使用 elasticsearch 时,有一个很常见的需求是,能在页面上将搜索出的结果中属于关键字的文字,进行高亮显示。
elasticsearch 对这个做了一定的支持,它能查询结果的基础上,额外返回需要高亮显示关键字的整个文本,至于具体你想怎么用它,需要根据业务自行实现。
http 请求体方式
使用 kibana,直接编写 http 请求体发送查询请求。
在查询的时候,增加参数?highlight,?pre_tags,?post_tags。highlight 中添加需要进行高亮展示关键字的字段。
GET /data_collect/_search
{
? "query": {
? ? "bool": {
? ? ? "should": [
? ? ? ? {
? ? ? ? ? "multi_match": {
? ? ? ? ? ? "query": "车辆",
? ? ? ? ? ? "fields": ["requirement", "tag"]
? ? ? ? ? }
? ? ? ? }
? ? ? ],
? ? ? "minimum_should_match": 1
? ? }
? },
? "highlight": {
? ? "fields": {
? ? ? "tag": {},
? ? ? "requirement": {}
? ? },
? ? "pre_tags": "<span style=\"color: red\">",
? ? "post_tags": "</span>"
? }
}
查询结果中会额外返回高亮列表:?

java 编程方式
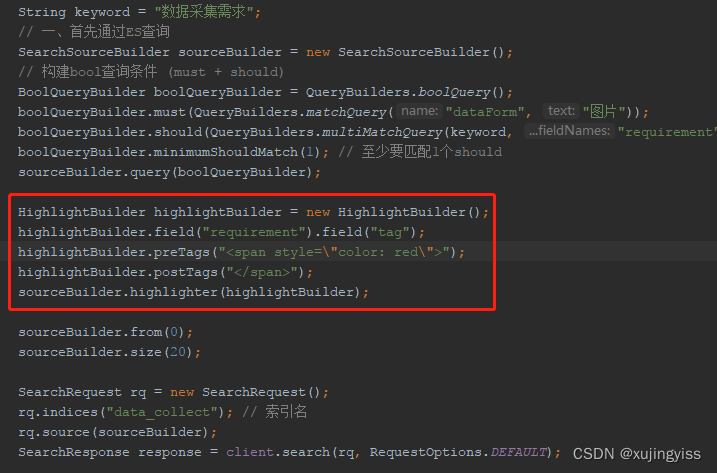
HighlightBuilder highlightBuilder = new HighlightBuilder();
highlightBuilder.field("requirement").field("tag");
highlightBuilder.preTags("<span style=\"color: red\">");
highlightBuilder.postTags("</span>");然后把 HighlightBuilder 设置到 SearchSourceBuilder 中就行了。

查询成功后,在 SearchHit 中会返回一个 map (Map<String, HighlightField> highlightFields),里面存储了包含高亮关键字的字段以及对应的值。
值中的关键字用我们定义的 html 标签(span)包起来了,这个跟 http 请求体方式是一样的。?
我这里由于需要先从数据库中数据明细,所以先把 HighlightField 缓存了起来。之后根据id,找到对应的包含高亮关键字的值,通过反射方式,把包含高亮关键字的值,设置到vo中,返回到前端。
这里用反射是因为返回的 Highlight 列表中,字段是不确定的,只有匹配的字段才会返回。如果字段一多,一个个判断有没有值,是挺麻烦的,所以用了反射。

返回给前端的结果中,包含了 html?标签:
![]()
前端展示
前端展示(这里使用vue)的时候,使用 v-html 指令来渲染文本就行,它可以渲染富文本。比如:

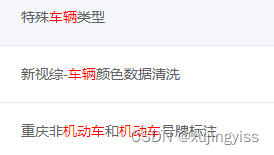
效果如下(这个是支持同义词的,比如这里我把"车辆"和"机动车"设置成了同义词):