文章目录
CodeMirror使用说明书
001.视频展示
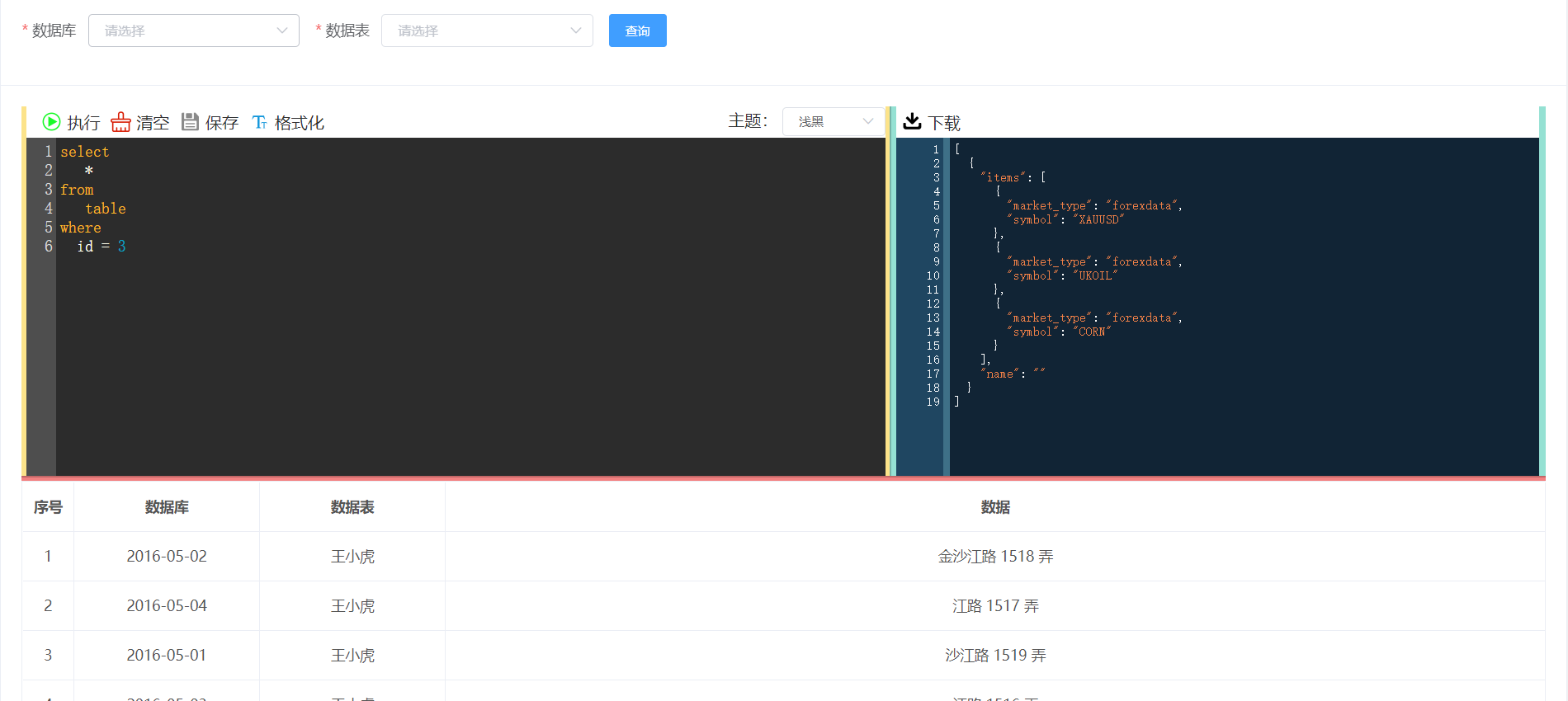
sql编辑器
002.图文展示

003.gitee地址demo地址
| wqwqwqwqw | 记得点赞 |
|---|---|
| 项目gitee地址 | 十分感谢 |
左侧是sql编辑器,右侧是json编辑器,这篇文章主要是 sql编辑器,但是gitee仓库上两个都会含有
sql编辑器的核心是 codemirror 插件
sql编辑器所用到的npm包
-
CodeMirror 编辑器
-
npm i codemirror
-
-
文件保存
-
npm i file-saver
-
-
sql 语句格式化
-
npm i sql-formatter
-
codemirror 使用步骤
使用步骤
1.codemirror 引入核心库
import * as CodeMirror from 'codemirror/lib/codemirror'
import 'codemirror/lib/codemirror.css'
2.页面容器
<textarea class="form-control" id="code" name="code"></textarea>
3.按需引入包文件
// 核心包
import * as CodeMirror from 'codemirror/lib/codemirror'
import 'codemirror/lib/codemirror.css'
import 'codemirror/addon/lint/lint.css'
// 主题
import 'codemirror/theme/mbo.css'
import 'codemirror/theme/monokai.css'
import 'codemirror/theme/3024-night.css'
import 'codemirror/theme/cobalt.css'
import 'codemirror/theme/erlang-dark.css'
import 'codemirror/theme/ambiance-mobile.css'
import 'codemirror/theme/liquibyte.css'
import 'codemirror/theme/idea.css'
// 滚动条样式
import 'codemirror/addon/scroll/simplescrollbars.css'
import 'codemirror/addon/scroll/simplescrollbars'
// 提示+自动补全
import 'codemirror/addon/hint/show-hint.css'
import 'codemirror/addon/selection/active-line'
import 'codemirror/addon/lint/lint'
// import 'codemirror/addon/lint/sql-lint'
// import 'codemirror/addon/hint/sql-hint'
// sql 格式化
let sqlFormatter = require('sql-formatter')
var FileSaver = require('file-saver')
require('codemirror/addon/edit/matchbrackets') // 匹配结束符号,比如"]、}"
// require('codemirror/addon/selection/active-line')
// 支持语言
require('codemirror/mode/sql/sql')
// 提示
require('codemirror/addon/hint/show-hint')
require('codemirror/addon/hint/sql-hint')
4.根据设置的主题,引入相应的主题包,主题包存储在theme下,使用其他主题包时设置配置项中theme为对应主题
import 'codemirror/theme/mbo.css'
