🚀开发背景
文章还在更新,上次更新时间2022/06/14 15:49
由于快期末考了,需要提交一份C#开发的管理系统,这里选择可视化开发,管理系统无非就是增、删、查、改,可以使用接口完成查询、删除等等…这里直接用自带的封装方法进行增删查改,本文做一个记录,也作为一次开发经历,需要完整项目的可以选择付费支持,文末会放出链接
成品:

文章目录
🚀 工具准备
| 工具名称 | 说明 |
|---|---|
| phpstudy 包含Mysql5.7.26 | 点我下载 |
| Microsoft Visual Studio 2010 | |
| icon生成工具 | http://www.51tool.com/ico/ |
| 需要引用数据库MySql.data | 点我下载 |
🚀 数据库添加引用
由于本项目使用的是MySql进行连接,C#需要下载一个dll文件来进行引用,才可以在代码中使用,通上网搜索或者 点我下载
下载文件如图所示:

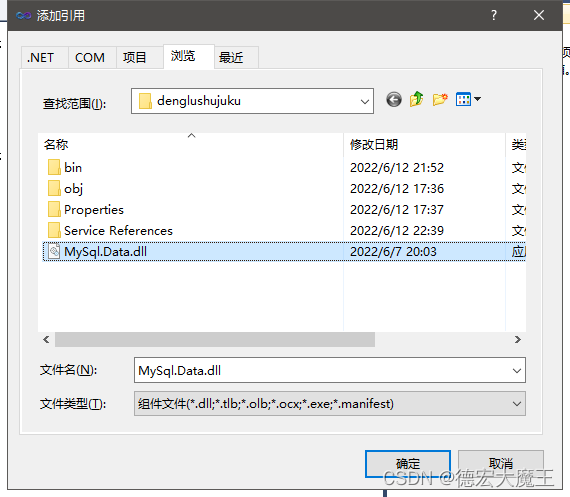
将该文件丢入项目文件夹中,然后在Microsoft Visual Studio 2010的解决方案资源管理器中的引用右键点击添加

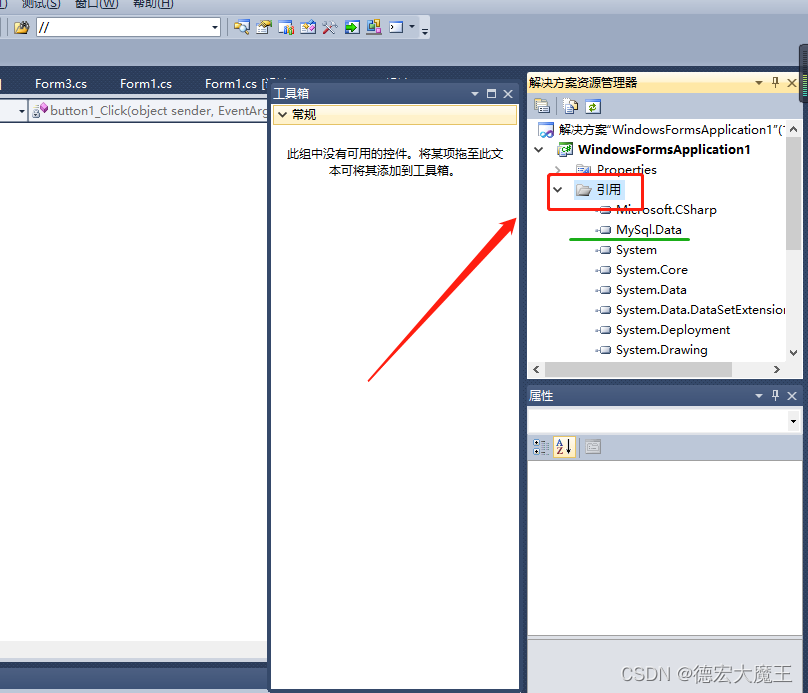
(选择MySql.Data所在的路径添加即可,引用成功后如下图所示)

在后面的代码中我们只需引用即可:
using System.Data.SqlClient;
using MySql.Data.MySqlClient;
using MySql.Data;
数据库环境配置
首先下载好phpstudy,在上文部分工具可以下载,安装略过
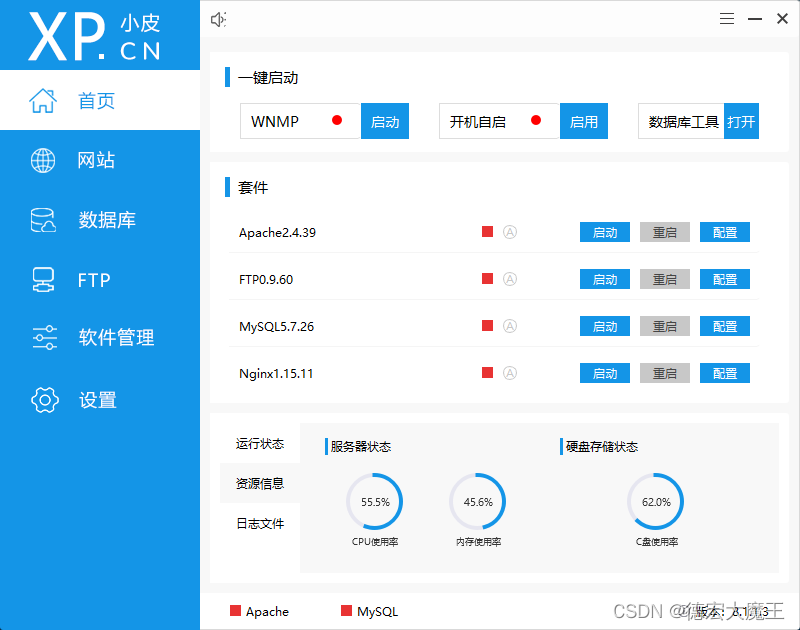
1、打开phpstudy

2、开启数据库和ApaChe

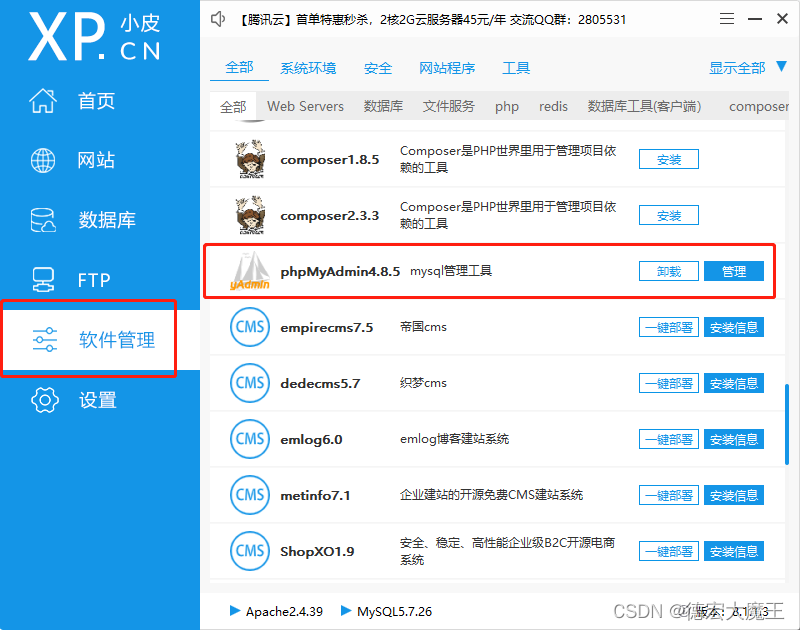
3、在软件管理中下载phpmyadmin

4、打开数据库并建立数据表
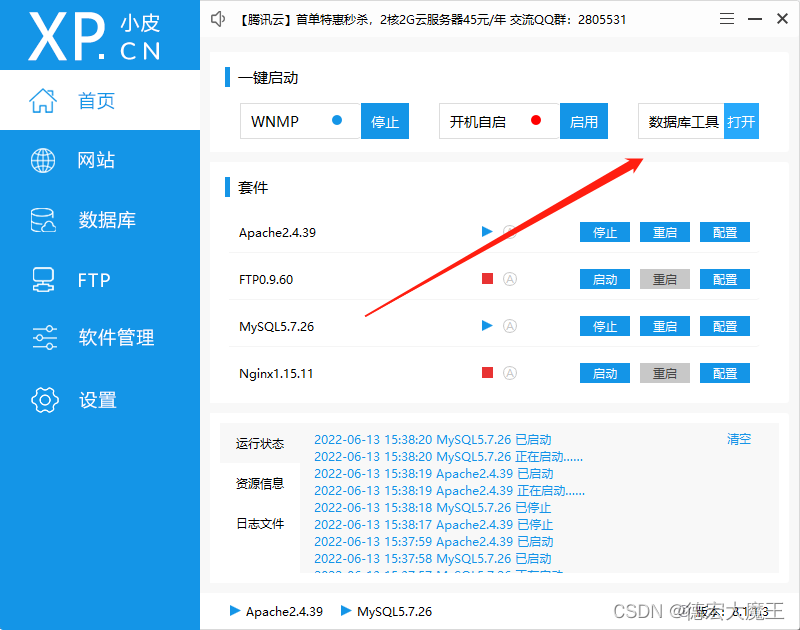
打开首页的数据库工具(选择phpmyadmin)

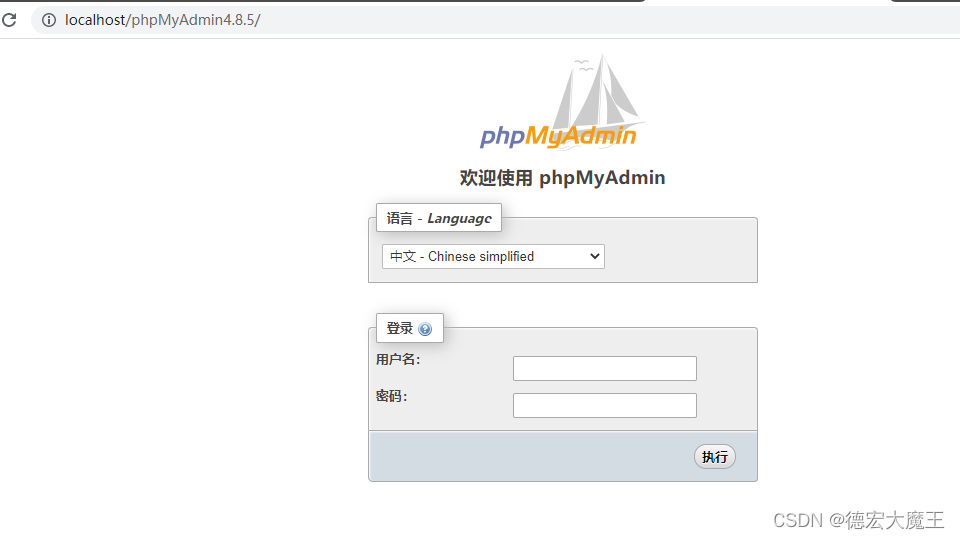
输入账号密码登陆进去(默认root root 我这里因为改过所以我的是123456,大家可以去左侧数据库修改)

