p01项目简介

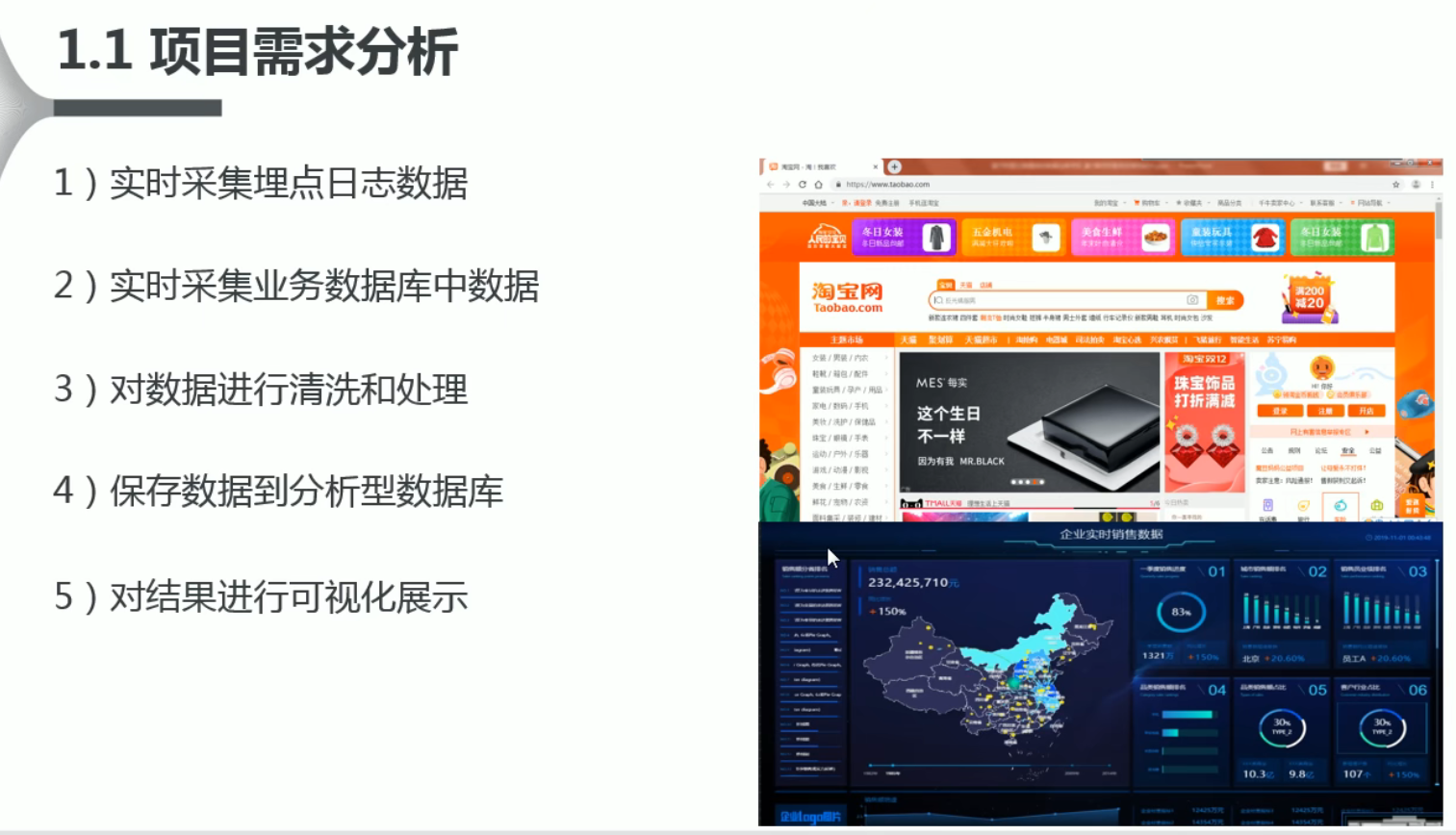
p02 项目需求分析

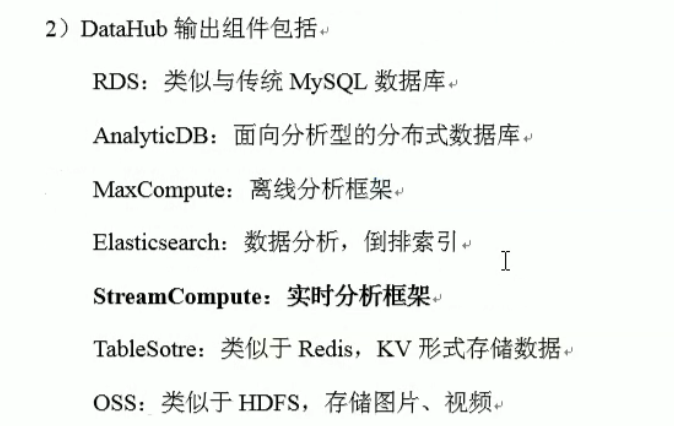
p03 阿里云技术框架

p04 技术选型

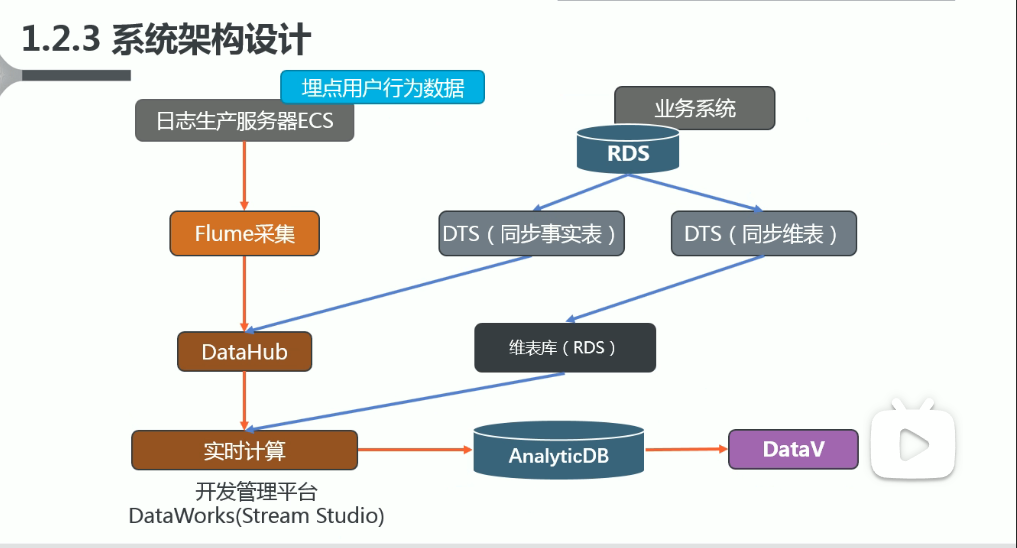
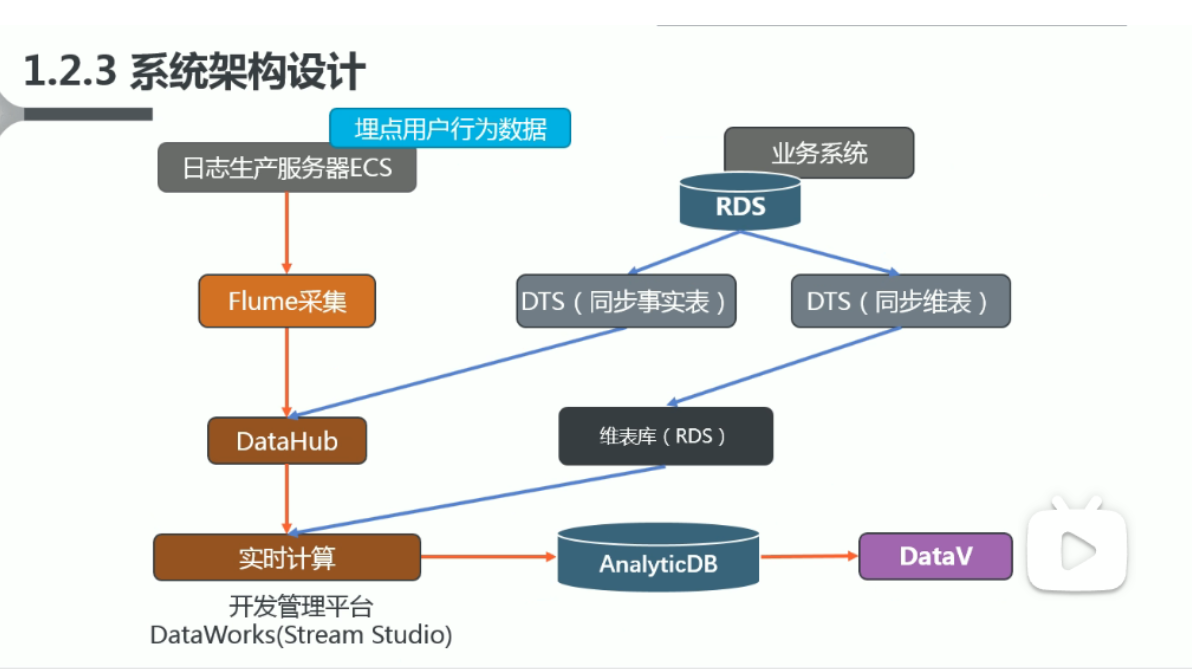
P05系统架构设计

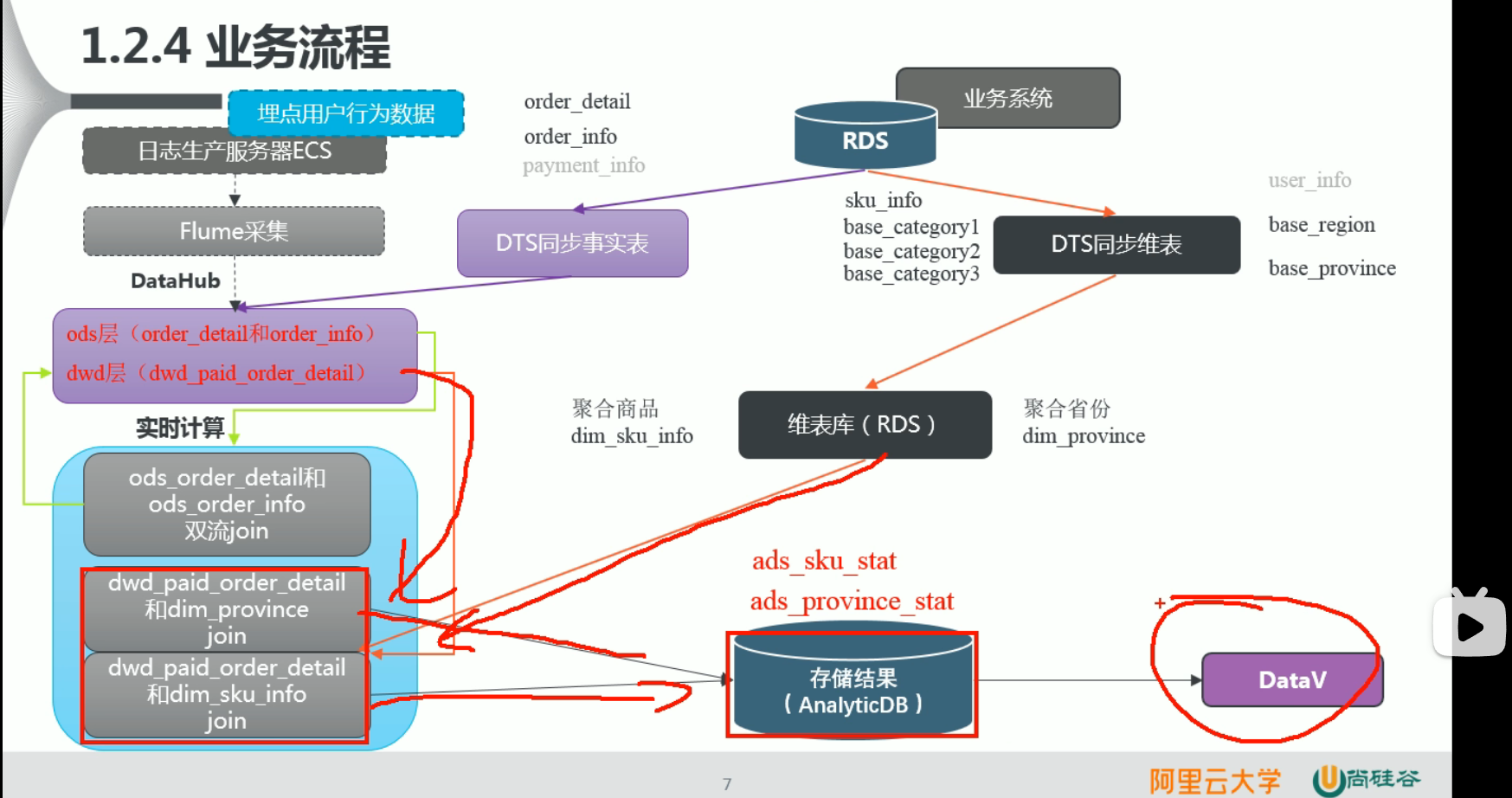
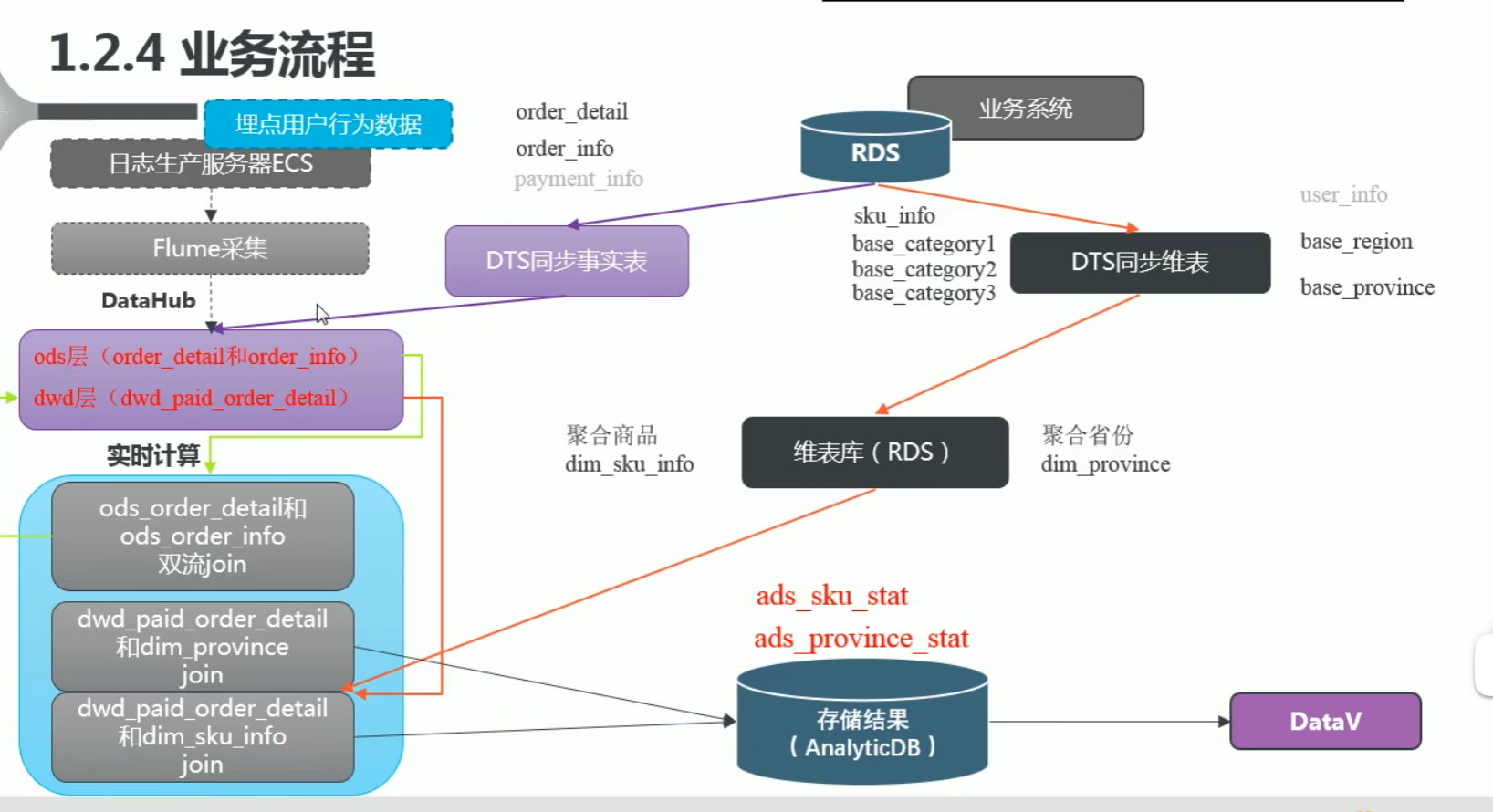
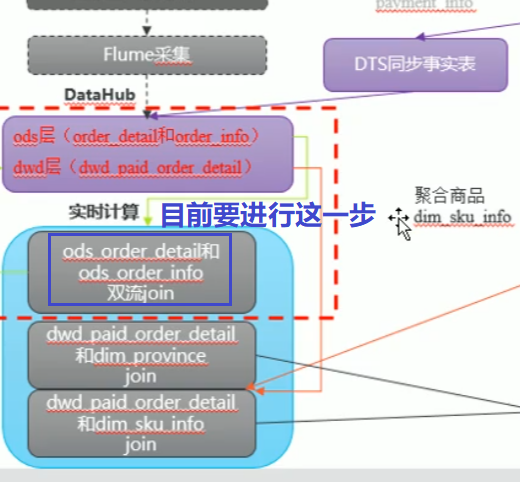
p06 业务流程