import 'codemirror/theme/monokai.css'
import 'codemirror/theme/3024-night.css'
import 'codemirror/theme/cobalt.css'
import 'codemirror/theme/erlang-dark.css'
import 'codemirror/theme/ambiance-mobile.css'
import 'codemirror/theme/liquibyte.css'
import 'codemirror/theme/idea.css'
5.根据设置的编辑器语言,引入相应工具包,以下为常用语言包
import 'codemirror/mode/javascript/javascript'
import 'codemirror/mode/clike/clike'
import 'codemirror/mode/go/go'
import 'codemirror/mode/htmlmixed/htmlmixed'
import 'codemirror/mode/http/http'
import 'codemirror/mode/php/php'
import 'codemirror/mode/python/python'
import 'codemirror/mode/http/http'
import 'codemirror/mode/sql/sql'
import 'codemirror/mode/vue/vue'
import 'codemirror/mode/xml/xml'
6. 将容器转换为编辑器
mounted () {
let theme = 'monokai'
const mime = { name: 'text/x-mysql' }
let myTextarea = document.getElementById('editor')
this.CodeMirrorEditor = CodeMirror.fromTextArea(myTextarea, {
mode: mime, // 编辑器语言
indentWithTabs: true,
smartIndent: true, // 自动缩进是否开启
lineNumbers: true, // 是否使用行号
matchBrackets: true, // 括号匹配
theme: theme, // 主题
lineWrapping: 'wrap', // 在长行时文字是换行(wrap)还是滚动(scroll)
scrollbarStyle: 'simple', // null 隐藏滚动条 "simple","overlay"选择内侧与外侧的滚动条
// readOnly: true, 是否只读
extraKeys: { Ctrl: 'autocomplete' } // ctrl可以弹出选择项
})
this.CodeMirrorEditor.setValue('select * from table where id = 3')
// inputRead 当用户输入或粘贴时编辑器时触发
this.CodeMirrorEditor.on('inputRead', () => {
this.CodeMirrorEditor.showHint()
})
},
7.初始化可设置的值
- value:string 初始化值
- indentWithTabs:boolean // 使用制表符进行智能缩进
- smartIndent :boolean // 自动缩进是否开启
- lineNumbers :boolean // 是否使用行号
- matchBrackets : boolean // 括号匹配
- theme : string // 主题
- lineWrapping : string // 在长行时文字是换行(wrap)还是滚动(scroll)
- scrollbarStyle:boolean // null 隐藏滚动条 “simple”,"overlay"选择内侧与外侧的滚动条
- readOnly: boolean // 是否只读
