1. Grafana 介绍
1.1 什么是Grafana
Grafana是一款近几年比较流行的开源数据绘图工具平台。
Grafana原生支持包括但不限于InfluxDB,MySQL,OpenTSDB,PostgreSQL和Prometheus等多种数据源作为输入源数据。
官方地址:
https://grafana.com/
下载地址:
https://grafana.com/grafana/download
2.2下载并部署Grafana
(1)下载软件包
wget https://dl.grafana.com/oss/release/grafana-8.0.3-1.x86_64.rpm
(2)安装软件
yum -y localinstall grafana-8.0.3-1.x86_64.rpm
(3)启动服务
[root@docker201.oldboyedu.com ~]# systemctl start grafana-server
[root@docker201.oldboyedu.com ~]#
[root@docker201.oldboyedu.com ~]# systemctl enable grafana-server

2. 基于Grafana的WebUI添加Prometheus数据源
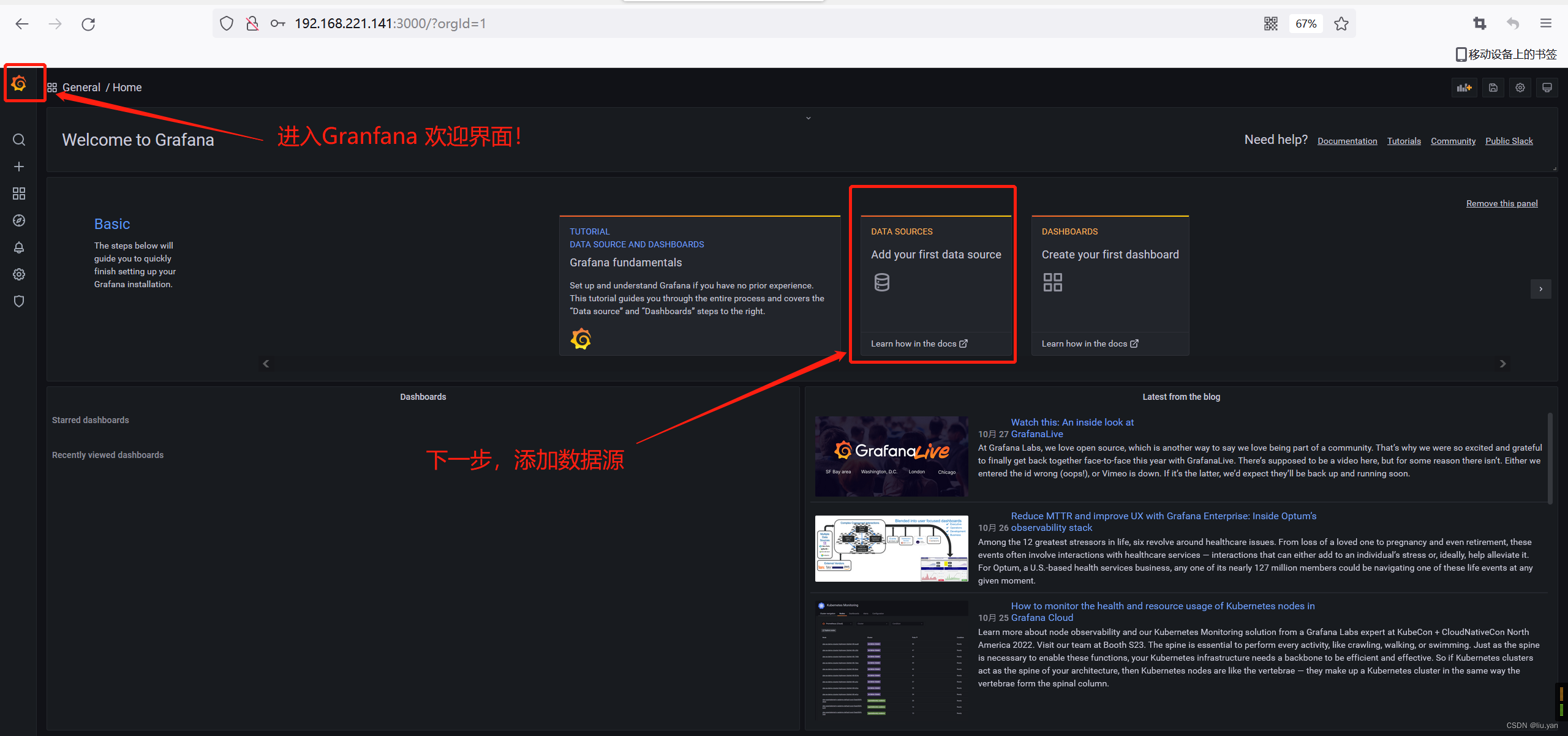
