快应用的数据将会储存在云侧,本地不会缓存数据。在进行数据管理操作时,您将会直接操作云侧数据。快应用 SDK将会为您的应用与云数据库的通讯和通讯安全提供保障。
使用Cloud DB构建快应用,需要完成以下准备工作:
- 您已经在开发者联盟官网注册帐号并通过实名认证,详细请参见帐号注册认证。
- 完成开发环境的搭建,包括在PC上安装快应用IDE、在测试手机安装快应用加载器,详细参见安装开发工具。
- 在AppGallery Connect控制台上完成快应用的创建,详细参见创建快应用。
- 使用快应用IDE生成证书指纹,并在AppGallery Connect控制台上完成指纹的配置,详细参见生成、配置指纹证书。
- 您已经获取到示例代码,请从示例代码获取。
启用服务
使用Cloud DB服务前,您需要先启用服务。
- 登录AppGallery Connect网站,选择“我的项目”。
- 在项目列表页面中选择项目,单击项目下需要启用云数据库服务的应用。
- 在导航树上选择“构建 > 云数据库”。
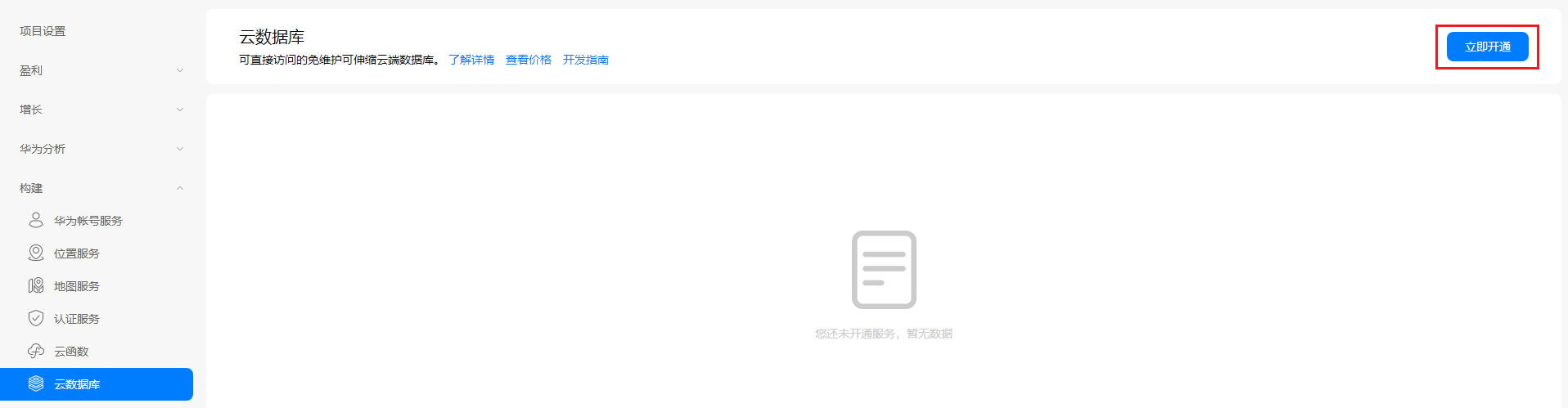
- 单击“立即开通”,开通云数据库服务。

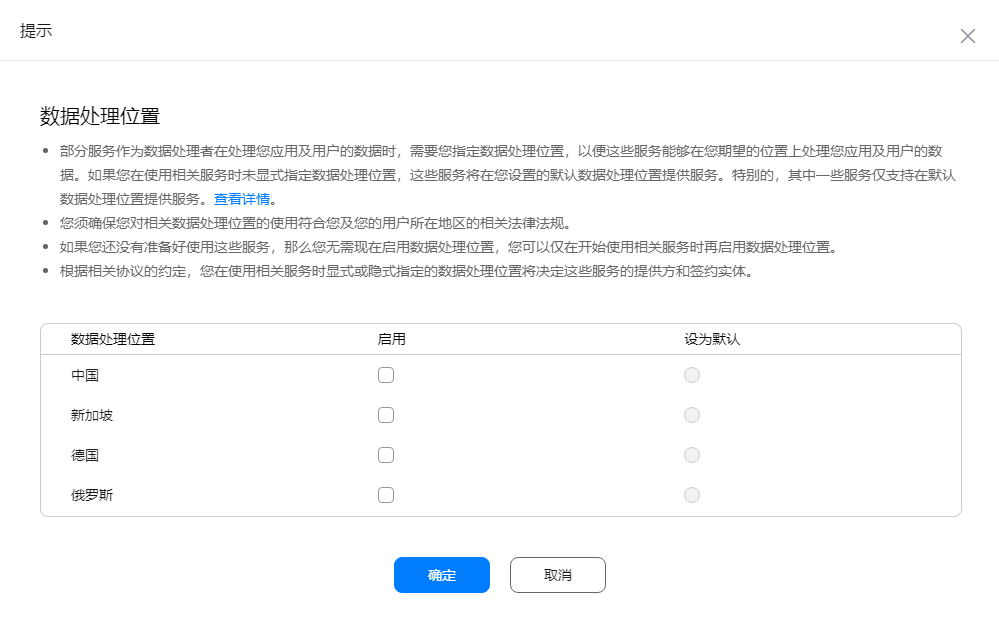
- (可选)如您还未选择数据处理位置,需要您先设置数据处理位置,具体操作请参见设置数据处理位置。

- 服务初始化成功后,即启用云数据库服务成功。
新增和导出对象类型
您需要基于AppGallery Connect控制台创建对象类型,请您遵循操作步骤创建示例中涉及的对象类型,并导出用于快应用开发的json格式和js格式对象类型文件。不允许修改导出的json格式和js格式文件,否则会导致数据同步功能异常。
- 登录AppGallery Connect网站,选择“我的项目”。
- 在项目列表页面中选择项目,单击项目下需要创建对象类型的应用。
- 在导航树上选择“构建 > 云数据库”。
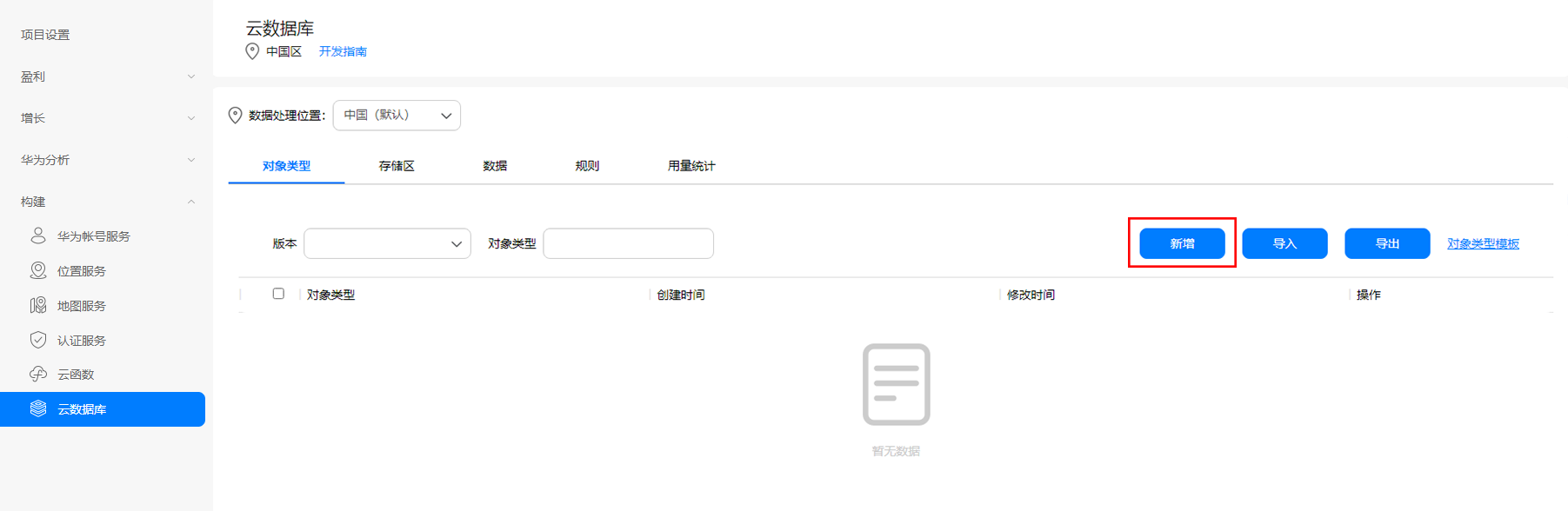
- 单击“新增”,进入创建对象类型页面。

- 输入对象类型名为“BookInfo”后,单击“下一步”。
- 单击
,新增如下字段后,单击“下一步”。
表1?字段定义表 字段名称
类型
主键
非空
加密
默认值
id
Integer
√
√
–
–
bookName
String
–
–
–
–
