前言
最近需要实现将json数据导出到excel中,研究了一下,查了一些文章,在这里梳理一下常见的用法。
需要借助SheetJS里面的几个插件
基本用法
安装
npm install xlsx
导出数据
import * as XLSX from 'xlsx';
// 将数据导出到excel表格里
handleDownload() {
// 需要导出的数据
const exportArr = [
{ key: 1, name: 'zhangsan', value: '123' },
{ key: 2, name: 'lisi', value: '456' }
];
// 自定义下载的header,注意是数组中的数组哦
const Header = [['编号', '姓名', '电话']];
// 将JS数据数组转换为工作表。
const headerWs = XLSX.utils.aoa_to_sheet(Header);
const ws = XLSX.utils.sheet_add_json(headerWs, exportArr, {skipHeader: true, origin: 'A2'});
/* 新建空的工作表 */
const wb = XLSX.utils.book_new();
// 可以自定义下载之后的sheetname
XLSX.utils.book_append_sheet(wb, ws, 'sheetName');
/* 生成xlsx文件 */
XLSX.writeFile(wb, '下载.xlsx');
}
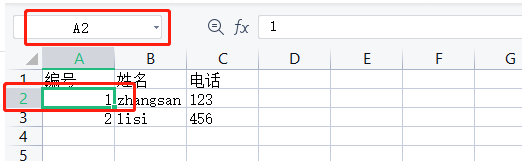
{skipHeader: true, origin: 'A2'} :跳过页眉,数据从A2开始

导出多个sheet
基于上面的例子
// 可以自定义下载之后的sheetname,用于添加sheet
XLSX.utils.book_append_sheet(wb, ws, 'sheet1');
XLSX.utils.book_append_sheet(wb, ws, 'sheet2');

处理多级表头
示例
mergeHeader() {
let tableData = [
{
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
},
{
date: '2016-05-02',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}
];
import('./Export2Excel').then(excel => {
const multiHeader =
[
['日期', '配送信息', '', '', '', ''], // 第一行
['', '姓名', '地址', '', '', ''] // 第二行
]; // 前两行的表头数据,二维数组,不够的用空白补全
const header = ['', '', '省份', '市区', '地址', '邮编']; // 最后一行的表头数据
const filterVal = ['date', 'name', 'province', 'city', 'address', 'zip'];
const list = tableData;
const data = this.formatJson(filterVal, list);
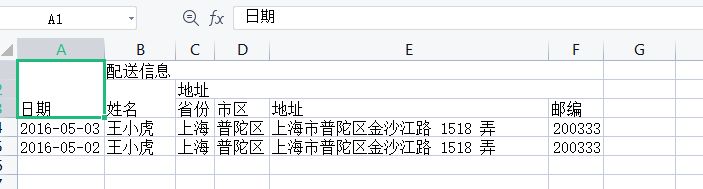
const merges = ['A1:A3', 'B1:F1', 'B2:B3', 'C2:F2']; // 合并单元格的数据,如何合并参考上面图片的蓝色背景部分
excel.export_json_to_excel({
multiHeader,
header,
merges,
data
});
});
},
// 格式化json数据
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => {
return v[j];
}));
}
Export2Excel.js
文章里有链接,这是代码
/* eslint-disable */
import { saveAs } from "file-saver";
import * as XLSX from "xlsx";
function generateArray(table) {
var out = [];
var rows = table.querySelectorAll("tr");
var ranges = [];
for (var R = 0; R < rows.length; ++R) {
var outRow = [];
var row = rows[R];
var columns = row.querySelectorAll("td");
for (var C = 0; C < columns.length; ++C) {
var cell = columns[C];
var colspan = cell.getAttribute("colspan");
var rowspan = cell.getAttribute("rowspan");
var cellValue = cell.innerText;
if (cellValue !== "" && cellValue == +cellValue) cellValue = +cellValue;
//Skip ranges
ranges.forEach(function (range) {
if (
R >= range.s.r &&
R <= range.e.r &&
outRow.length >= range.s.c &&
outRow.length <= range.e.c
) {
for (var i = 0; i <= range.e.c - range.s.c; ++i) outRow.push(null);
}
});
//Handle Row Span
if (rowspan || colspan) {
rowspan = rowspan || 1;
colspan = colspan || 1;
ranges.push({
s: {
r: R,
c: outRow.length,
},
e: {
r: R + rowspan - 1,
c: outRow.length + colspan - 1,
},
});
}
//Handle Value
outRow.push(cellValue !== "" ? cellValue : null);
//Handle Colspan
if (colspan) for (var k = 0; k < colspan - 1; ++k) outRow.push(null);
}
out.push(outRow);
}
return [out, ranges];
}
function datenum(v, date1904) {
if (date1904) v += 1462;
var epoch = Date.parse(v);
return (epoch - new Date(Date.UTC(1899, 11, 30))) / (24 * 60 * 60 * 1000);
}
function sheet_from_array_of_arrays(data, opts) {
var ws = {};
var range = {
s: {
c: 10000000,
r: 10000000,
},
e: {
c: 0,
r: 0,
},
};
for (var R = 0; R != data.length; ++R) {
for (var C = 0; C != data[R].length; ++C) {
if (range.s.r > R) range.s.r = R;
if (range.s.c > C) range.s.c = C;
if (range.e.r < R) range.e.r = R;
if (range.e.c < C) range.e.c = C;
var cell = {
v: data[R][C],
};
if (cell.v == null) continue;
var cell_ref = XLSX.utils.encode_cell({
c: C,
r: R,
});
if (typeof cell.v === "number") cell.t = "n";
else if (typeof cell.v === "boolean") cell.t = "b";
else if (cell.v instanceof Date) {
cell.t = "n";
cell.z = XLSX.SSF._table[14];
cell.v = datenum(cell.v);
} else cell.t = "s";
ws[cell_ref] = cell;
}
}
if (range.s.c < 10000000) ws["!ref"] = XLSX.utils.encode_range(range);
return ws;
}
function Workbook() {
if (!(this instanceof Workbook)) return new Workbook();
this.SheetNames = [];
this.Sheets = {};
}
function s2ab(s) {
var buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xff;
return buf;
}
export function export_table_to_excel(id) {
var theTable = document.getElementById(id);
var oo = generateArray(theTable);
var ranges = oo[1];
/* original data */
var data = oo[0];
var ws_name = "SheetJS";
var wb = new Workbook(),
ws = sheet_from_array_of_arrays(data);
/* add ranges to worksheet */
// ws['!cols'] = ['apple', 'banan'];
ws["!merges"] = ranges;
/* add worksheet to workbook */
wb.SheetNames.push(ws_name);
wb.Sheets[ws_name] = ws;
var wbout = XLSX.write(wb, {
bookType: "xlsx",
bookSST: false,
type: "binary",
});
saveAs(
new Blob([s2ab(wbout)], {
type: "application/octet-stream",
}),
"test.xlsx"
);
}
export function export_json_to_excel({
multiHeader = [],
header,
data,
filename,
merges = [],
autoWidth = true,
bookType = "xlsx",
} = {}) {
/* original data */
filename = filename || "excel-list";
data = [...data];
data.unshift(header);
for (let i = multiHeader.length - 1; i > -1; i--) {
data.unshift(multiHeader[i]);
}
var ws_name = "SheetJS";
var wb = new Workbook(),
ws = sheet_from_array_of_arrays(data);
if (merges.length > 0) {
if (!ws["!merges"]) ws["!merges"] = [];
merges.forEach((item) => {
ws["!merges"].push(XLSX.utils.decode_range(item));
});
}
if (autoWidth) {
/*设置worksheet每列的最大宽度*/
const colWidth = data.map((row) =>
row.map((val) => {
/*先判断是否为null/undefined*/
if (val == null) {
return {
wch: 10,
};
} else if (val.toString().charCodeAt(0) > 255) {
/*再判断是否为中文*/
return {
wch: val.toString().length * 2,
};
} else {
return {
wch: val.toString().length,
};
}
})
);
/*以第一行为初始值*/
let result = colWidth[0];
for (let i = 1; i < colWidth.length; i++) {
for (let j = 0; j < colWidth[i].length; j++) {
if (result[j]["wch"] < colWidth[i][j]["wch"]) {
result[j]["wch"] = colWidth[i][j]["wch"];
}
}
}
ws["!cols"] = result;
}
/* add worksheet to workbook */
wb.SheetNames.push(ws_name);
wb.Sheets[ws_name] = ws;
var wbout = XLSX.write(wb, {
bookType: bookType,
bookSST: false,
type: "binary",
});
saveAs(
new Blob([s2ab(wbout)], {
type: "application/octet-stream",
}),
`${filename}.${bookType}`
);
}
结果:

