1、需求
一般管理系统都有文件上传功能,基于此一般会诞生一个需求:用户需要在线预览自己上传的文件。需求很合理,但是没那么好做,原因在于浏览器默认支持图片、pdf等少量格式预览,而实际情况是你并不能要求用户只上传pdf,对于可能excel和word是非常多的。所以在线预览文件是必不可少的了。
前置解释:
1、 文件地址预览:上传文件后可以获取文件的完整地址的方式,这里分为两种:
① 开放文件:比如阿里云对象存储COS,访问的地址其实就是真正的文件地址;
② 其他文件地址:比如文件服务器的部分情况,这种地址一般存在防盗链之类的,并不属于真正的开放文件。
2、文件下载流:文件上传后获得的路径时后台接口地址,并不能直接获取文件,比如MongoDB的文件上传,这种文件一般时属于私密文件的,虽然一般也可直接通过接口地址的方式访问文件,但是很有可能开发者会在后来对你的访问进行拦截。
2、解决方案
2.1 解决方案一:基于浏览器的文件预览
2.1.1 使用方法
此种方案为最常见的,不多做描述。
2.1.2 适用范围
文件路径 + 下载流的PDF、HTML、图片等文件预览,这个主要是浏览器自带的功能。
2.1.3 优点
方便、简单
2.1.4 缺点
可预览文件类型较少,常见的office类的word、excel是不支持的。
2.2 解决方案二:基于微软的office预览
2.2.1 使用方法
http://view.officeapps.live.com/op/view.aspx?src=<Document Location>
前面是固定的,到 src 后面跟的是自己文件的路径,例图如下:

2.2.2 适用范围
开放路径的office类文件。
开放路径:常见的如腾讯阿里的对象存储 COS;
office类文件:比如常见的word、excel、ppt等其他office系的文件。
2.2.3 优点
简单,不需要做过多处理,只要前端在访问路径前面加一段路径即可,支持大部分文件预览。
2.2.4 缺点
因为适用范围限制,如果文件路径为非开放(下载流、有防盗链等),是没办法获取到文件进行展示的。
2.3 解决方案三:基于kkFileView预览
2.3.1 使用方法
参考文档:kkFileView使用指南
2.3.2 适用范围

根据官方的宣传,基本上我们能平时接触到的文件格式都支持,还支持文件地址 + 文件下载流的文件方式。
2.3.3 优点
支持文件类型多样,服务部署后,前端只需简单操作即可完成,还能对文件进行水印等操作。
2.3.4 缺点
① 需要单独部署服务;
② 真实使用比宣传难。
3、kkFileView的安装和注意点
其实就kkFileView的名气还是挺大的,就我目前使用的情况而言,确实也挺好的,但是缺点也不少,比如使用中的缺陷,而且这个项目的社区活跃性一般,去gitee上面很多issue并没人回答解决,也正是因为这样,才写下这个博客,记录下一些问题,也希望能帮助到小伙伴们。
3.1 下载
下载地址:gitee开源项目kkFileView

本博客写作于2022.02.23,此时最新版本为4.0,版本分为Windows和Linux(MacOS)的,Windows的就不多说了,大家自行安装下一步吧,接下来的内容基于centos7的服务器进行安装操作。
3.2 上传部署
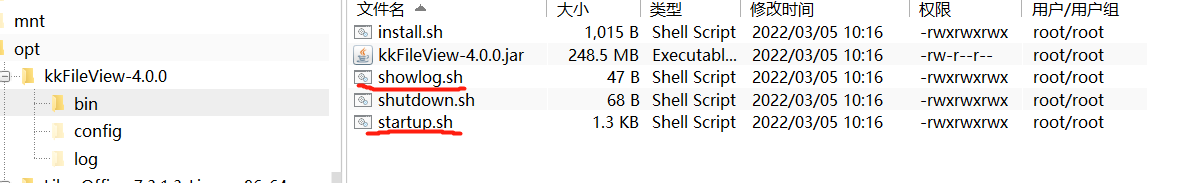
下载好版本,解压之后直接上传到服务器(我是上传到 /opt目录,如果不熟悉的小伙伴可以按照我的目录)。

大致目录如上图,注意我划线的两个sh,后面会用到。下附一张kkFileView官网的运行方式

3.3 运行
此时我们已经完成下载和上传步骤,并知晓官网上的运行方式
①切换至bin目录下,命令:cd /opt/kkFileView-4.0.0/bin;
②执行startup.sh,命令:./startup.sh;
由于服务器已经安装过了,我就不截图了,说说步骤,比较简单,大家看看就行。如果执行
.sh文件提示没有权限,执行下chmod 777 *.sh
完成上述步骤,按照官网的意思应该是可以运行了,但是大家注意看终端打印(或者访问地址)肯定是不能访问的,明显就是报错了,怎么看日志呢?注意上面给大家截图的两个.sh文件。
③查看日志,命令:./showlog.sh,日志很简单可以看出来,就是一个问题,没有office插件,并没有像官网说的Centos会自动下载(Windows没事,反正我的centos7肯定没有);
④下载office插件:官网说的可以OpenOffice或者LiberOffice,但是4.0版本的更新日志说:底层集成OpenOffice替换为LibreOffice,Office文件兼容性增强,预览效果提升,那肯定安装LiberOffice了。
a. LiberOffice下载地址:LiberOffice官网(注意版本,选择自己适合的版本,这个地址进去是7.3.1)