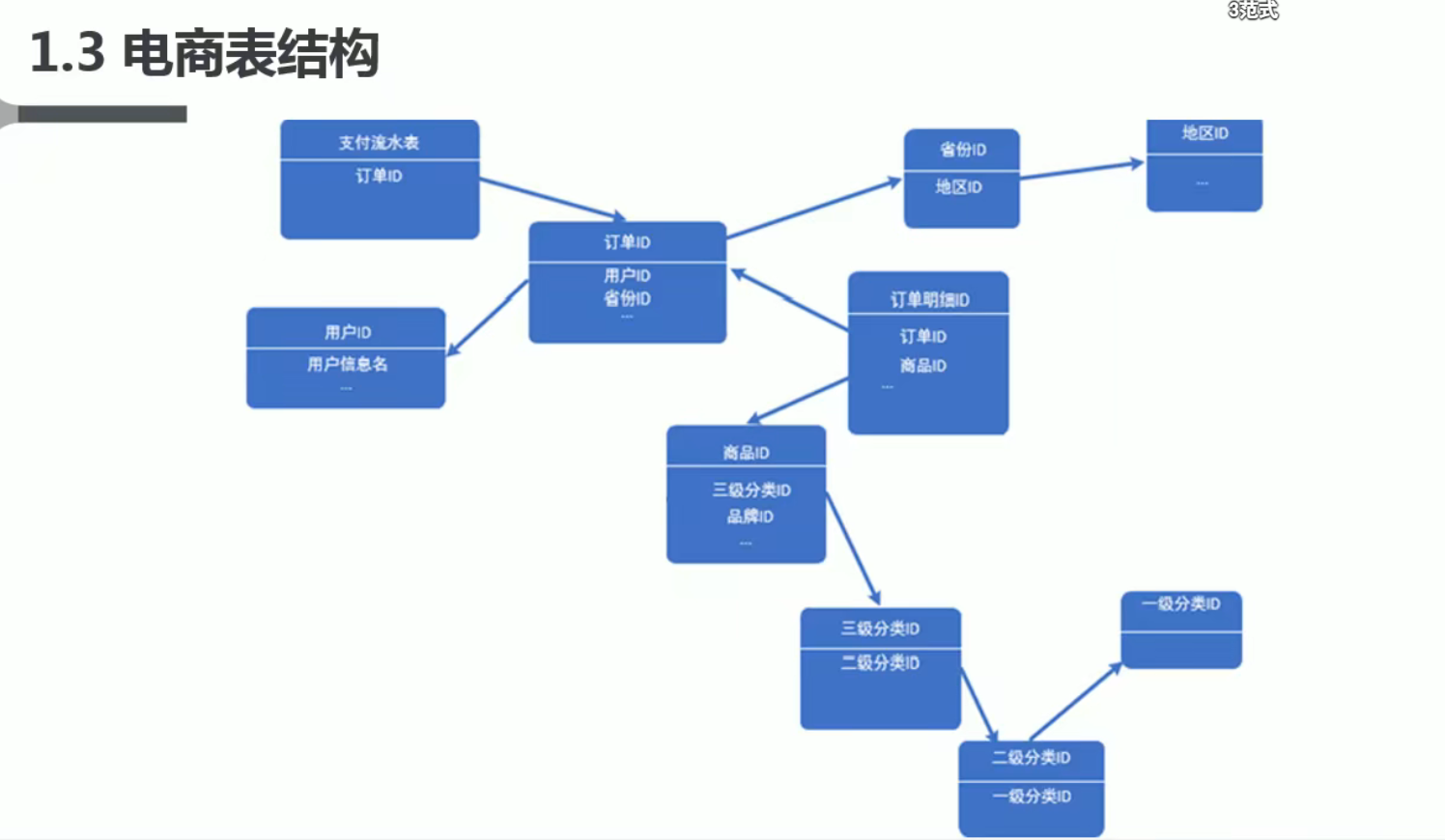
p07 电商表结构

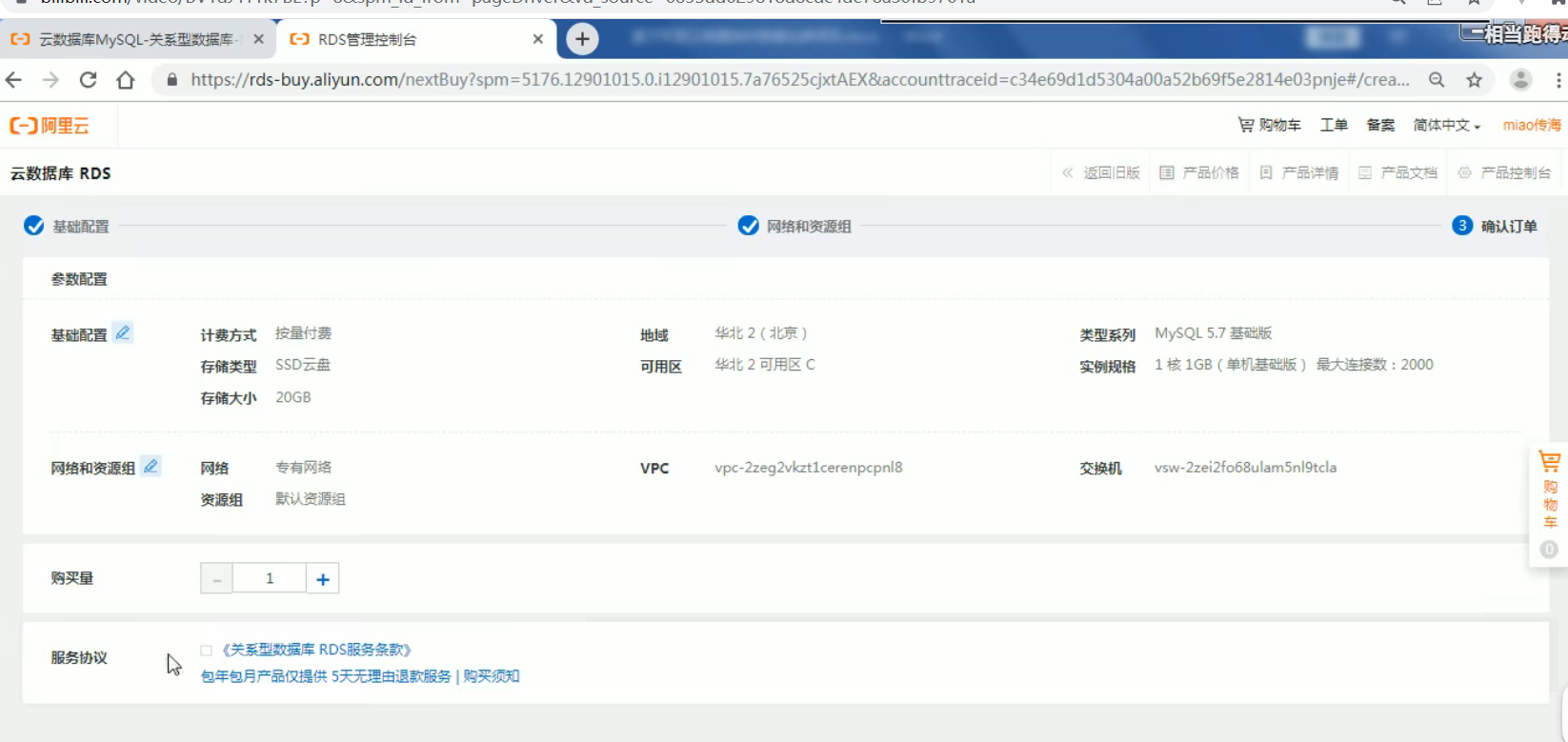
p08 rds购买

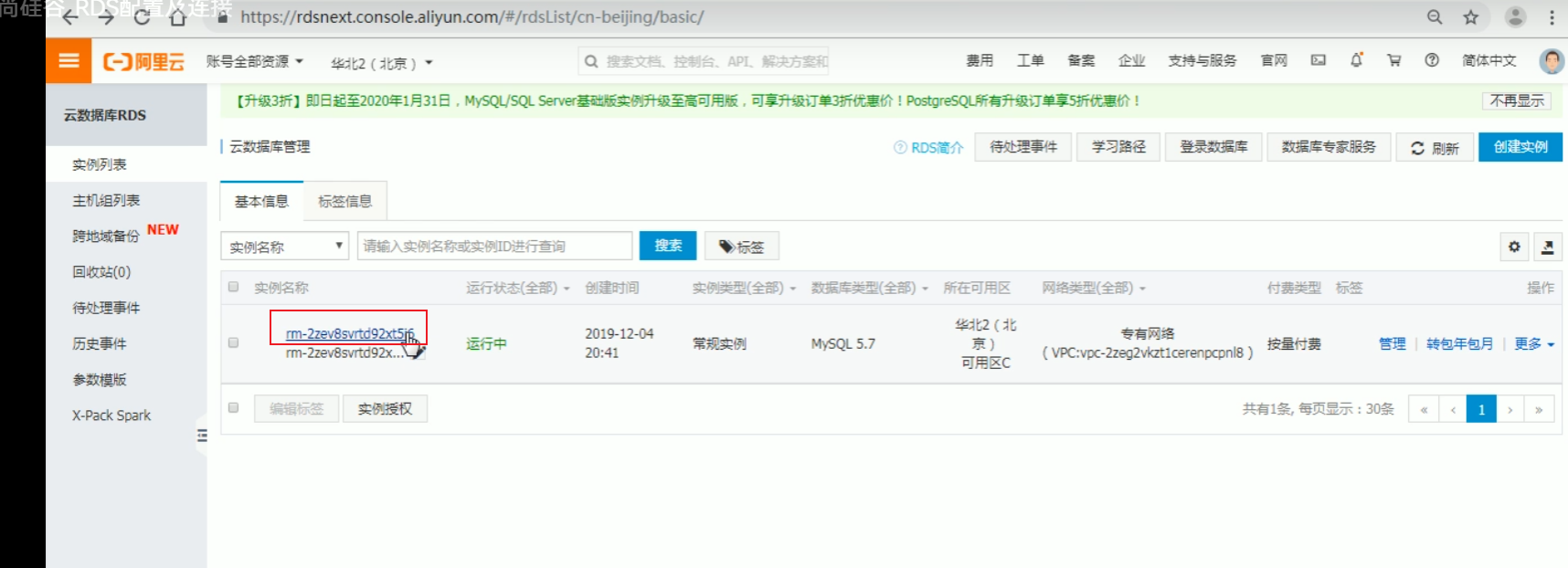
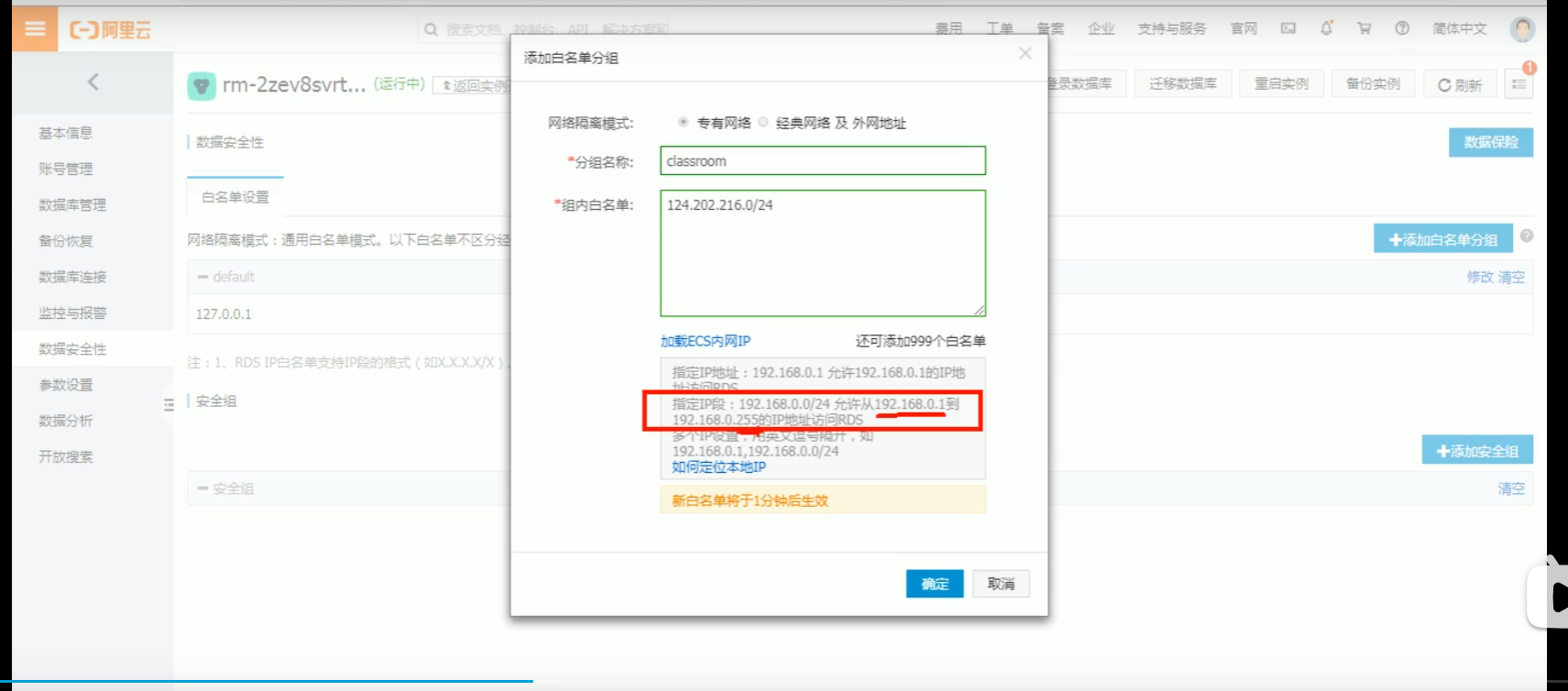
p09 rds配置及连接
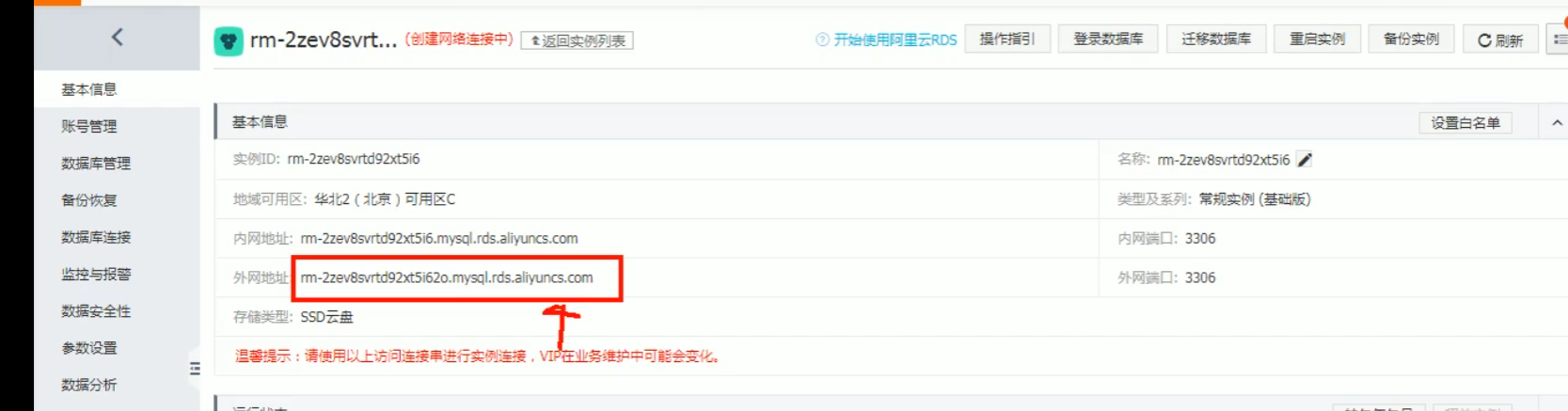
设置白名单



申请外网地址


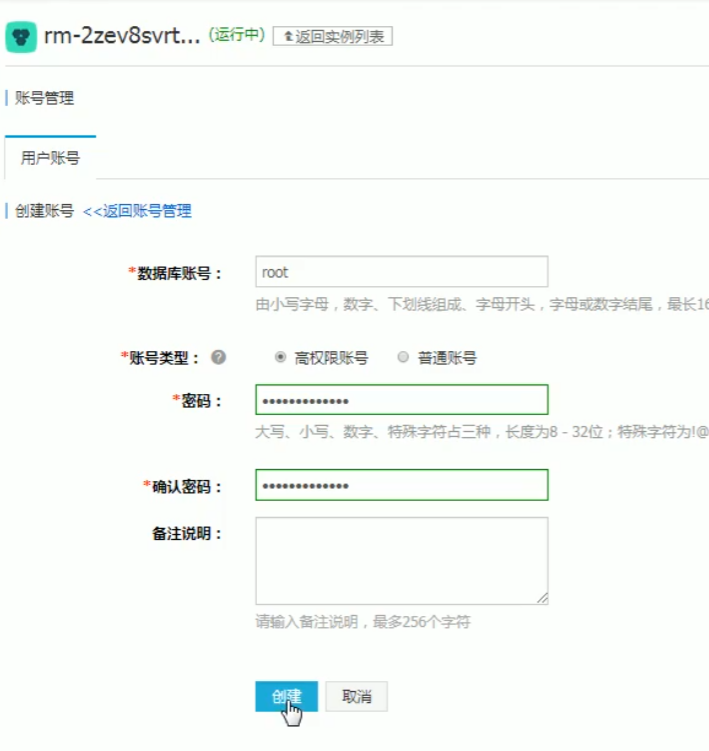
创建账号


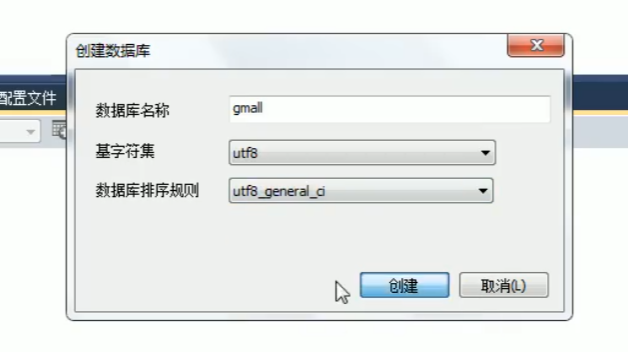
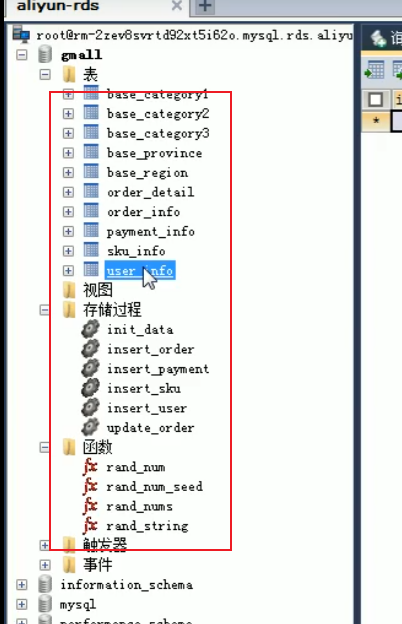
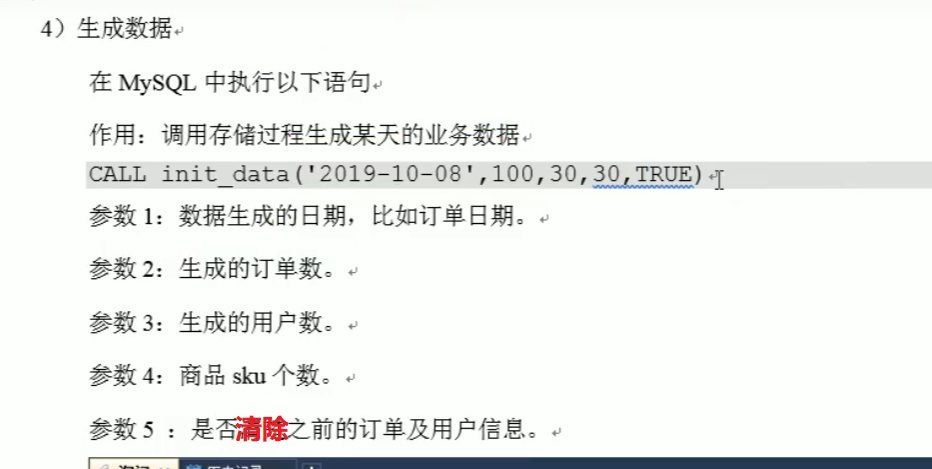
p10 创建业务数据库及表