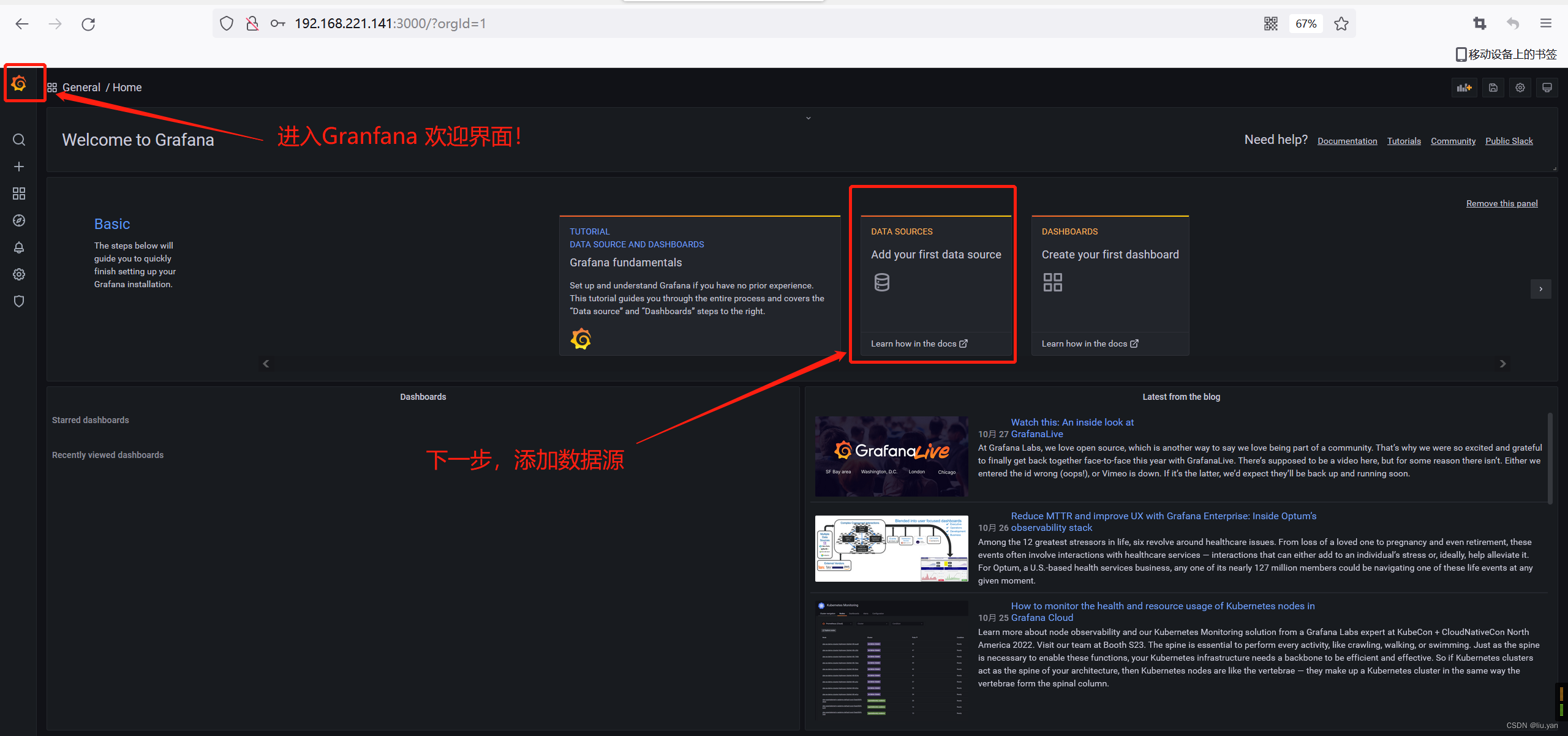
2.1 添加数据源

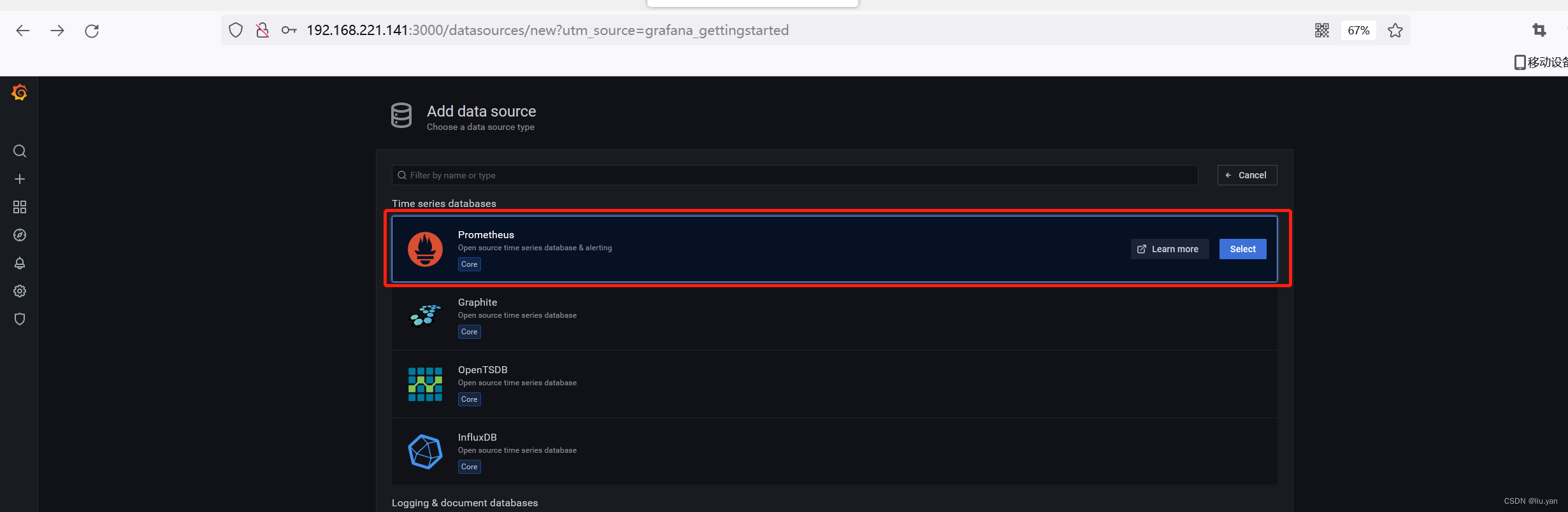
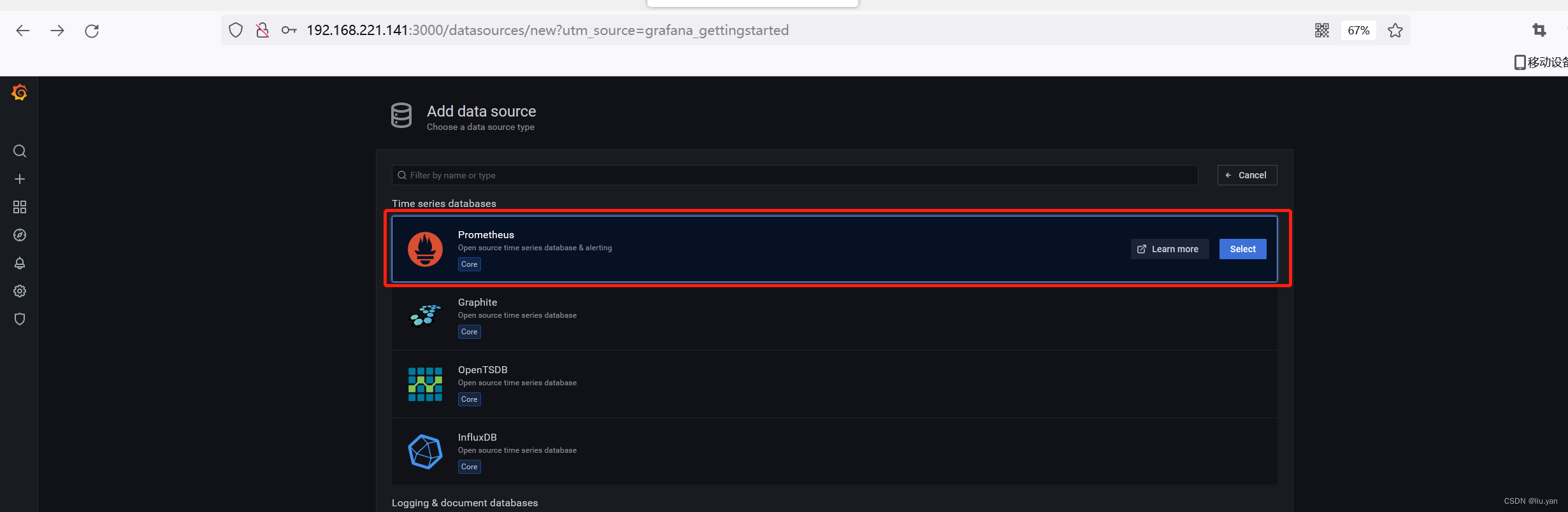
2.2 选择数据源
Grafana将数据源分为:
时间序列数据库("Time series databases"),
日志和文档型数据库("Logging & document databases"),
分布式追踪("Distributed tracing"),
关系型数据库(SQL),云环境(Cloud),企业插件(Enterprise plugins)等。
