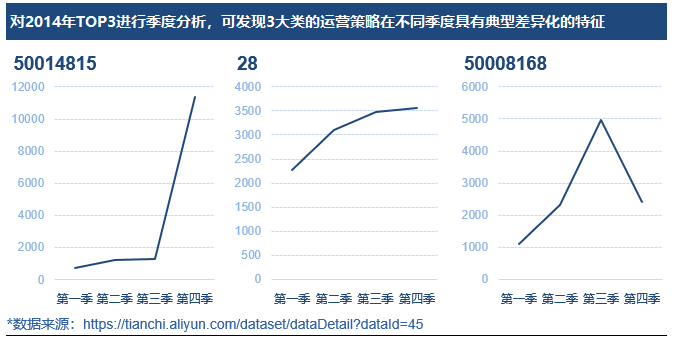
5. 采用清晰的小而多组图,由爱德华·塔夫特定义,使用相同的变量组合,依照另一个变量的变化,做出的一系列小图表,排列为一行或一列,起到化繁为简的作用。如下图探索2014年的TOP3的季度销量趋势,可采用组图,相较于在一张折线图上呈现3条动荡明显的折线,组图可以更清晰直观看出变化趋势。

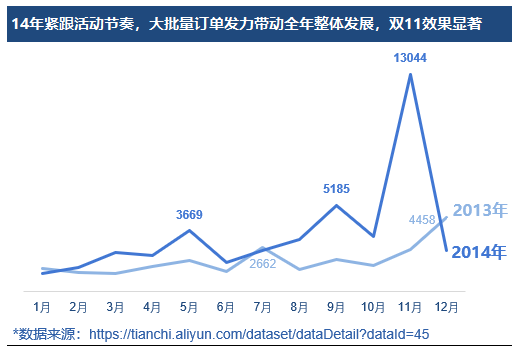
6. 折线图也作为常用图表之一,多用于时间序列,显示随时间或有序类别而变化的趋势。下图元素精简,图例直接替换为更直观的文本框,因会对显著值进行标示,故纵向坐标轴可省略。

最后,让我们欢迎配色小彩蛋上场,舞台交给它吧!
工具:islide插件
第1步:确定需要补间的2个色块(截图中A和B)

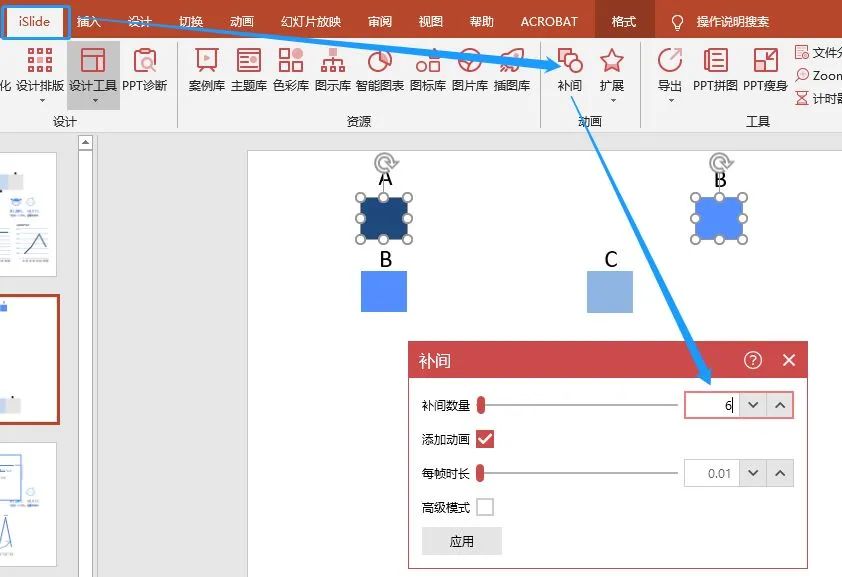
第2步:打开islide,选择补间,根据自己的需求填写补间的数量

第3步:点击应用后,自动生成2个色块间的系列色

Wow,是不是很神奇,利用补间就可以轻松搞定图表中多个类别系列的颜色,操作非常简单,要不要试一试,来吧!动手吧~
注:上文中提及的【图表故事版】和【小而多组图】参考自《Excel图表之道》,islide的补间方法来源我的朋友分享。