PyQt + MySQL简单使用
MySQLdb使用
安装依赖包
pip install mysqlclient
主要接口
? db = MySQLdb.connect(host, user, passwd, dbname) #数据库
连接
? cursor = db.cursor() #获取游标
? cursor.execute(sql) #执行sql
? res = cursor.fetchall() #获取所有执行结果
? row = cursor.fetchone() #获取一行结果
? cursor.close() #关闭游标
? db.close() #断开数据库连接
? db.commit() #事务提交
? db.rollback() #事务回滚
PyQt5使用
安装依赖包
? pip install PyQt5 PyQt5-tools
? PyQt5-tools提供Qt designer工具,便于设计UI界面
? python -m site找到USER_SITE,或者pip install PyQt5找到安装路径
? 在 USER_SITE\pyqt5_tools\Qt\bin下找到designer.exe, 打开Qt designer
? 或者是USER_SITE\qt5_applications\Qt\bin目录下
Qt designer界面

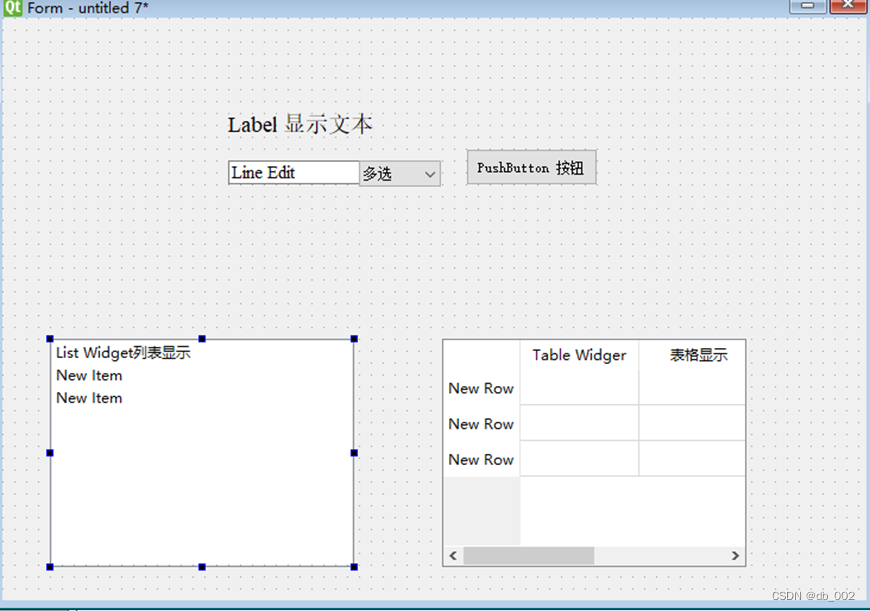
Qt designer常用控件
? Label: 显示文本
? Line Edit : 文本输入框
? Combo Box: 多选
? Push Button: 按钮
? List Widget:列表显示
? Table Widget:表格显示

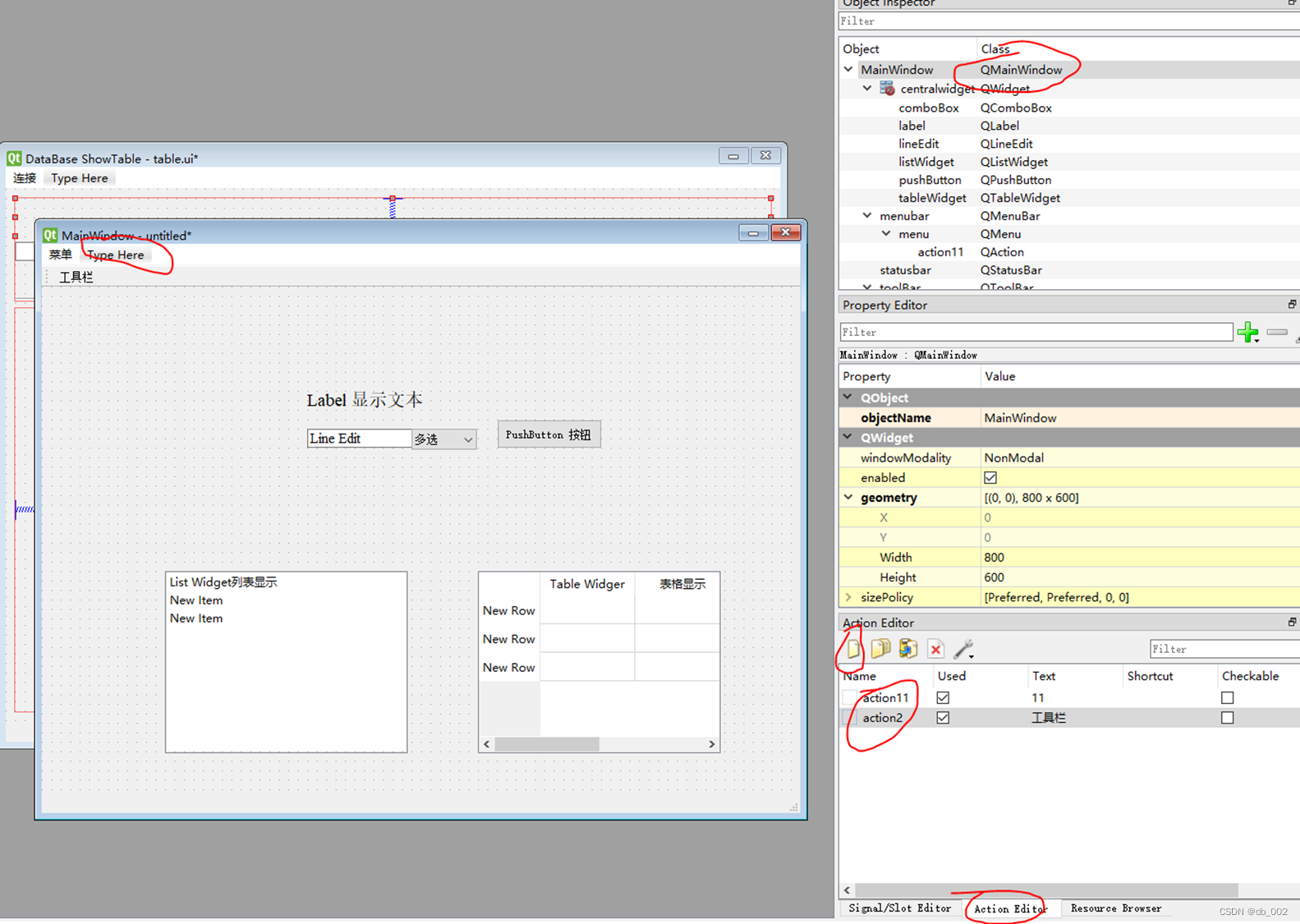
Qt designer菜单栏和工具栏
使用MainWindow, 双击type here, 输入内容并回车,可以生成一个菜单
在停靠窗口2中右键点击QMainWindow选择Add Tool Bar
在停靠窗口4的Action Edit中,右键点击空白部分,选择新增action,然后将它拖拽到菜单栏或者工具栏中