如下图所示,我们选择Time series databases中的"Prometheus"作为数据源。

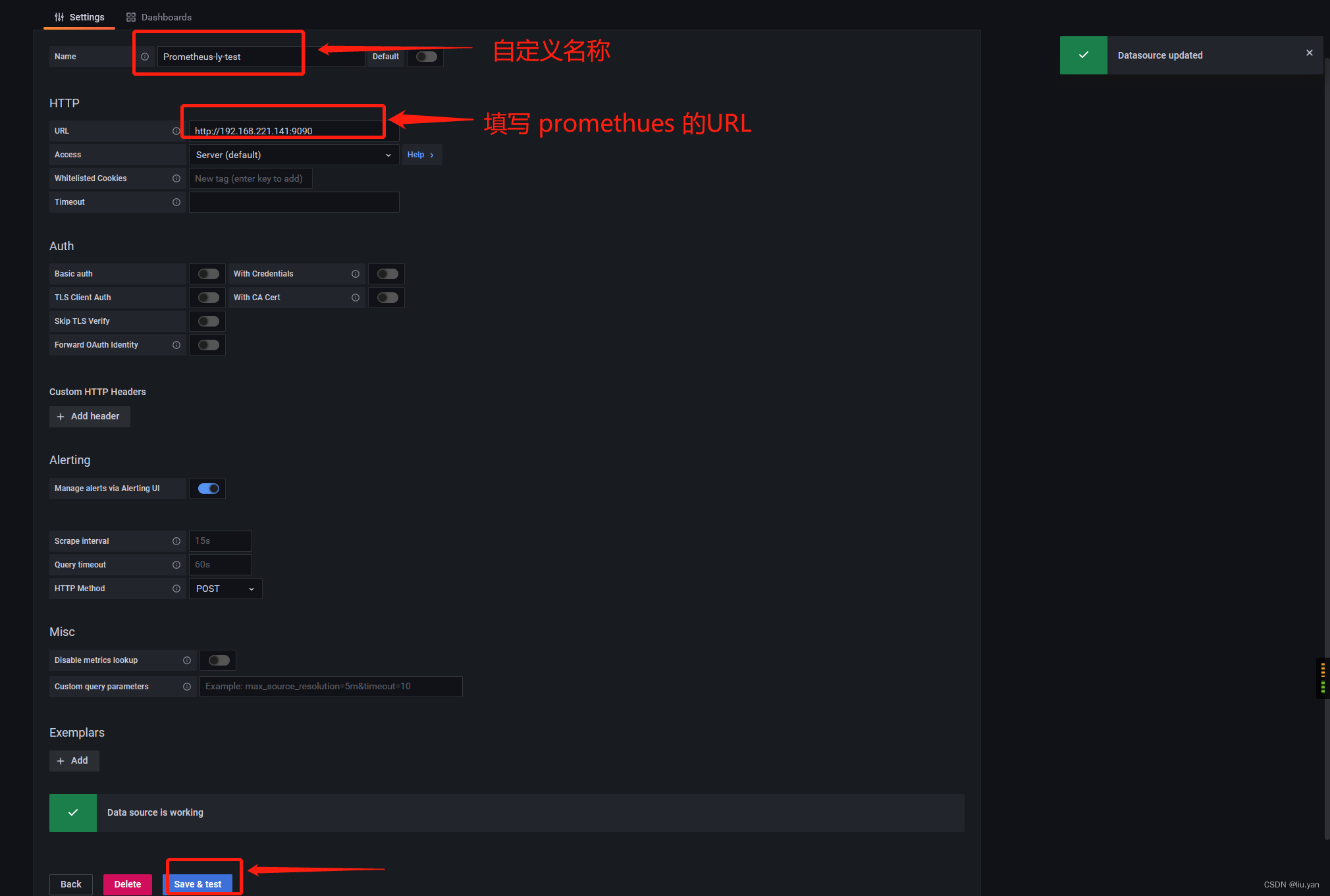
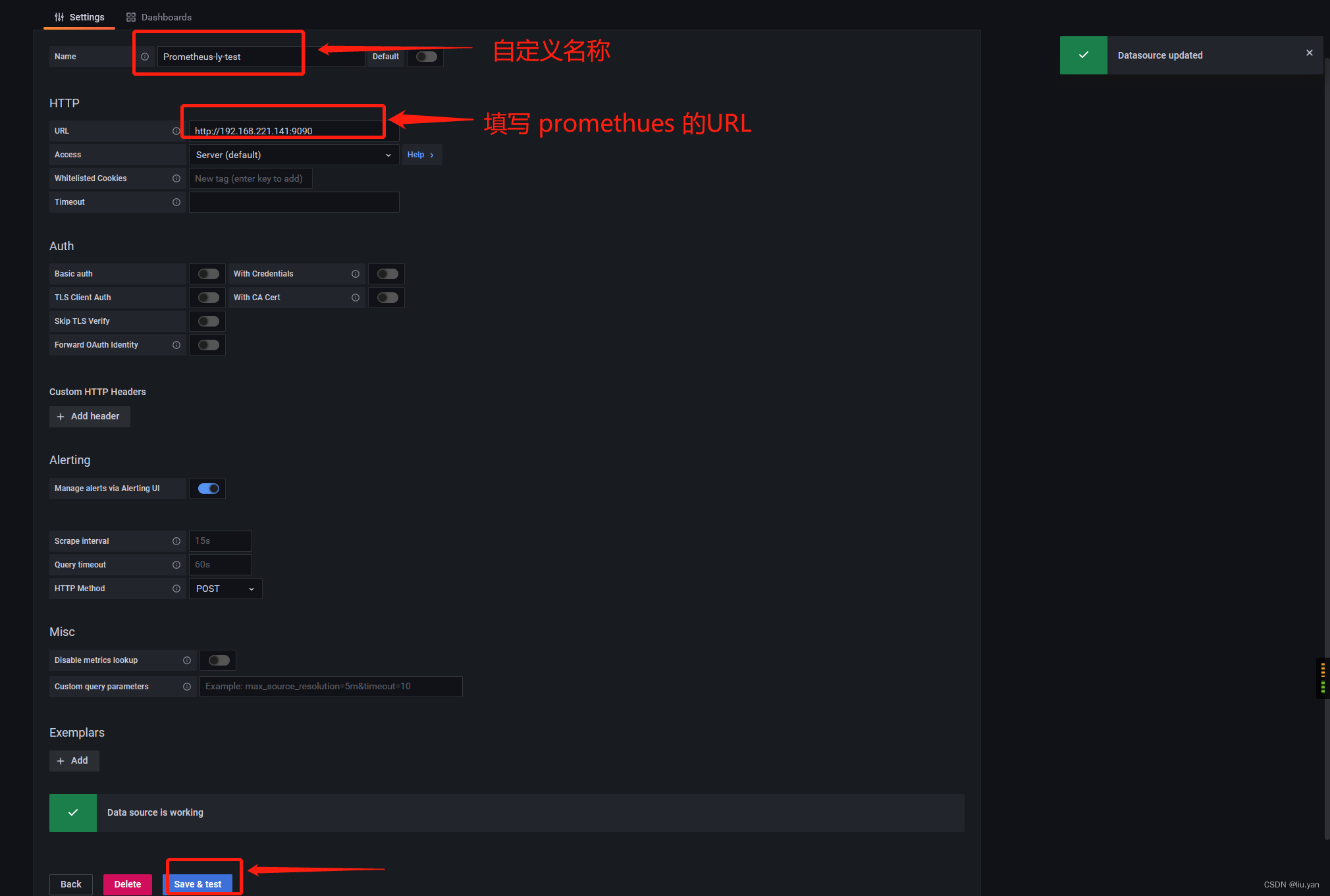
2.3 自定义数据源信息

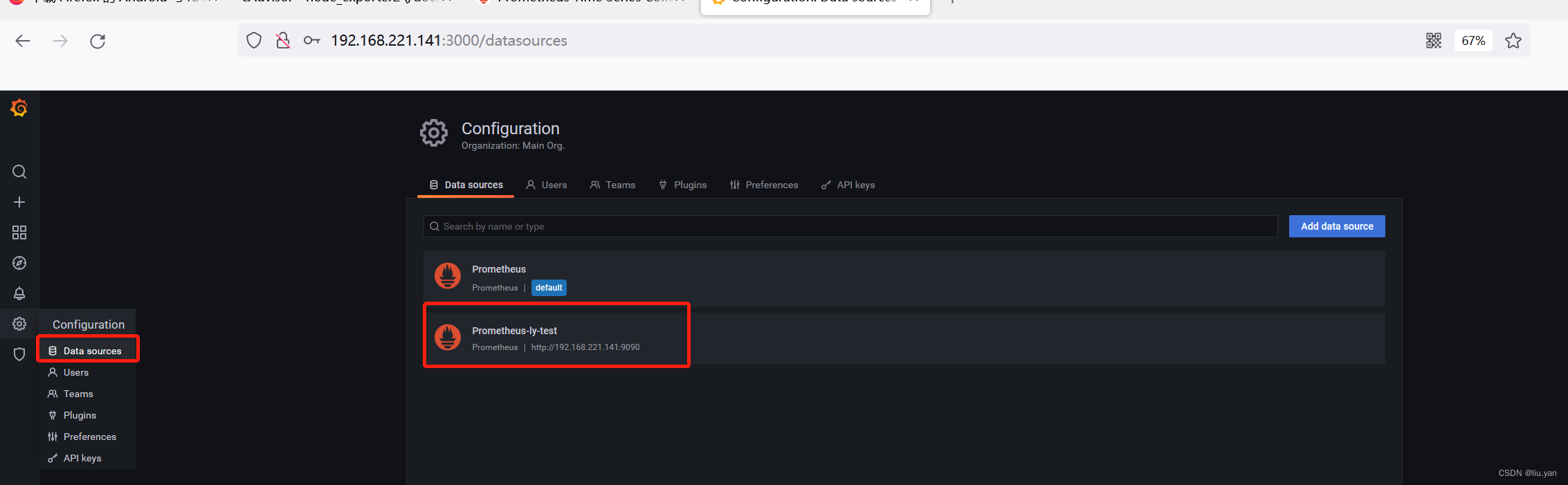
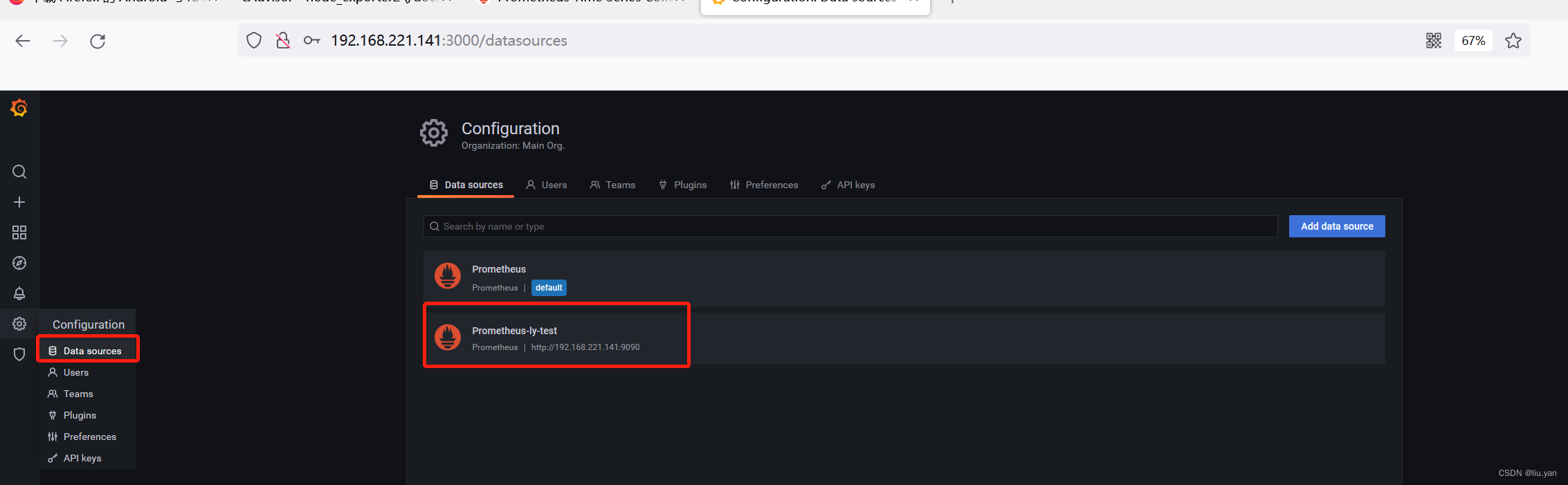
2.4 数据源添加成功
如果我们后期想要对其进行修改,可以直接点击相应的数据源按需求编辑即可。