执行sql脚本


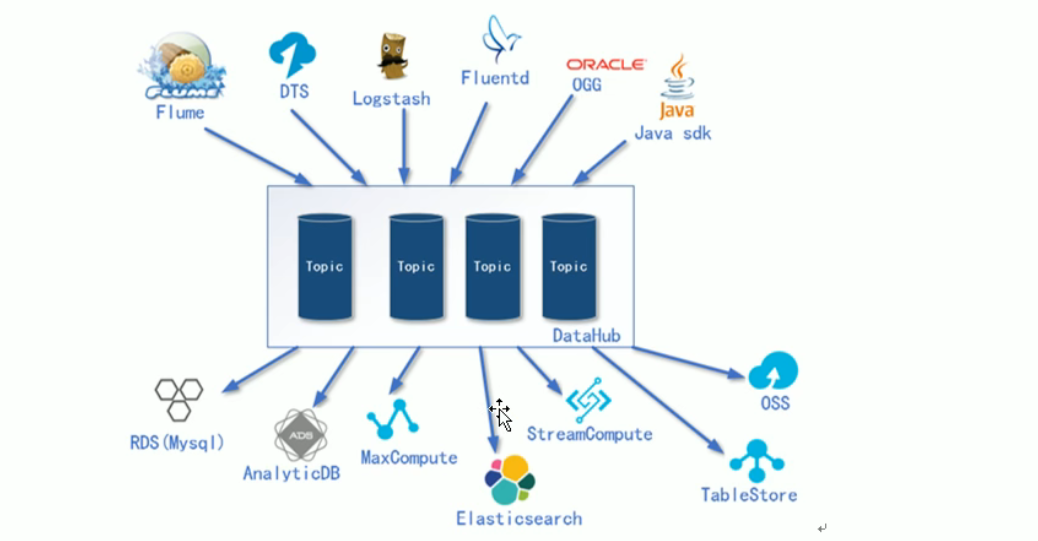
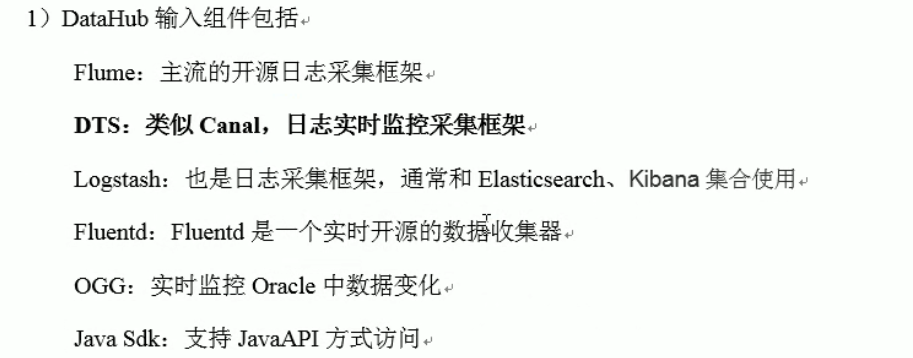
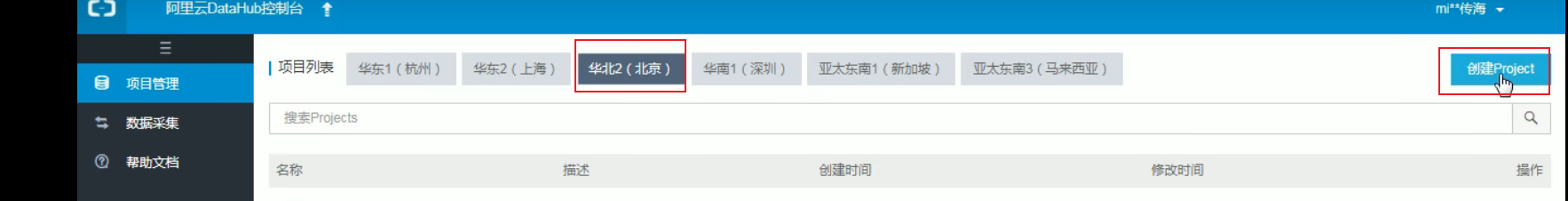
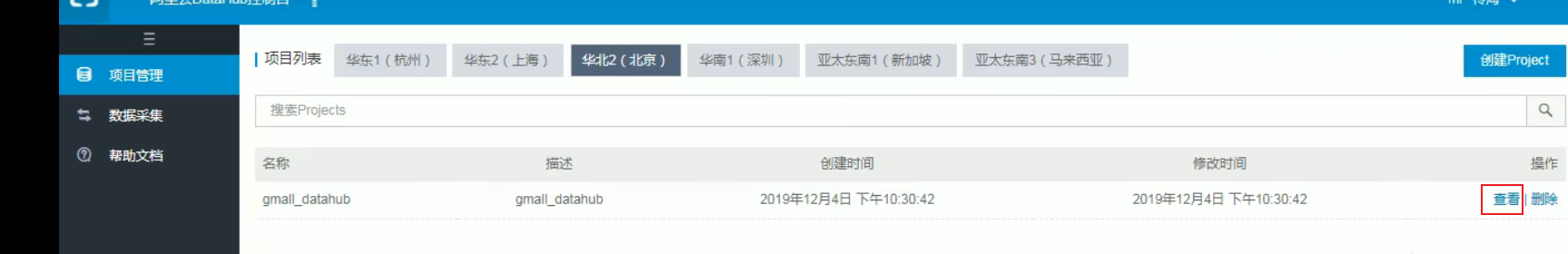
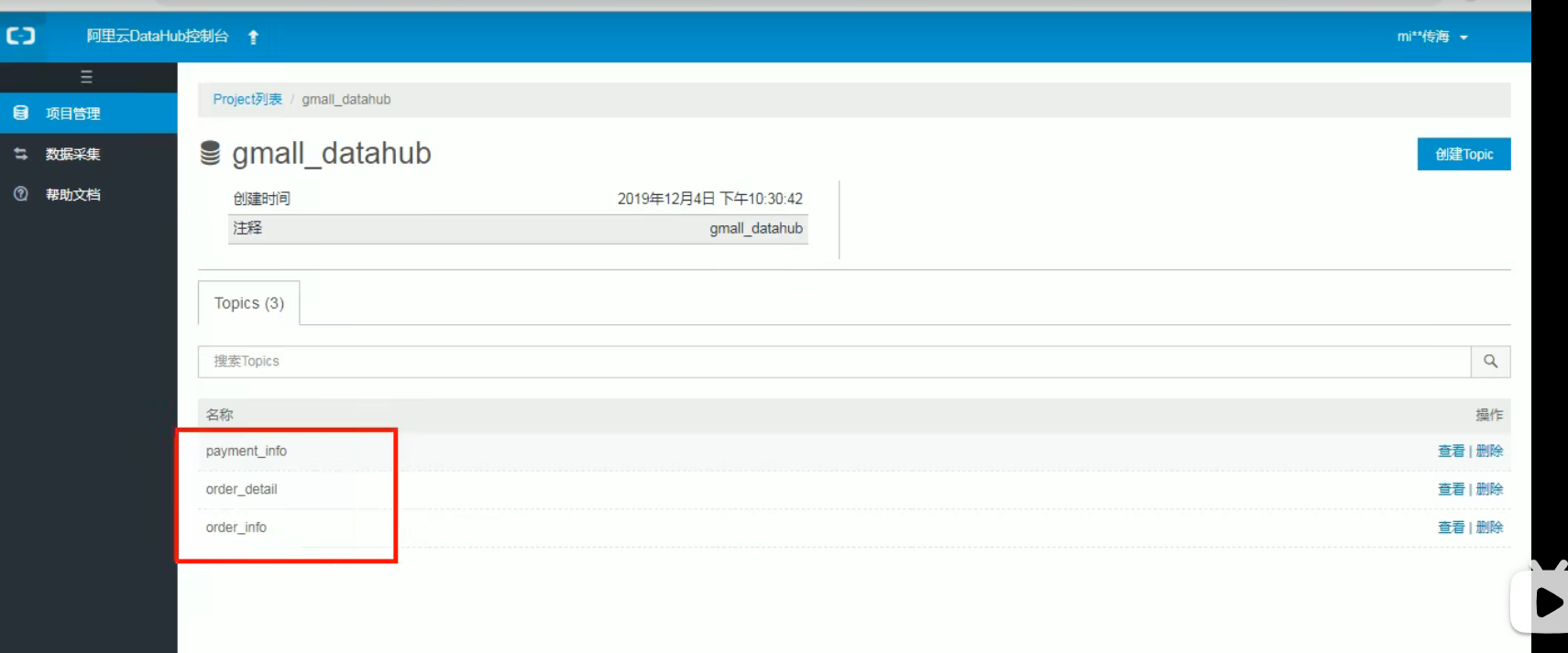
p11 创建DataHub及Project




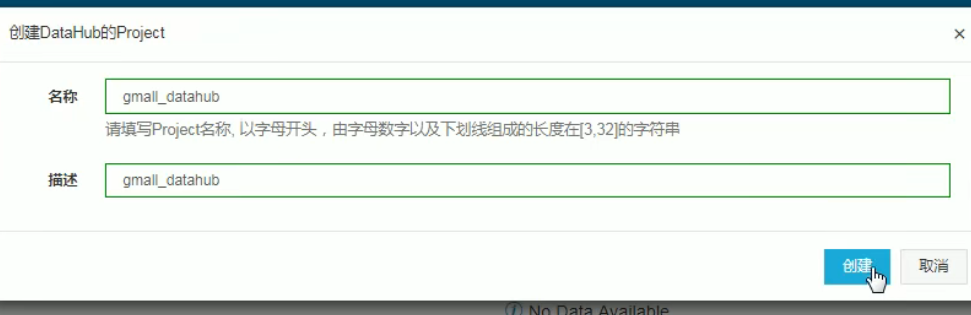
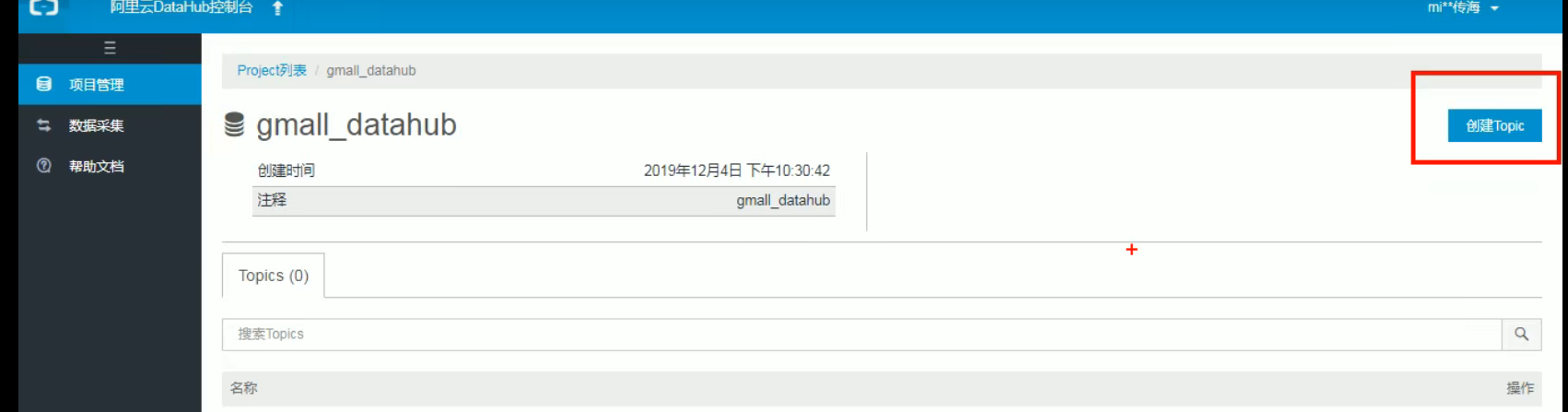
创建dataHub




可以创建topic,这里不用创建,我们直接使用DTS同步数据,会自动创建topic

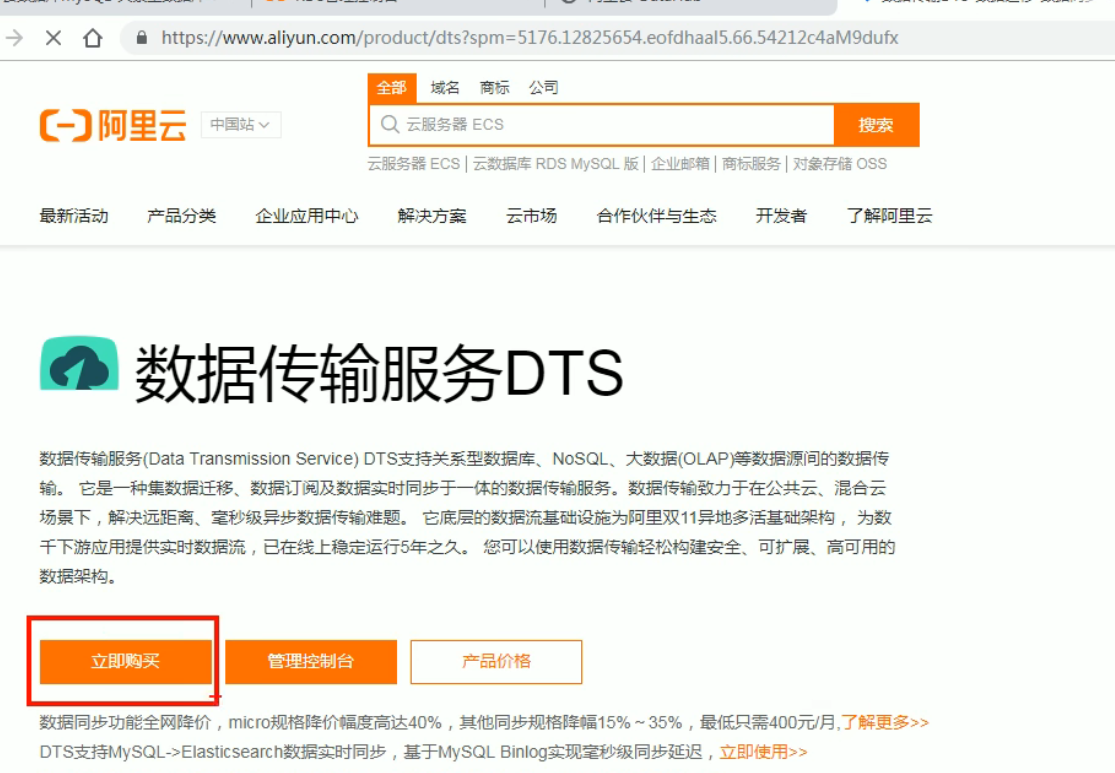
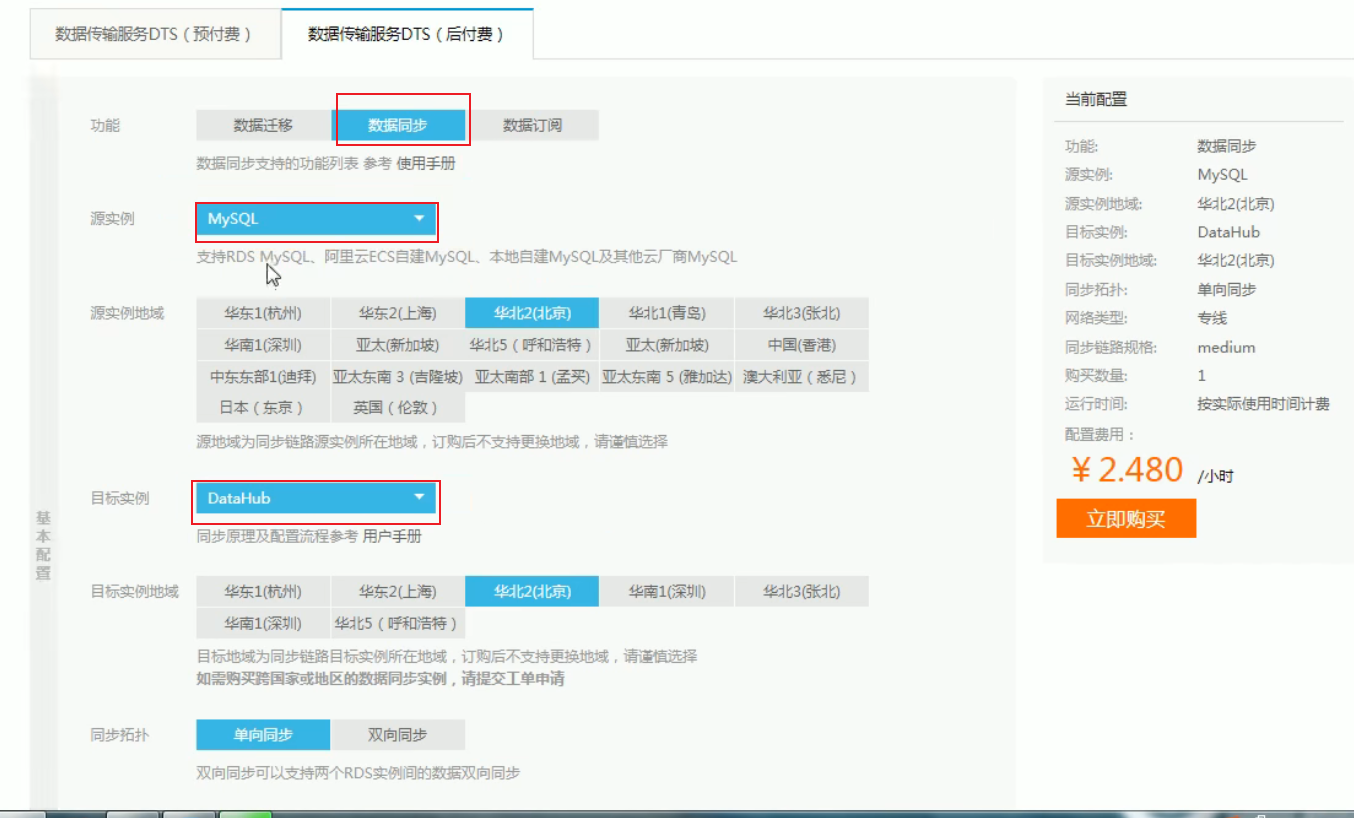
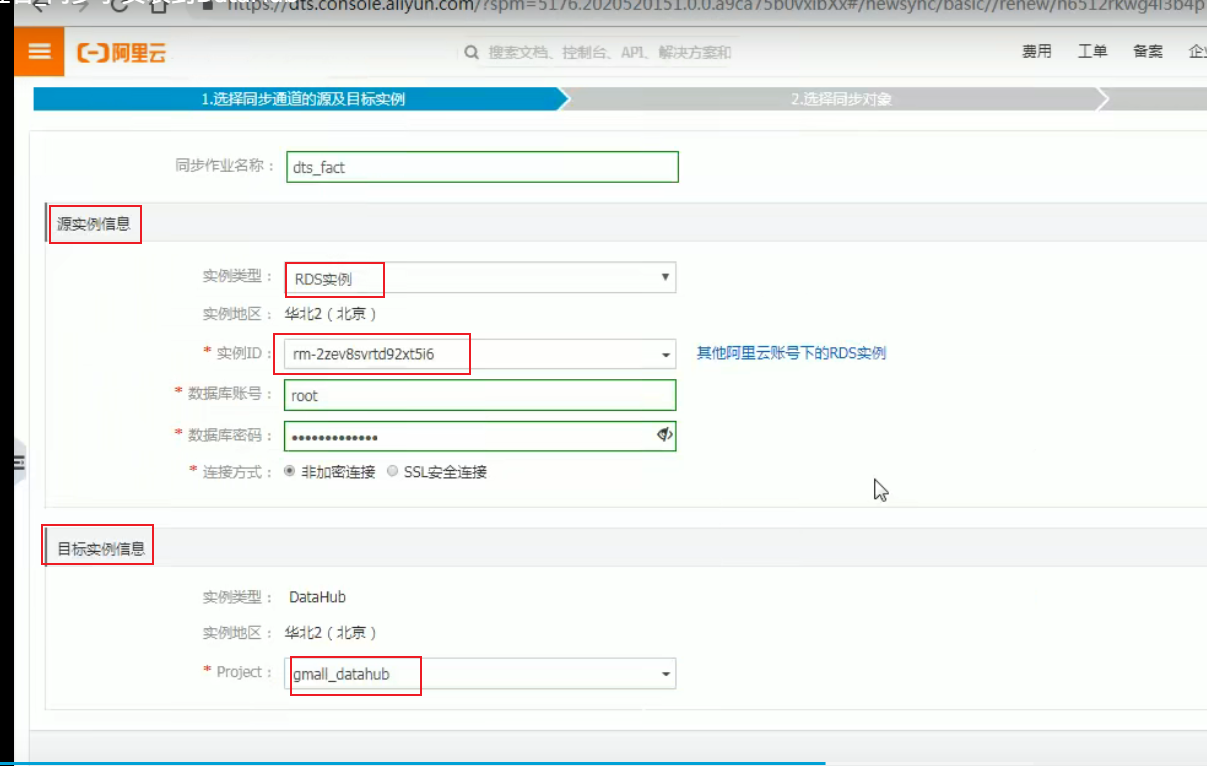
p12 同步事实表到datahub