备注:
- 尽量不要前端导出,因为有点问题就打断点调试了一下,处理数据时会进行大量的循环,如果数据比较多可能会出问题。
- 需要下载
XLSX和file-saver这两个依赖,Export2Excel会用到这两个依赖
使用注意:
multiHeader存储多级表头数据,类型是数组,里面的元素还是数组。空白的地方要用空字符串占位,要用于合并,不要啥都不填filterVal保存要导出的列的key值,要与表头一一对应- merges 合并单元格的数据,例如:
'A1:A3'合并A1列合并3行;这是excel表的公式,不清楚的自己百度一下。


自定义样式
自定义样式需要使用xlsx-style
安装
npm install --save xlsx-style
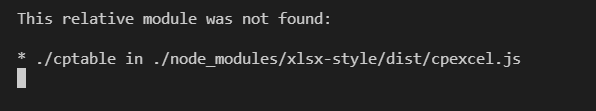
安装完成后会报下面的错误:

解决:找到这个文件,修改一下。如下图:

示例
本来是但是基于第一个例子的,但是xlsx-style 和 xlsx 有不少区别,就报错了。例子只能基于多级表头的那个例子了
1、替换 xlsx
//import * as XLSX from "xlsx";
import XLSX from 'xlsx-style';
2、添加样式
/* add worksheet to workbook */
wb.SheetNames.push(ws_name);
wb.Sheets[ws_name] = ws;
//添加样式
let dataInfo = wb.Sheets[wb.SheetNames[0]];
// 设置A1的样式
dataInfo['A1'].s = {
// 字体
font: {
name: '楷体',
sz: 15, // 大小
color: {rgb: 'ffffff'}, // 颜色
blod: true, // 是否加粗
italic: false, // 是否倾斜
underline: false // 是否添加下划线
},
// 对齐方式
alignment: {
horizontal: 'center',
vertical: 'center'
},
// 填充色
fill: {
fgColor: {rgb: 'c0504d'}
}
};
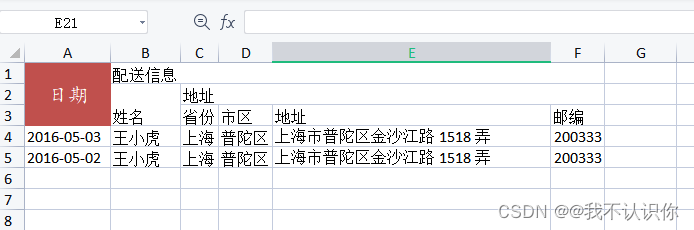
结果:

个人想法
因为很多内容都是整理的网上的文章,属于一知半解,后面有时间会从头梳理一下,再写一篇文章。