[2022/06/14]由于文章是在一点点更新的,后面增加的数据表就在对应文章中写入,下面的是用户登录、注册以及供用户列表显示
新建demo数据库,并在该数据库建立两个数据表:admin、user

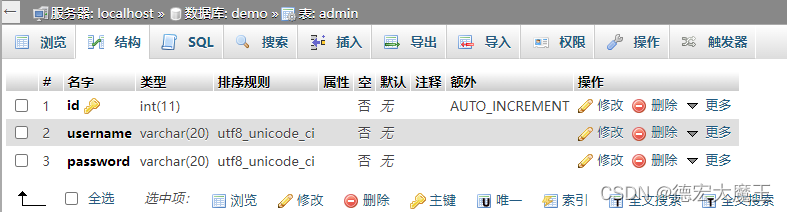
admin表字段设计如下:

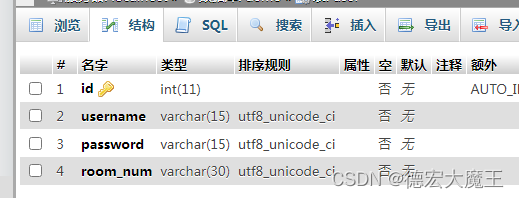
user表字段设计如下:

这里仅仅放入两个表,完整项目请下载代码
登录设计
登录页面设计
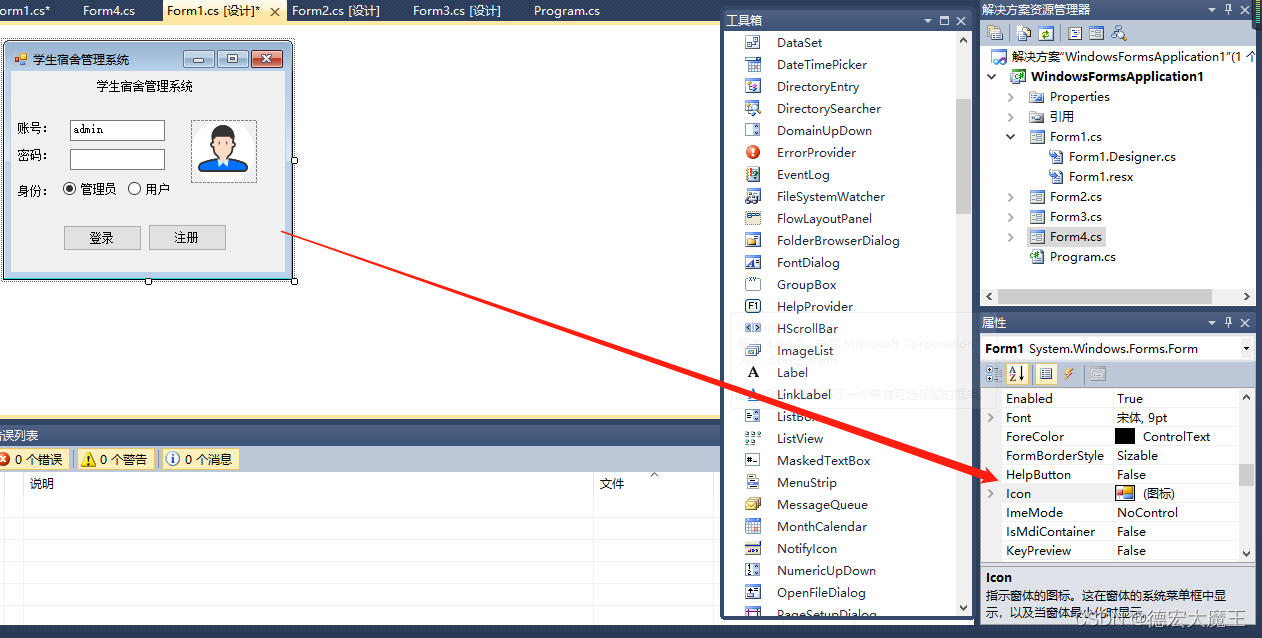
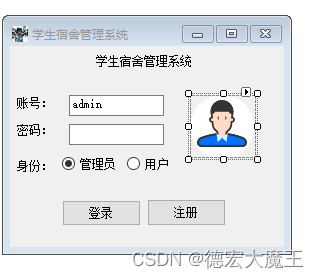
这里我们通过可视化工具进行设计,新建一个窗口为FORM1这是设计出来的样子

更换窗口图标方法
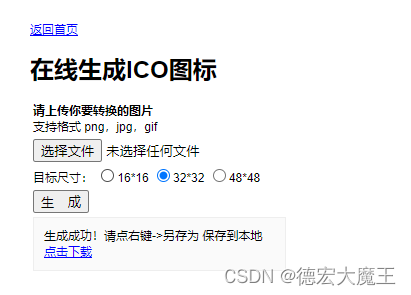
现在更换左上角图标,首先打开我们需要用的icon网站,生成后下载转换文件保存到本地

对窗体右键属性更换默认图标

更换好了之后

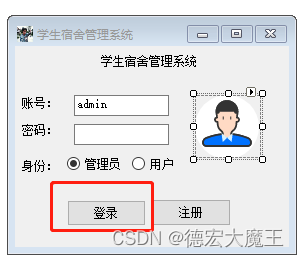
登录功能设计
双击登录按钮

在该点击事件中,加入代码(代码中有注释自己看哈)
//登录
var db_name = "admin";
//数据插入
//MySqlCommand mycmd = new MySqlCommand("INSERT INTO `admin` (`id`, `username`, `password`) VALUES (NULL, 'www', 'wwww');", mycon);
//if (mycmd.ExecuteNonQuery() > 0)
//{
// MessageBox.Show("修改成功!");
// }
//检查
if (textBox1.Text == "" || textBox2.Text == "")
{
MessageBox.Show("请检查输入是否完整!");
}
else {
//配置数据库
// string constr = "Database=cshap;Data Source=49.234.42.125;port=888;User Id=cshap;Password=123456";
string constr = "server=127.0.0.1;port=3306;User Id=root;password=123456;Database=demo";
//连接数据库
MySqlConnection mycon = new MySqlConnection(constr);
mycon.Open();
//输入数据命令;
//数据插入
if (radioButton1.Checked == false)
{
db_name = "user";
}
MySqlCommand mycmd = new MySqlCommand("SELECT * FROM `" + db_name + "` WHERE `username`='" + textBox1.Text + "' and password='" + textBox2.Text + "'", mycon);
if (Convert.ToInt32(mycmd.ExecuteScalar()) > 0)
{
//MessageBox.Show("登陆成功!");
//判断跳转界面
if (db_name == "admin")
{
//管理端
Form2 f = new Form2();
this.Hide();
f.ShowDialog();
this.Show();
}
else {
//用户端
}
}
else {
MessageBox.Show("账号或密码、登录身份错误!");
}
Console.ReadLine();
mycon.Close();
//
窗体之间相互跳转方法
Form2 f = new Form2(); //实例化跳转窗口
this.Hide();
f.ShowDialog();
this.Show();
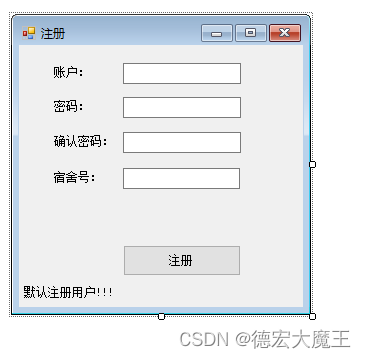
注册设计
新建FORM3窗口设计如下

双击注册添加代码:
//注册操作
//检查
if (textBox1.Text == "" || textBox2.Text == "" || textBox3.Text == "" || textBox4.Text == "")
{
MessageBox.Show("请检查输入是否完整!");
}
else if(textBox2.Text != textBox3.Text)
{
MessageBox.Show("两次密码不一致");
}
else
{
//配置数据库
string constr = "server=localhost;User Id=root;password=123456;Database=demo";
//连接数据库
MySqlConnection mycon = new MySqlConnection(constr);
mycon.Open();
//输入数据命令;
//数据插入
MySqlCommand mycmd = new MySqlCommand("INSERT INTO `user` (`id`, `username`, `password`, `room_num`) VALUES (NULL, '" + textBox1.Text + "', '" + textBox2.Text + "', '" + textBox4.Text + "');", mycon);
if (mycmd.ExecuteNonQuery()> 0)
{
MessageBox.Show("注册成功!");
Form1 f = new Form1();
this.Hide();
f.ShowDialog();
this.Show();
}
else
{
MessageBox.Show("账号或密码、登录身份错误!");
}
Console.ReadLine();
mycon.Close();
}
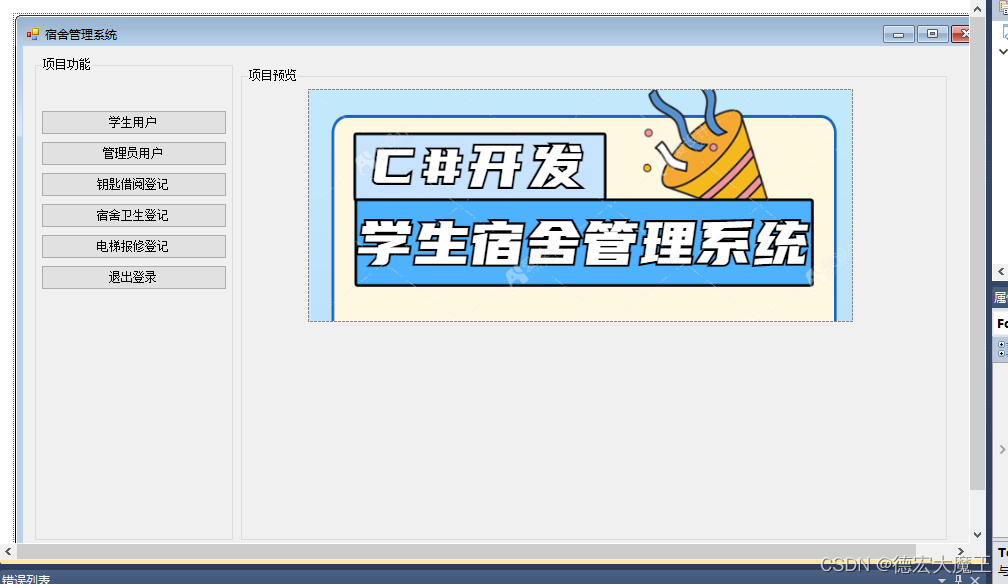
项目功能设计
后台管理界面