进入,得先配置同步链路

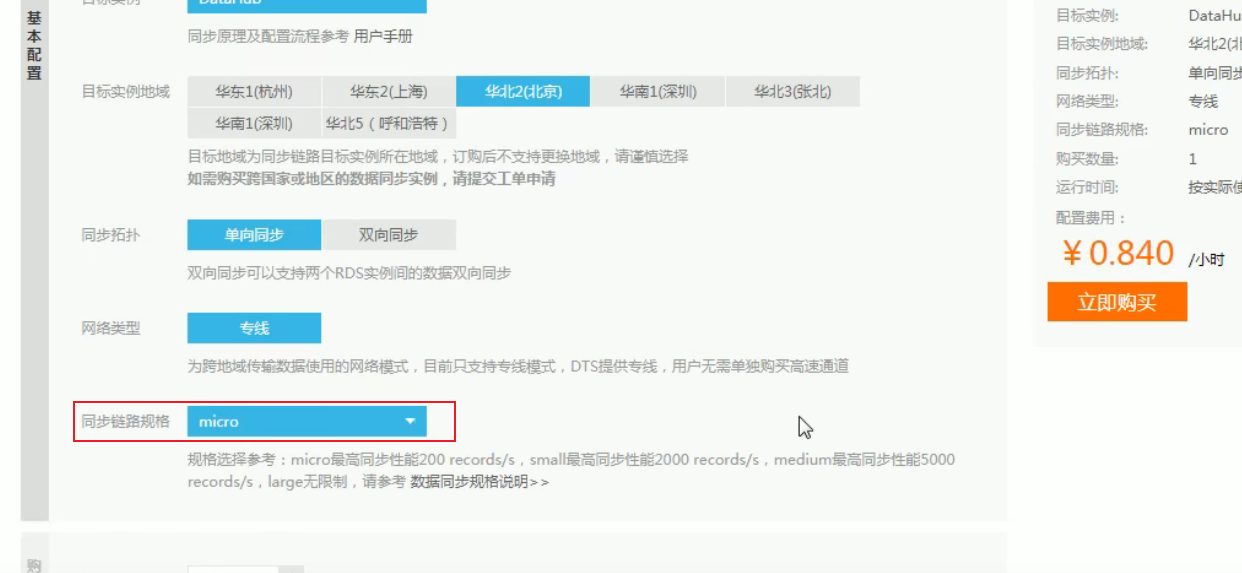
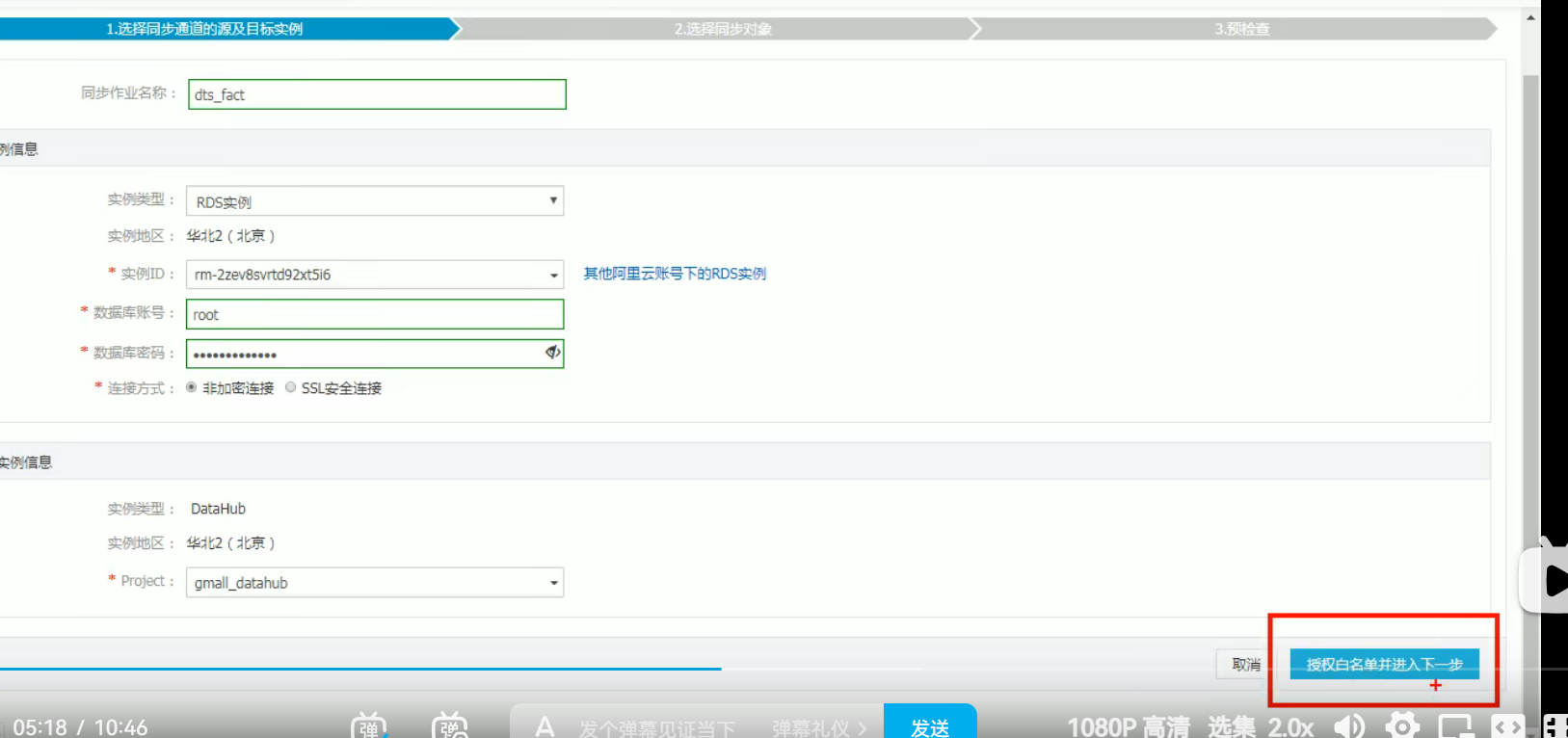
同步设置

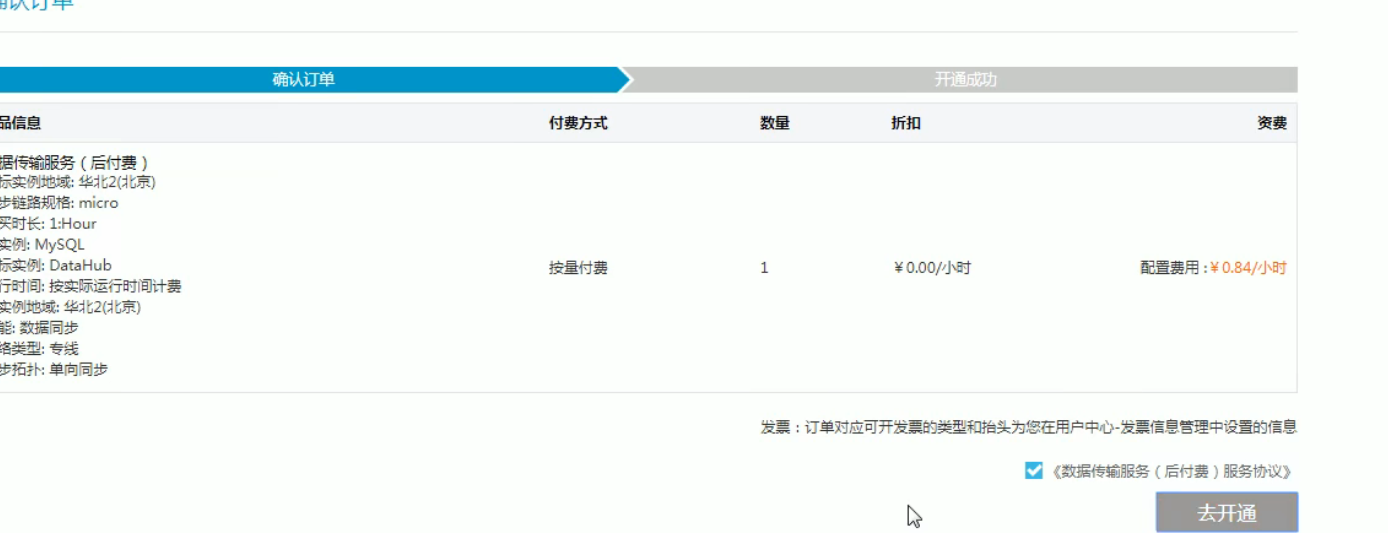
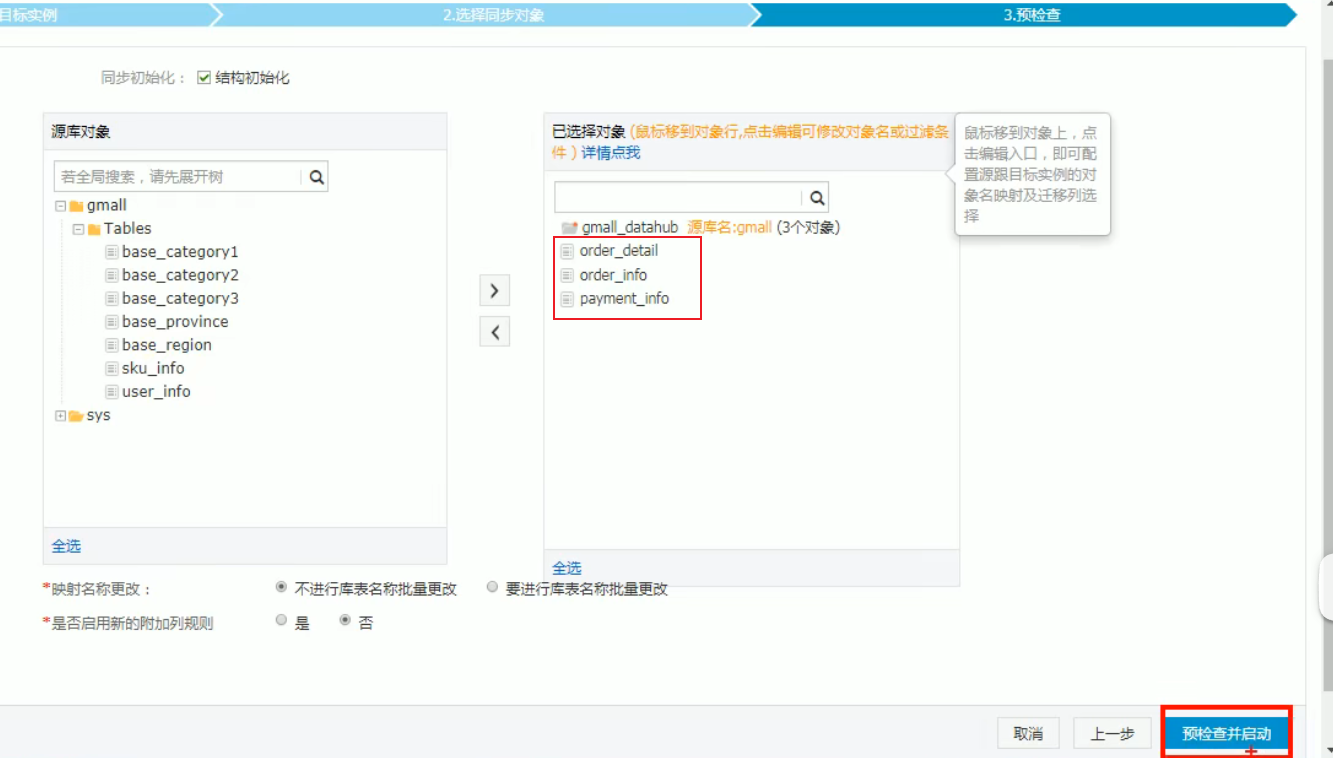
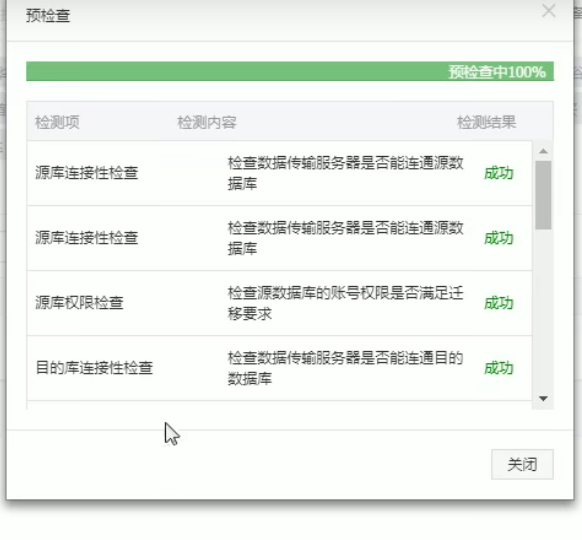
下一步





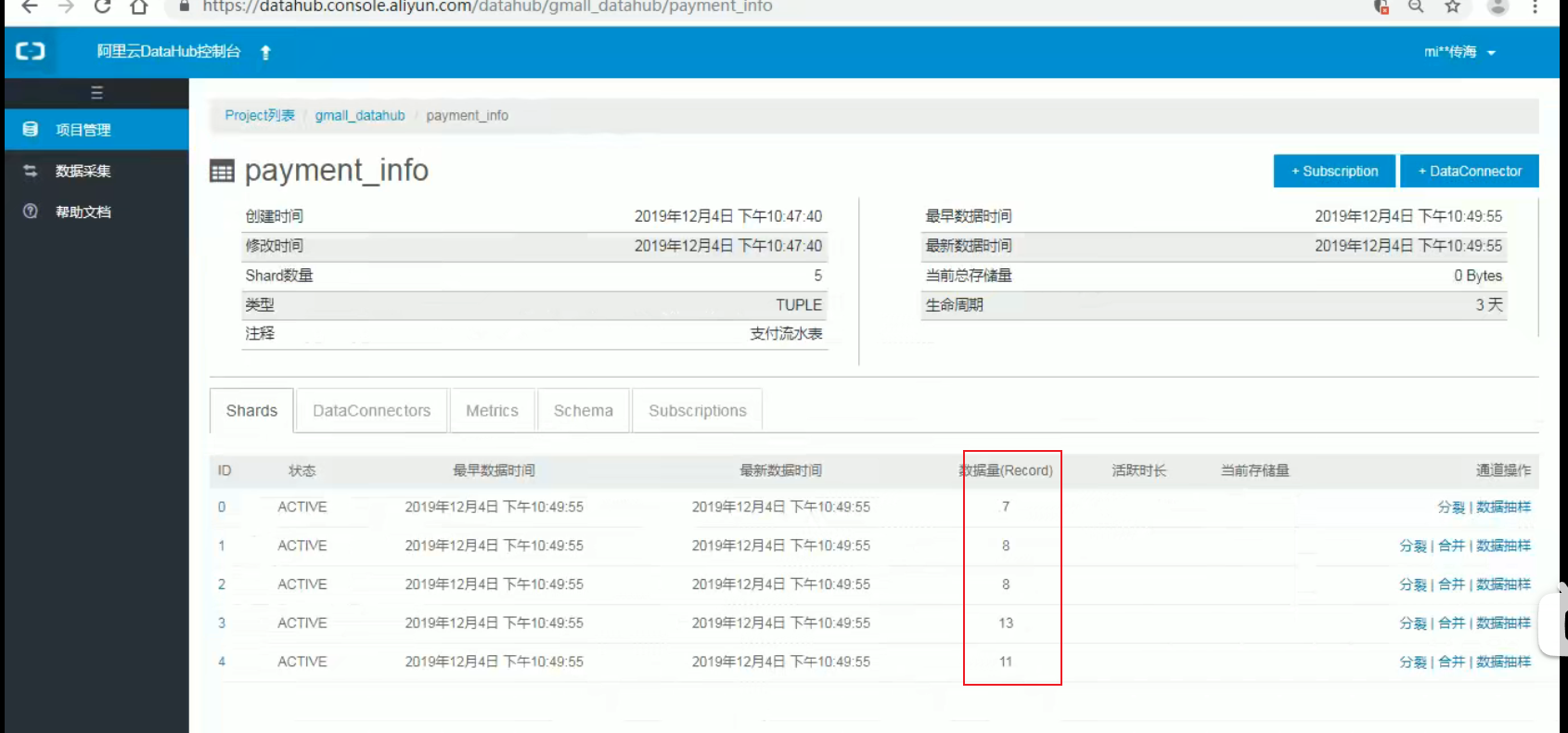
RDS中准备数据,datahub中也会有数据了

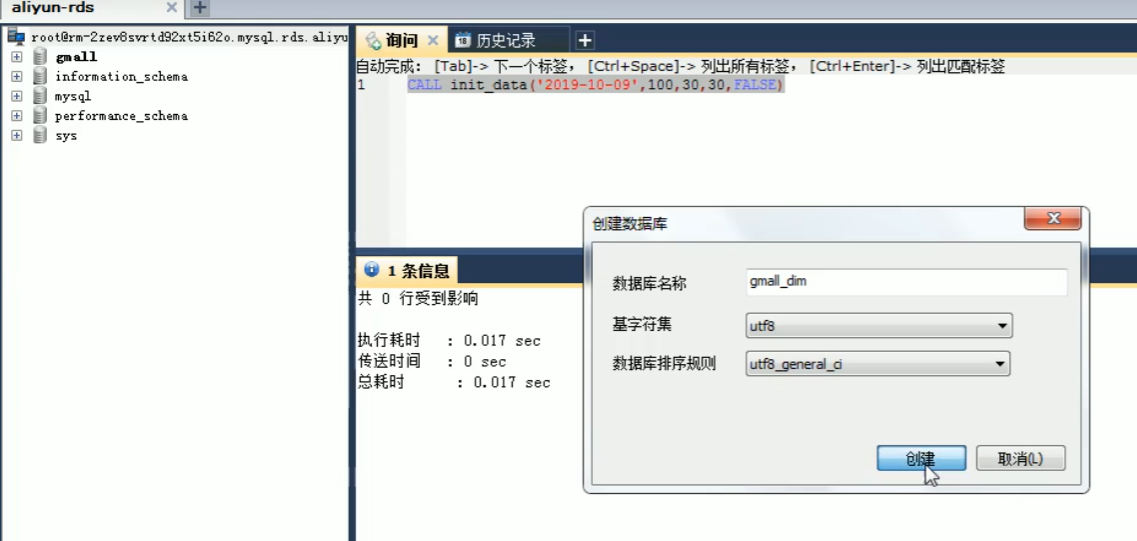
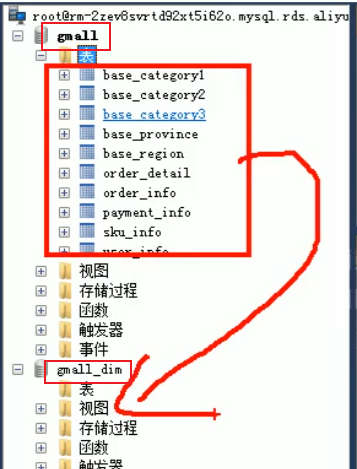
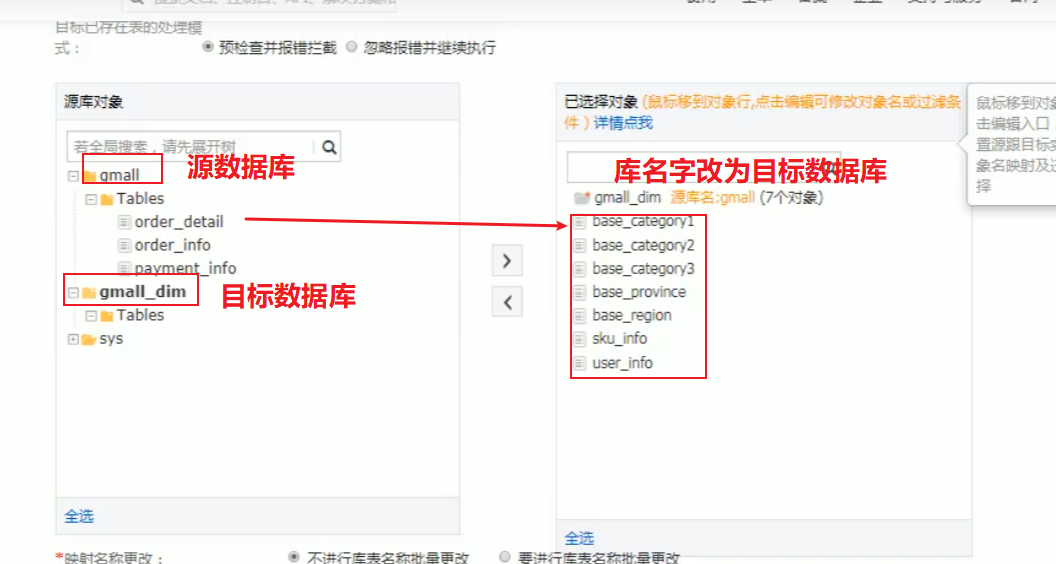
p13 同步维表到mysql