author
String
–
–
–
–
price
Double
–
–
–
–
publisher
String
–
–
–
–
publishTime
Date
–
–
–
–
shadowFlag
Boolean
–
–
–
true
- 单击
,设置索引名为“bookName”,索引字段为“bookName”后,单击“下一步”。
- 按照如下要求设置各角色权限后,单击“下一步”。
表2?权限配置表 角色
query
upsert
delete
所有人
√
–
–
认证用户
√
√
√
数据创建者
√
√
√
管理员
√
√
√
- 单击“确定”。
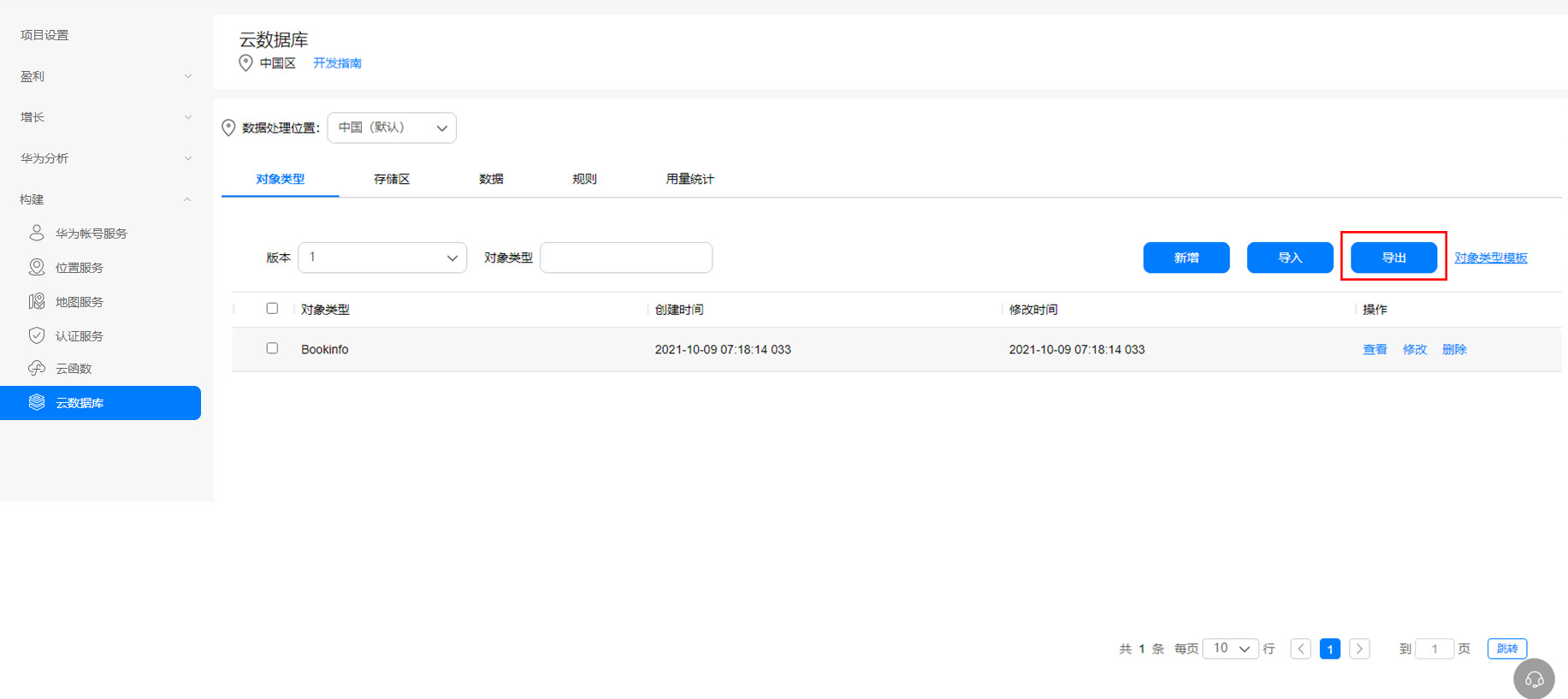
创建完成后返回对象类型列表中,可以查看已创建的对象类型。
- 单击“导出”。

- 导出“json格式”和“js格式”文件,导出的文件在后续步骤用于添加至本地开发环境。
- 导出json格式文件
- 选择“json格式”。
- 单击“导出”。
- 导出js格式文件
- 选择“js格式”。
- 选择js文件类型,选择“js”。
- 单击“导出”。
- 导出json格式文件
新增存储区
您可基于AppGallery Connect控制台在云侧创建数据存储区,请您遵循操作步骤创建一个存储区名称为“QuickStartDemo”的存储区。
- 登录AppGallery Connect网站,选择“我的项目”。
- 在项目列表页面中选择项目,单击项目下需要创建存储区的应用。
- 在导航树上选择“构建 > 云数据库”。
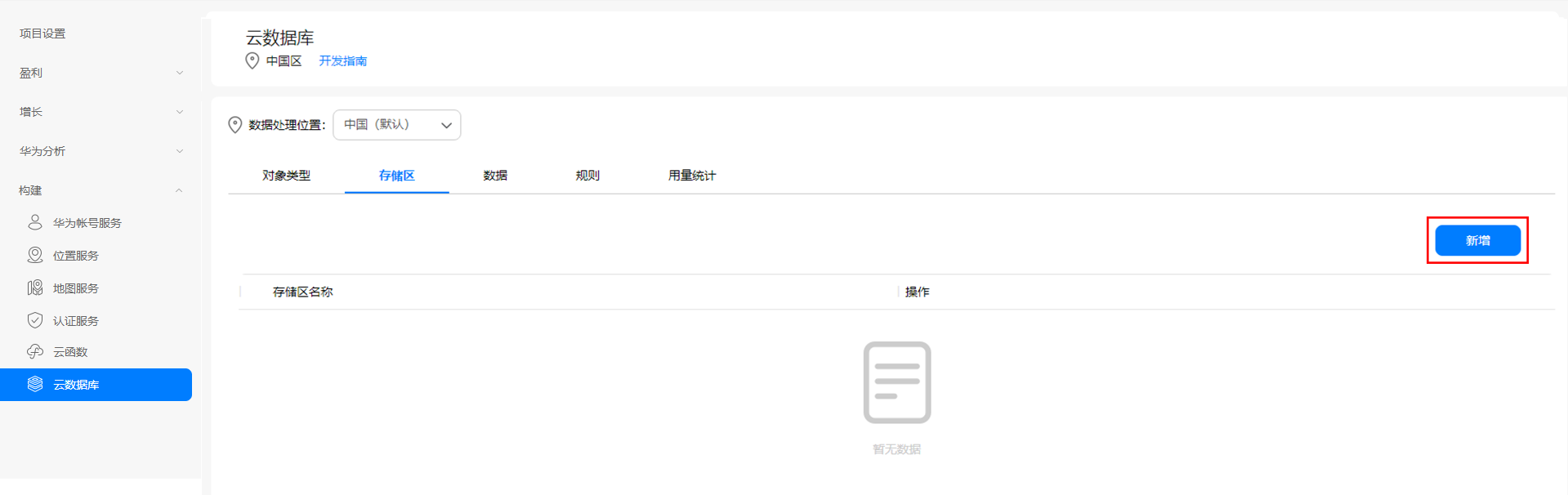
- 选择“存储区”页签。
- 单击“新增”,进入创建存储区页面。

- 输入存储区名称为“QuickStartDemo”。
- 单击“确定”。
创建完成后返回存储区列表中,可以查看已创建的存储区。
配置开发环境
- 创建一个快应用项目。
- 打开快应用IDE,在欢迎页单击登录,在跳转的网页中登录注册的帐号。
- 登录成功后,IDE的导航选择“新建工程 > 快应用-云开发”,选择关联应用、模板,设置项目路径后,单击“确定”。
- 关联应用:选择之前在AppGallery Connect上创建的快应用。
- 项目路径:存放Serverless项目工程的路径。
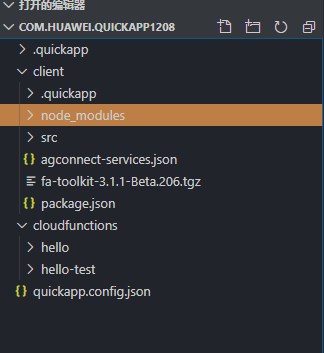
