一、控件分类
1、控件:界面组成的主要元素,用户直接与控件进行交互。
简单控件分为:
- TestView
- Button
- EditText
- ImageView
- RadioButton
- CheckBox
- Toast
2、TestView:显示文本信息

//补充常用显示效果
<TextView
android:gravity="center_horizontal"
android:textStyle="italic"
/>
//gravity中center_horizontal属性可使文本内容显示在控件中间
//italic为设置字体斜体样式,换成bold则为粗体效果
3、Button:显示按钮
继承自TextView控件,既可以显示文本,又可以显示图片,同时,也允许用户通过点击来执行操作,当Button控件被点击时,被按下与弹起的背景会有一个动态的切换效果,这个效果就是点击效果。
1)点击事件实现方式
[1]在布局文件中指定Button控件的onClick属性方式
①在layout文件中指定onClick属性
android:onClick="click"
②在Activity中实现这个click方法
注意:Activity中实现的方法名称要与onClick属性设置的名称一致
public void click(View v){
}
[2]匿名内部类方式
在Activity中添加匿名内部类
btn.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v){
}
});
[3]接口方式
①设置Button控件的点击监听事件
btn.setOnClickListener(this);
//this代表onClickListener的引用
②接着当前Activity实现OnClickListener接口
public class MainActivity extends AppCompatActivity implements View.onClickListener
③然后实现OnClickListener接口中的方法
@Override
public void onClick(View v){
}
4、EditText显示输入框
EditText表示编辑框,是TextView的子类,用户可在此控件中输入信息。

5、ImageView图片控件
ImageView表示图片,继承View,可以加载各种图片资源。

6、RadioButton单选按钮
1)RadioButton为单选按钮,android:checked属性指定是否选中的状态。
2)RadioGroup是单选组合框,可容纳多个RadioButton,并把他们组合在一起,实现单选状态。
语法格式:
<RadioGroup
android:属性名称=“属性值”
...>
<RadioButton
android:属性名称=“属性值”
.../>
...
</RadioGroup>
7、CheckBox复选框
CheckBox表示复选框,它是Button的子类,用于实现多选功能,通过android:checked属性指定CheckBox控件是否选中的状态。
8、Toast向用户提示即时信息
Toast是Android系统提供的轻量级信息提醒机制,用于向用户提示即时消息,它显示在应用程序界面的最上层,显示一段时间后自动消失不会打断当前操作,也不获得焦点。
使用Toast显示提示信息的示例代码如下:
Toast.makeText(Context,Text,Time).show();
//Context表示应用程序环境信息,也就是当前程序上下文环境,抽象类;如果在Activity类中写上下文名称时,则跟上名称.this。
//Text表示提示字符串信息。
//Time表示显示信息时长,有两个参数:LENGTH_LONG和LENGTH_SHORT。
//show将提示信息显示在界面上。
二、AlertDialog对话框
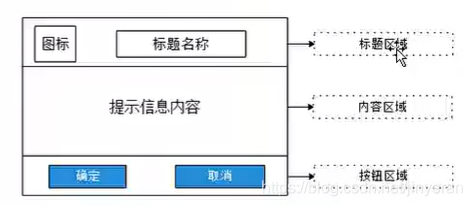
1、AlertDialog对话框用于提示一些重要信息或者显示一些需要用户额外交互的内容,他一般以小窗口的形式展示在界面上,使用AlertDialog创建的对话框一般包含标题,内容和按钮三个区域。
结构图:

2、创建AlertDialog对话框步骤:
①调用AlertDialog的静态内部类Builder创建AlertDialog.Builder的对象。
②调用AlertDialog.Builder的setTitle()和setIcon()方法分别设置AlertDialog对话框的标题名称和图标。
③调用AlertDialog.Builder的setMessage(),setSingleChoiceItems()或者setMultiChoiceItems()方法设置AlertDialog对话框的内容为简单文本,单选列表或者为多选列表。
④调用AlertDialog.Builder的setPositiveButton()和setNegativeButton()方法设置AlertDialog对话框的确定和取消按钮。
⑤调用AlertDialog.Builder的create()方法创建AlertDialog对象。
⑥调用AlertDialog对象的show()方法显示该对话框。
⑦调用AlertDialog对象的dismiss()方法取消该对话框
3、普通对话框
内容区域一般显示简单的文本信息。通过setMessage()方法设置的。
builder.setMessage("显示内容")
4、单选对话框
单选对话框的内容区域显示为单选列表。单选列表通过AlertDialog.Builder对象调用setSingleChoiceItems()方法设置的。
builder.setSingleChoiceItems(CharSequence[] items,int checkedItem,OnClickLinstener listener)
//items:数组,显示列表中选项
//checkedItem:显示默认选中的列表序号,从零开始
//OnClickLinstener:点击事件监听器
5、多选对话框:
多选对话框的内容区域显示为多选列表。多选列表通过AlertDialog.Builder对象调用setMultiChoiceItems()方法设置的。
builder.setMultiChoiceItems(CharSequence[] items,CharSequence[] checkedItem,OnClickLinstener listener)
//items:数组,显示列表中选项
//checkedItems:数组,用来放置多选对话框是否被选中的状态信息
//OnClickLinstener:点击事件监听器
6、自定义对话框
自定义对话框布局,可以调用上述方法。
三、ListView的简单使用
1、ListView以列表的形式展示数据内容,并且能够根据列表的高度自适应屏幕显示。

