不管是国内还是国外,用 Flutter 进行开发的厂越来越多,flutter 强势进入移动开发的视野。今天就来分享一下Flutter 快速上手的方法!
原文地址:https://juejin.cn/post/6872526285654982663
近两年Flutter的热度不断提升,无论在阿里还是外部公司,参与Flutter生态建设的人越来越多。Flutter作为跨端的UI框架,未来也有很大的可能像Rax一样作为集团内营销活动页面搭建的DSL。所以目前学习Flutter,参与Flutter生态建设是一件时髦且有价值的事情。
Flutter是什么
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。简单来说,Flutter是一款移动应用程序SDK,包含框架、控件和一些工具,可以用一套代码同时构建Android和iOS应用,并且性能可以达到原生应用一样的性能。Flutter简介




配置开发环境
Flutter开发可以在macOS,Linux或Windows上完成。虽然您可以在Flutter工具链中使用任何编辑器,但IntelliJ IDEA,Android Studio和Visual Studio Code的IDE插件可以简化开发工作。
- 下载flutter SDK。[地址](flutterchina.club/get-started…
)
-
将flutter的bin目录添加到path中。
-
执行flutter doctor命令,他会安装flutter框架,包括dart,而且提示你任何其他需要安装的依赖。
-
安装其他依赖。
-
在IDE中安装flutter插件。
体验
Android Studio (为Flutter提供完整的IDE体验)
创建应用
-
选择 File>New Flutter Project
-
选择 Flutter application 作为 project 类型, 然后点击 Next
-
输入项目名称 (如 myapp), 然后点击 Next
-
点击 Finish
-
等待Android Studio安装SDK并创建项目. 在项目目录中,您应用程序的代码位于 lib/main.dart.
运行应用程序
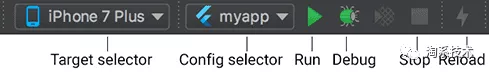
定位到Android Studio 工具栏:

- 在 target selector 中, 选择一个运行该应用的Android设备. 如果没有列出可用,请选择 Tools>Android>AVD Manager 并在那里创建一个
- 在工具栏中点击 Run图标, 或者调用菜单项 Run > Run.
VS Code(轻量级编辑器,支持Flutter运行和调试)
创建应用
- 启动 VS Code.
- 调用 View>Command Palette…
- 输入 ‘flutter’, 然后选择 ‘Flutter: New Project’ action
- 输入 Project 名称 (如myapp), 然后按回车键
- 指定放置项目的位置,然后按蓝色的确定按钮
- 等待项目创建继续,并显示main.dart文件 在项目目录中,您应用程序的代码位于 lib/main.dart.
运行应用程序
- 确保在VS Code的右下角选择了目标设备
- 按 F5 键或调用Debug>Start Debugging
- 等待应用程序启动
Terminal + 编辑器
创建应用
1、使用 flutter create 命令创建一个project:
$ flutter create myapp
$ cd myapp
运行应用程序
检查Android设备是否在运行。如果没有显示, 请参照 设置。
$ flutter devices
运行 flutter run 命令来运行应用程序:
$ flutter run
如果一切正常, 您应该在您的设备或模拟器上会看到启动的应用程序:

项目结构
┬
└ projectname
┬
├ android - Android部分的工程文件
├ build - 项目的构建输出目录
├ ios - iOS部分的工程文件
├ lib - 项目中的Dart源文件
┬
└ src - 包含其他源文件
└ main.dart - 自动生成的项目入口文件,类似RN的index.js文件
├ test - 测试相关文件
└ pubspec.yaml - 项目依赖配置文件类似于RN的 package.json
如何添加Flutter项目所需的依赖?
- 在Android中,你可以在Gradle文件来添加依赖项;
- 在 iOS 中,通常把依赖添加到 Podfile 中;
- 在RN中,通常是由package.json来管理项目依赖;
Flutter 使用 Dart 构建系统和 Pub 包管理器来处理依赖。这些工具将Android 和 iOS native 包装应用程序的构建委派给相应的构建系统。
dependencies:
flutter:
sdk: flutter
google_sign_in: ^3.0.3
在Flutter中,虽然在Flutter项目中的Android文件夹下有Gradle文件,但只有在添加平台相关所需的依赖关系时才使用这些文件。否则,应该使用pubspec.yaml来声明用于Flutter的外部依赖项。
iOS也是一样,如果你的 Flutter 工程中的 iOS 文件夹中有 Podfile,请仅在添加iOS平台相关的依赖时使用它。否则,应该使用pubspec.yaml来声明用于Flutter的外部依赖项。
如何归档图片资源以及如何处理不同分辨率
-
虽然Android将resources 和 assets 区别对待,但在Flutter中它们都会被作为assets处理, 所有存在于Android上res/drawable- *文件夹中的资源都放在Flutter的assets文件夹中。
-
与Android类似,iOS 同样将 images 和 assets 作为不同的东西,而 Flutter 中只有 assets。被放到 iOS 中 Images.xcasset 文件夹下的资源在 Flutter 中被放到了 assets 文件夹中。
在Flutter中assets可以是任意类型的文件,而不仅仅是图片。例如,你可以把 json 文件放置到 my-assets 文件夹中。
my-assets/data.json