用户管理
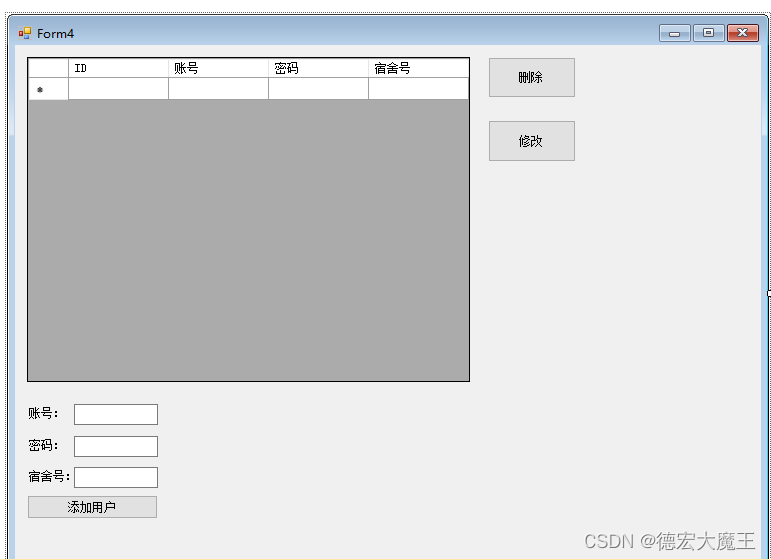
创建一个dataGridView1视图,添加字段后如下所示
注意:在新的优化界面中我将该部分窗体重新放到了用户控件中去了,通过panel完成跳转交互,优化用户体验,如果需要更改优化的同学,可以看优化部分(2022/06/14修改)

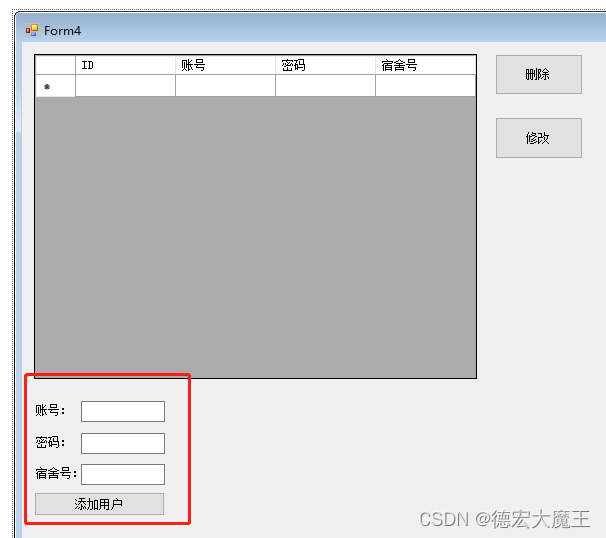
添加用户

在添加用户方法中添加代码(双击“添加用户添加代码”),即从账号、密码、宿舍号获取值,再通过语句进行插入到数据库,具体操作方法:添加记录到本地后,添加进数据库,
本地假数据的添加代码为:
//添加数据到本地dataGridView1
//本地
int index = this.dataGridView1.Rows.Add();
this.dataGridView1.Rows[index].Cells[0].Value = "NULL";
this.dataGridView1.Rows[index].Cells[1].Value = "1111";
this.dataGridView1.Rows[index].Cells[2].Value = "222";
this.dataGridView1.Rows[index].Cells[3].Value = "333";
可以先通过假数据测试按钮是否加入了数据,加入了的话我们在通过连接数据库来进行一个遍历插入,即下方的代码
完整代码:
//添加用户
//修改本地 和数据库
//本地
int index = this.dataGridView1.Rows.Add();
this.dataGridView1.Rows[index].Cells[0].Value = "NULL";
this.dataGridView1.Rows[index].Cells[1].Value = textBox1.Text;
this.dataGridView1.Rows[index].Cells[2].Value = textBox2.Text;
this.dataGridView1.Rows[index].Cells[3].Value = textBox3.Text;
//修改方法
//dataGridViewInfo.Rows[i].Cells[0].Value = name;//更新名称
//dataGridViewInfo.Rows[i].Cells[1].Value = status;//更新状态
// dataGridView.Rows.Remove(dataGridView.SelectedRows[0]); //删除一行
//插入数据库同步
//配置数据库
string constr = "server=localhost;User Id=root;password=123456;Database=demo";
//连接数据库
MySqlConnection mycon = new MySqlConnection(constr);
mycon.Open();
//输入数据命令;
//数据插入
MySqlCommand mycmd = new MySqlCommand("INSERT INTO `user` (`id`, `username`, `password`,`room_num`) VALUES (NULL, '" + textBox1.Text + "', '" + textBox2.Text + "', '" + textBox3.Text + "');", mycon);
if (mycmd.ExecuteNonQuery() > 0)
{
MessageBox.Show("添加成功!");
this.dataGridView1.Refresh();
//刷新显示
}
else
{
MessageBox.Show("添加失败!");
}
Console.ReadLine();
mycon.Close();
删除
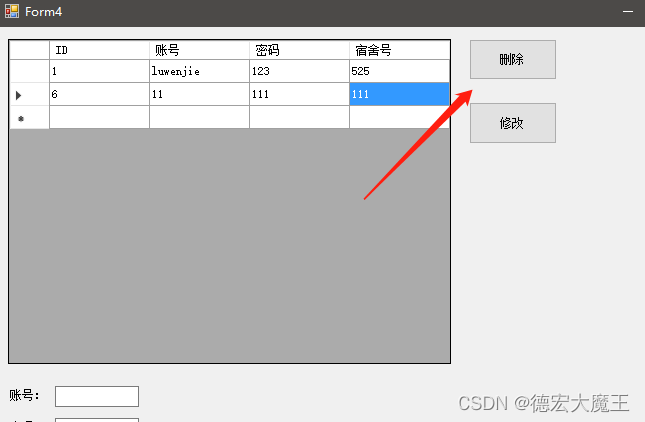
与插入不同,这里需要对dataGridView1做一个获取,需要获取id值,来进行删除,首先新建一个“删除”按钮

双击在该方法中加入代码(这部分代码很关键,建议看懂,在开发中我找到另外一个方法不过他存在bug,这个无论有没有值不会报错)
//删除
int index = dataGridView1.SelectedCells[0].RowIndex;
//获取所在行
var aa = dataGridView1.Rows[index].Cells[0].Value;
//获取所在行第一列的元素
dataGridView1.Rows.RemoveAt(index);
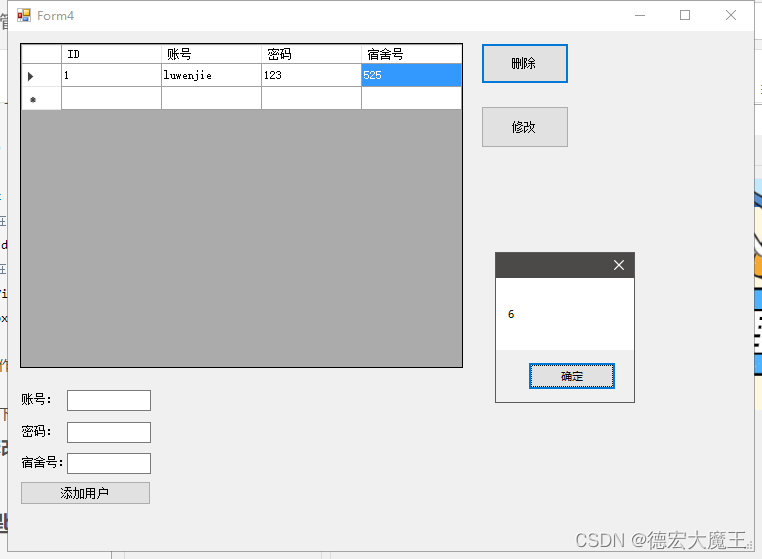
MessageBox.Show(aa.ToString());
这一步的作用是获取到鼠标选中所在行的第一列元素的值,也就是id值,并删除当前行
我们测试下:

接下来,只需要把获取到的id => 6 进行sql语句操作即可
完整代码:
//删除
int index = dataGridView1.SelectedCells[0].RowIndex;
//获取所在行
var aa = dataGridView1.Rows[index].Cells[0].Value;
//获取所在行第一列的元素
dataGridView1.Rows.RemoveAt(index);
//MessageBox.Show(aa.ToString());
//本地删除
//联网删除
//配置数据库
string constr = "server=localhost;User Id=root;password=123456;Database=demo";
//连接数据库
MySqlConnection mycon = new MySqlConnection(constr);
mycon.Open();
//输入数据命令;
//数据插入
MySqlCommand mycmd = new MySqlCommand("DELETE FROM `user` WHERE `id` = '"+aa+"'", mycon);
if (mycmd.ExecuteNonQuery() > 0)
{
MessageBox.Show("删除成功!");
this.dataGridView1.Refresh();
//刷新显示
}
else
{
MessageBox.Show("删除失败!");
}
Console.ReadLine();
mycon.Close();
修改
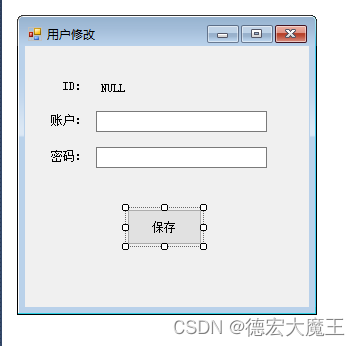
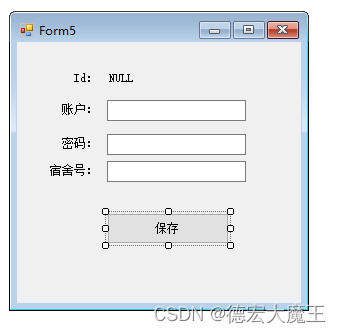
新建一个窗口(在资源管理器右键),命名为FORM5,用于点击修改时,弹出一个窗口供用户修改,设计图如下:

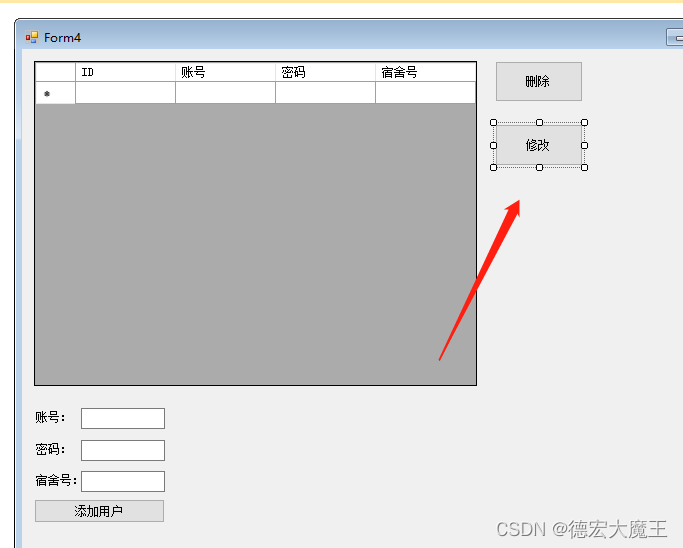
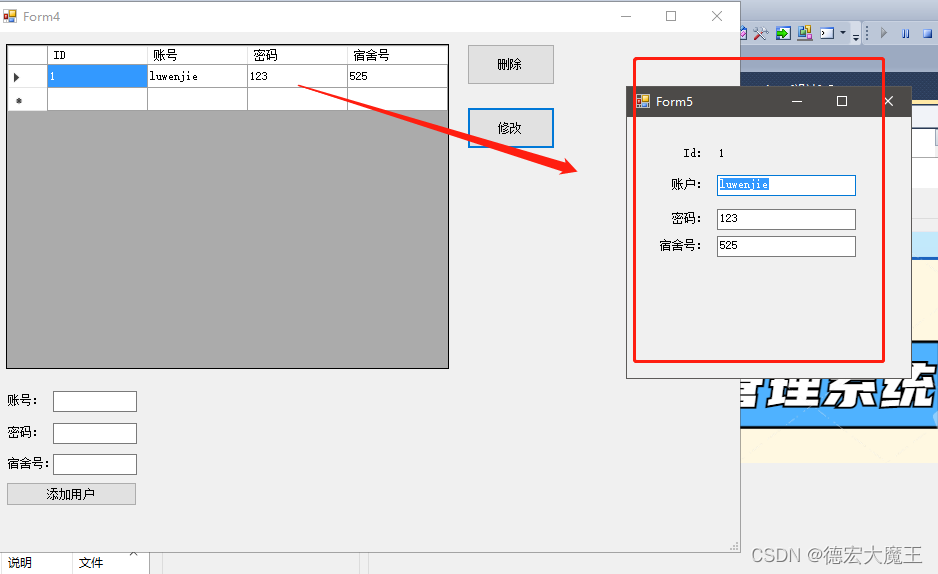
设计好后,回到Form4中,刚刚不是设计了删除嘛,修改和删除一样,先获取id值就可以,所以步骤是一样的,新建一个修改按钮,如下图所示:

双击后我们在该点击事件加入获取id的代码(和刚刚的一样):
//修改
int index = dataGridView1.SelectedCells[0].RowIndex;
//获取所在行
var aa = dataGridView1.Rows[index].Cells[0].Value;
//获取所在行第一列的元素
MessageBox.Show(aa.ToString());
接下来需要把id传给Form5窗口,我们在这里了解下通过构造函数传值
特点:传值是单向的(不可以互相传值),实现简单
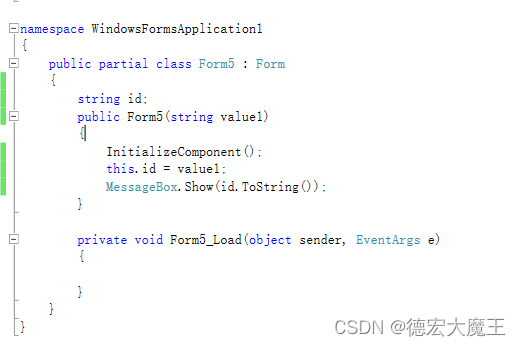
接收窗体需要如下代码:
(这里的id为string是因为我们在dataGridView1获取到的值类型为string所以这里我们用字符串接收,搞错类型就会报错红)

string id;
public Form5(string value1)
{
InitializeComponent();
this.id = value1;
MessageBox.Show(id.ToString());
}
传递窗体调用即可
new Form5(aa.ToString()).Show();
根据传过来的id进行查询最后显示到控件上去
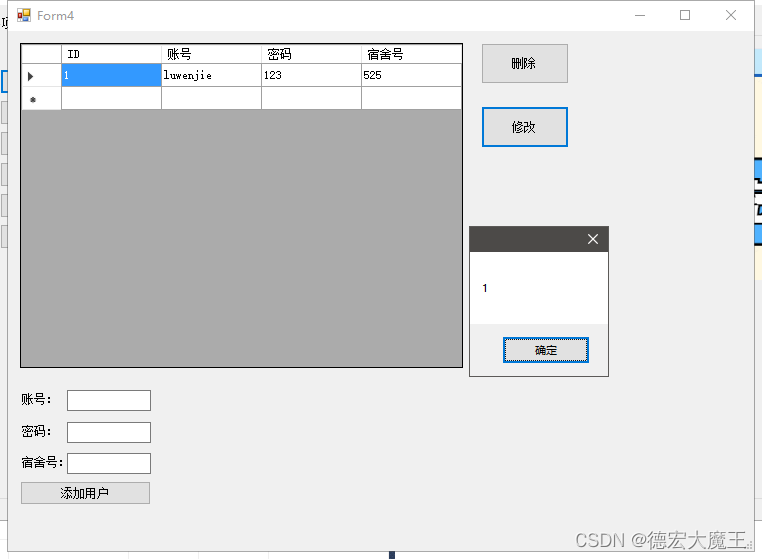
这里接收到参数后演示图如下:

完整From5代码如下(注意上方代码举例需要全部写完才不会报错):
public Form5(string value1)
{
InitializeComponent();
this.id = value1;
//MessageBox.Show(id.ToString());
//配置数据库
string constr = "server=localhost;User Id=root;password=123456;Database=demo";
//连接数据库
MySqlConnection mycon = new MySqlConnection(constr);
mycon.Open();
//输入数据命令;
MySqlCommand mycmd = new MySqlCommand("SELECT * FROM `user` where id=" + id + "", mycon);
MySqlDataReader rec = mycmd.ExecuteReader();
while (rec.Read())
{
label5.Text = rec[0].ToString();
textBox1.Text = rec[1].ToString();
textBox2.Text = rec[2].ToString();
textBox3.Text = rec[3].ToString();
}
}
成功截图

实现保存
在From5中新建保存按钮,双击后,在该按钮中添加点击事件

首先获取id、账号、密码、宿舍号
var id = label5.Text;
var zh = textBox1.Text;
var mm = textBox2.Text;
var ss = textBox3.Text;
建立sql语句
MySqlCommand mycmd = new MySqlCommand("UPDATE `user` SET `username` = '', `password` = '', `room_num` = '' WHERE `id` = 1;", mycon);
完整代码:
var id = label5.Text;
var zh = textBox1.Text;
var mm = textBox2.Text;
var ss = textBox3.Text;
//配置数据库
string constr = "server=localhost;User Id=root;password=123456;Database=demo";
//连接数据库
MySqlConnection mycon = new MySqlConnection(constr);
mycon.Open();
//输入数据命令;
//数据插入
MySqlCommand mycmd = new MySqlCommand("UPDATE `user` SET `username` = '"+zh+"', `password` = '"+mm+"', `room_num` = '"+ss+"' WHERE `id` = '"+id+"';", mycon);
if (mycmd.ExecuteNonQuery() > 0)
{
MessageBox.Show("修改成功!");
//刷新显示
}
else
{
MessageBox.Show("修改失败!");
}
Console.ReadLine();
mycon.Close();
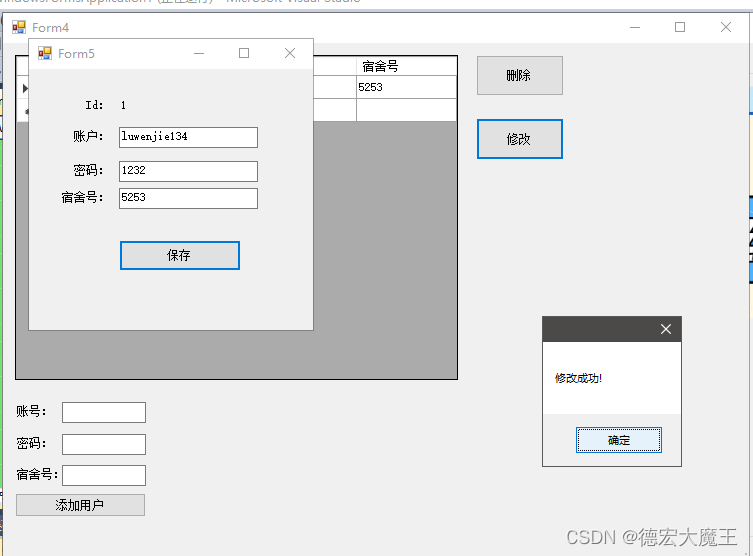
成功截图