创建维表库


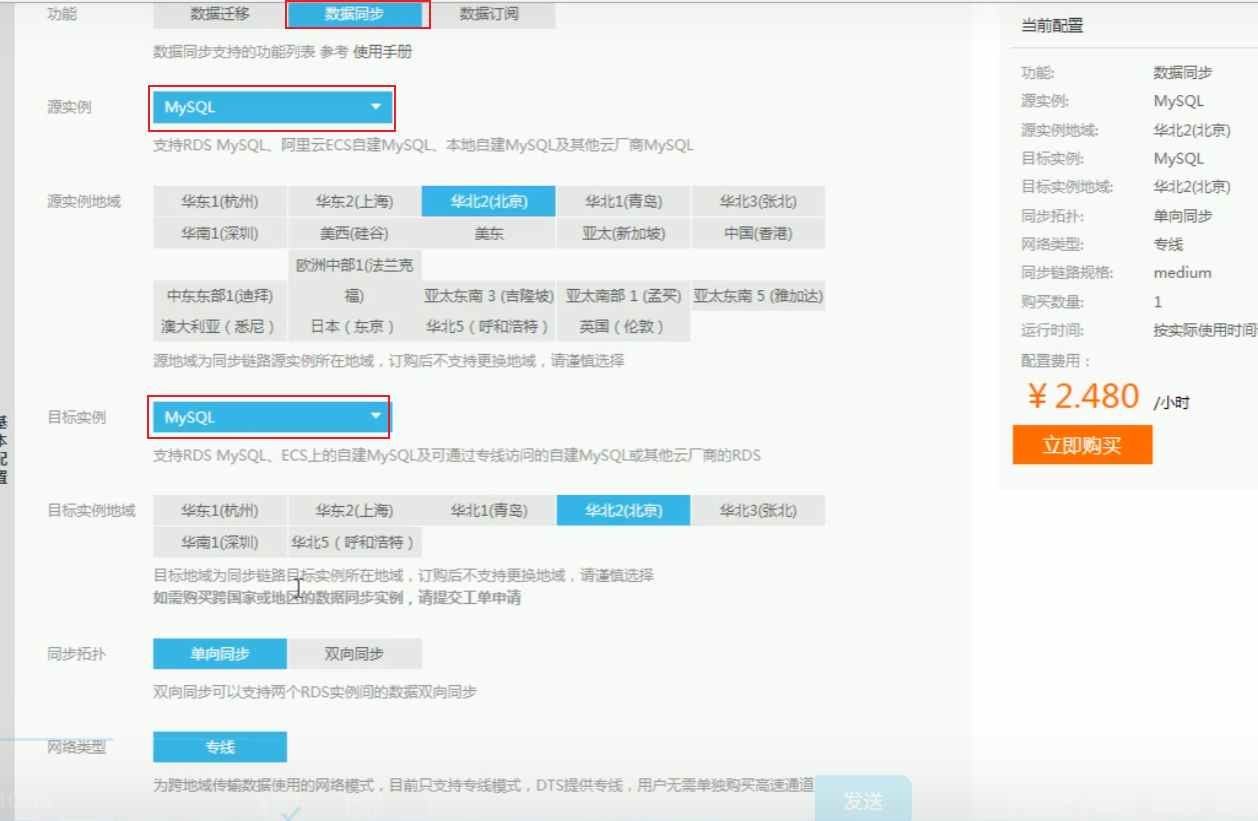
继续使用DTS同步

从rds同步到另一个rds

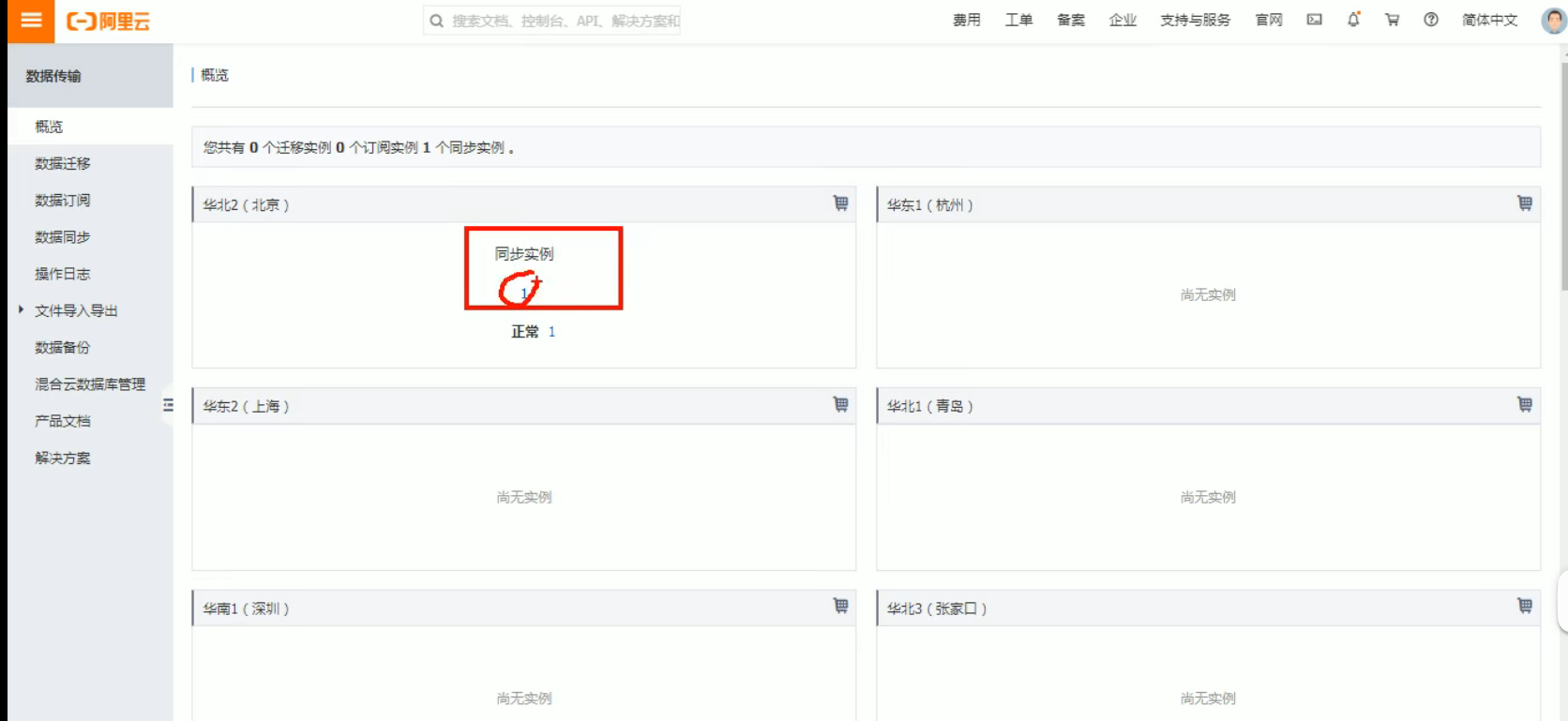
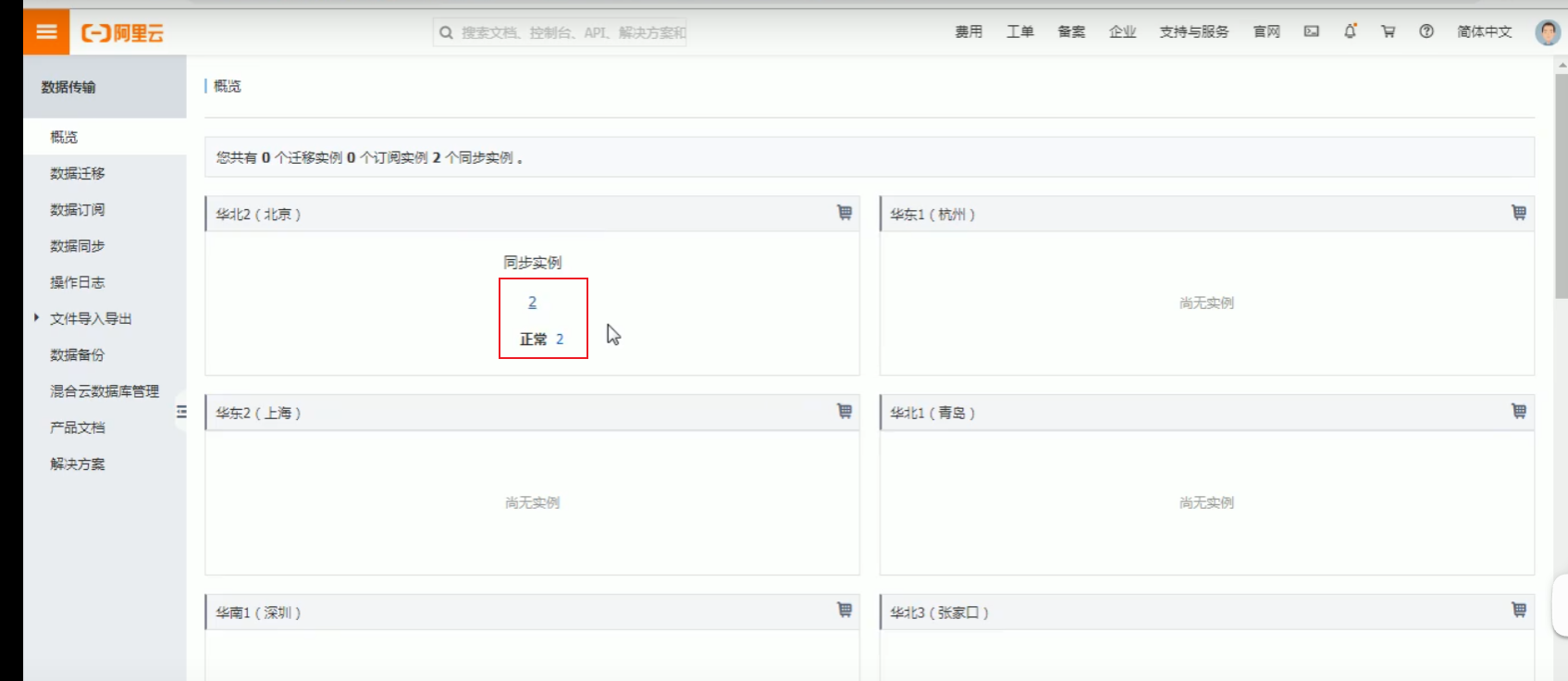
开通之后有2个实例了

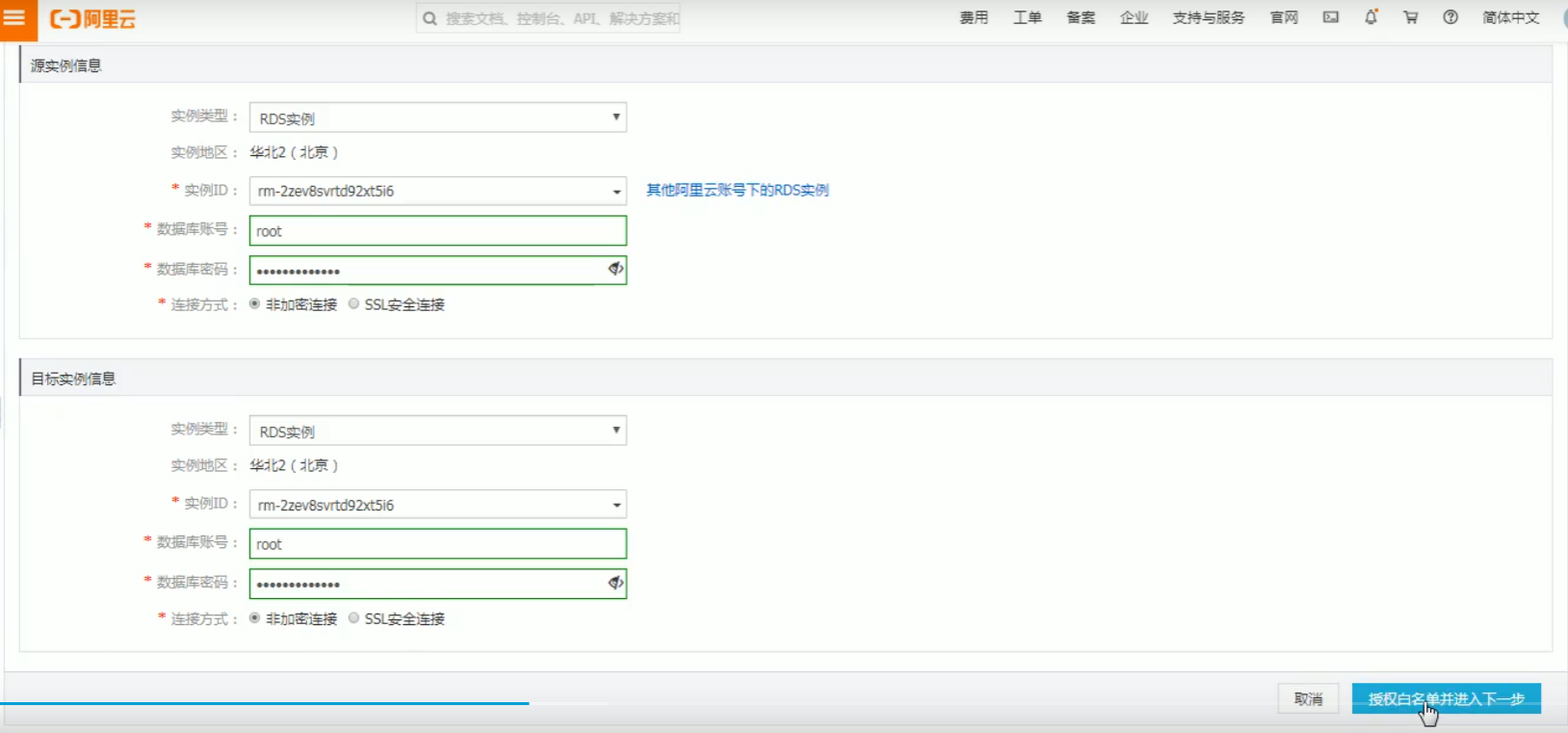
同步链路设置,这里是测试所以是同一台实例服务器,实际工作为2台


等待变为同步中,就可以了

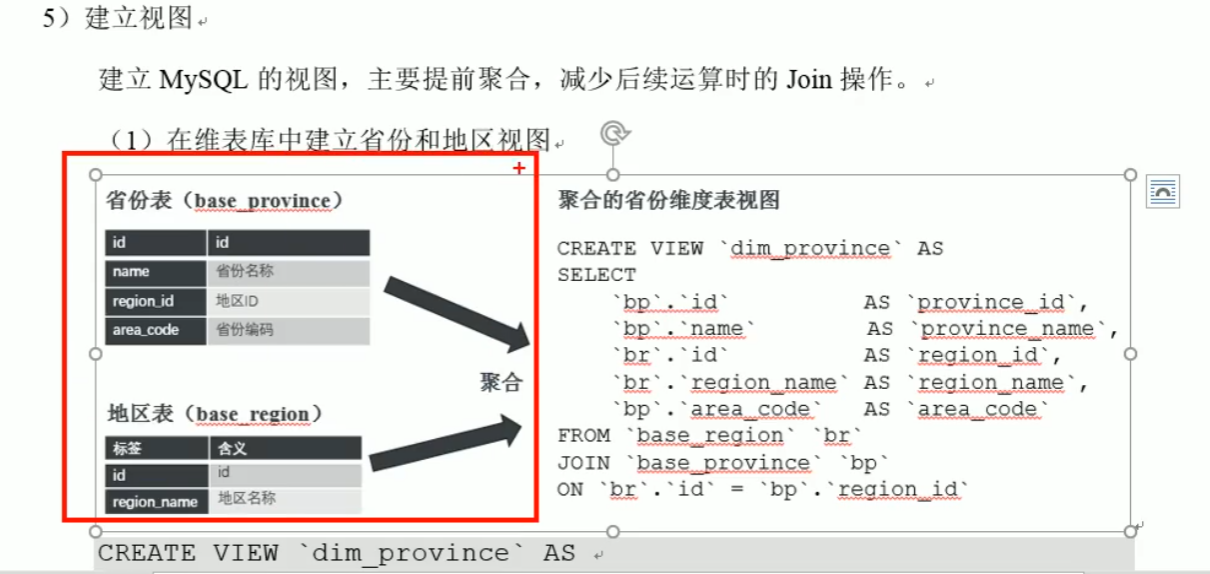
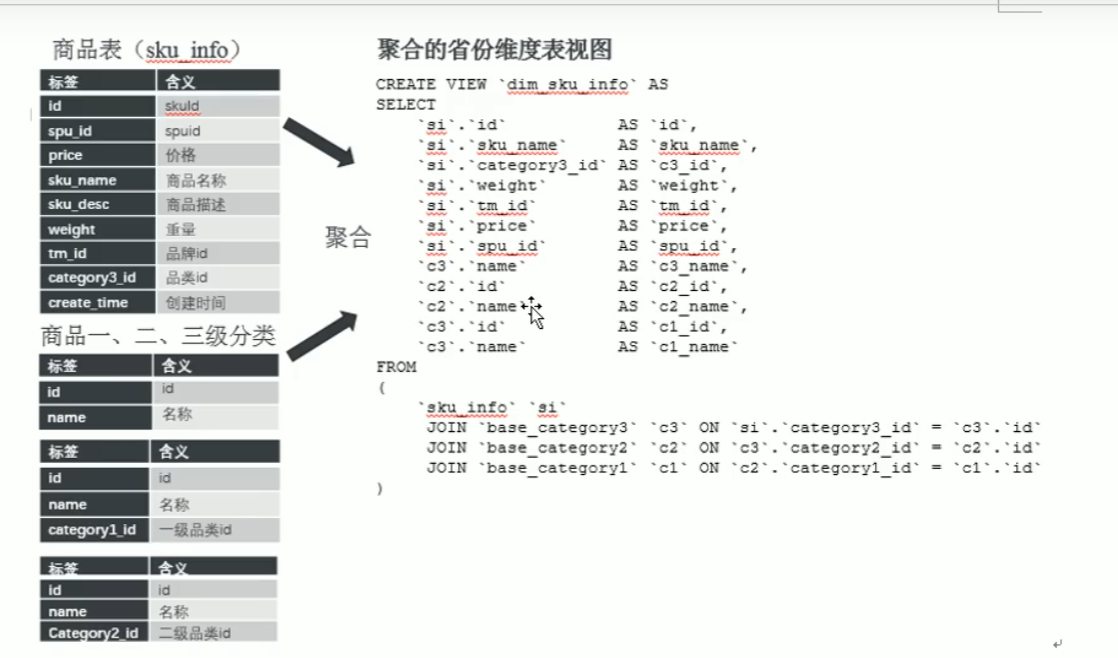
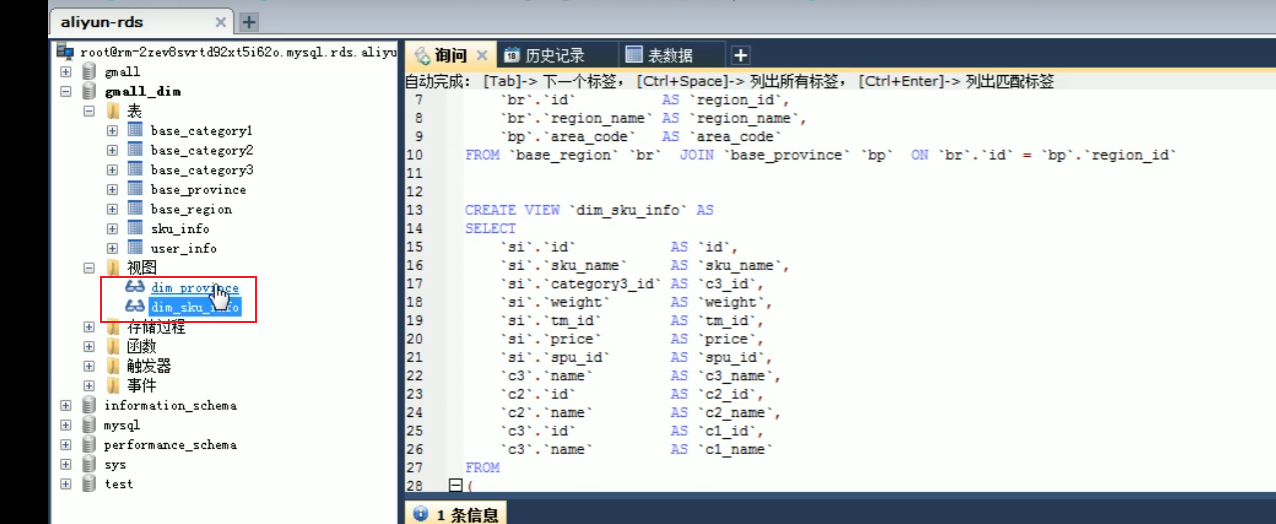
视图,减少后续级联