记得在 pubspec.yaml 文件中声明 assets:
assets:
- my-assets/data.json
然后在代码中我们可以通过 AssetBundle 来访问它:
import 'dart:async' show Future;
import 'package:flutter/services.dart' show rootBundle;
Future<String> loadAsset() async {
return await rootBundle.loadString('my-assets/data.json');
}
对于图片,Flutter 像 iOS 一样,遵循了一个简单的基于像素密度的格式。Image assets 可能是 1.0x 2.0x 3.0x 或是其他的任何倍数。这个 devicePixelRatio 表示了物理像素到单个逻辑像素的比率。
Android不同像素密度的图片和Flutter的像素比率的对应关系
ldpi 0.75x
mdpi 1.0x
hdpi 1.5x
xhdpi 2.0x
xxhdpi 3.0x
xxxhdpi 4.0x
举个例子,要把一个名为 my_icon.png 的图片放到 Flutter 工程中,你可能想要把它放到images文件夹中。把图片(1.0x)放置到 images 文件夹中,并把其它分辨率的图片放在对应的子文件夹中,并接上合适的比例系数,就像这样:
images/my_icon.png // Base: 1.0x image
images/2.0x/my_icon.png // 2.0x image
images/3.0x/my_icon.png // 3.0x image
接下来就可以在pubspec.yaml文件中这样声明这个图片资源:
assets:
- images/my_icon.png
现在,我们就可以借助AssetImage来访问它了。
return AssetImage("images/a_dot_burr.jpeg");
也可通过 Image widget 直接使用:
@override
Widget build(BuildContext context) {
return Image.asset("images/my_image.png");
}
如何归档strings资源,以及如何处理不同语言?