新建项目结构主要由quickapp.config.json、client、cloudfunctions组成。
|-- client 用于存放标准快应用代码
|-- |-- src 标准快应用源码目录
|-- |-- |-- Common 快应用公共资源文件目录
|-- |-- |-- Hello 快应用主文件目录
|-- |-- |-- app.ux 快应用入口文件
|-- |-- |-- manifest.json 快应用配置文件
|-- |-- package.json 快应用代码依赖云函数SDK的配置文件
|-- cloudfunctions 云函数目录,该目录下可以创建多个云函数目录
|-- quickapp.config.json serverless项目的配置文件

quickapp.config.json针对serverless项目的配置信息如下:
- quickappRoot:表示client端快应用代码目录,快应用serverless项目只会编译打包该目录下的内容。
- cloudfunctionRoot:表示serverless项目云函数目录,该目录主要存放项目所有云函数代码。
- 配置应用信息。
- 登录AppGallery Connect网站,选择“我的项目”。
- 在项目列表页面中选择项目,单击项目下的应用。
- 选择“常规”页签,下载配置文件“agconnect-services.json”,并拷贝到您的快应用项目src目录下。
- 在hello.ux文件中添加agconnect-services.json文件引用。
const context = require('../agconnect-services.json');
- 集成Cloud DB?SDK。
- 执行如下命令,安装Cloud DB?JavaScript SDK云数据库服务模块到您的项目中。
npm install --save @agconnect/database - 在您的项目中导入database组件。
import "@agconnect/database";
- 执行如下命令,安装Cloud DB?JavaScript SDK云数据库服务模块到您的项目中。
- 在manifest.json文件的 features属性中增加如下配置。
{"name": "system.cipher"}
添加对象类型文件