创建了2个视图 省份地区视图 商品分类视图

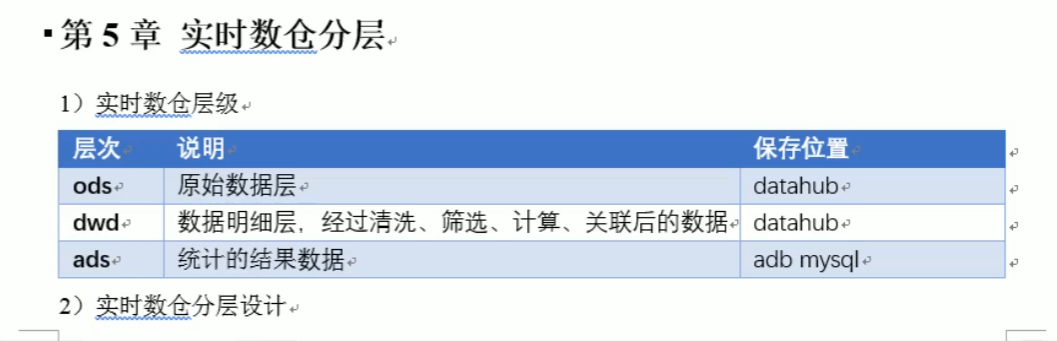
p14 实时数仓分层


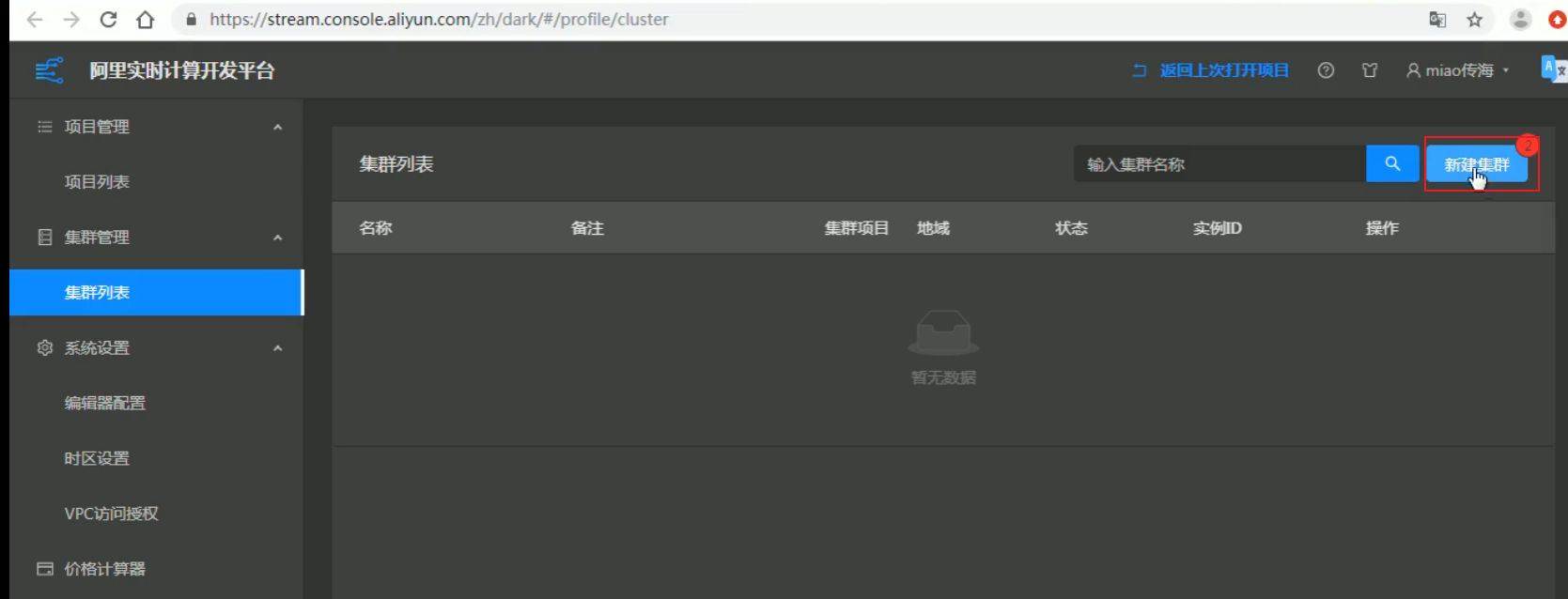
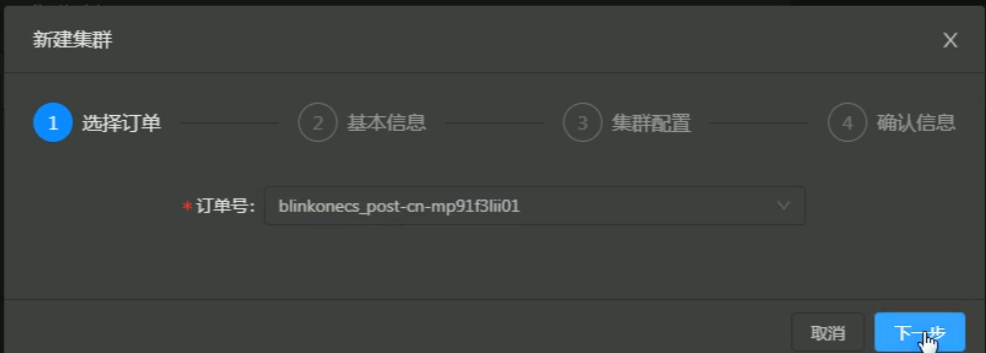
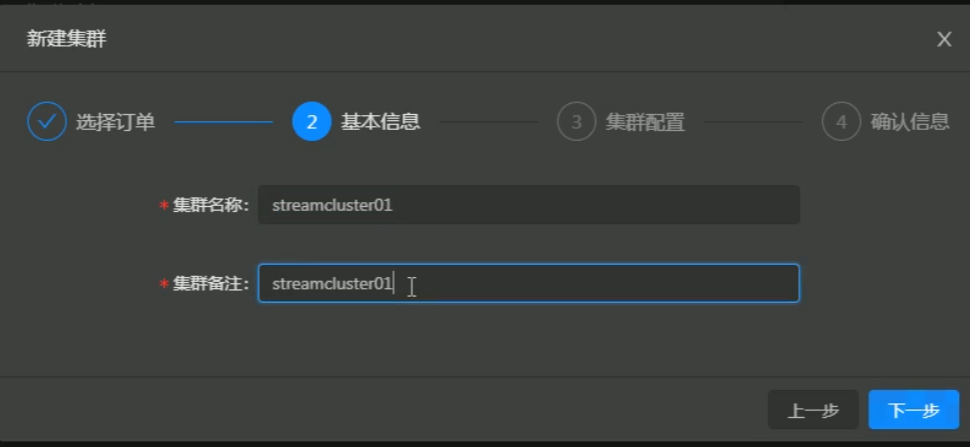
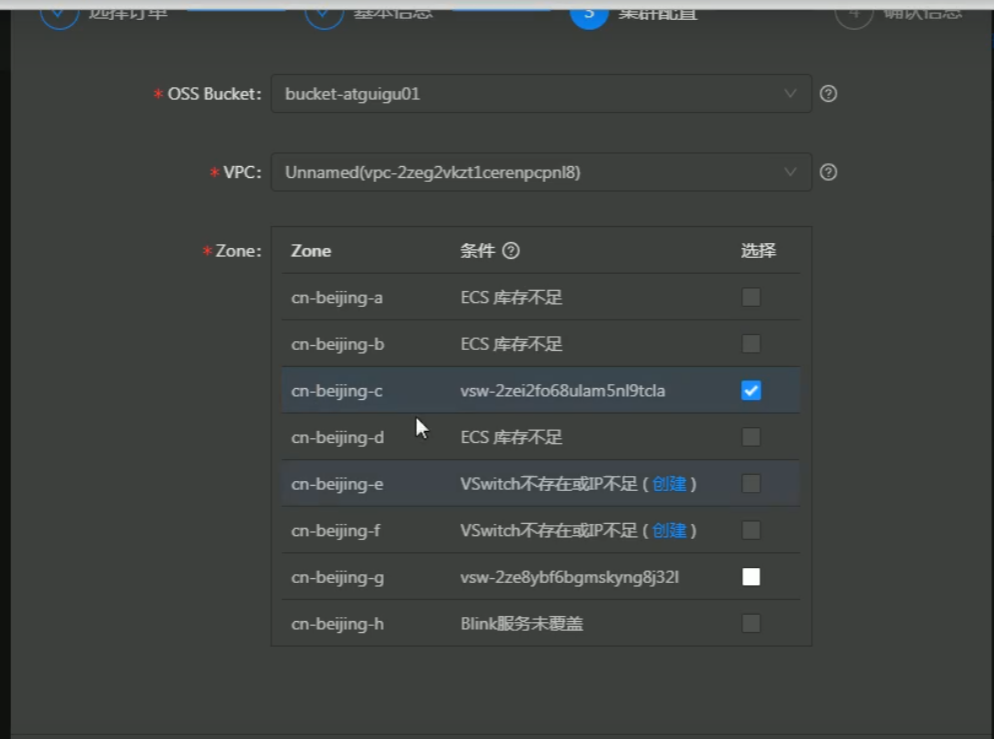
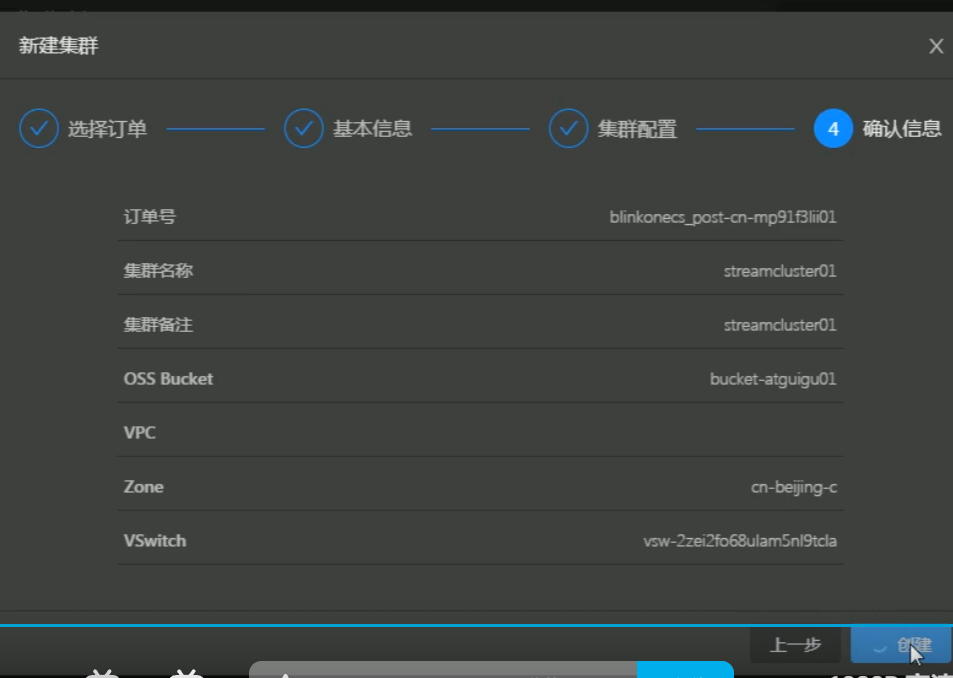
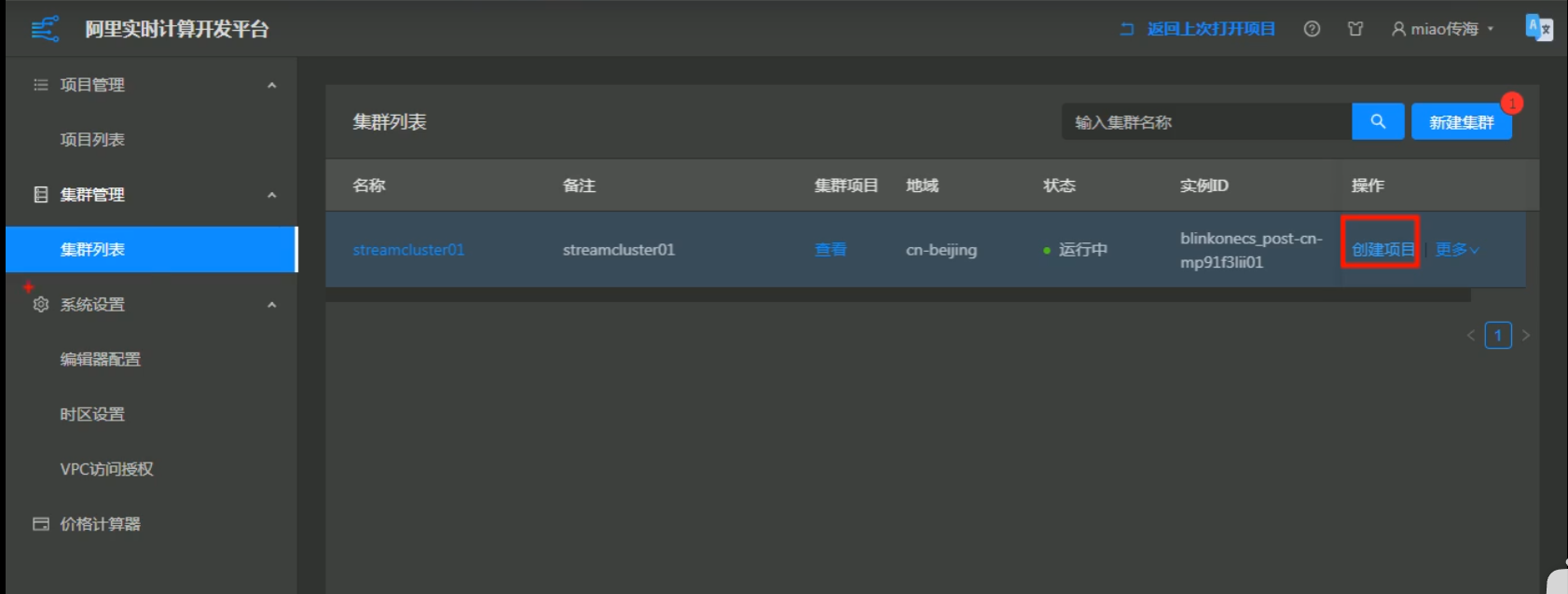
p15 创建集群和创建项目









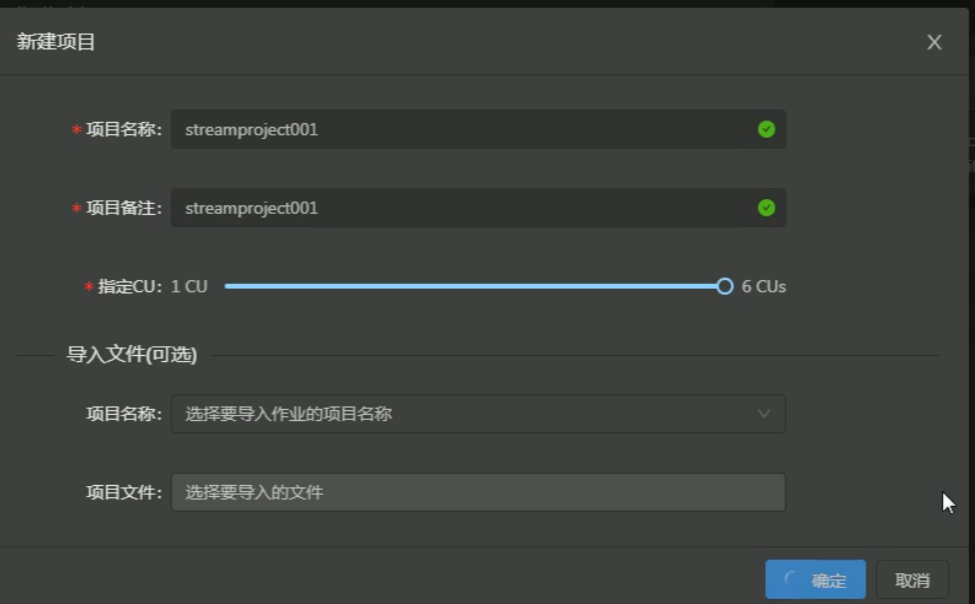
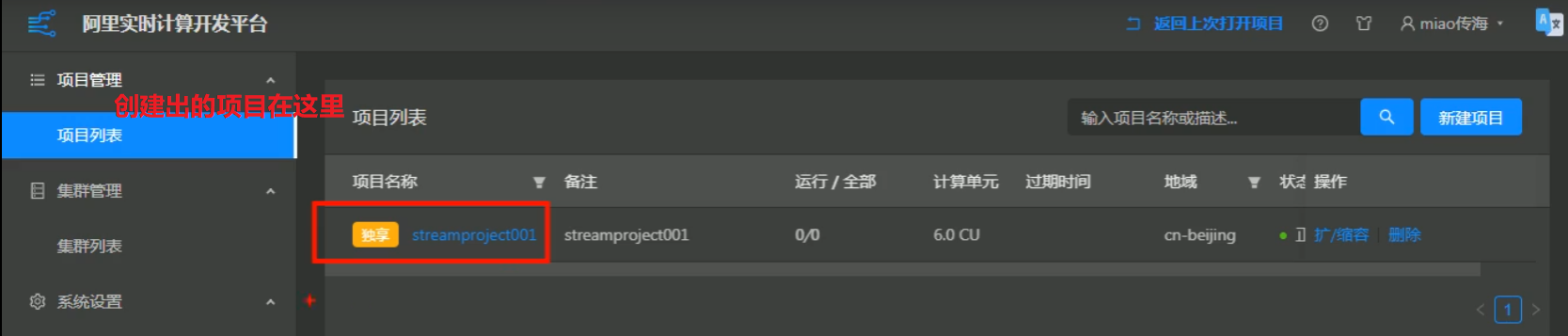
创建项目