△钥匙借出登记
[2022/06/14] 在完成设计之前我们需要分析下,钥匙借出登记需要些什么字段:
borrow表:
| 字段 | 说明 | 类型 |
|---|---|---|
| id | 自增 | int(11) |
| user_id | 对应User表中的id绑定,为了识别用户方便进行连表查询 | varchar(20) |
| d_time | 钥匙借出时间 | datetime |
| is_give | 是否归还,0未归还1归还 | int(11) |
我们将钥匙借阅登记表在数据库新建为borrow
流程:在管理员点击钥匙借出登记时,显示出借阅登记id、学生姓名、宿舍号、借出时间、是否归还,我们只需要通过user_id去user表中查询其他信息即可,所以borrow表中的user_id需要和user表中的id对应绑定(很多同学在设计时会将多个重复信息放在同一个表中,如果在borrow表中加入了room_num字段这样的话就不方便修改了,因为这时同一个字段会在多个表中,不利于修改,大家一定要明白这点,可以配合下图参照理解这句话)
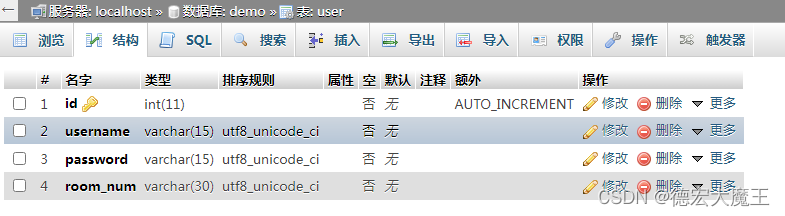
user表:

ok分析完毕,我们来设计数据库
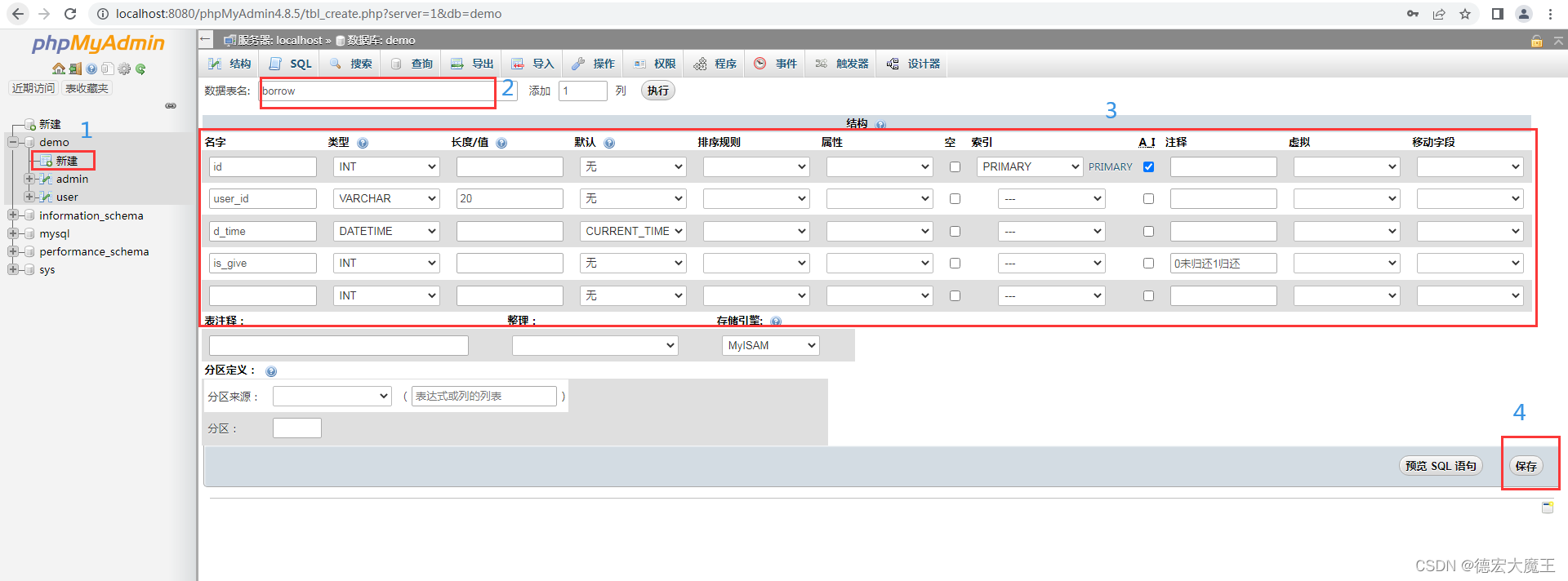
1、打开phpmyadmin我们新建数据表borrow,并按照下图第三步完成修改后保存

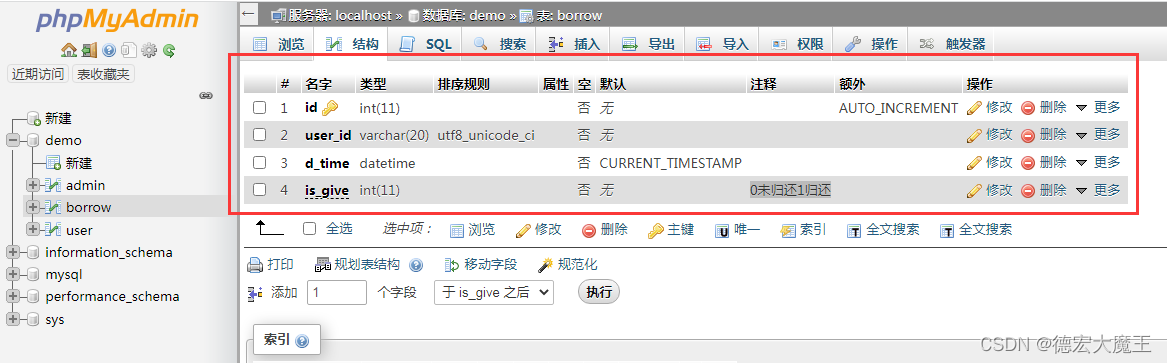
2、设计好后我们查看下

3、我们在数据中运行语句
INSERT INTO `borrow` (`id`, `user_id`, `d_time`, `is_give`) VALUES (NULL, '1', CURRENT_TIMESTAMP, '0');
(上面的user_id为1是因为我的user表中有一个id为1的用户,我们先用假数据显示,后面再通过前端完成借阅操作)
4、设计用户控件
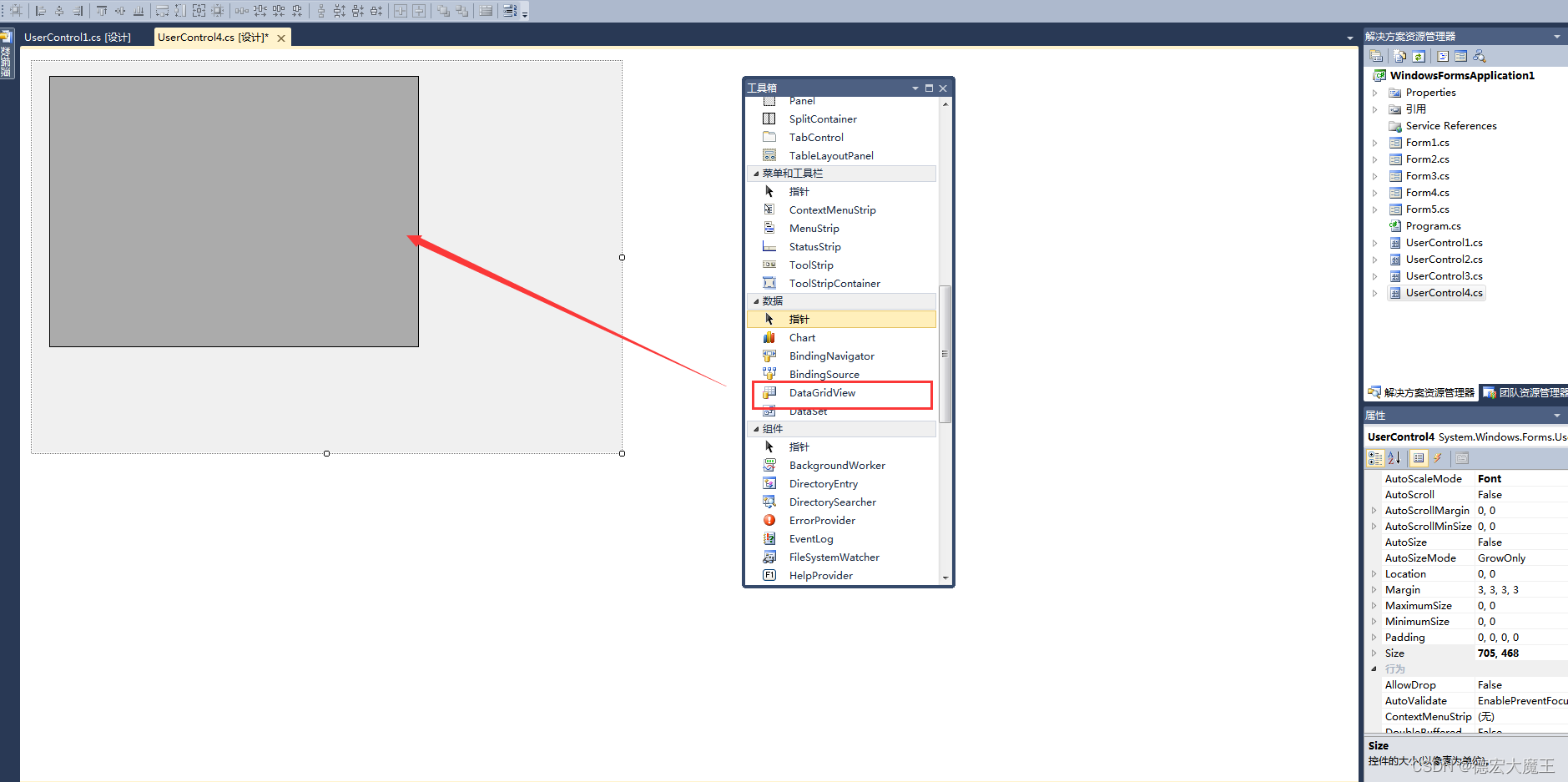
①打开【解决方案资源管理器】在项目中右键【添加】 【用户控件】