在开发应用时,可直接将AppGallery Connect控制台上导出的json格式和js格式文件添加至本地开发环境,并通过AGConnectCloudDB类中的createObjectType()方法实现对象类型的定义和创建。您在进行本地应用开发时,无需再次创建对象类型。
- 将已在AppGallery Connect控制台上导出的全部json格式和js格式文件添加至本地开发环境。
- 初始化Cloud DB,通过AGConnectCloudDB类中的createObjectType()方法实现对象类型的定义和创建,详细请参见初始化。
初始化
在添加对象类型文件后,您就可以使用云数据库进行应用开发。您开发应用时,需要先执行初始化操作,初始化AGConnectCloudDB、创建Cloud DB zone和对象类型。
- 通过initialize()初始化AGConnectCloudDB。
AGConnectCloudDB.initialize(context); - 通过getInstance()方法获取AGConnectCloudDB实例,并使用createObjectType()创建对象类型。
const schema = require('./BookInfo.json'); agcCloudDB = AGConnectCloudDB.getInstance(); agcCloudDB.createObjectType(schema); - 打开Cloud DB zone。
const config = new CloudDBZoneConfig('QuickStartDemo'); cloudDBZone = await agcCloudDB.openCloudDBZone(config);
写入数据
在本节主要介绍如何在应用程序中进行数据写入操作,如下所示,使用executeUpsert()实现数据的写入。
async function executeUpsert (book) {
try {
const cloudDBZoneResult = await cloudDBZone.executeUpsert(book);
console.log('upsert' + cloudDBZoneResult + 'record' );
} catch (e) {
console.log('upsert failed with reason');