不像 iOS 拥有一个 Localizable.strings 文件,Flutter目前没有专门的字符串资源系统。目前,最佳做法是将strings资源作为静态字段保存在类中。例如:
class Strings {
static String welcomeMessage = "Welcome To Flutter";
}
然后像如下方式来访问它:
Text(Strings.welcomeMessage)
默认情况下,Flutter 只支持美式英语字符串。如果你要支持其他语言,请引入 flutter_localizations 包。你可能也要引入 intl 包来支持其他的 i10n 机制,比如日期/时间格式化。
dependencies:
# ...
flutter_localizations:
sdk: flutter
intl: "^0.15.6"
要使用 flutter_localizations 包,还需要在 app widget 中指定 localizationsDelegates 和 supportedLocales。
import 'package:flutter_localizations/flutter_localizations.dart';
MaterialApp(
localizationsDelegates: [
// Add app-specific localization delegate[s] here
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
supportedLocales: [
const Locale('en', 'US'), // English
const Locale('he', 'IL'), // Hebrew
// ... other locales the app supports
],
// ...
)
这些代理包括了实际的本地化值,并且 supportedLocales 定义了 App 支持哪些地区。上面的例子使用了一个 MaterialApp ,所以它既有 GlobalWidgetsLocalizations 用于基础 widgets,也有 MaterialWidgetsLocalizations 用于 Material wigets 的本地化。如果你使用 WidgetsApp ,则无需包括后者。注意,这两个代理虽然包括了“默认”值,但如果你想让你的 App 本地化,你仍需要提供一或多个代理作为你的 App 本地化副本。