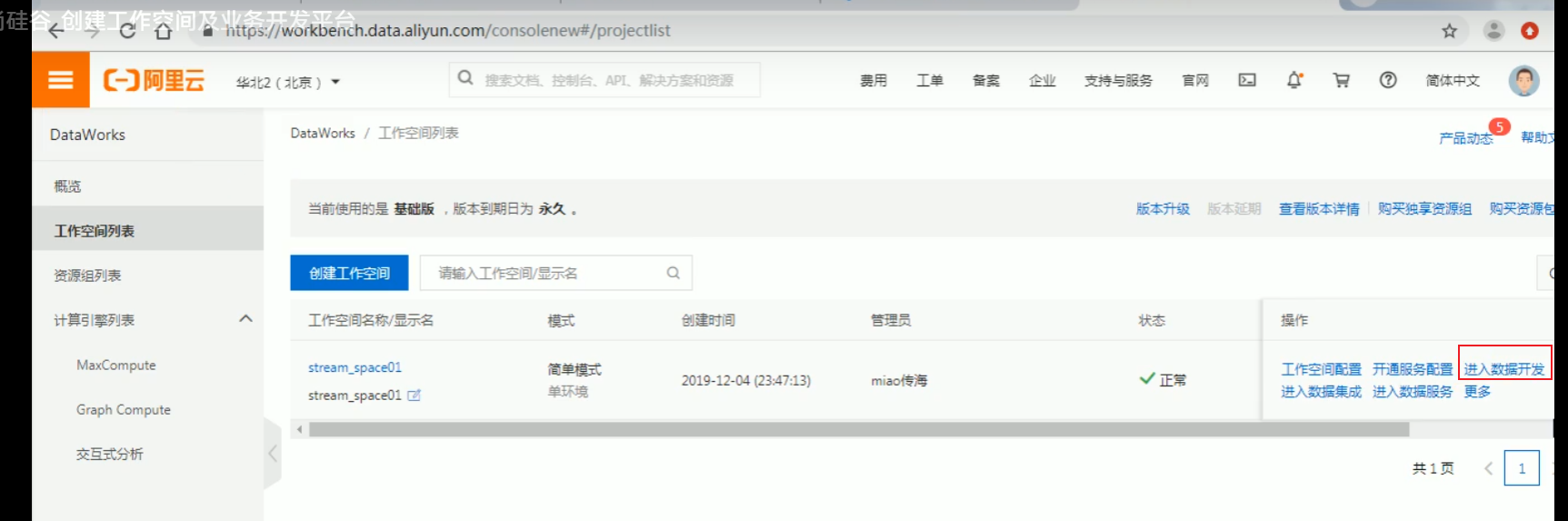
p16 创建工作空间及业务开发平台
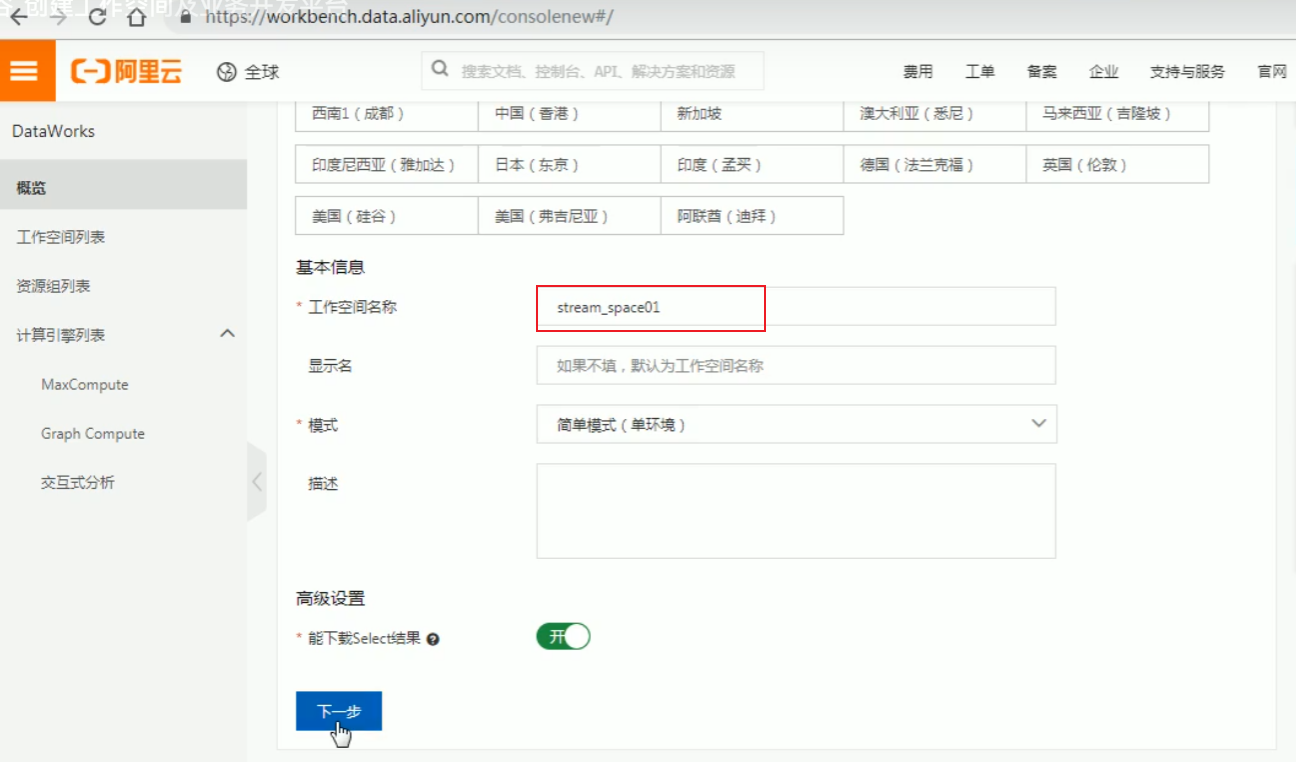
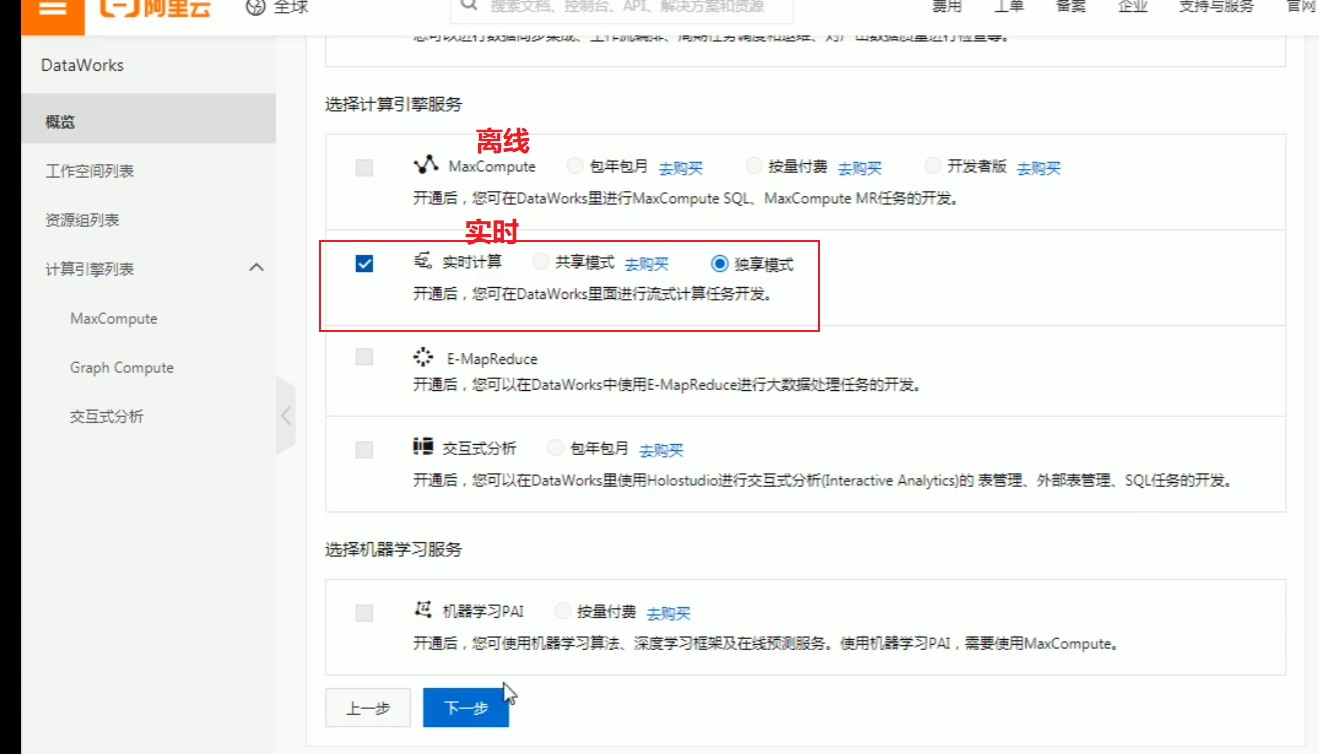
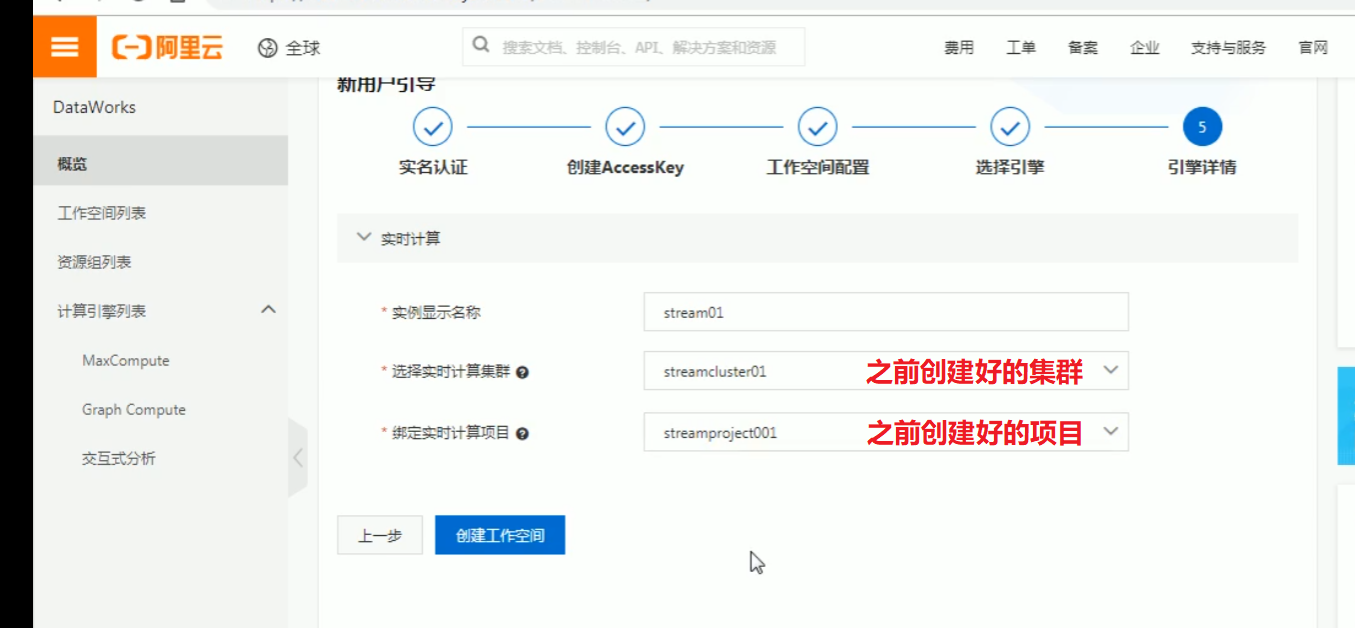
创建工作空间dataworks








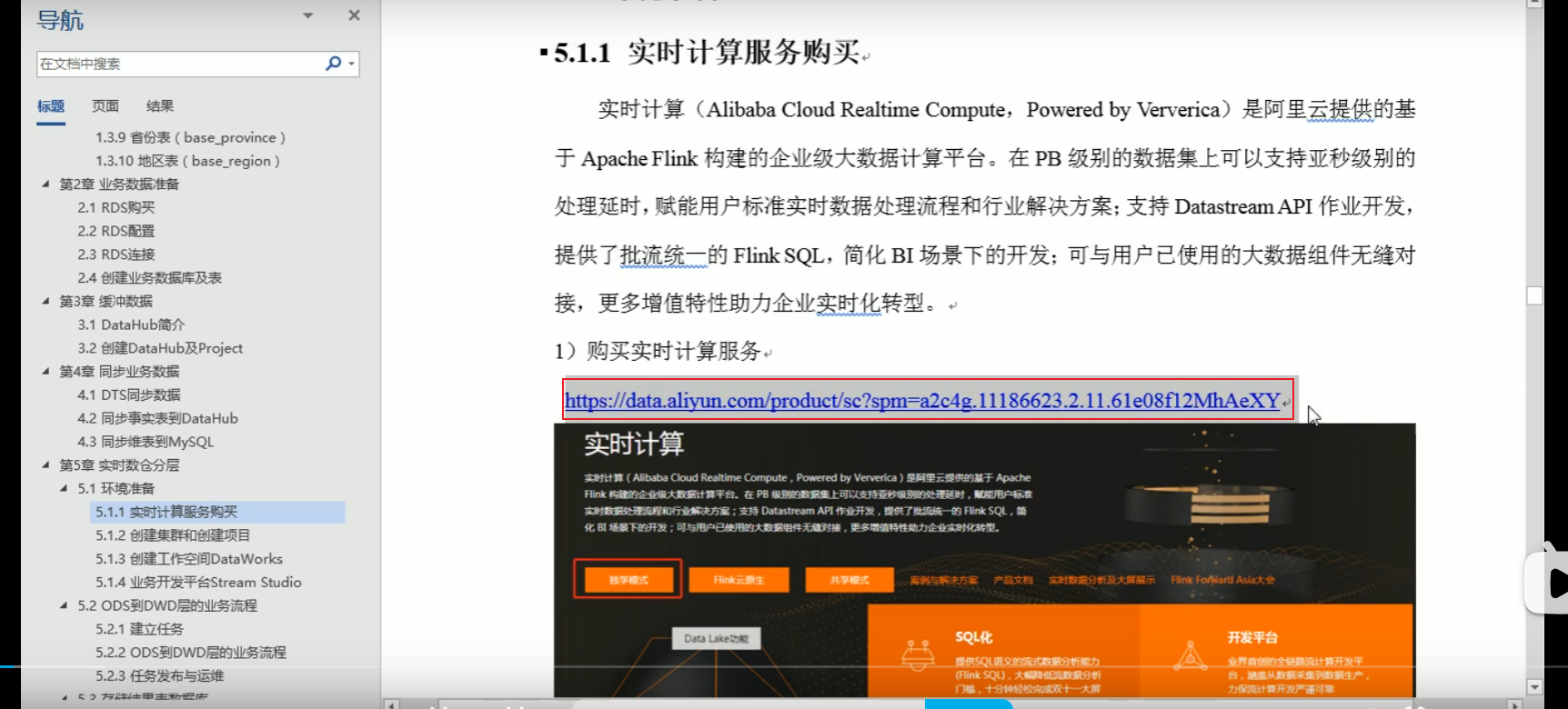
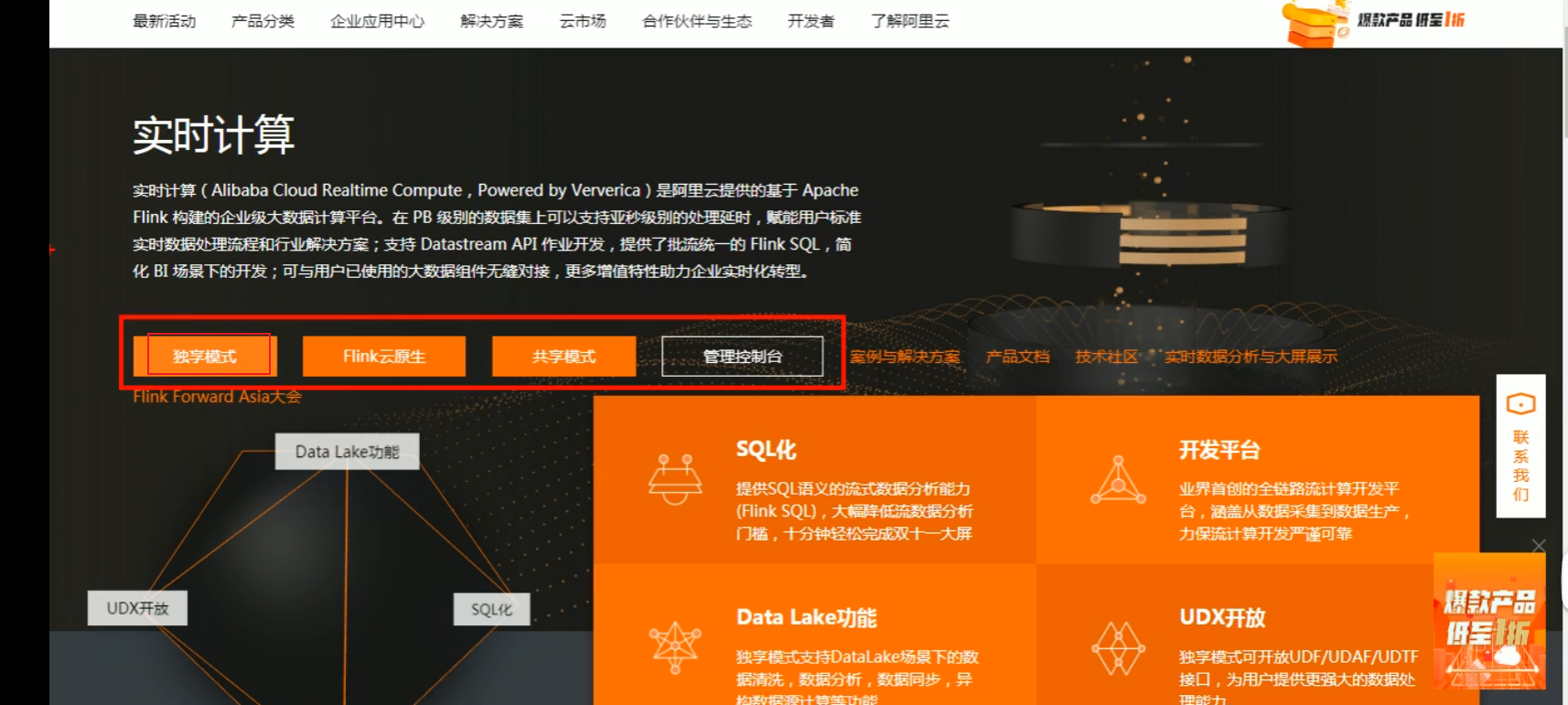
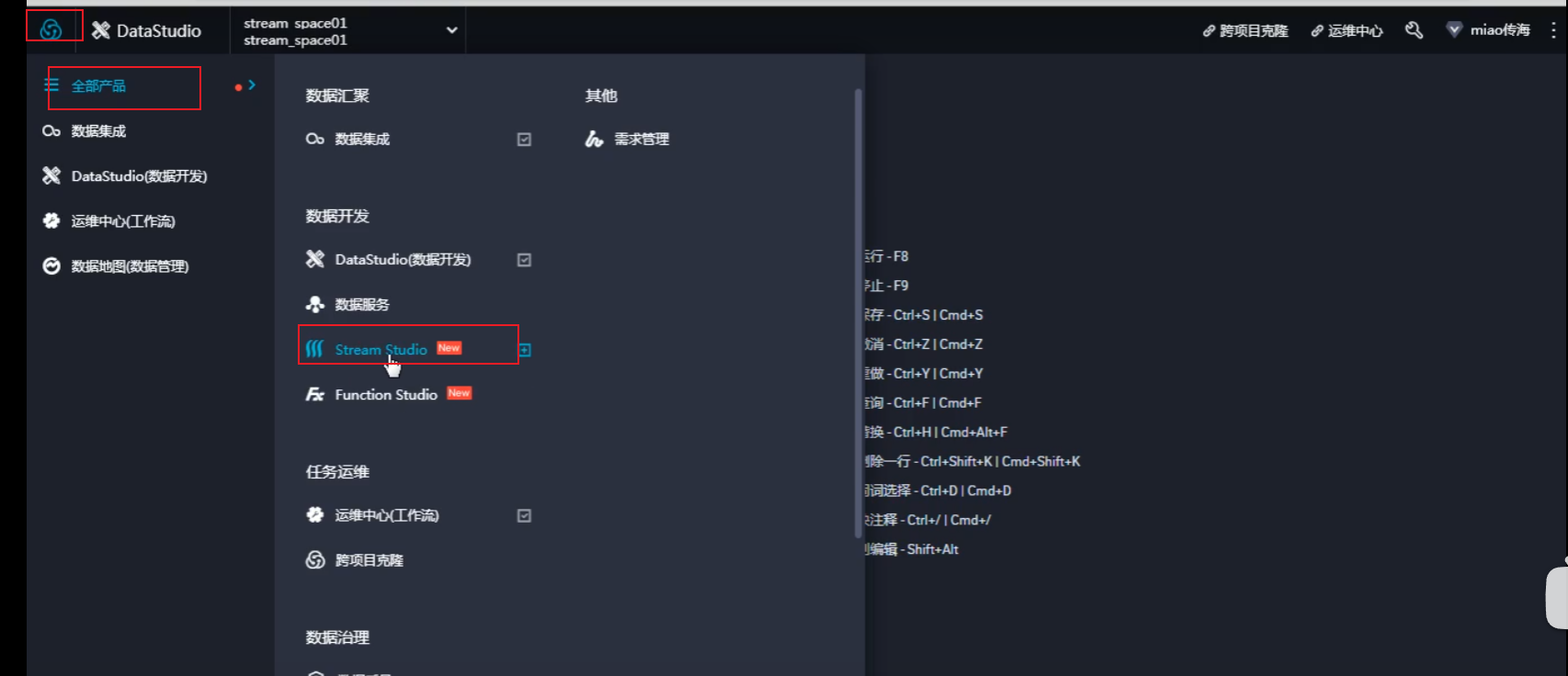
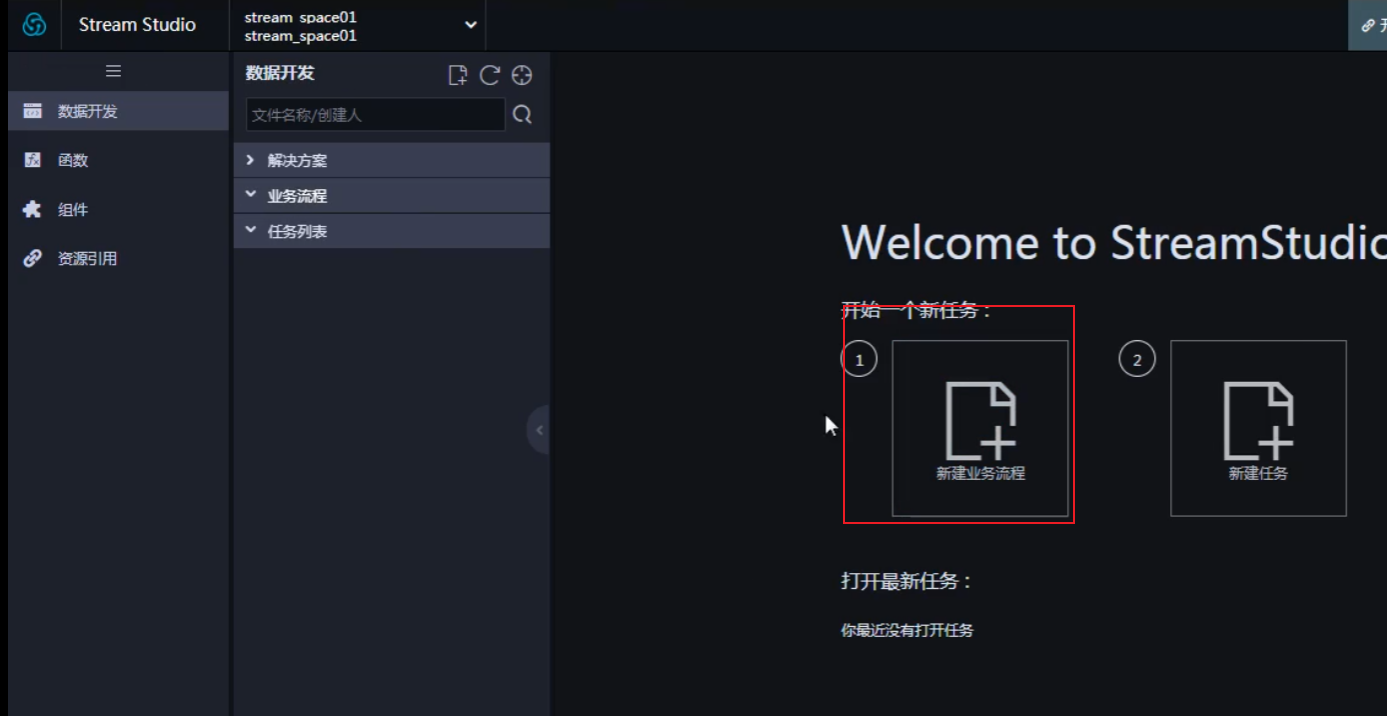
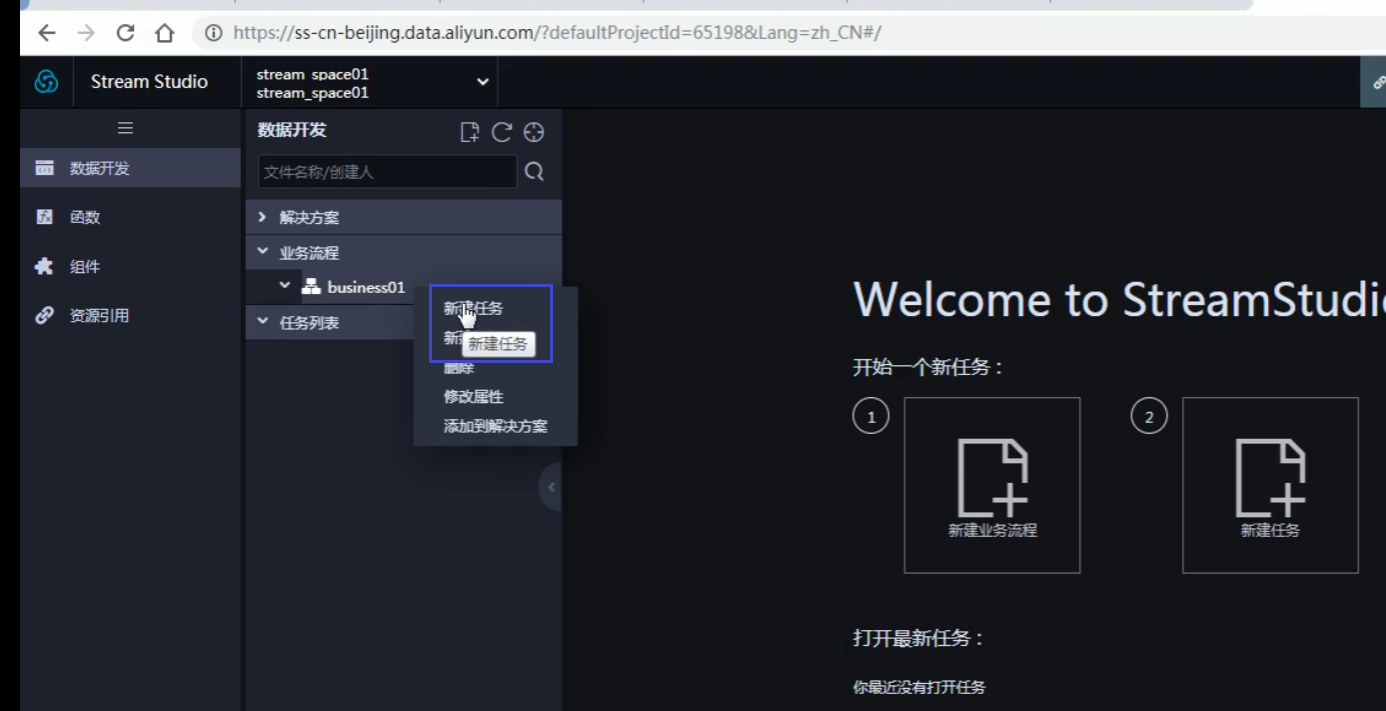
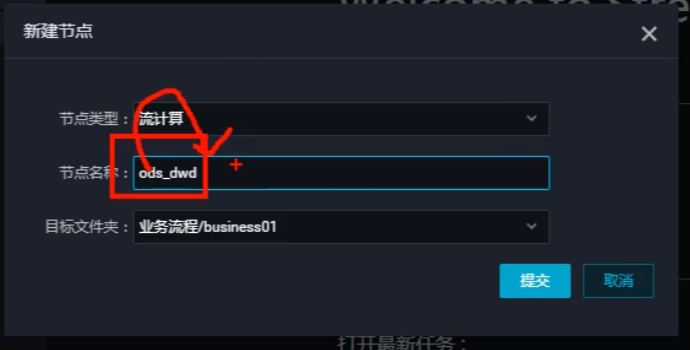
p17 建立任务及flinkSQL开发手册