2、数据适配器是数据与视图之间的桥梁,他类似于一个转换器,将复杂的数据转换成用户可以接受的方式进行呈现。
常用的数据适配器:
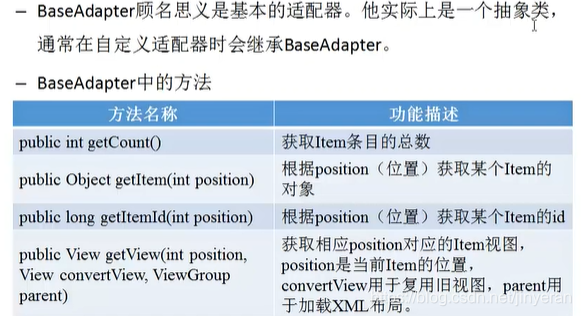
- BaseAdapter
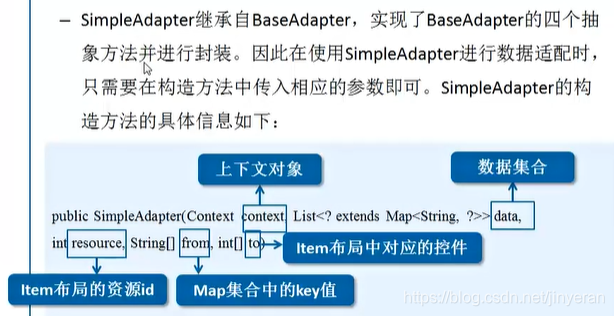
- SimpleAdapter
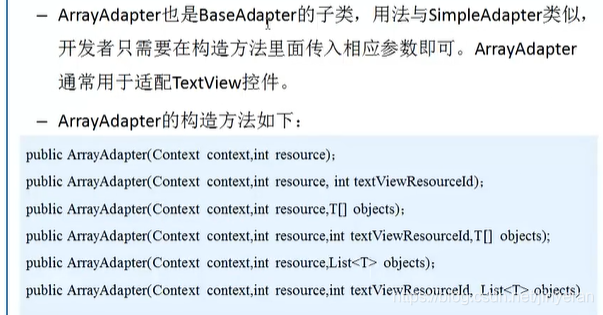
- ArrayAdapter



四、RecyclerView的使用
1、RecyclerView:是Android5.0之后提供的用于在有限的窗口范围内显示大量数据的控件。2、与ListView相比,RecyclerView的优势为:
- 展示效果:RecyclerView控件可以通过LayoutManager类实现横向或者竖向列表效果,瀑布流效果和GridView效果,而ListView控件只能实现竖直的列表效果。
- 适配器:RecyclerView控件使用的是RecyclerView.Adapter适配器,该适配器将BaseAdapter中的getView()方法拆分为onCreateViewHolder()方法和onBindViewHolder()方法,强制使用ViewHolder类,使代码编写规范化,避免了初学者写的代码性能不佳。
- 复用效果:RecyclerView控件复用Item对象的工作由该控件自己实现,而ListView控件复用ltem对象的工作需要开发者通过convertView的setTag()方法和getTag()方法进行操作。
- 动画效果:RecyclerView控件可以通过setltemAnimator()方法为ltem添加动画效果,而ListView控件不可以通过该方法为ltem添加动画效果。
五、自定义View
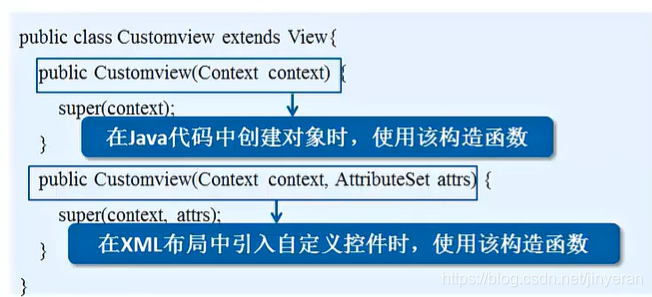
当使用系统控件不满足要求时,需要自定义控件。
最简单的自定义View就是创建一个类继承自View类或者子类,并重写该类的构造方法。