SpringMvc+Spring+MyBatis+Maven+Ajax+Json注解开发 利用Maven的依赖导入不使用架包模式 (实操十)_星辰镜的博客-CSDN博客
上面的博客是环境配置和Mysql的操作
本文章的目标 完成对数据库中表的数据查序
MySql查序语句:SELECT * ?FROM orders

?
原始的三层架构没有写代码的情况没有写查询的功能代码的情况下
控制层
?@Autowired定义:
@Autowired是一种注解,可以对成员变量、方法和构造函数进行标注,来完成自动装配的工作,@Autowired标注可以放在成员变量上,也可以放在成员变量的set方法上,也可以放在任意方法上表示,自动执行当前方法,如果方法有参数,会在IOC容器中自动寻找同类型参数为其传值
? ? IOrderService service;上面的作用相当于在控制层中注入Service层的数据
package Com.Orders.Controller;
/**
* SpringMvc 控制层 部分代码省略
*/
@Controller
public class OrderController {
@Autowired
IOrderService service;
}
业务逻辑层
?@Autowired定义:
@Autowired是一种注解,可以对成员变量、方法和构造函数进行标注,来完成自动装配的工作,@Autowired标注可以放在成员变量上,也可以放在成员变量的set方法上,也可以放在任意方法上表示,自动执行当前方法,如果方法有参数,会在IOC容器中自动寻找同类型参数为其传值
?IOrderDao dao;? ?上面的作用相当于Service层中注入Dao层的数据
ackage Com.Orders.Service;
import java.util.List;
import java.util.Map;
/**
* 业务逻辑层的接口
*/
public interface IOrderService {
}package Com.Orders.Service;
/**
* 业务逻辑层接口的实现类去实现接口未实现的方法
*/
@Service(value = "sService")
public class OrderServiceImp implements IOrderService {
@Autowired
IOrderDao dao;
}数据访问层
对数据库的数据进行查序
package Com.Orders.Dao;
import org.apache.ibatis.annotations.Param;
import org.apache.ibatis.annotations.Select;
import org.apache.ibatis.annotations.Update;
import java.util.List;
import java.util.Map;
/**
* 数据反问层操作数据的增删改查
*/
public interface IOrderDao {
}查询数据库的表中数据的代码
定义一个页面为首页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页内容</title>
</head>
<body>
<div align="center">
<h1>2022/9/19商品管理系统</h1>
<a href="Service.html" style="font-size: 20px">点击这里进入查询页面的信息</a>
</div>
</body>
</html>?查询功能的数据跳到Service.html页面:
<a href="Service.html" style="font-size: 20px">点击这里进入查询页面的信息</a>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>查询页面信息</title>
<style type="text/css">
*{
font-family: 楷体;
font-size: 30px;
}
input{
background-color: beige;
color: red;
border-radius: 12px;
}
</style>
<script src="js/jquery-3.2.1.min.js"></script>
</head>
<body>
<div align="center">
<h1>查询数据库中的信息页面</h1>
<table>
<tr>
<th>订单编号</th>
<th>用户名</th>
<th>商品名称</th>
<th>订单时间</th>
<th>数量</th>
<th>单价</th>
<th>金额</th>
<th>操作</th>
</tr>
</table>
</div>
</body>
</html>
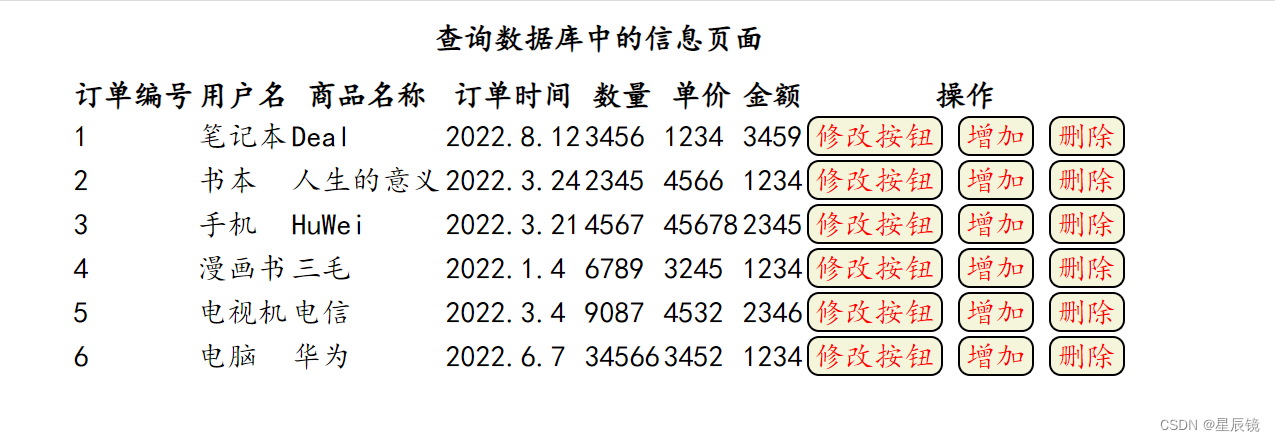
?当我们点击超链接的时候跳转到查序功能的页面