上图有个中文语言包,我看网上有人说需要,反正我没装,知道的小伙伴麻烦给我留言(我估计应该是预览的时候对中文支持比较好,但是我没安装,好像没啥问题)。下载有点慢,多等一会,或者下个迅雷下载比较快。
以下安装参考博客:centos 安装 LibreOffice
b. LiberOffice上传服务器,此步略过,我还是放在/opt目录的。
c. 安装LiberOffice:上传不代表可以用了,还需要安装
命令:yum install /opt/LibreOffice_7.3.1.3_Linux_x86-64_rpm/RPMS/*.rpm
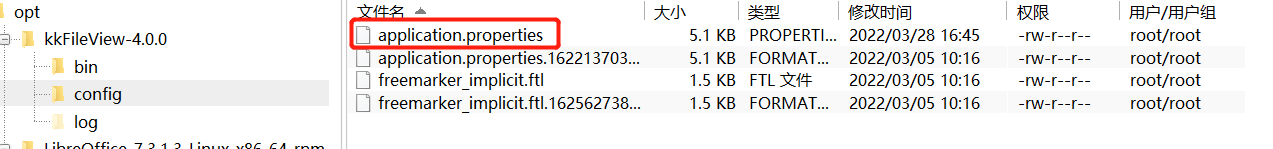
d. 配置office插件地址。此处需要介绍到kkFileView的配置文件,基本配置参考官方文档:配置说明

大概28行左右, office.home = /opt/libreoffice7.3,注意这个路径是安装后的路径,不是源文件。

e. 再次启动,cd /opt/kkFileView-4.0.0/bin 执行命令 ./startup.sh,这次就成功了。
至此,kkFileView基本启动完成,如果有失败的小伙伴,请
./showlog.sh查看日志,但这只是一个开始。
3.4 使用
官网:使用指南
根据自己的情况选择使用方式即可。
4、常见问题
官网常见问题:常见问题
4.1 预览文件乱码
这个问题官网的常见问题就有,但是并不能解决问题,但是提供了一个思路:这个就是字体的问题。我去网上下了很多字体都不行,后来在gitee的评论里看到一个兄弟的解决方案:把windows电脑的字体全部上传。操作步骤如下:
① 控制面板 --> 外观和个性化 --> 字体 选择所有字体放在一个文件夹;
② 上传字体文件夹到/usr/share/fonts目录下,然后依次执行mkfontscale 、mkfontdir、fc-cache使字体生效;
然后访问,基本实现正常预览。
这个问题主要在预览PDF的时候出现,默认使用图片预览的方式,问题还比较少。
我现在文件基本可以预览,就出现了增值税发票预览出错,暂时没有解决办法,之后有法子就来补充,或者有小伙伴知道的留言一下。

4.2 水印问题
在application.properties配置文件可以配置固定的水印,官网也有动态水印的解决办法,但是一定要注意水印是在页面上不是文件上,利用浏览器打印可以打印出水印。但是切换到pdf,利用pdf.js打印是没有水印的。
4.3 缓存问题
在application.properties配置文件可以配置缓存清除时机,但是缓存有一点问题就是同名文件可能缓存更新不过来,不如你有个文件a.txt,但是你修改了这文件,极有可能显示的还是原来的文件。我的解决办法:
① Redis缓存,在application.properties配置文件里设置Redis缓存,减轻本地缓存的压力;
② 预览文件的时候,文件名称加上系统内文件的ID,这样重名文件但是ID不一样,就不会出现缓存问题。
4.4 后端配置文件预览地址
附一个官网下载流预览文件的方式:
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/js-base64@3.6.0/base64.min.js"></script>
var originUrl = 'http://127.0.0.1:8080/filedownload?fileId=1'; //要预览文件的访问地址
var previewUrl = originUrl + '&fullfilename=test.txt'
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(previewUrl)));
这有一个问题就是所有的IP和地址都在前端写的,虽然没有什么问题,但是如果你想做成可配置化的IP,那地址最好在后端来补全,前端做一下跳转就行,这个预览地址基本就是采用base64 + 特殊字符转义的方式,但是水印是将需要转换的内容(ASCII码形式之外的内容),用十六进制表示法转换出来(以下代码借用Hutool的工具):
/**
* 加密文件路径
*
* @param text 路径或文本
* @return 返回
*/
private String encodeUrl(String text) {
StringBuilder builder = new StringBuilder();
// 这个地方是配置的特殊字符转义
String specialChar = configService.selectConfigByKey(ConfigConstant.FILE_SPECIAL_CHAR);
if (StrUtil.isBlank(specialChar)) {
specialChar = "+/";
}
byte[] specialCharArr = StrUtil.bytes(specialChar);
String encode = Base64.encode(text);
byte[] bytes = StrUtil.bytes(encode);
if (ArrayUtil.isNotEmpty(bytes)) {
for (byte aByte : bytes) {
if (ArrayUtil.contains(specialCharArr, aByte)) {
builder.append("%");
HexUtil.appendHex(builder, aByte, false);
} else {
builder.append(new java.lang.String(new byte[]{aByte}));
}
}
}
return builder.toString();
}
/** 水印加密 */
URLUtil.encode(StrUtil.emptyIfNull(watermark))