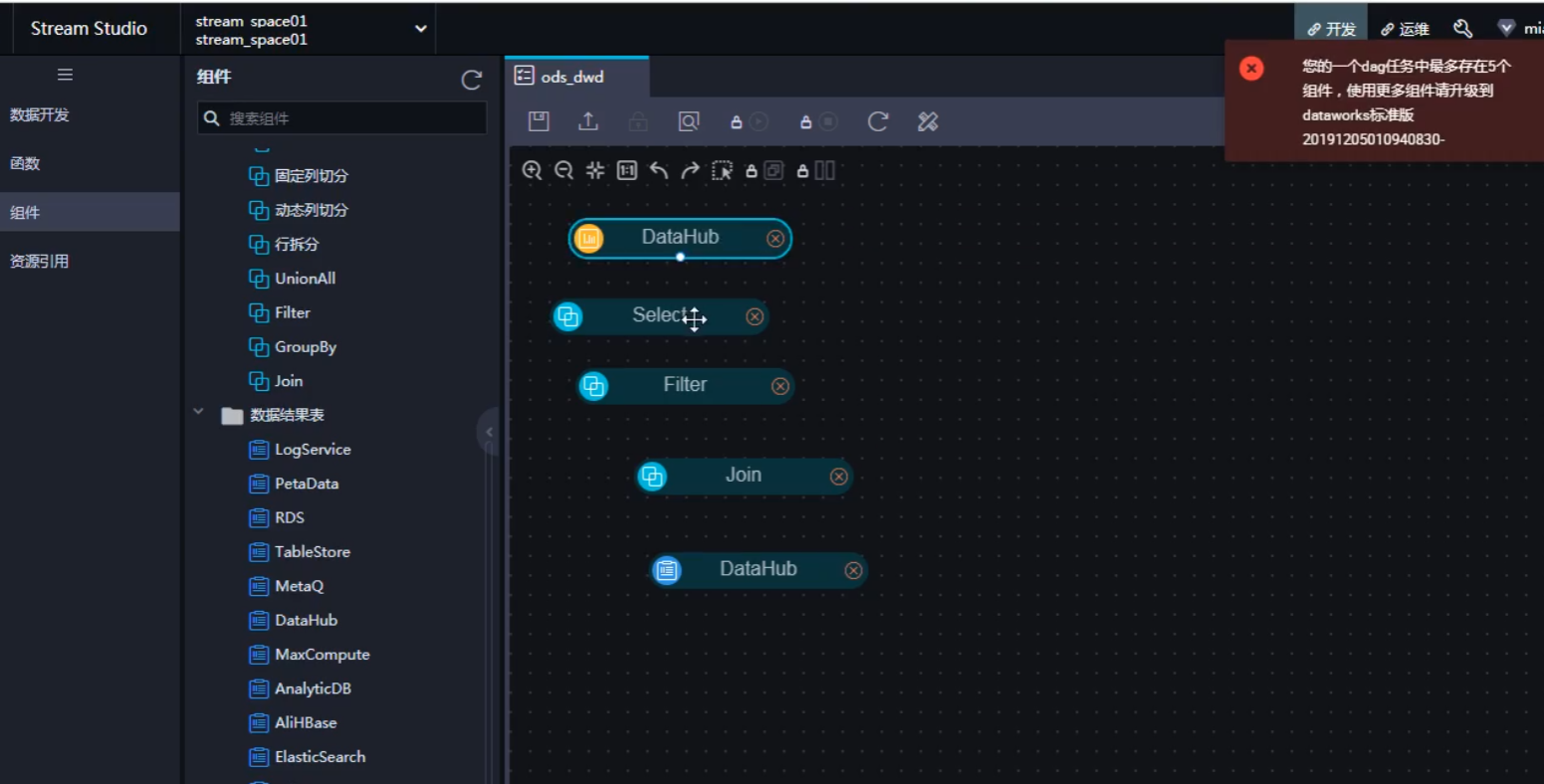
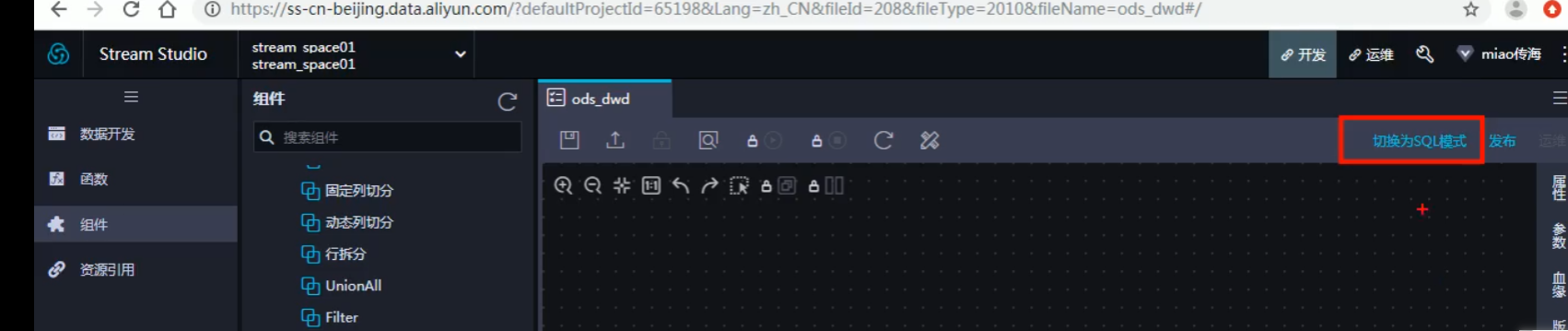
可以使用组件拖拽,但是我们不使用这种方式,我们使用sql模式


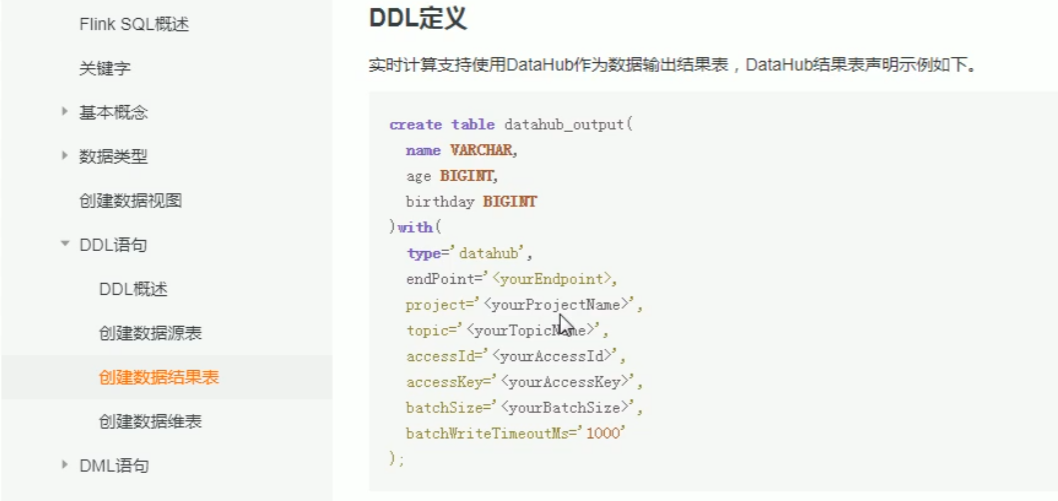
帮助文档
数据源表是ods层,数据结果表是dwd层



p18 ODS到DWD层的业务流程
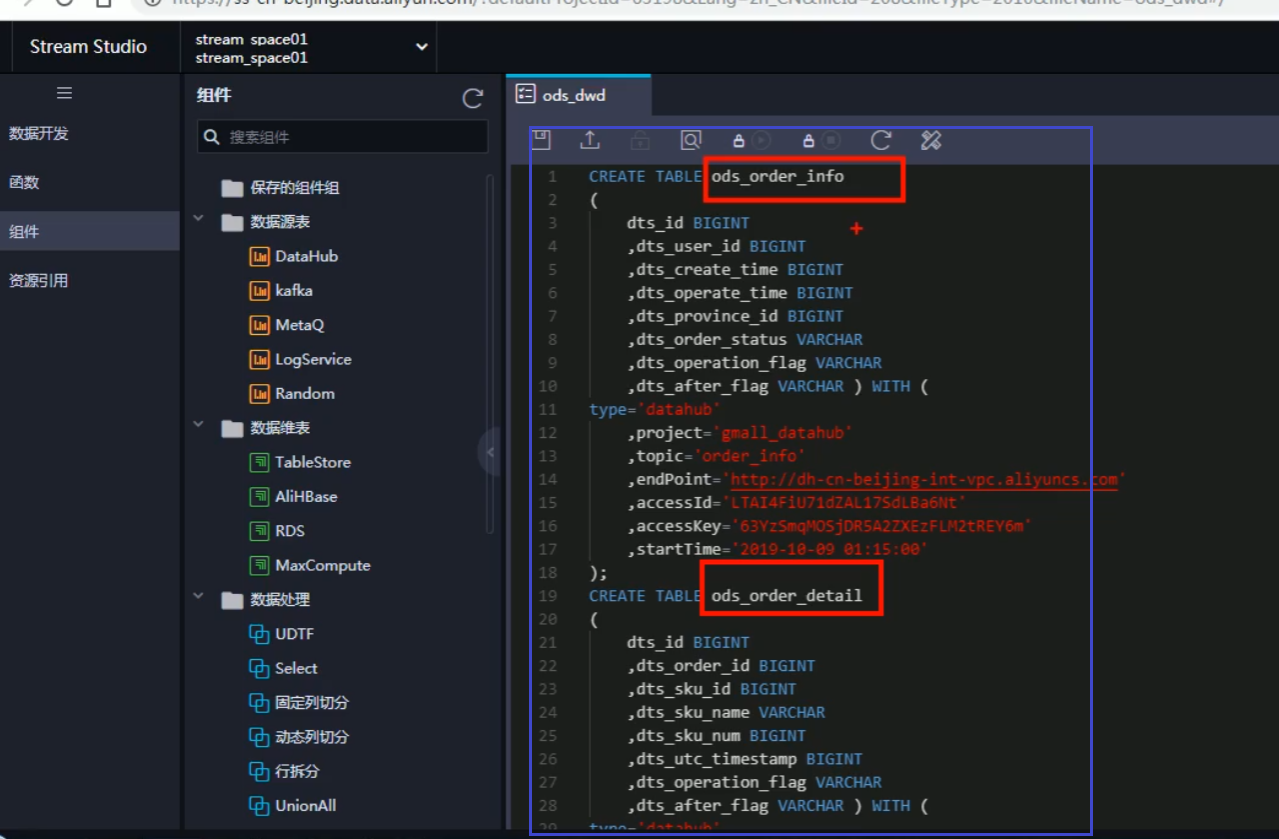
注意 1:由于数据都是 DTS 推送过来的,推送过来的字段都在原来的表字段前面加上
了一个 dts_前缀。
注意 2:dts_utc_timestamp、dts_operation_flag、dts_after_flag 是 DataHub 框架提供的字
段。dts_operation_flag=‘U’表示修改、 ‘I’表示插入、‘D’表示删除,dts_after_flag=‘Y’
注意 3:dts_order_status=1 表示下单,dts_order_status=2 表示已支付
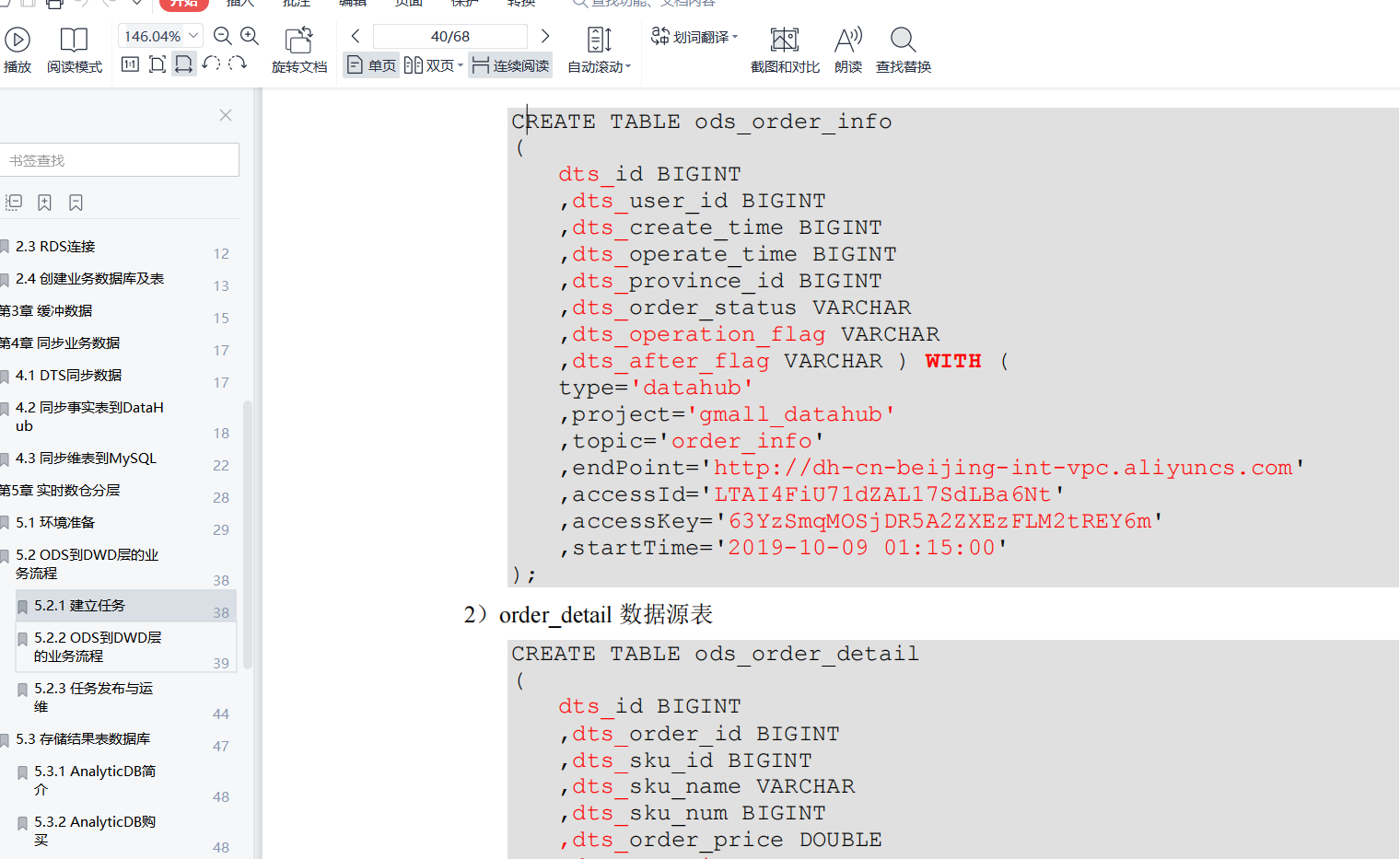
order_info 数据源表
order_detail 数据源表

dwd_paid_order_detail 数据结果表