- extraKeys: { Ctrl: ‘autocomplete’ } // ctrl 可以弹出选择项
8.事件触发器
inputRead方法为例
// inputRead 当用户输入或粘贴时编辑器时触发
this.CodeMirrorEditor.on('inputRead', () => {
this.CodeMirrorEditor.showHint()
})
取消触发器方法:
this.CodeMirrorEditor.off("inputRead")
配置项
- “changes”:每次编辑器内容更改时触发
- “beforeChange”:事件在更改生效前触发
- “cursorActivity”:当光标或选中(内容)发生变化,或者编辑器的内容发生了更改的时候触发。
- “keyHandled”:快捷键映射(key map)中的快捷键被处理(handle)后触发
- “inputRead”:当用户输入或粘贴时编辑器时触发。
- “electrictInput”:收到指定的electrict输入时触发
- “beforeSelectionChange”:此事件在选中内容变化前触发
- “viewportChange”:编辑器的视口( view port )改变(滚动,编辑或其它动作)时触发
- “gutterClick”:编辑器的gutter(行号区域)点击时触发
- “focus”:编辑器收到焦点时触发
- “blur”:编辑器失去焦点时触发
- “scroll”:编辑器滚动条滚动时触发
- “keydown”, “keypress”, “keyup”,“mousedown”, “dblclick”硬件事件触发器
9.API
- this.CodeMirrorEditor.setValue(“Hello Kitty”):设置编辑器内容
- this.CodeMirrorEditor.getValue():获取编辑器内容
- this.CodeMirrorEditor.getLine(n):获取第n行的内容
- this.CodeMirrorEditor.lineCount():获取当前行数
- this.CodeMirrorEditor.lastLine():获取最后一行的行号
- this.CodeMirrorEditor.isClean():boolean类型判断编译器是否是clean的
- this.CodeMirrorEditor.getSelection():获取选中内容
- this.CodeMirrorEditor.getSelections():返回array类型选中内容
- this.CodeMirrorEditor.replaceSelection(“替换后的内容”):替换选中的内容
- this.CodeMirrorEditor.getCursor():获取光标位置,返回{line,char}
- this.CodeMirrorEditor.setOption(“”,“”):设置编译器属性
- this.CodeMirrorEditor.getOption(“”):获取编译器属性
- this.CodeMirrorEditor.addKeyMap(“”,“”):添加key-map键值,该键值具有比原来键值更高的优先级
- this.CodeMirrorEditor.removeKeyMap(“”):移除key-map
- this.CodeMirrorEditor.addOverlay(“”):Enable a highlighting overlay…没试出效果
- this.CodeMirrorEditor.removeOverlay(“”):移除Overlay
- this.CodeMirrorEditor.setSize(width,height):设置编译器大小
- this.CodeMirrorEditor.scrollTo(x,y):设置scroll到position位置
- this.CodeMirrorEditor.refresh():刷新编辑器
- this.CodeMirrorEditor.execCommand(“命令”):执行命令