3. 自定义Dashboard
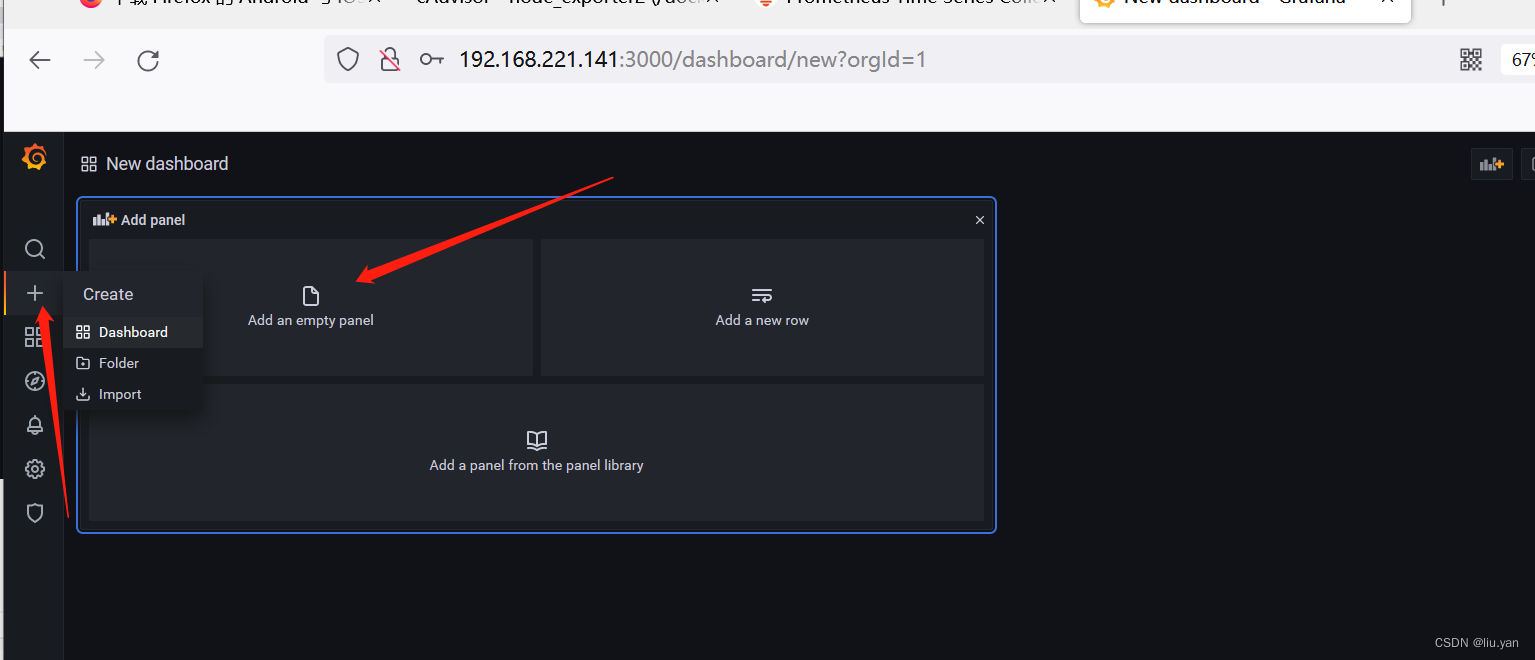
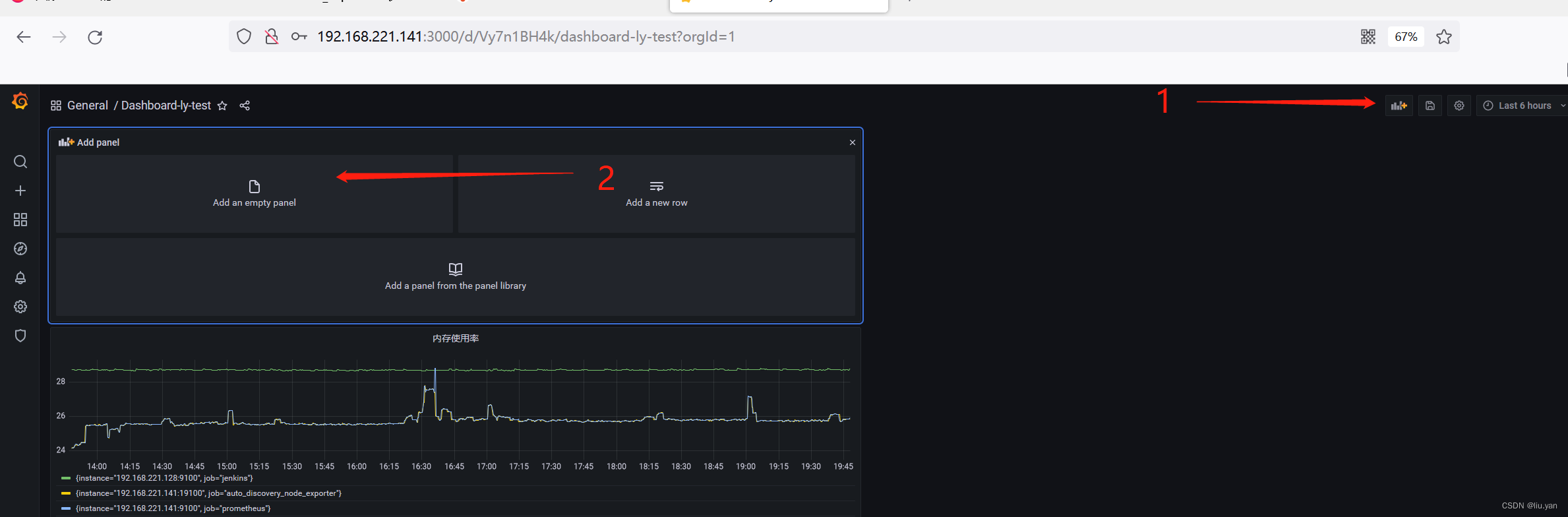
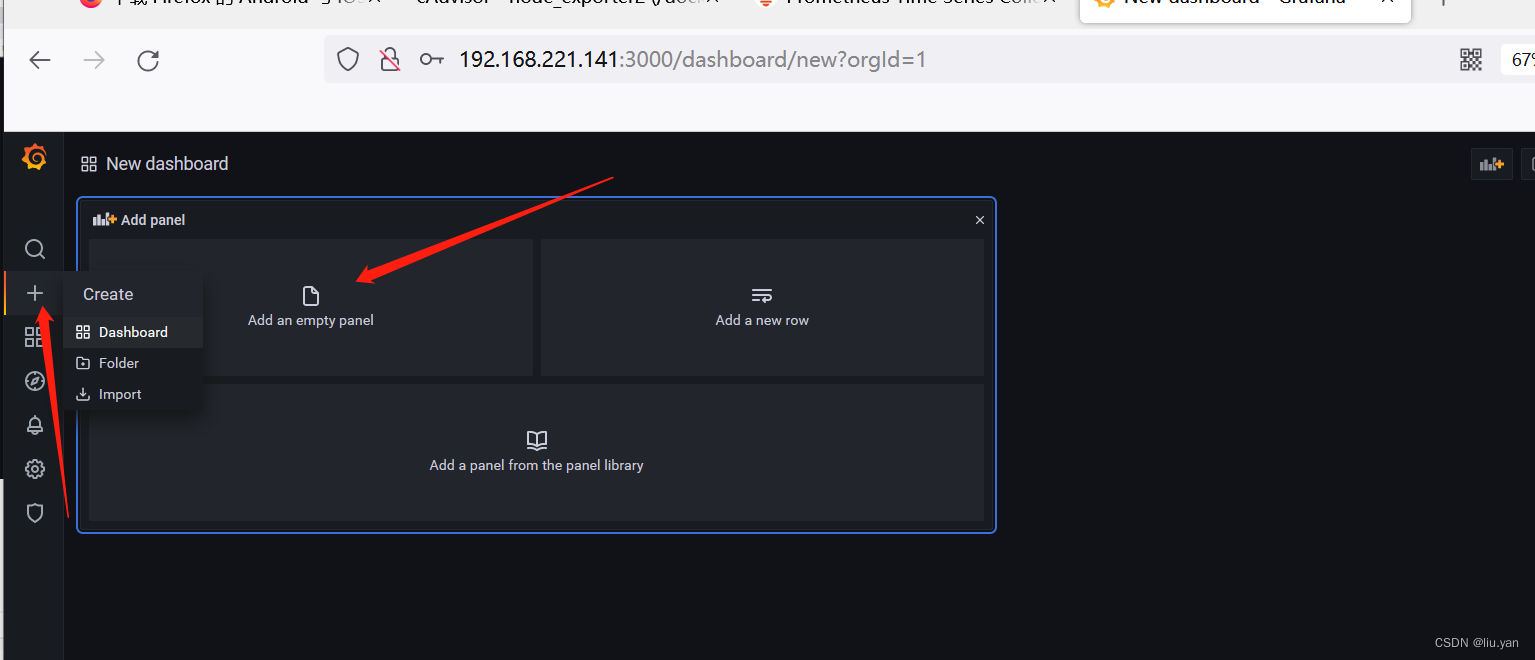
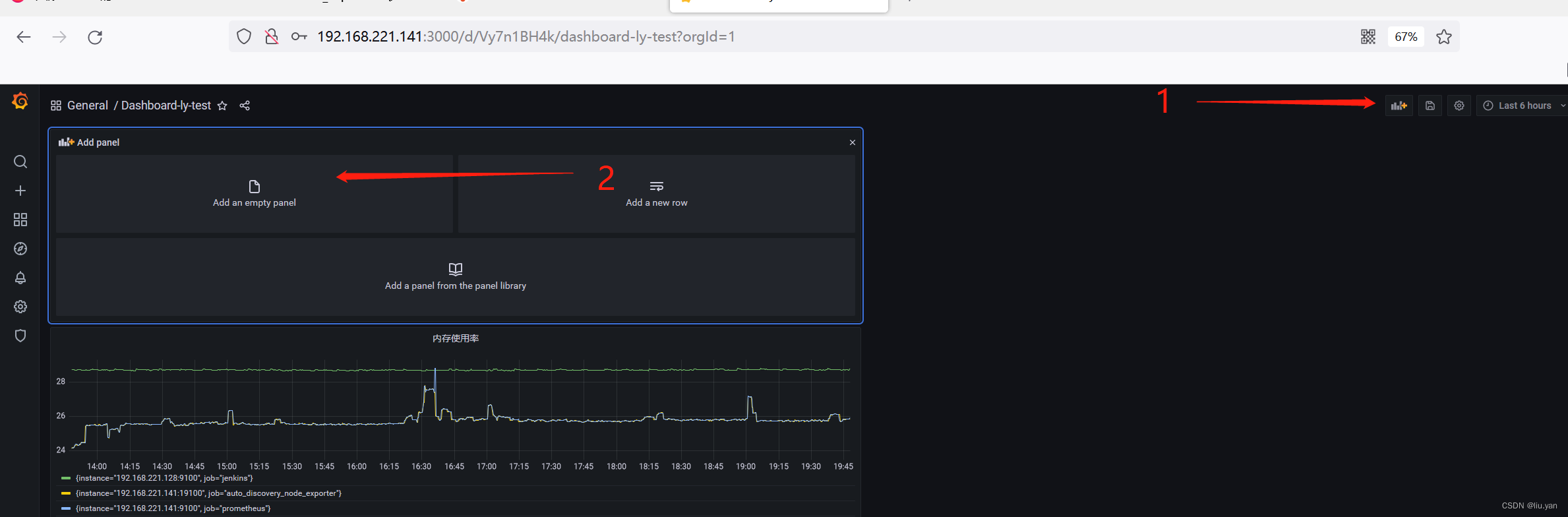
3.1 Add an empty(添加空面板)
如下图所示,依次点击"+"按钮 ---> "Add an empty panel"

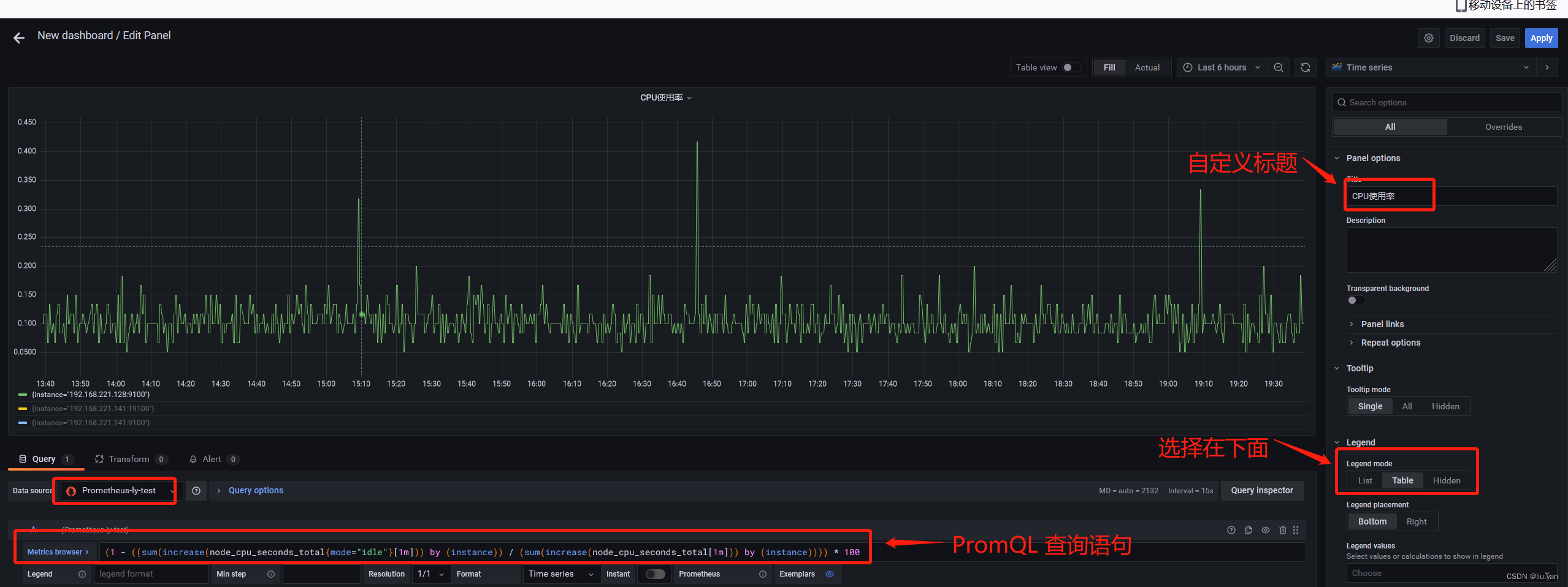
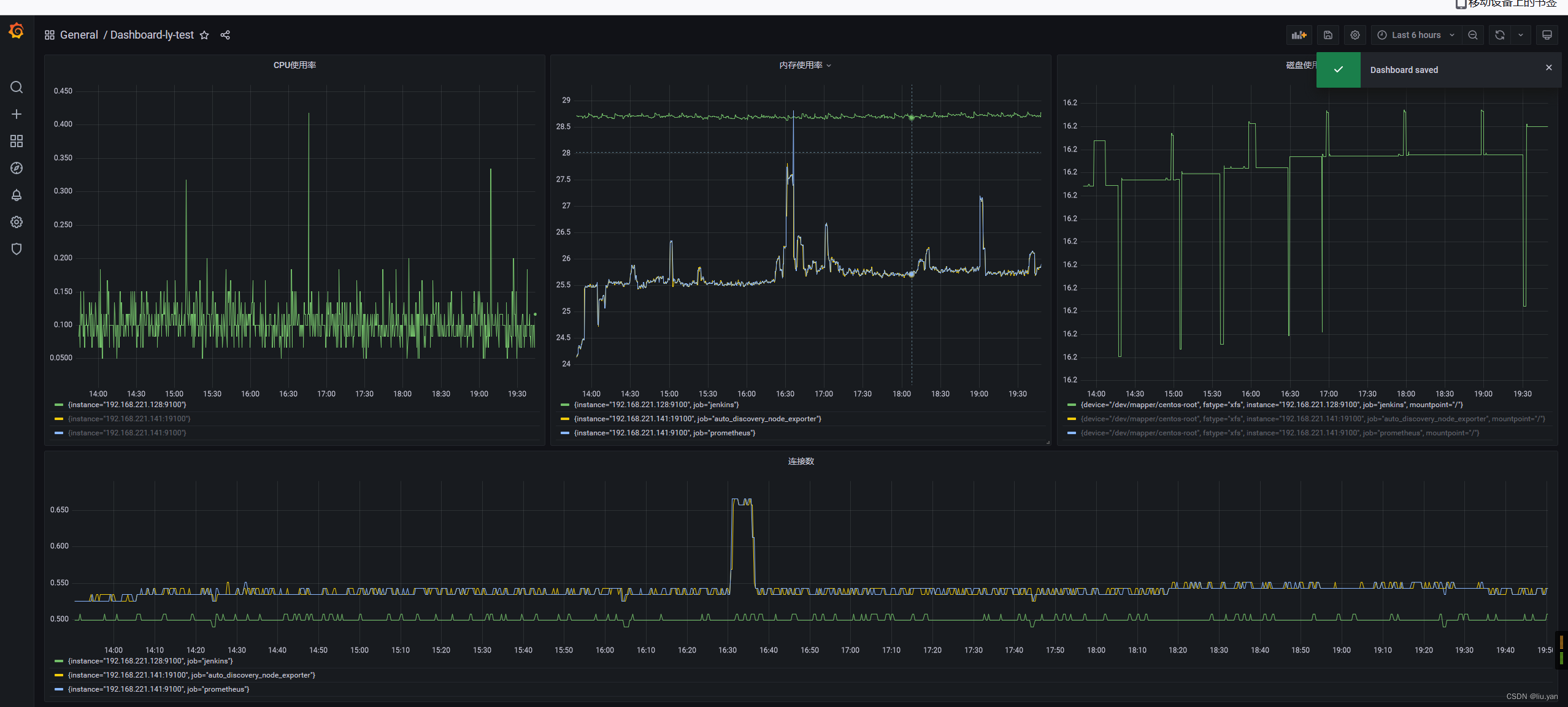
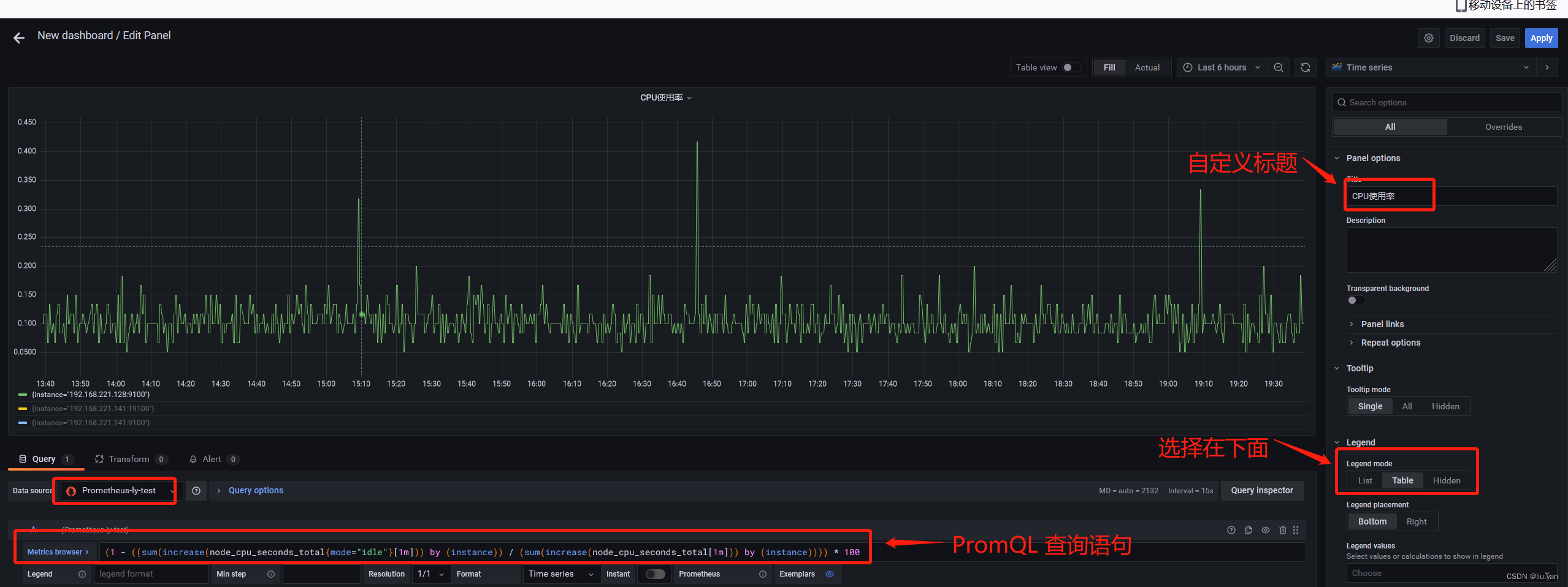
3.2 自行绘图
如下图所示,我们可以将PQL语句直接贴到咱们的Grafana的"Metrics browser"选项处,这会立即出图哟!
(1 - ((sum(increase(node_cpu_seconds_total{mode="idle"}[1m])) by (instance)) / (sum(increase(node_cpu_seconds_total[1m])) by (instance)))) * 100