?
思考:以上面的两张图的跳转要用几行代码可以实现?
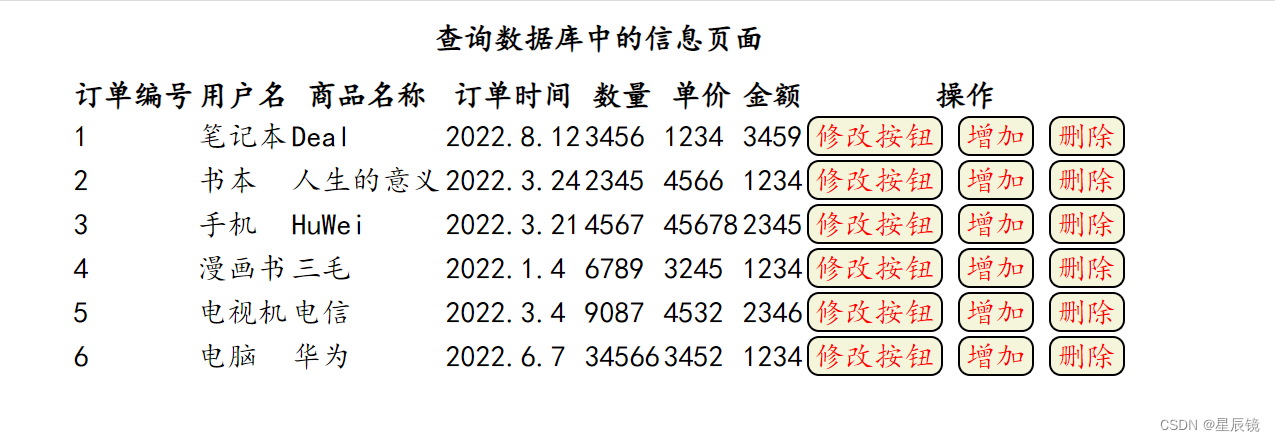
查询数据库表中的数据信息
在Service.html中定义Ajax请求
<script>
//Ajax请求访问
$(function () {
$.ajax({
url: "list.do",
type: "GET",
data: "",
success: function (json) {
parsTale(json);
},
error: function () {
alert("用户已经连接失败")
},
dataType: "json"
})
})
</script>控制层
@RequestMapping("list.do")
@ResponseBody
public Object list() {
//因为查询的数据信息是多条记录
//所以 在Java中用 List<Map<String, String>>
List<Map<String, String>> list = service.getList();
}业务逻辑层
//Java存放的方式 方法名
List<Map<String, String>> getList(); @Override
public List<Map<String, String>> getList() {
//在业务实现类中调用Dao层的方法
return dao.getList();
}数据访问层
// @Select("SELECT * FROM orders") 数据库的Sql语句
@Select("SELECT * FROM orders")
List<Map<String, String>> getList();查询书籍的信息结果返回到页面显示 使用Json解析
@RequestMapping("list.do")
@ResponseBody
public Object list() {
List<Map<String, String>> list = service.getList();
return list;
}在Service.html中解析数据
// 定义方解析页面
function parsTale(jsons) {
for (var i = 0; i < jsons.length; i++) {
$("table").append("<tr>" +
"<td>" + jsons[i].id + "</td>" +
"<td>" + jsons[i].name + "</td>" +
"<td>" + jsons[i].foondname + "</td>" +
"<td>" + jsons[i].ordertime + "</td>" +
"<td>" + jsons[i].count + "</td>" +
"<td>" + jsons[i].price + "</td>" +
"<td>" + jsons[i].amount + "</td>" +
"<td><input type='button' onclick='update(" + jsons[i].id + ")' value='修改按钮'> " +
"<input value='增加' type='button' onclick='add()'> " +
"<input value='删除' type='button'></td>" +
"</tr>")
}

总结:为什么要使用框架:最重要的一点是方便

?