功能
在填报过程中,有时候我们需要增加审批功能,也就是说,审核的数据后,不能够修改,而且特定的人可以取消审核,这样就又恢复可以修改对应的数据。
在帆软中,可以通过条件属性进行可以填报和不能填报的功能设置,满足条件,及设置对应的控件,否则为空。
效果

步骤
1、编写按钮
在原本的需求中,我的想法是在填报中,增加一个按钮,如果用户点击审核,则按钮变为取消审核,这样就不能修改数据,点击取消审核,数据又变为可修改,而且选择不同的日期,可以知道哪些数据已经审核,哪些未审核。

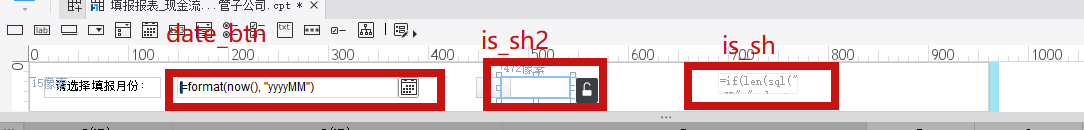
date_btn为日期控件,is_sh2为点击按钮,设置控件值为按照日期条件查出的当前数据审核状态,如果为已审核,则值为取消审核,如果为未审核,则值为审核,is_sh为隐藏参数,可以知道当前数据的审核状态,已审核或未审核
--is_sh2控件值
if(len(sql("GP","select distinct approve_status from dws.dws_inv_subsidiary_cash_flow_di where x_month ="+$date_btn,1,1))>0,
switch(sql("GP","select distinct approve_status from dws.dws_inv_subsidiary_cash_flow_di where x_month ="+$date_btn,1,1)
,"已审核","取消审核","未审核","审核"),"审核")
--is_sh控件值
if(len(sql("GP","select distinct approve_status from dws.dws_inv_subsidiary_cash_flow_di where x_month ="+$date_btn,1,1))=0,"未审核",
sql("GP","select distinct approve_status from dws.dws_inv_subsidiary_cash_flow_di where x_month ="+$date_btn,1,1))
is_sh2控件 增加点击事件
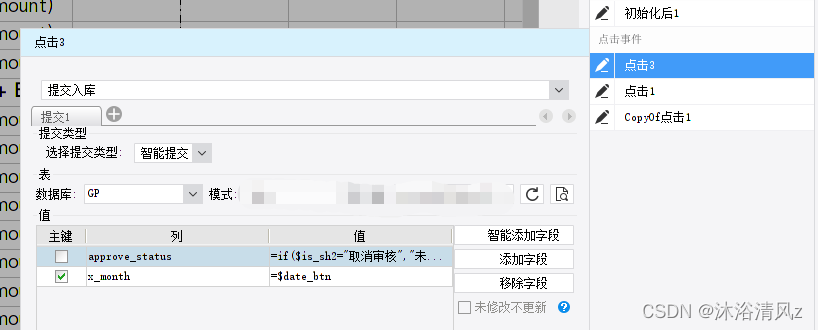
点击3事件:
提交数据入库,如果控件值为取消审核,则提交未审核数据入库,如果是审核,则提交已审核数据入库

点击1事件:
/*判断当前点击的时候,控件是什么值,如果是审核按钮点击下去,则需要将按钮值变为取消审核,且设置当前数据状态,弹出审核按钮提示框,如果为取消审核则亦然*/
var a=this.getValue()
if(a=="审核"){
this.options.form.getWidgetByName("is_sh2").setValue("取消审核");
this.options.form.getWidgetByName("is_sh").setValue("已审核");
alert("审核成功");
} else if(a=="取消审核") {
this.options.form.getWidgetByName("is_sh2").setValue("审核");
this.options.form.getWidgetByName("is_sh").setValue("未审核");
alert("取消审核成功");
};
CopyOf点击1点击事件
/*提交参数*/
_g().parameterCommit();
is_sh增加值改变时间
_g().refreshAllSheets()
is_sh2增加初始化事件
根据登陆用户,判断是否具有审核权限,如果有则能够看到该按钮,如果否,则隐藏按钮
/*name为当前登陆用户名称*/
var str = "所有具有审核用户名的拼接字段" ;
if(str.includes(name)){
this.options.form.getWidgetByName("is_sh2").setVisible(true);
this.options.form.getWidgetByName("button0").setVisible(true);
}
date_btn增加编辑后事件
_g().parameterCommit();
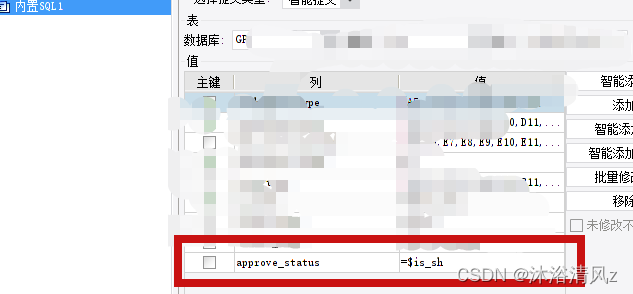
2、提交事件修改

增加提交is_sh参数入库
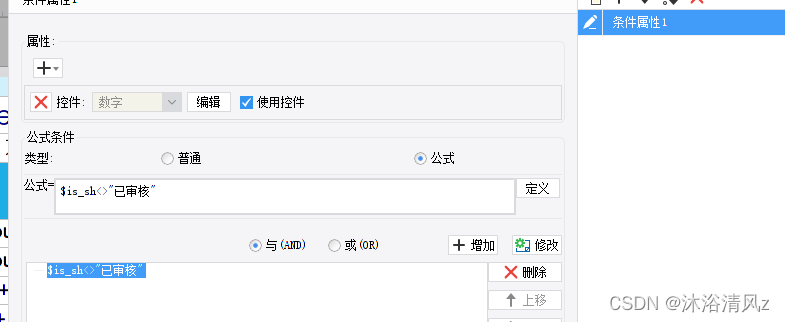
3、内容修改
通过is_sh控件,判断是否使用控件

这样总体下来,功能就可满足了,点击审核按钮后,按钮变为取消审核,这时候,普通用户就不能再次编辑,只能相关权限人取消审核后,才能够编辑,虽然能够点击提交按钮,但是不能修改数据