B站缓存中,弹幕信息存在xml文件中,缓存信息存在json文件中。可以读取json文件,来实现对缓存文件名的识别。
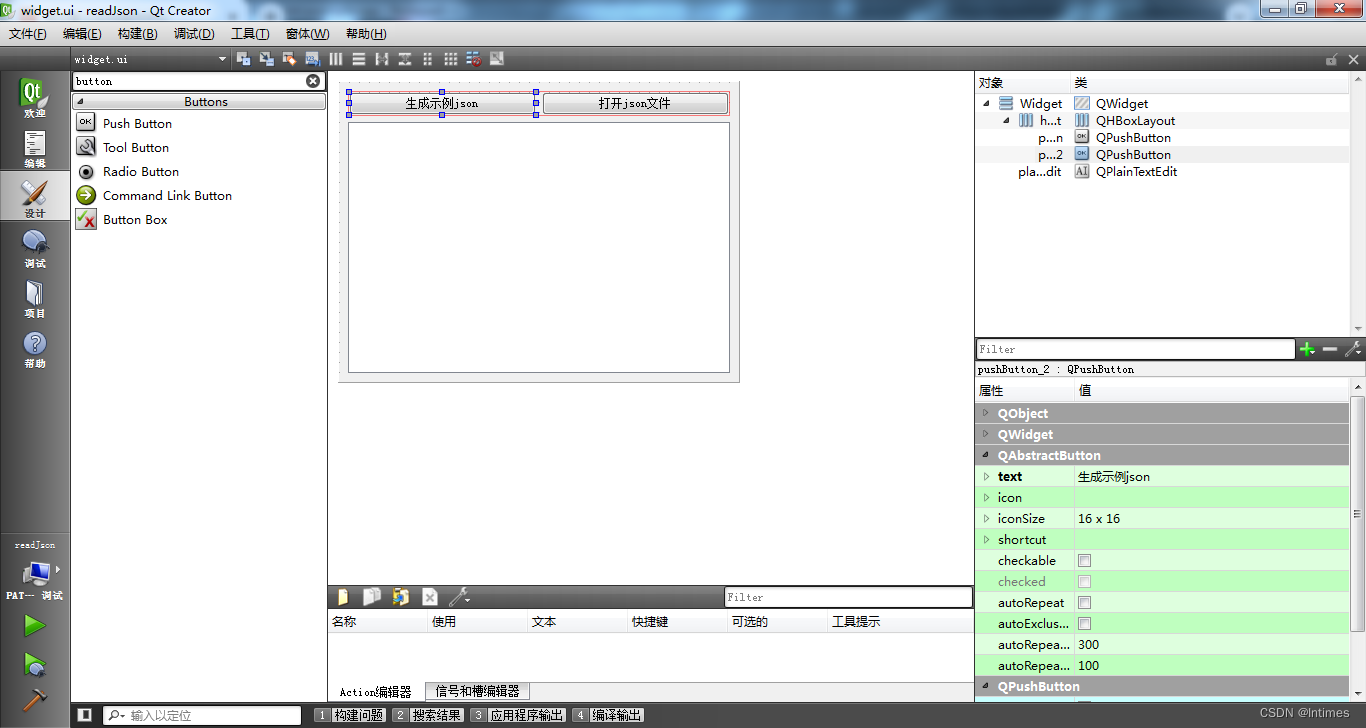
首先,新建widget工程。在UI里画上两个button和一个plaintext

这里需要引入json库,QT4不支持JSON格式,QT5自带了库,所以QT4需要引入第三方,这里使用的是Eeli Reilin的QtJson,还是挺简单的。
下面是示例的实现:
// 单击创建json
void Widget::on_pushButton_2_clicked()
{
JsonArray keywords = JsonArray() << "json" << "qt" << "parser";
JsonObject demoJson;
demoJson["ratio"] = 3.35;
demoJson["keywords"] = keywords;
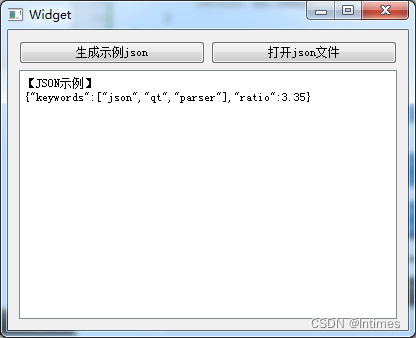
ui->plainTextEdit->appendPlainText("【JSON示例】");
ui->plainTextEdit->appendPlainText(QtJson::serialize(demoJson));下面是打开json文件的示例
// 单击打开json文件
void Widget::on_pushButton_clicked()
{
//打开文件
QString filedir = QCoreApplication::applicationDirPath();
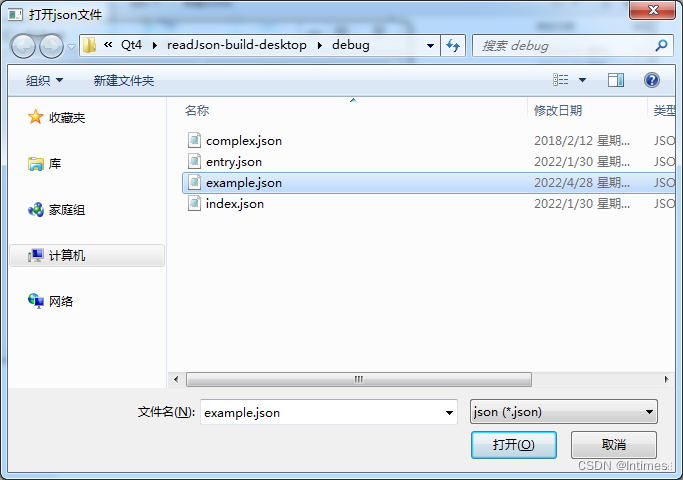
QString filename = QFileDialog::getOpenFileName(
this,
"打开json文件",
filedir,
"json (*.json)");
// 取消打开则返回
if(filename==QString(""))
return;
// 显示文件名
ui->plainTextEdit->appendPlainText("【JSON文件】");
ui->plainTextEdit->appendPlainText(filename);
// 利用widget公有成员函数读取json文件内容并显示
QString jsonStr = readFile(filename);
ui->plainTextEdit->appendPlainText("【JSON内容】");
ui->plainTextEdit->appendPlainText(jsonStr);
// 提取信息
bool ok;
JsonObject result = QtJson::parse(jsonStr, ok).toMap();
if (!ok)
return;
ui->plainTextEdit->appendPlainText("【JSON序列化】");
ui->plainTextEdit->appendPlainText(QtJson::serialize(result));
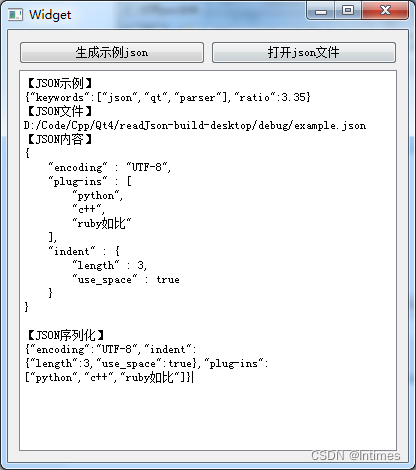
}来看看效果:

单击右键按钮时,可以打开json文件:


基本实现了json文件的读写。
附上本文实现的代码:
