实战需求
SwiftUI 动画之启动和取消动画
本文价值与收获
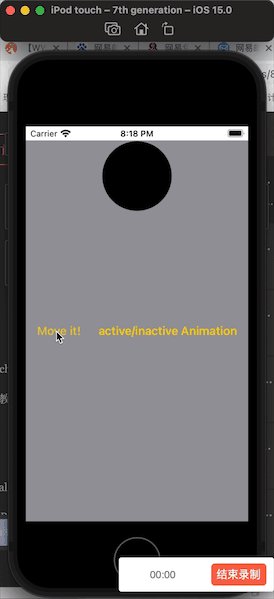
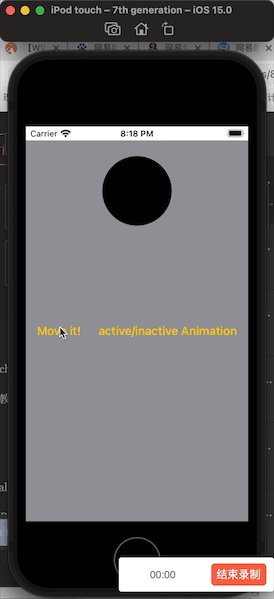
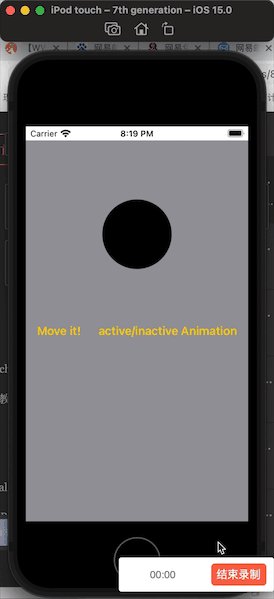
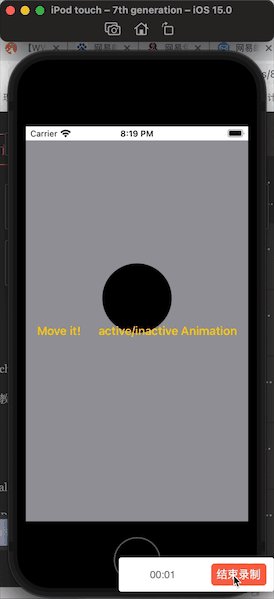
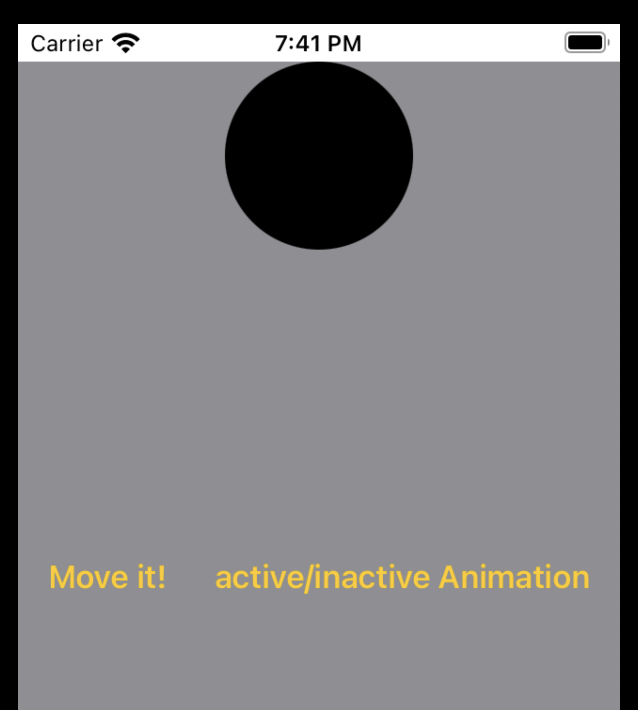
看完本文后,您将能够作出下面的界面


实战代码
import SwiftUI
struct ContentView: View {
@State private var alignmentBool: Bool = Bool()
@State private var activeAnimation: Bool = Bool()
var body: some View {
ZStack {
Color.gray.overlay(Circle().frame(width: 100, height: 100, alignment: .center), alignment: alignmentBool ? .top : .bottom)
.animation(!activeAnimation ? Animation.easeInOut(duration: 5) : nil, value: [alignmentBool, activeAnimation])
.id(activeAnimation) // &