conso.log(e);
}
}查看数据
获取数据变化
用户在应用界面中新增的数据,将会被存储在云侧。在端侧注册数据变化侦听器,当云侧数据发生变化时,端侧能够感知数据变化。通过查询条件与subscribeSnapshot()方法组合使用,可以指定侦听对象,当侦听对象的数据发生变化时,端侧会收到数据变化通知,并生成新的快照,触发用户回调。
async function subscribeSnapshot () {
const query = CloudDBZoneQuery.where(BookInfo);
query.equalTo('shadowFlag', true);
try {
const onSnapshotListener = {
onSnapshot: (snapshot, e) => {
if (e !== null && e !== undefined && e.code !== AGConnectCloudDBExceptionCode.Ok) {
console.log('subscribeSnapshot error');
console.log(e);
}
return snapshot.getSnapshotObjects();
}
};
const listenerHandler = await cloudDBZone.subscribeSnapshot(query, onSnapshotListener);
console.log(listenerHandler);
} catch (e) {
console.log('subscribeSnapshot error');
console.log(e);
return null;
}
}
function subscribeBookList() {
subscribeSnapshot().then(snapshot => {
snapshot.getDeletedObjects();
const resultList = snapshot.getSnapshotObjects();
console.log(resultList);
})
}数据查询和排序
通过executeQuery()实现异步方式查询数据。
async function executeQuery() {
try {
const query = CloudDBZoneQuery.where(BookInfo);
const snapshot = await cloudDBZone.executeQuery(query);
const resultArray = snapshot.getSnapshotObjects();
console.log(resultArray);
} catch(e) {
console.log(e);
}
}通过查询与limit()方法组合,实现限制查询数据显示条数的功能;与orderByAsc()方法或者orderByDesc()方法组合来实现数据的排序功能。
async function executeQueryWithOrder (object) {
const query = CloudDBZoneQuery.where(BookInfo);
if (object.name.length > 0) {
query.equalTo('bookName', object.name);
}
if (parseFloat(object.minPrice) > 0) {
query.greaterThanOrEqualTo('price', parseFloat(object.minPrice));
}
if (parseFloat(object.maxPrice) > 0 && parseFloat(object.maxPrice) > parseFloat(object.minPrice)) {
query.lessThanOrEqualTo('price', parseFloat(object.maxPrice));
}
if (parseInt(object.bookCount) > 0) {
query.limit(parseInt(object.bookCount));
}
query.orderByAsc('id');
try {
const snapshot = await cloudDBZone.executeQuery(query);
console.log('resultArray');
console.log(snapshot.getSnapshotObjects());
return snapshot.getSnapshotObjects();
} catch (e) {
console.log('query failed with reason');
console.log(e);
}
}