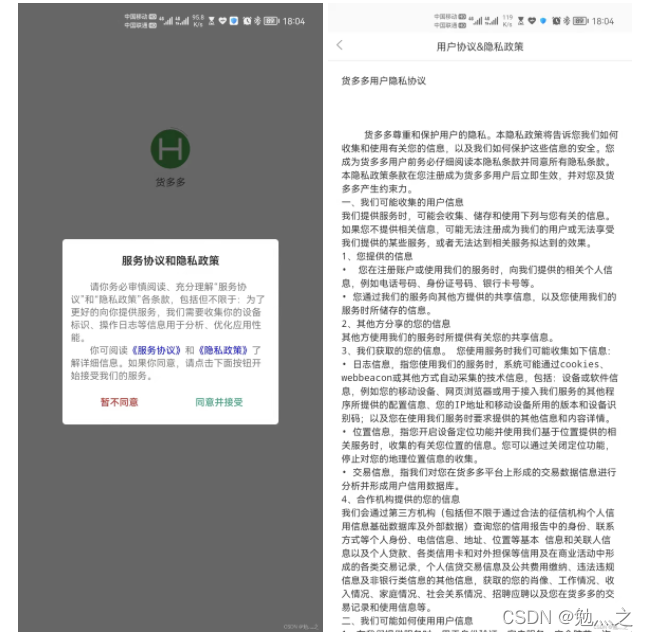
1、成功截图

2、androidPrivacy.json文件内容
{
"version" : "1.0.0",
"prompt" : "template",
"title" : "服务协议和隐私政策",
"message" : " 请你务必审慎阅读、充分理解“服务协议”和“隐私政策”各条款,包括但不限于:为了更好的向你提供服务,我们需要收集你的设备标识、操作日志等信息用于分析、优化应用性能。<br/> 你可阅读<a href=\"\\static\\htmls\\androidPrivacy.html?type=2\">《服务协议》</a>和<a href=\"\\static\\htmls\\androidPrivacy.html?type=3\">《隐私政策》</a>了解详细信息。如果你同意,请点击下面按钮开始接受我们的服务。",
"buttonAccept" : "同意并接受",
"buttonRefuse" : "暂不同意",
"second" : {
"title" : "确认提示",
"message" : " 进入应用前,你需先同意<a href=\"\\static\\htmls\\androidPrivacy.html?type=2\">《服务协议》</a>和<a href=\"\\static\\htmls\\androidPrivacy.html?type=3\">《隐私政策》</a>,否则将退出应用。",
"buttonAccept" : "同意并继续",
"buttonRefuse" : "退出应用"
},
"styles" : {
"backgroundColor" : "#FFFFFF",
"borderRadius" : "5px",
"title" : {
"color" : "#333333"
},
"buttonAccept" : {
"color" : "#00a381"
},
"buttonRefuse" : {
"color" : "#c8161d"
}
}
}
3、androidPrivacy.html文件内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>用户协议&隐私政策</title>
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport" />
<style type="text/css">
* {
margin: 0;
padding: 0;
}
textarea {
border: none;
width: 100vw;
height: 100vh;
box-sizing: border-box;
padding: 20px;
background-color: #FFFFFF;
color: #333333;
font-size: 14px;
line-height: 20px;
}
</style>
</head>
<body>
<textarea disabled="true" id="div"></textarea>
</body>
</html>
<script type="text/javascript">
const url = 'https://test.hegao.net/freight/freight/login/getConfig'
function parseQueryString(url) {
const urlKey = url.split('?')[1]
const objKeyValue = {}
if (!urlKey) return objKeyValue
const urlObj = urlKey.split('&')
for (let i = 0; i < urlObj.length; i++) {
objKeyValue[urlObj[i].split('=')[0]] = decodeURI(urlObj[i].split('=')[1])
}
return objKeyValue
}
const urlParams = parseQueryString(window.location.href)
/* url转字符串 */
const httpRequest = new XMLHttpRequest() //第一步:创建需要的对象
httpRequest.open('POST', url,
true) //第二步:打开连接/***发送json格式文件必须设置请求头 ;如下 - */
httpRequest.setRequestHeader('Content-type',
'application/json') //设置请求头 注:post方式必须设置请求头(在建立连接后设置请求头
httpRequest.send(JSON.stringify({
type: urlParams.type || 3
})) //发送请求 将json写入send中
// 获取数据后的处理程序
httpRequest.onreadystatechange = function() { //请求后的回调接口,可将请求成功后要执行的程序写在其中
console.log(httpRequest)
if (httpRequest.readyState == 4 && httpRequest.status == 200) { //验证请求是否发送成功
const res = JSON.parse(httpRequest.responseText) //获取到服务端返回的数据
if (res.success) {
document.getElementById('div').value = res.data.content
}
}
}
</script>
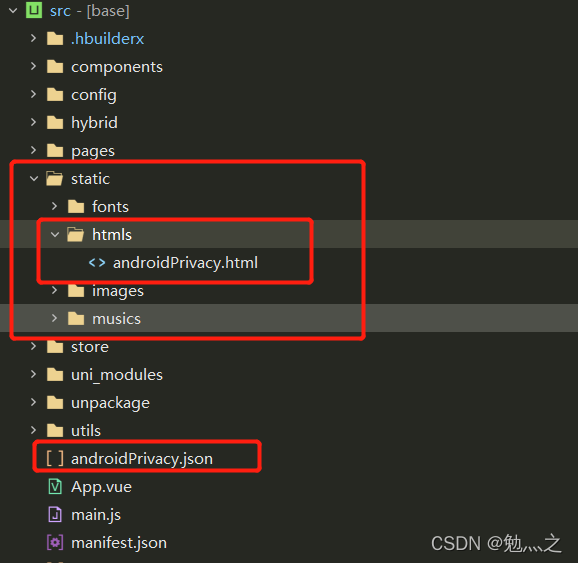
4、文件路径

5、踩坑说明
- 将html文件放入根目录会导致访问不到文件路径。
- 将html文件放入webView推荐的本地html目录中,会导致访问不到文件路径。
- 直接使用\会导致路径出错,需要转义\\
- 在html文件中访问不到/config/config.js全局配置文件,导致不能使用统一配置的请求路径。
- 引用不到全局封装的请求方法,导致只能使用ajax请求数据