
?创建一个servlet包,里面写java类:
register.java详细代码如下:
package servlets;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/tianjia")//注解配置,当jsp页面提交的时候,action属性的找这个注解配置的名字
public class register extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
//解决乱码问题 req相当于request对象使用
req.setCharacterEncoding("UTF-8");
String acc=req.getParameter("name");
String pwd=req.getParameter("password");
try {
Class.forName("com.mysql.jdbc.Driver");//加载驱动
//连接mysql数据库
Connection con=DriverManager.getConnection("jdbc:mysql://localhost:3306/student?useUnicode=true&characterEncoding=utf-8","root","123456");
String s1="insert into users values(?,?)";
PreparedStatement ps=con.prepareStatement(s1);//创建PreparedStatement对象执行sql语句
ps.setString(1, acc);
ps.setString(2, pwd);
int i=ps.executeUpdate();
if(i==1){
resp.sendRedirect("sucess.jsp");
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
创建添加用户信息的页面,register.jsp:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'register.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<form action="tianjia" method="post">
请输入姓名:<input type="text" name="name"><br>
请输入密码:<input type="text" name="password"><br>
<input type="submit" value="注册">
</form>
</body>
</html>
创建添加成功的提示页面,sucess.jsp:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'sucess.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
注册成功! <br>
</body>
</html>
结果:

输入信息:

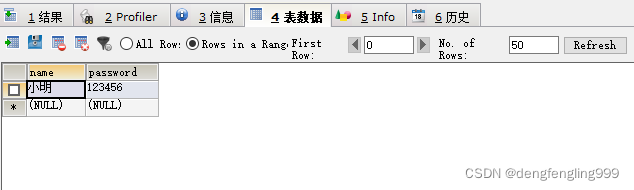
数据库开始的表:

?点击注册以后: