json-server用于模拟服务端接口数据,可以根据json数据建立一个完整的web服务。
一、安装json-server
github上的json-server地址
安装json-server
npm install -g json-server
查看版本号,安装成功
json-server -v
0.17.0
二、创建db.json
在文件夹下创建一个db.json文件,存放一些数据。
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
],
"profile": { "name": "typicode" }
}
三、启动json-server
在文件夹下,直接在地址栏cmd,进入终端。执行启动json-server命令。
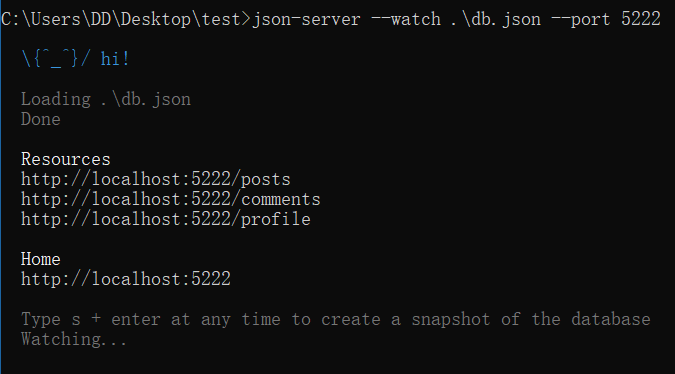
json-server --watch .\db.json --port 5222
json-server 已经启动成功。

四、查看数据
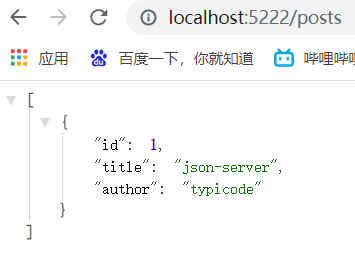
在浏览器中输入地址:http://localhost:+端口号/接口名称,即可查看数据。
例如:输入http://localhost:5000/comments

四、public目录
在和db.json同级的目录下,创建public目录,里面可以存放一些静态资源。

链接:https://www.jianshu.com/p/1c4541125b75