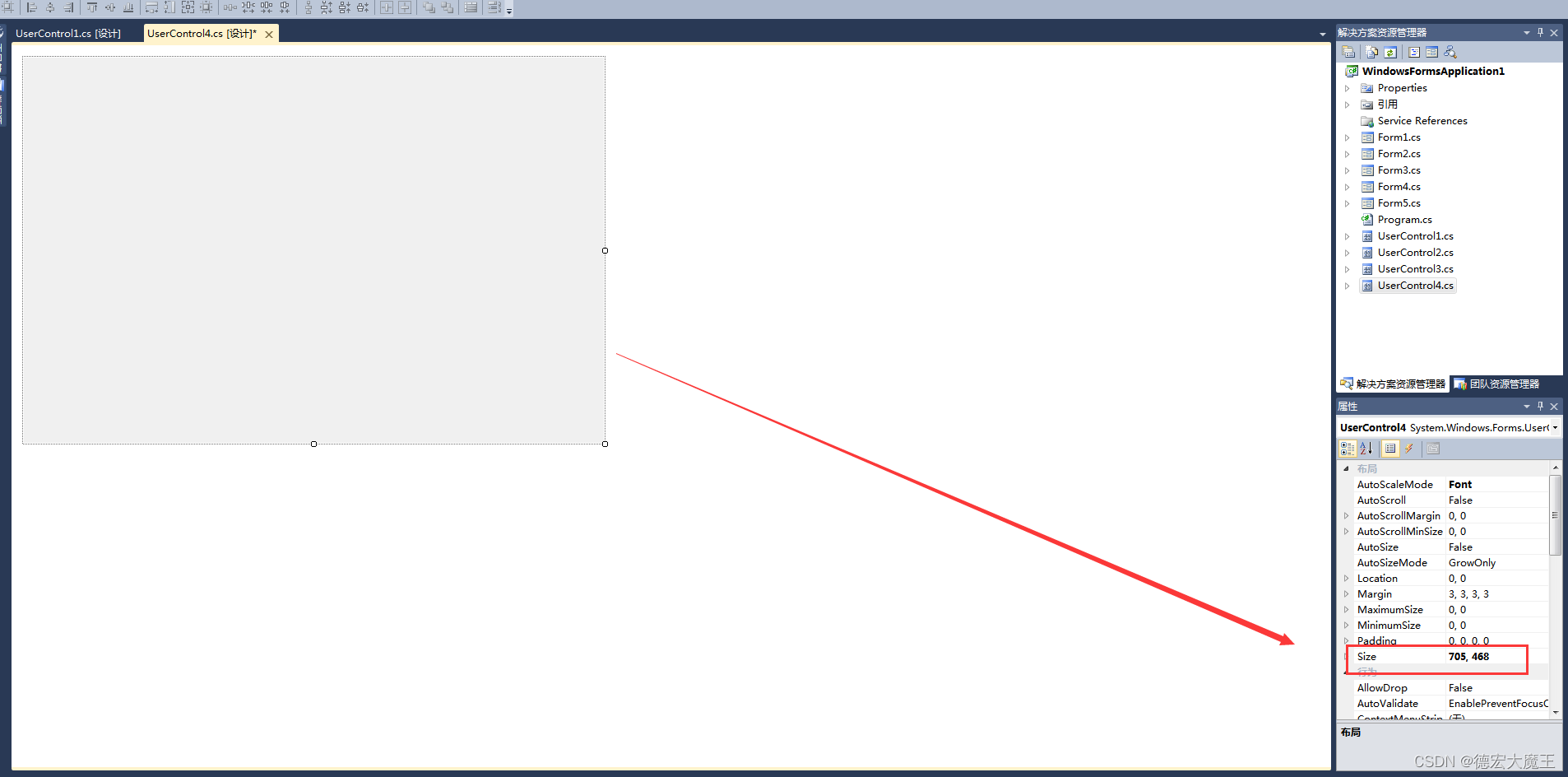
②然后修改下窗体大小和之前的一样,这样在切换过程中就不会感觉框的变化
③设计可视化窗体(根据自己的需求自己来)
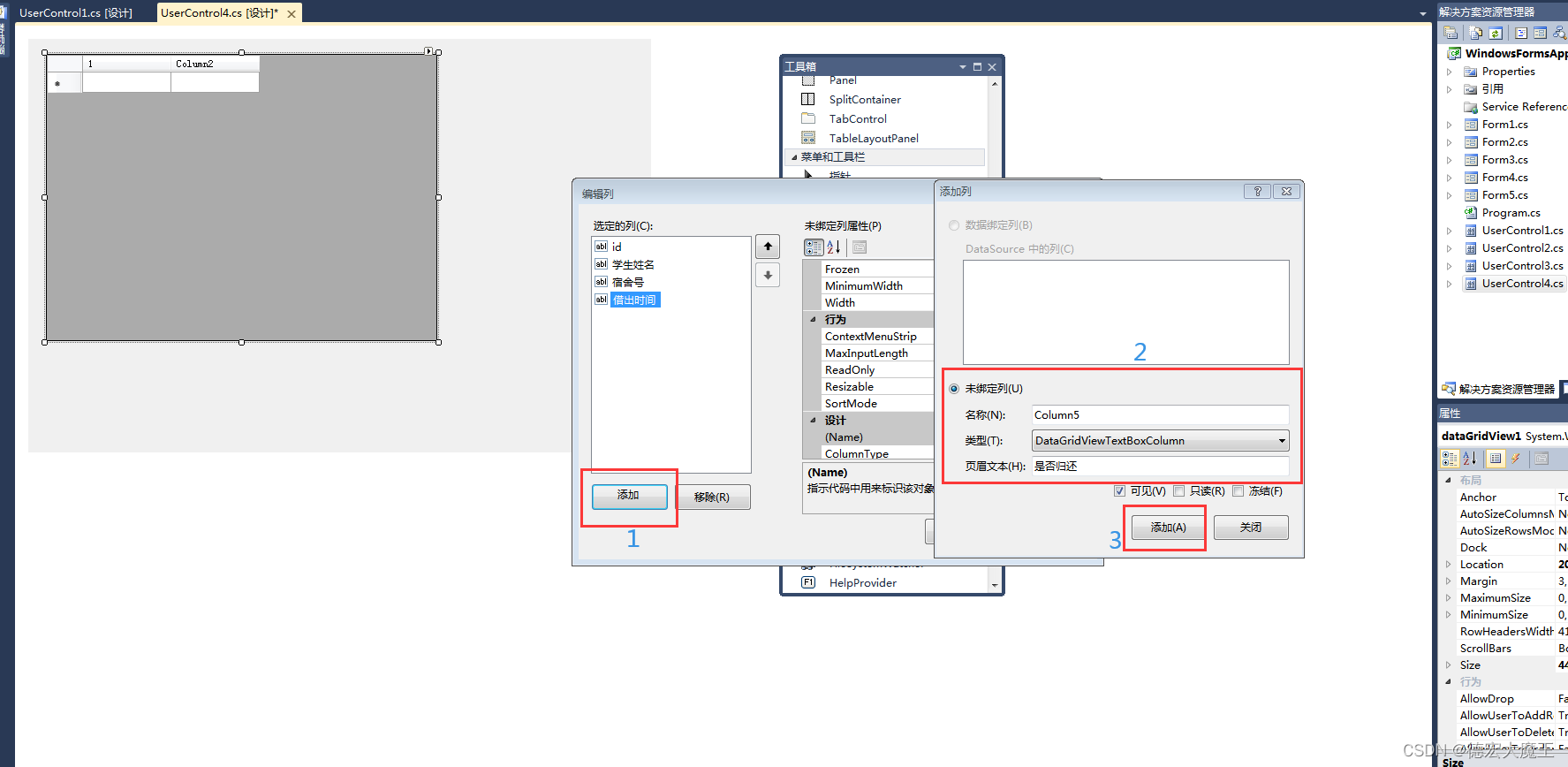
我们添加一个datagridview,然后对图中阴影部分右键【编辑列】

编辑列在添加id、学生姓名、宿舍号、借出时间、是否归还
设计好后如下图

5、绑定主页面实现跳转(从Form2)
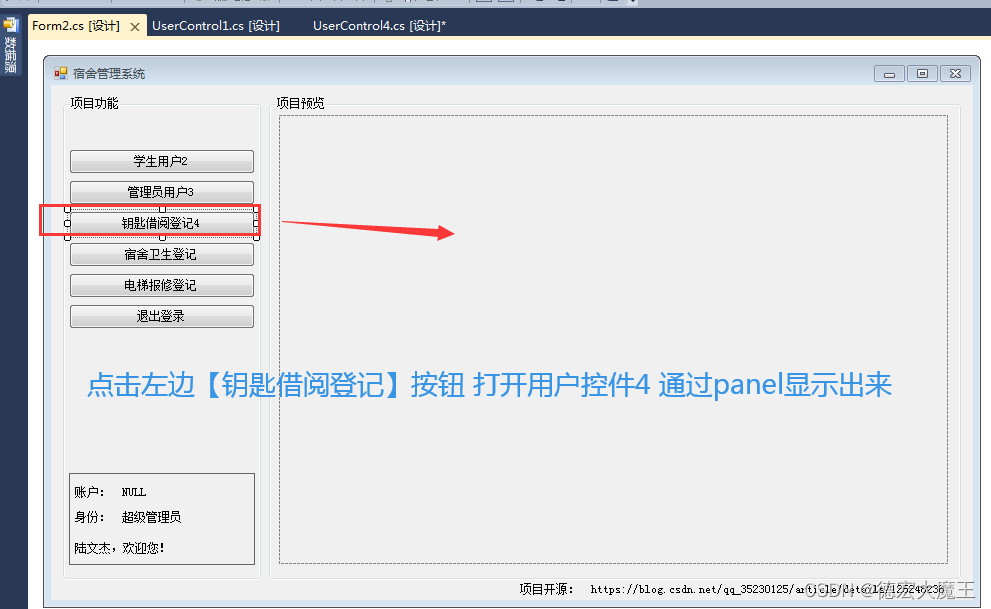
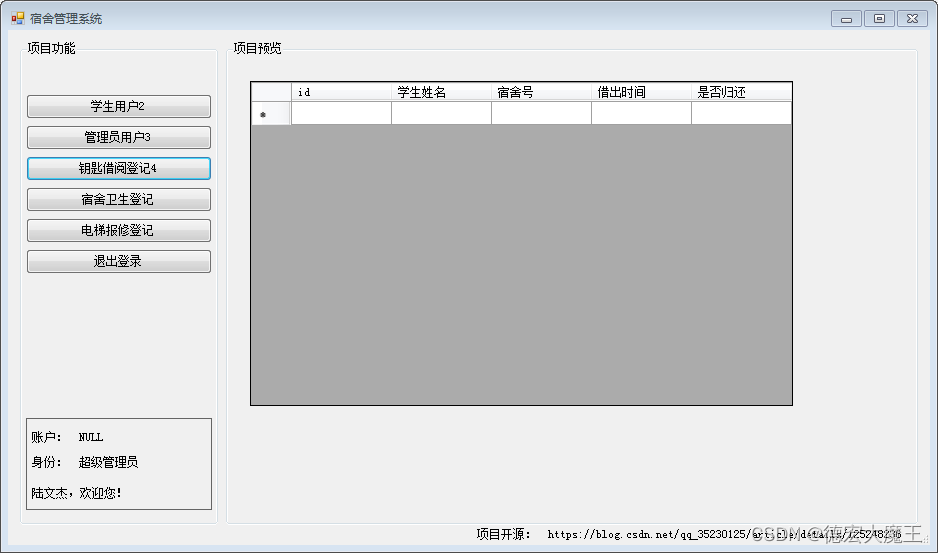
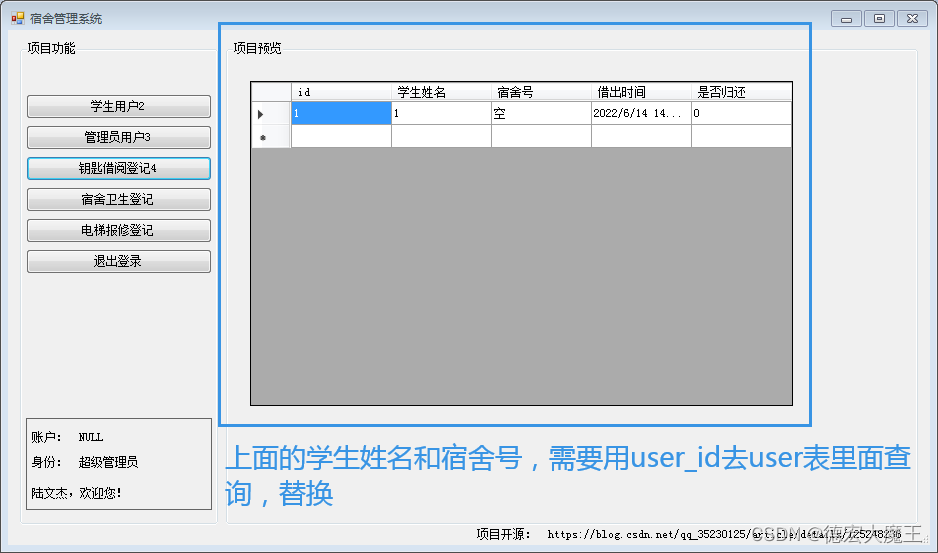
实现图:

①首先打开Form2的视图,双击【钥匙借阅登记】按钮
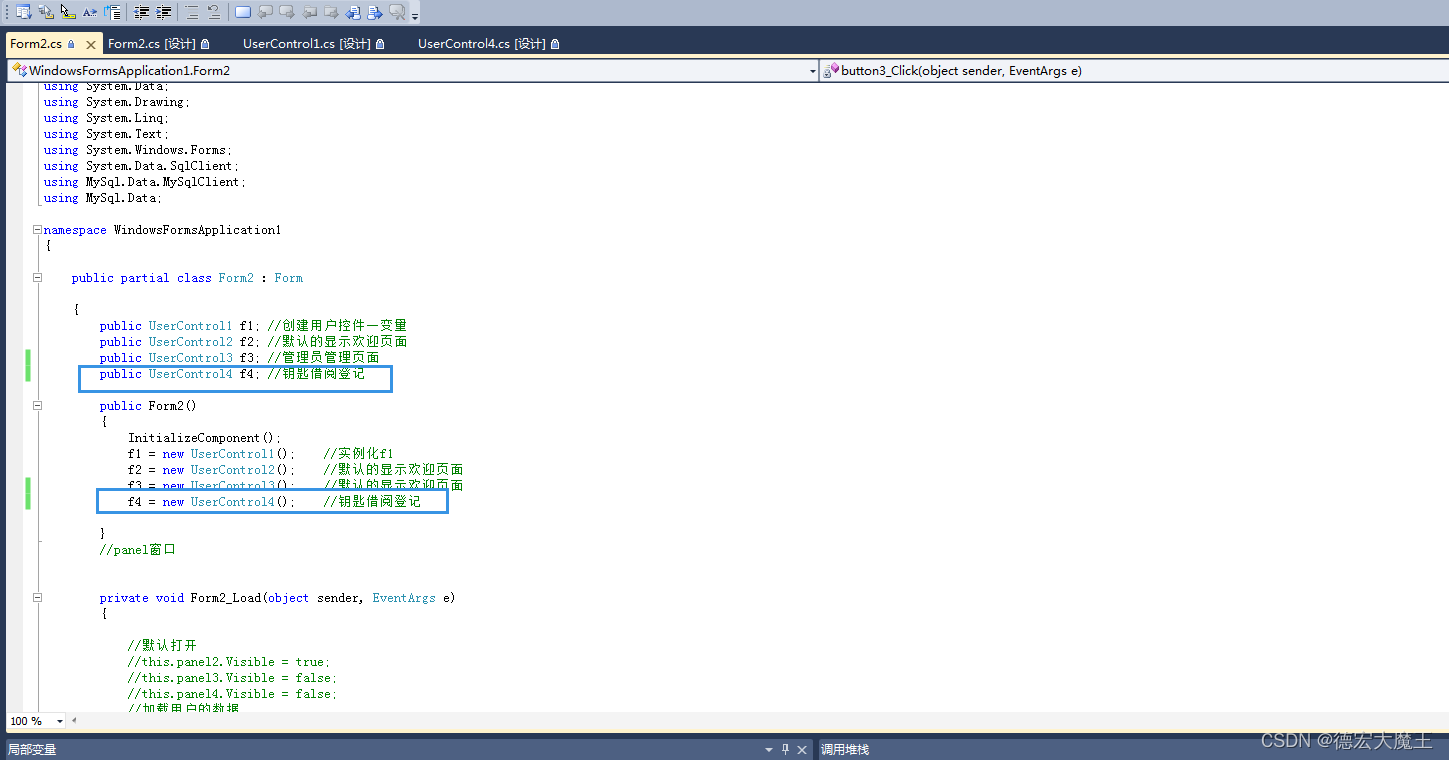
②双击后在本页面添加代码
在窗体部分输入:
public UserControl4 f4; //钥匙借阅登记
在窗体加载处输入:
f4 = new UserControl4(); //钥匙借阅登记
添加后如图所示:

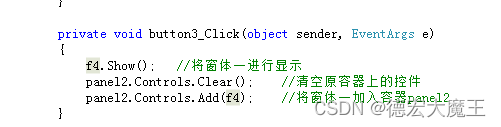
在【钥匙借阅登记】按钮处添加
f4.Show(); //将窗体一进行显示
panel2.Controls.Clear(); //清空原容器上的控件
panel2.Controls.Add(f4); //将窗体一加入容器panel2
添加后如图所示:

编译运行代码成功截图:

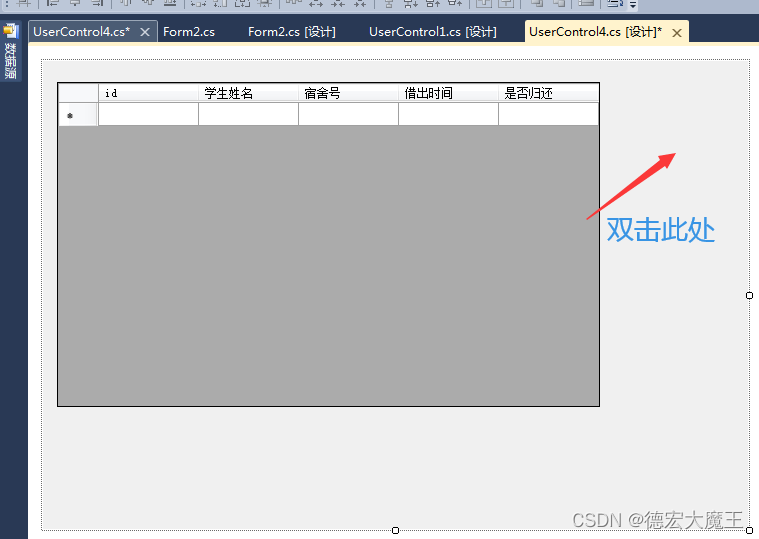
6、显示数据
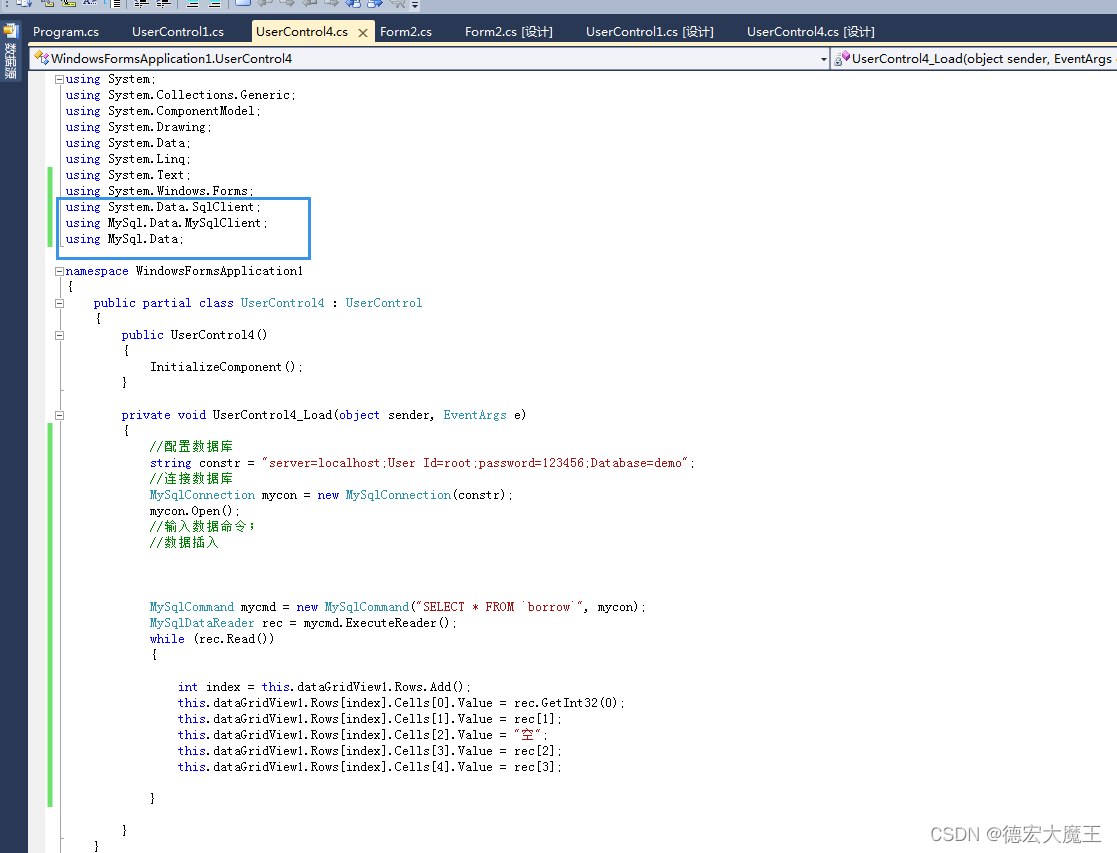
我们找到刚刚创建好的UserControl4.cs文件,双击此处