Qt designer控件设计
? 在中央窗口拖动控件,改变其大小和位置
? 在停靠窗口3设计控件的格式,如字体、显示文本、对象名等
? Ctrl + R 预览窗口
? 菜单栏Edit\Edit Tab Order 改变窗口tab键的顺序
ui文件 生成 py文件
? pyuic5 *.ui -o *.py
? 生成的Python文件中的类一般不直接使用,而是外包一层,将交互功能实现(如按键、菜单点击绑定到相应的函数)
? 在.py中加上
? Object.setStyleSheet(“#Object{border-image:url(picturePath);}”)
? 或者
? Object.setStyleSheet(“#Object{background-image:url(picturePath);}”)
? 设置背景图片
访问控件属性
? 一般用 ObjectName. Property()访问,用ObjectName. setProperty()设置
? 如 label.text()获取label的文本内容
? label.setText()设置label的文本内容
? 按钮点击功能绑定到函数
? ButtonName.clicked.connect(functionName)
? 菜单\工具栏 点击功能绑定到函数
? ActionName.triggered.connect(functionName)
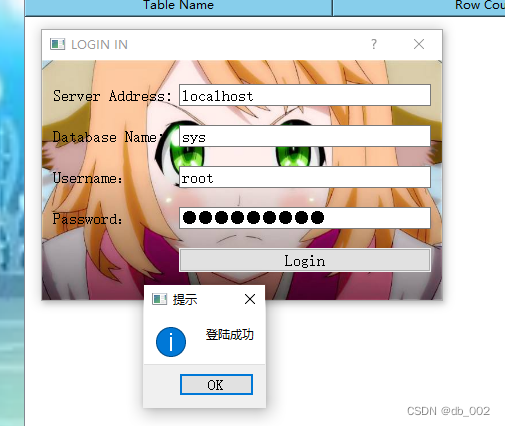
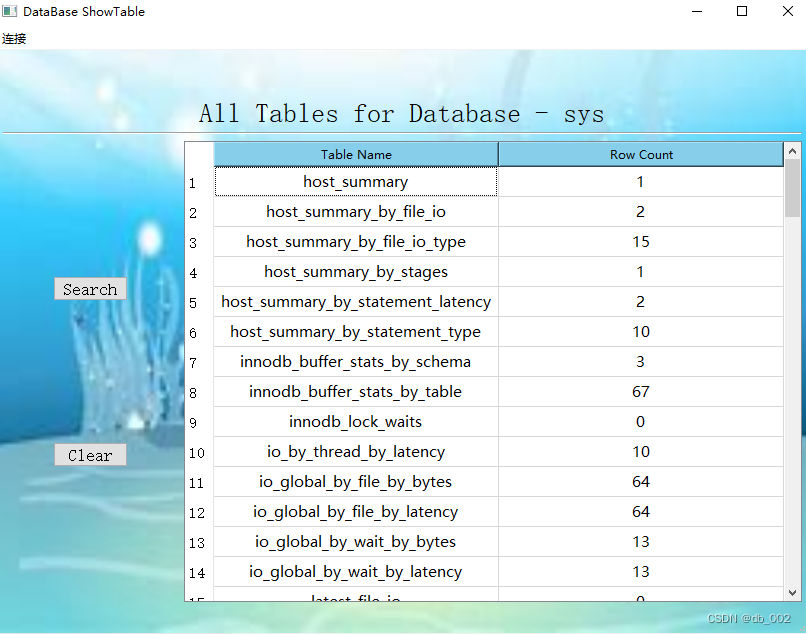
一个简单的demo
功能
登录数据库,显示该数据库下的表名和表中行数。