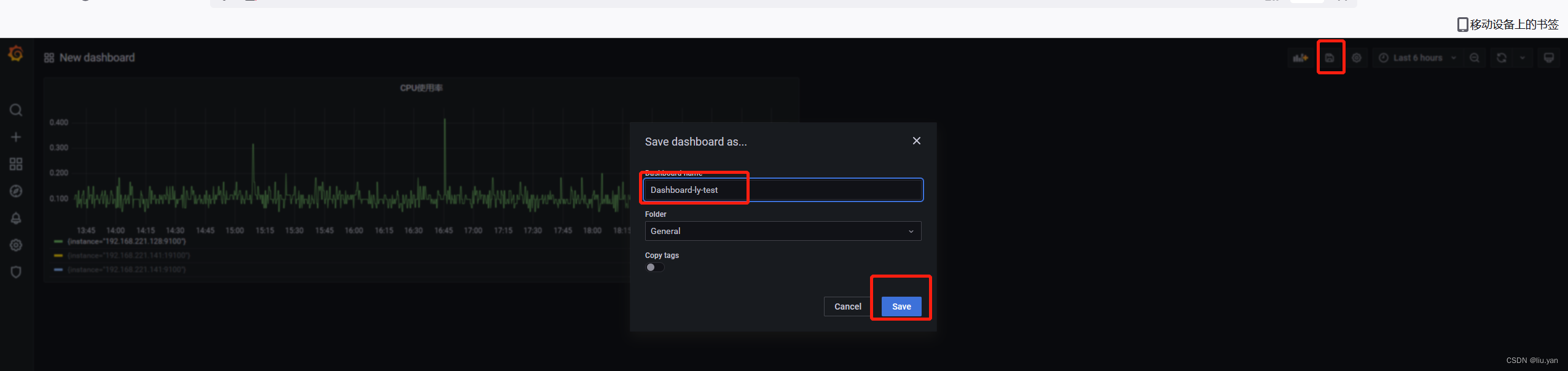
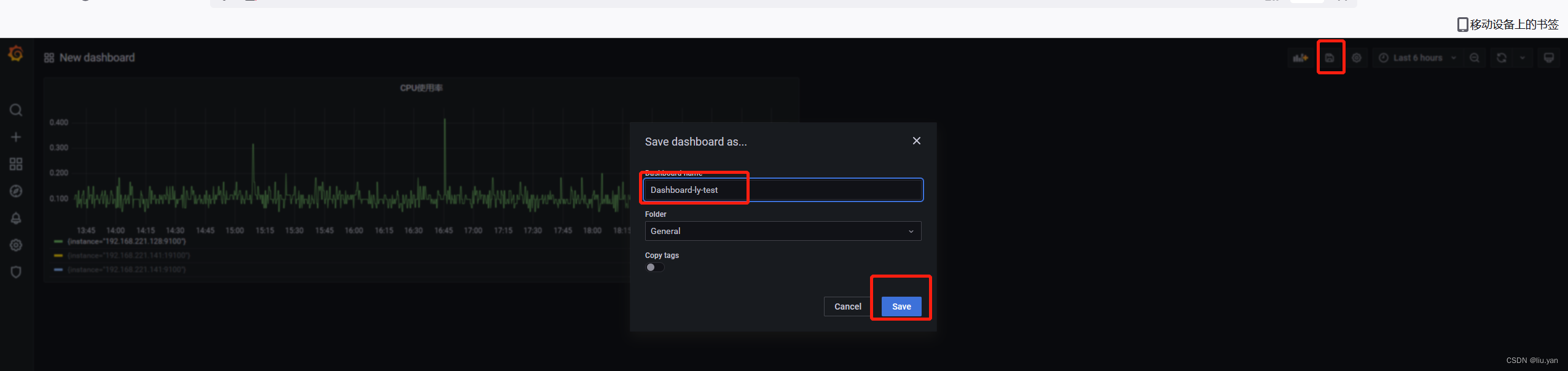
3.3 保存(save) Dashboard
如果想要画多个图可以先跳过当前步骤
如下图所示,点击"Save"按钮,就可以保存咱们画的图啦。

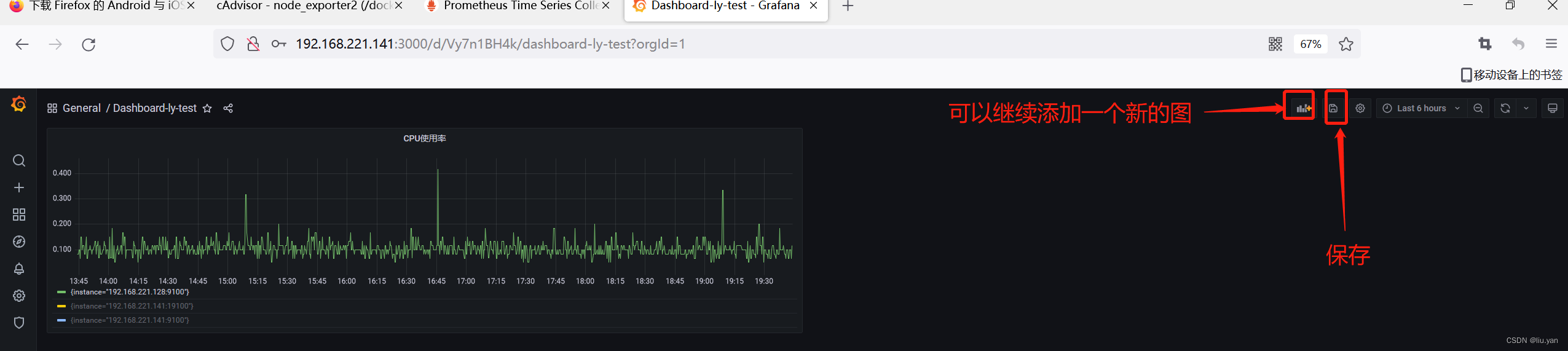
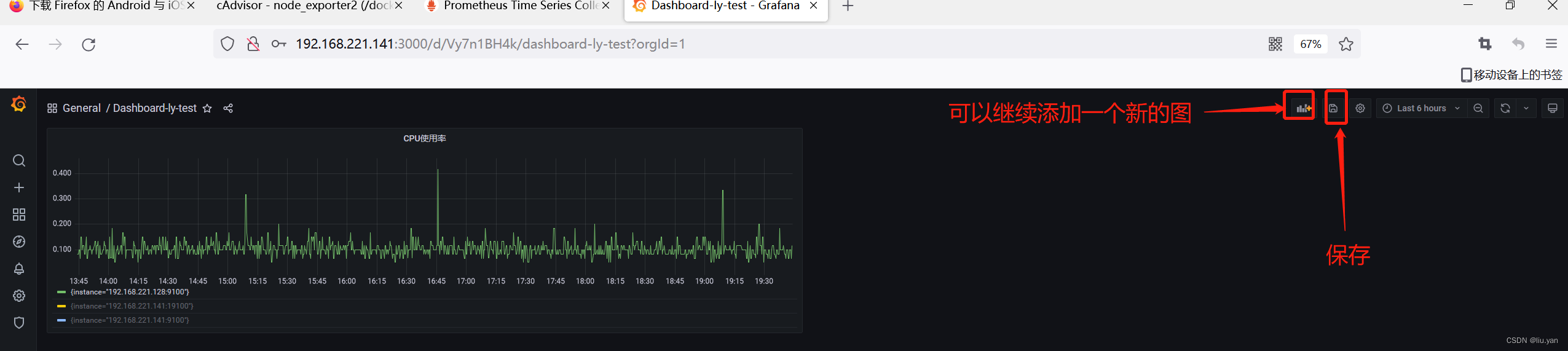
3.4 应用(Apply)图形
如果在上一步没有点击“Save”按钮,而是点击的"Apply"按钮,则会返回如下图所示的按钮。