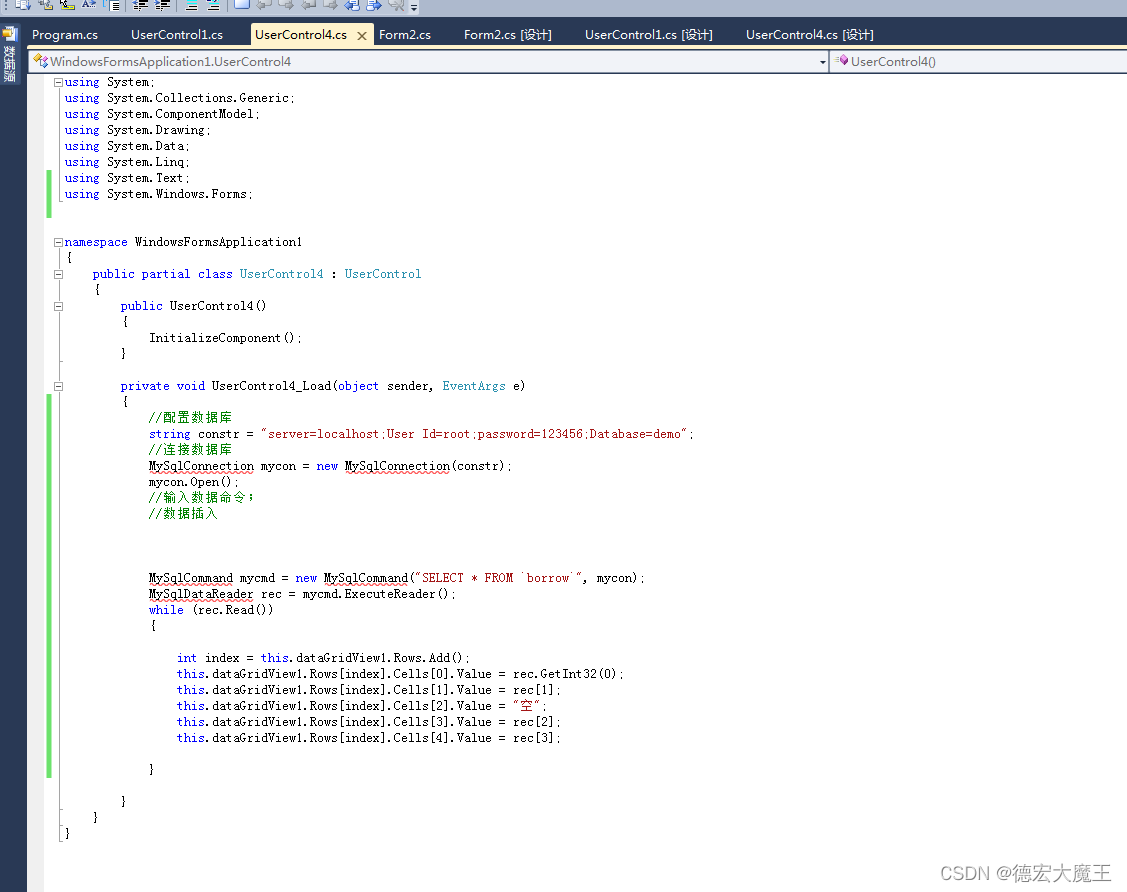
在UserControl4_Load方法处添加如下代码:
//配置数据库
string constr = "server=localhost;User Id=root;password=123456;Database=demo";
//连接数据库
MySqlConnection mycon = new MySqlConnection(constr);
mycon.Open();
//输入数据命令;
//数据插入
MySqlCommand mycmd = new MySqlCommand("SELECT * FROM `borrow`", mycon);
MySqlDataReader rec = mycmd.ExecuteReader();
while (rec.Read())
{
int index = this.dataGridView1.Rows.Add();
this.dataGridView1.Rows[index].Cells[0].Value = rec.GetInt32(0);
this.dataGridView1.Rows[index].Cells[1].Value = rec[1];
this.dataGridView1.Rows[index].Cells[2].Value = rec[2];
this.dataGridView1.Rows[index].Cells[3].Value = rec[3];
this.dataGridView1.Rows[index].Cells[4].Value = rec[4];
}
写好以后,这里出现了报红的错误,遇到报红不要慌

解决办法:引用mysql数据库文件
using System.Data.SqlClient;
using MySql.Data.MySqlClient;
using MySql.Data;
添加后如图:

我们运行看结果

7、关联表查询
为了解决上面图片蓝色字体[上面的学生姓名和宿舍号,需要用user_id去user表里面查询]
所以我们需要用到sql语法使两个表关联起来(user_id对应id)
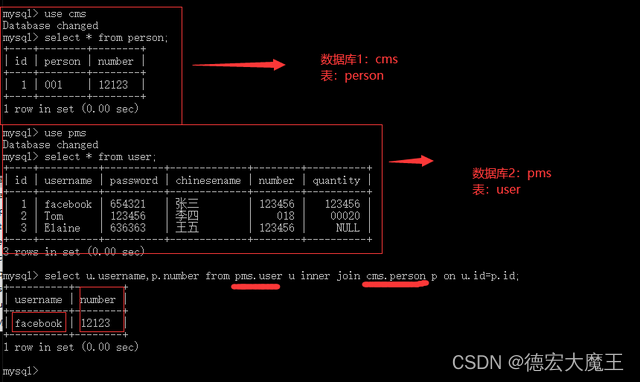
对这个SQL语句不懂的同学看这个:

我门再将之前的数据表拿出来对照
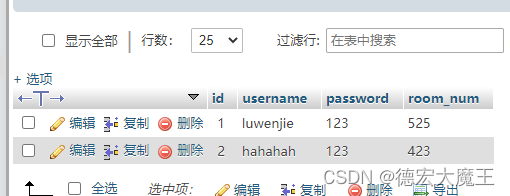
User表

borrow表

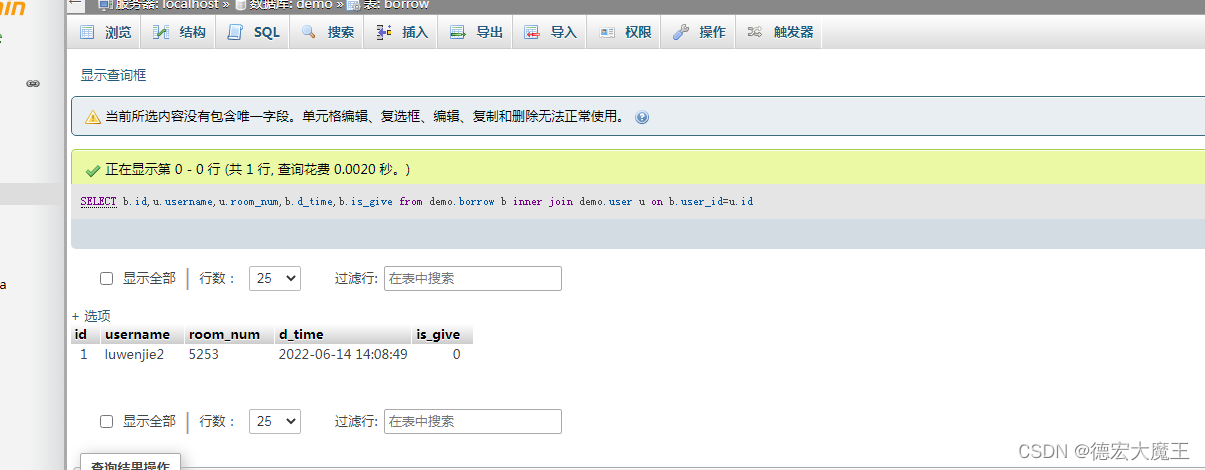
手写SQL语句:
SELECT b.id,u.username,u.room_num,b.d_time,b.is_give from demo.borrow b inner join demo.user u on b.user_id=u.id
在sql运行成功:

宿舍卫生打分
与上面一样,不做赘述
电梯保修记录
与上面一样,不做赘述
优化
这部分是对项目进行个优化
窗体优化
在整个项目中窗体太多不美观,如果能实现点击按钮直接显示就能提升用户体验性,可参考这篇文章
C#实现多窗口切换:Panel详细教程(亲测)
对项目完成优化后效果如下:
20220613_215754
重点难点讲解
这部分对全文做一个归纳,防止有的地方遗漏了,如果你有疑问可以看这里!
如果做到修改删除? 答:通过表单传值记录id在新的一个窗口查询一次数据,更新则是用了update
如果做到删除? 答:通过表单传值获取到的id进行数据库语句删除,删除本地的再删除数据库里面的
窗口如何传值:
本次通过构造函数,特点:传值是单向的(不可以互相传值),实现简单
实现代码如下:
在目标窗体中
int value1;
string value2;
public Form2 ( int value1 , string value2 )
{
InitializeComponent ( );
this.value1 = value1;
this.value2 = value2;
}
在父级窗体中(跳转前)这样调用
new Form2 ( 111 , "222" ).Show (); //这样就把111,"222",这2个值传送给了Form2
数据库部分视图以及需要用到的语句

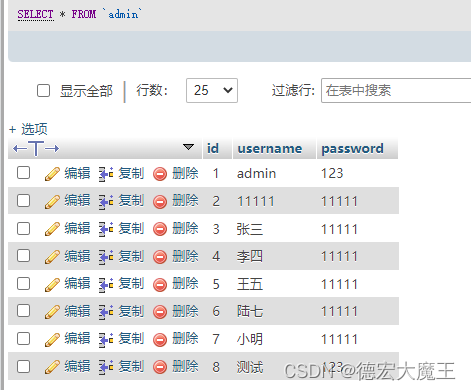
admin表

用户表

连接数据库(注意修改以下配置)
string constr = "server=127.0.0.1;port=3306;User Id=root;password=123456;Database=demo";
//连接数据库
MySqlConnection mycon = new MySqlConnection(constr);
mycon.Open();
查询语句
MySqlCommand mycmd = new MySqlCommand("SELECT * FROM `user`", mycon);
MySqlDataReader rec = mycmd.ExecuteReader();
插入语句
MySqlCommand mycmd = new MySqlCommand("INSERT INTO `表名` (`id`, `username`, `password`,`room_num`) VALUES (NULL, '', '', '');", mycon);
删除语句
MySqlCommand mycmd = new MySqlCommand("DELETE FROM `user` WHERE `id` = ''", mycon);
结合文中所给的来看,明天在更新!