JSONP, JSON with Padding,是前端解决跨域的方案, 利用<script> 的src没有跨域限制的例外来实现跨域访问。
跨域禁止的模拟示例
- 安装两个tomcat, 端口分别是8080和9090
- 在两个tomcat 的webapps下分别创建一个应用目录"jsonp",在8080端口的页面访问9090端口的页面, 因为端口不同, 属于跨域状况。
步骤:
- 在8080端口创建jsonp目录, 在该目录创建index.html, 内容如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>JSONP</title>
<script type="text/javascript">
function handleClick(){
var url = "http://localhost:9090/jsonp/index.jsp";
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
alert( xhr.responseText );
}
};
xhr.open('get', url, true);
xhr.send();
}
</script>
</head>
<body>
<button id="btn" onclick="handleClick()">Click Me</button>
</body>
</html>
在该页面中,点击按钮使用Ajax调用9090的某个页面。
- 在9090端口创建jsonp目录, 在该目录创建index.jsp, 内容如下:
<%
String callbackfunc = request.getParameter("callbackfunc");
out.print(callbackfunc+"([{ name:'Oscar999',age:'18'}]);");
out.flush();
%>
这里的jsp页面返回一个字符串。
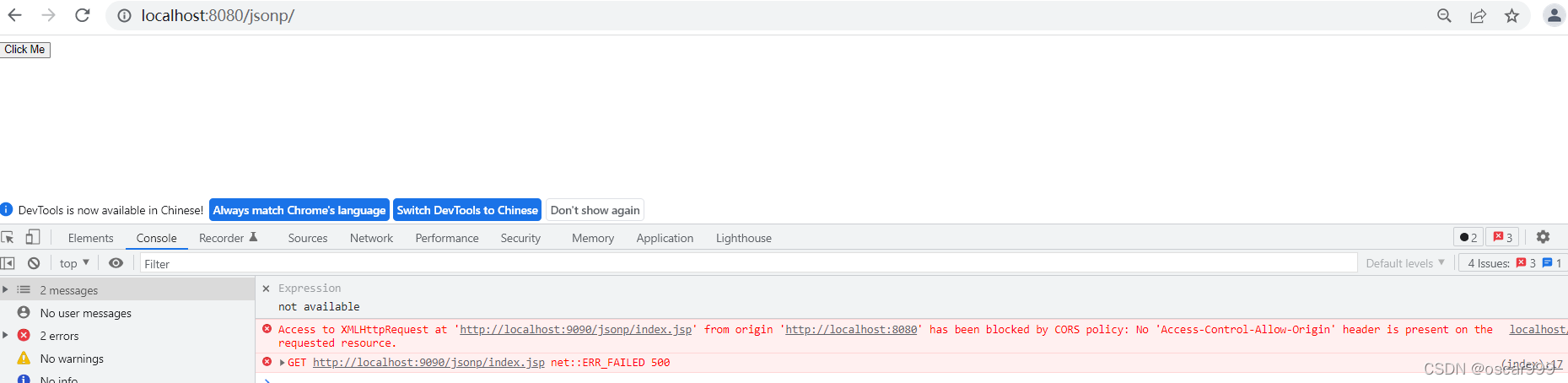
- 运行的效果如下:

如预期, 因为跨域,所以不能访问。
JSONP的解决示例
因为<script> 的src没有跨域限制,将8080端口的index.html 修改如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>JSONP</title>
<script type="text/javascript">
function myCallBackFunc(result){
alert(result[0].name);
}
</script>
<script type="text/javascript" src="http://localhost:9090/jsonp/index.jsp?callbackfunc=myCallBackFunc"></script>
</head>
<body>
</body>
</html>
因为http://localhost:9090/jsonp/index.jsp?callbackfunc=myCallBackFunc 返回的字符串是myCallBackFunc([{ name:'Oscar999',age:'18'}]);, 所以上面的
<script type="text/javascript" src="http://localhost:9090/jsonp/index.jsp?callbackfunc=myCallBackFunc">
</script>
其实也就等效于:
<script type="text/javascript">
myCallBackFunc([{ name:'Oscar999',age:'18'}]);
</script>
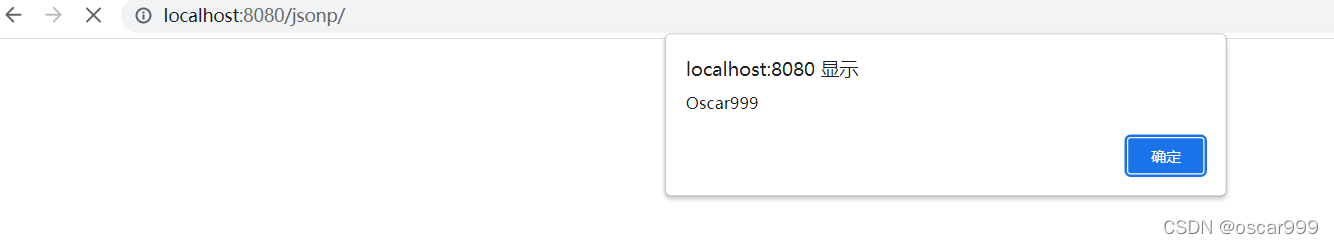
myCallBackFunc()这个函数是在index.html定义的一个函数, 上面的JavaScript代码其实就是用后端返回的JSON格式数据作为参数, 执行这个函数, 执行的效果如下:

本篇示例代码和环境
本篇演示的环境和示例代码可以到以下地址下载:
https://download.csdn.net/download/oscar999/83976534
步骤是:
1. 解压上面压缩档
2. 进入tomcat9-1的bin目录,点击startup.bat启动服务器1
3. 进入tomcat9-2的bin目录,点击startup.bat启动服务器2
4. 进入 http://localhost:8080/jsonp/index.html 演示跨域访问禁止
5. 进入http://localhost:8080/jsonp/index2.html 演示JSONP实现跨域访问