1:资源文件适配方案
drawable(追我博):可曳的,可拉的
在drawable和layout文件后添加屏幕的尺寸,如下:
drawable-320x320 ,layout-320x320
drawable-336x367 , layout-336x367
该方案适合屏幕大小固定为几种的设备
2:固定屏幕适配方案
1:固定像素大小适配方案
Metrics(麦揣科斯):度量;指标;量度;度量指标;衡量标准
给出参考屏幕(1920*1080),通过windowManager.getDefaultDisplay().getMetrics(displayMetrics);获取到当前设备的真实长宽(注意长度需要去掉状态栏高度如:2340*1080),然后计算出在当前屏幕下的需要拉伸或者缩小的长宽缩放比,然后,通过视图给出的像素,进行缩放计算,得出真实屏幕的像素大小,再把该像素大小放入到视图的布局参数中。
基于该方法,可以衍生出UIRelativeLayout&UILinearLayout适配性布局
1:获取状态栏的两种方法
//1:状态栏高度获取方法
public int getStatusBarHeight(Context context){
int resID = context.getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resID > 0){
return context.getResources().getDimensionPixelSize(resID);
}
return 0;
}
//2:通过反射获取到状态栏高度
private int getSystemBarHeight(Context context){
return getValue(context,"com.android.internal.R$dimen","system_bar_height",48);
}
private int getValue(Context context, String dimeClass, String system_bar_height, int defaultValue) {
// com.android.internal.R$dimen system_bar_height 状态栏的高度
try {
Class<?> clz= Class.forName(dimeClass);
Object object = clz.newInstance();
Field field=clz.getField(system_bar_height);
int id= Integer.parseInt(field.get(object).toString());
return context.getResources().getDimensionPixelSize(id);
} catch (Exception e) {
e.printStackTrace();
}
return defaultValue;
}
2:设备端的真实长宽获取方式
private UIUtils(Context context) {
// 计算缩放系数
WindowManager windowManager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics displayMetrics=new DisplayMetrics();
if(displayMetricsWidth==0.0f || displayMetricsHeight==0.0f){
//在这里得到设备的真实值
windowManager.getDefaultDisplay().getMetrics(displayMetrics);
systemBarHeight=getStatusBarHeight(context);
//横屏
if(displayMetrics.widthPixels>displayMetrics.heightPixels){
this.displayMetricsWidth=(float)(displayMetrics.heightPixels);
this.displayMetricsHeight=(float)(displayMetrics.widthPixels-systemBarHeight);
}else {
// 竖屏
this.displayMetricsWidth=(float)(displayMetrics.widthPixels);
this.displayMetricsHeight=(float)(displayMetrics.heightPixels-systemBarHeight);
}
// 状态栏
}
}
3:衍生工具类:UIRelativeLayout实现原理,重新改viewGroup的onMeasure方法,遍历子View,更新子View的布局参数
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (flag) {
flag = false;
float scaleX = UIUtils.getInstance(getContext()).getHorizontalScaleValue();
float scaleY = UIUtils.getInstance(getContext()).getVerticalScaleValue();
int childCount = this.getChildCount();
for (int i = 0; i < childCount; i++) {
View child = this.getChildAt(i);
LayoutParams layoutParams = (LayoutParams) child.getLayoutParams();
layoutParams.width=(int) (layoutParams.width * scaleX);
layoutParams.height = (int) (layoutParams.height * scaleY);
layoutParams.leftMargin = (int) (layoutParams.leftMargin * scaleX);
layoutParams.rightMargin = (int) (layoutParams.rightMargin * scaleX);
layoutParams.topMargin = (int) (layoutParams.topMargin * scaleY);
layoutParams.bottomMargin = (int) (layoutParams.bottomMargin * scaleY);
}
}
}
3:通用图片处理方案
1:.9png图片处理
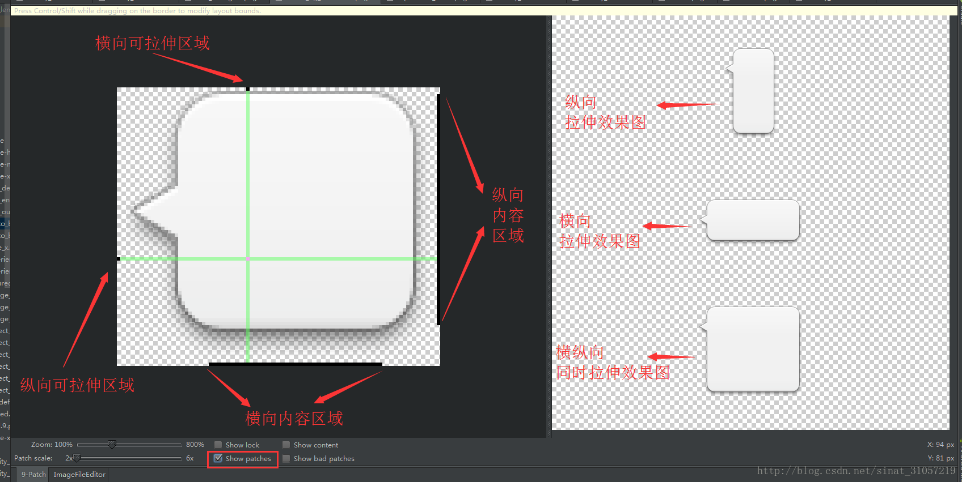
在android studio中,把需要拉伸的png图片(注意一定要是png图片),修改名称,后缀添加.9(如aaa.9.png),然后双击该图片,打开后,或看到左下角有9patch选项,选择该功能,就可以打开如下的视图,在该视图中进行编辑,以完成可拉伸的效果的图片,需要注意的是,左侧和上边是控制可拉伸区域,建议拉伸的像素为1像素,这样不会导致拉伸内容遮盖和拉伸失真的问题