我们可以继续点击"Add panel",会继续创建新的图形,直到完成我们的需求后,再点击"Save"按钮。

3.5 继续画画

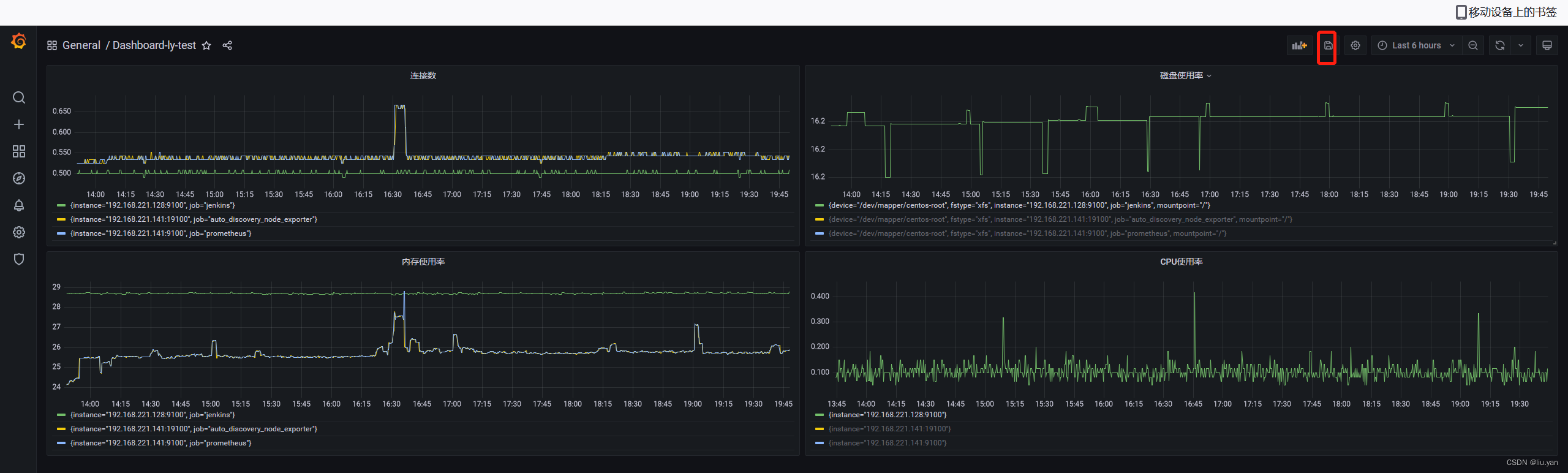
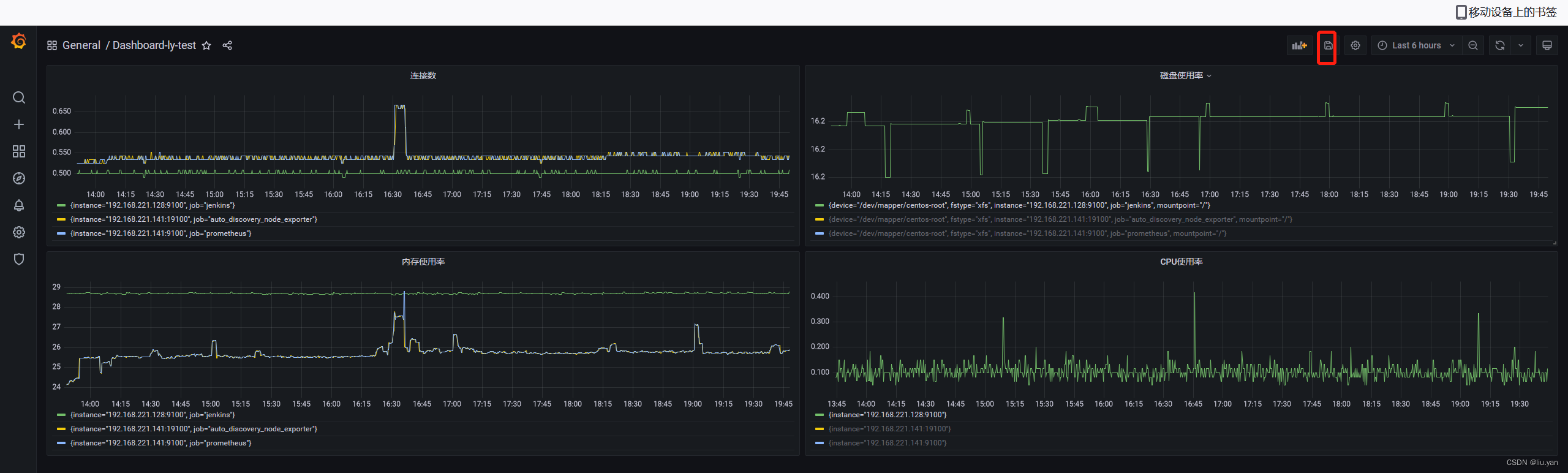
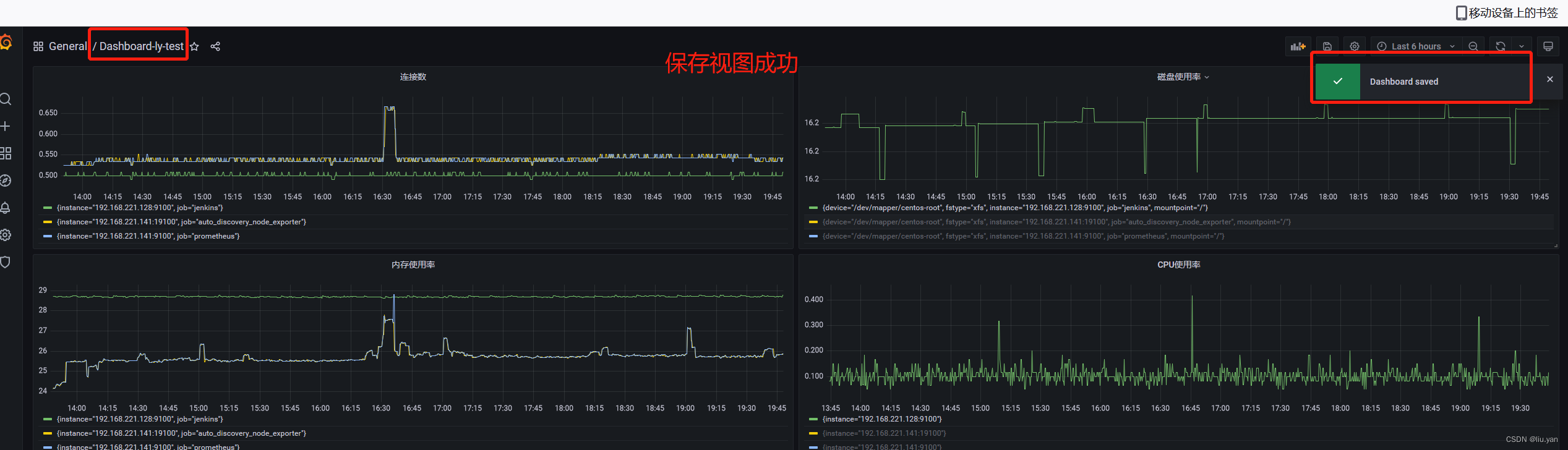
3.6 添加视图后点击Apply

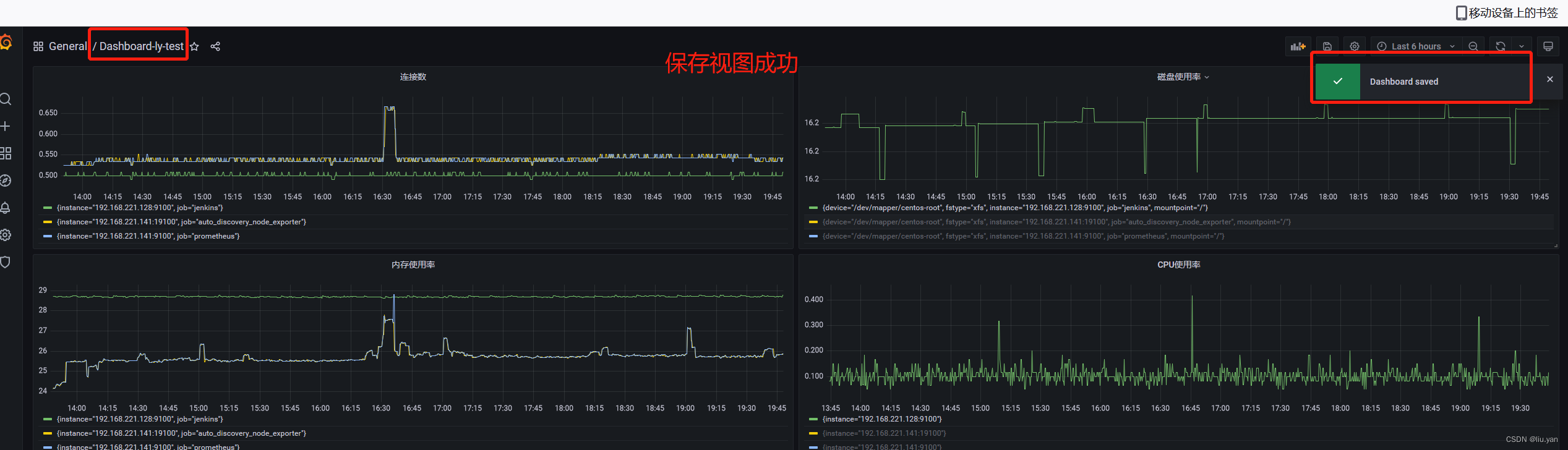
3.7 保存视图

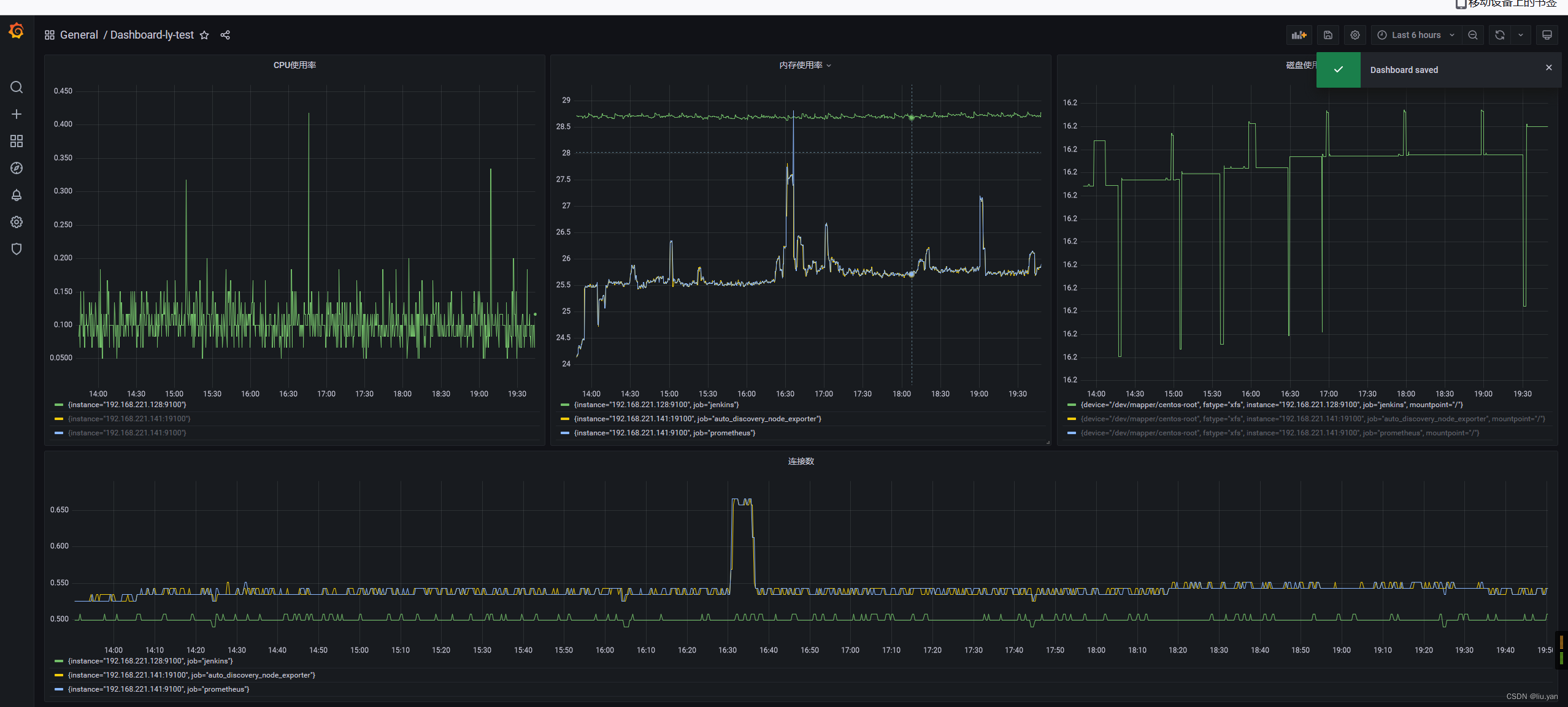
3.8 拖拽图形可以继续保存

|