当初始化时,WidgetsApp 或 MaterialApp 会使用你指定的代理为你创建一个 Localizations widget。Localizations widget 可以随时从当前上下文中访问设备的地点,或者使用 Window.locale。
要访问本地化文件,使用 Localizations.of() 方法来访问提供代理的特定本地化类。如需翻译,使用 intl_translation 包来取出翻译副本到 arb 文件中。把它们引入 App 中,并用 intl 来使用它们。
更多 Flutter 中国际化和本地化的细节,请访问 internationalization guide ,里面有不使用 intl 包的示例代码。
组件
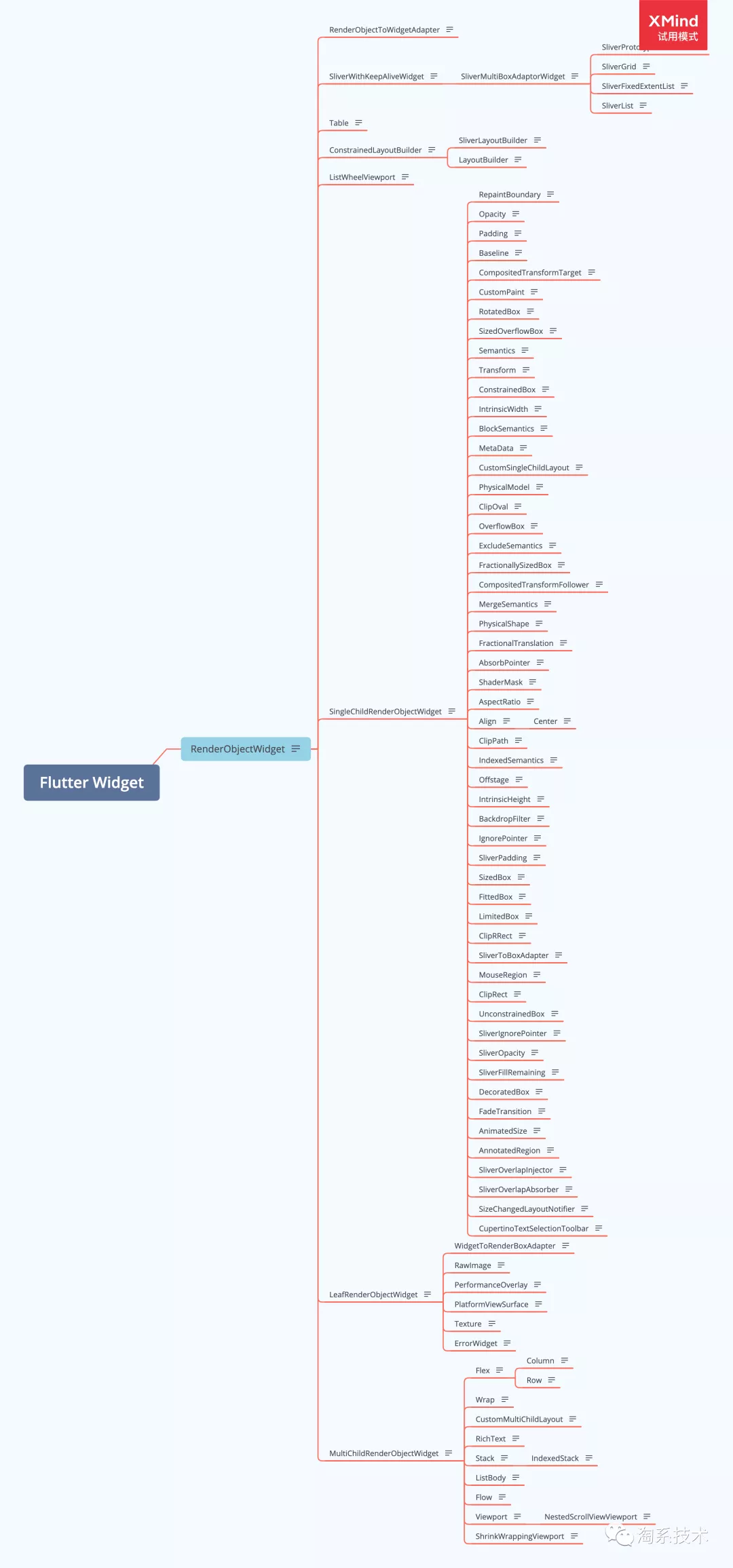
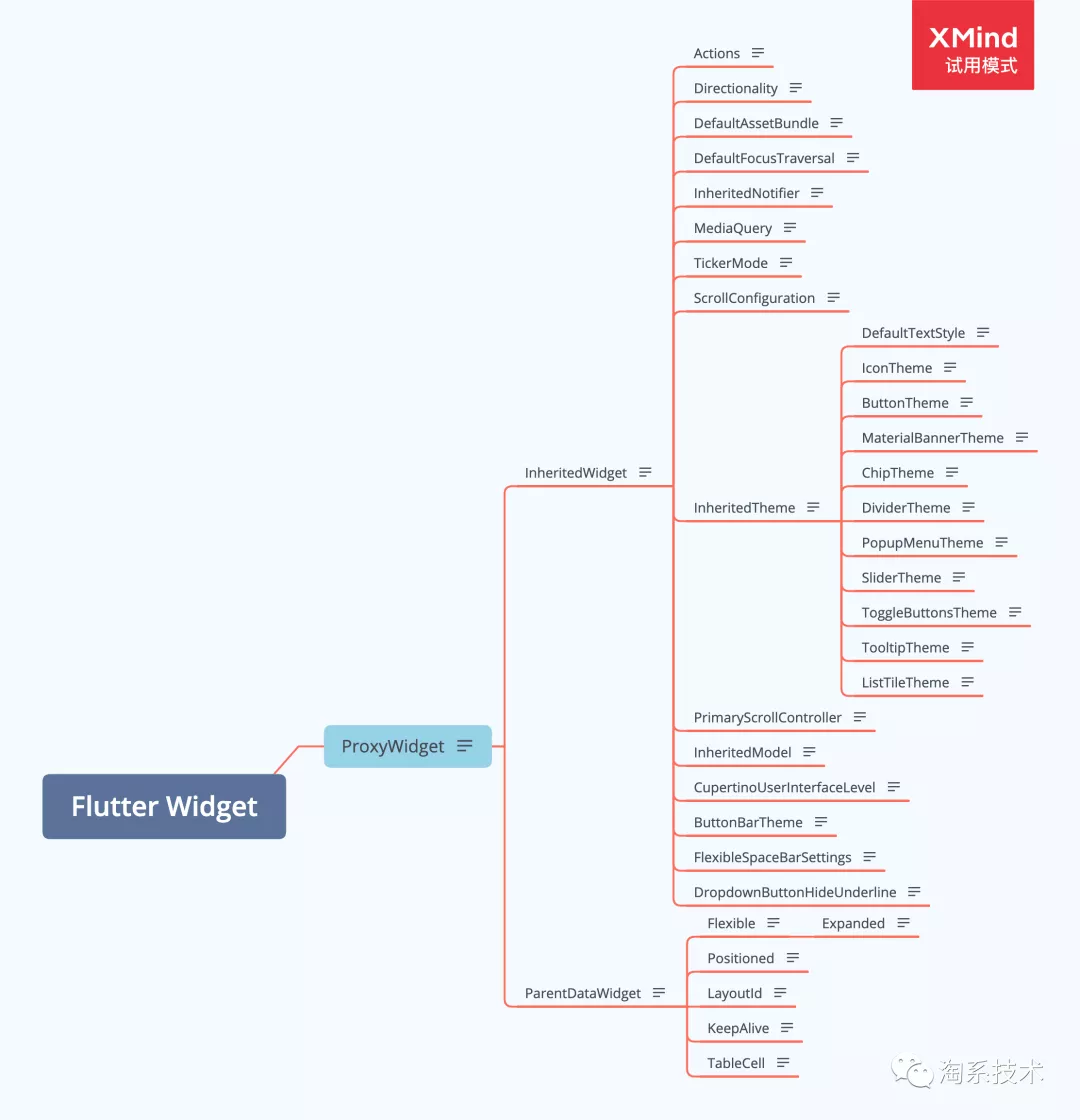
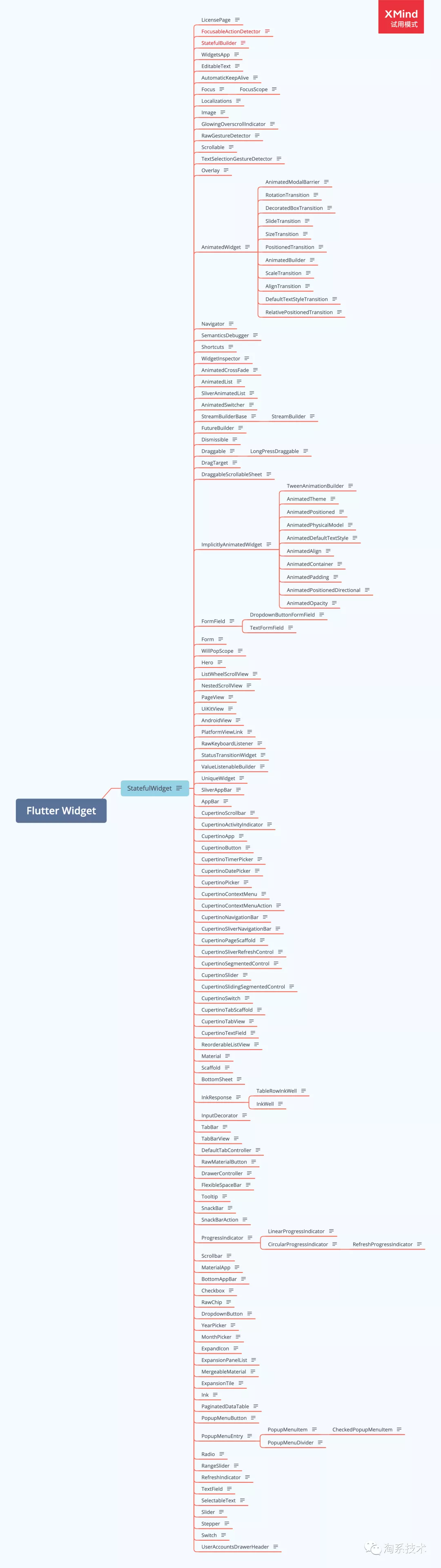
在 Flutter 中一切皆是 组件,仅仅 Widget 的子类和间接子类就有350多个,如此多的组件到底如果学习,真的需要学习 350 多个组件?经济学中有一个著名的 二八定律 ,而我们学习 Flutter 也适用于二八定律,大部分组件是平时很少用到的,因此作为初学者,只需学习那 20% 常用的组件即可。

RenderObjectWidget及其子类共有89个:

ProxyWidget及其子类共有34个:

StatelessWidget及其子类共有89个:

StatefulWidget的子类最多,高达141个

组件树
Flutter 创建App的时候,所有的组件最后会生成一个组件树,例如如下代码:
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
),
home: Scaffold(
body: Text('Hello world!'),
),
);
}
}
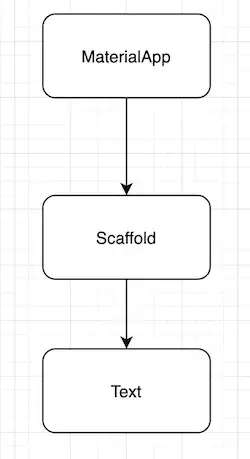
main 函数是应用程序开始的地方,运行 MyApp 组件。生成的组件树如下:

让 Text 组件居中,修改如下:
Scaffold(
body: Center(
child: Text('Hello world!'),
),
)
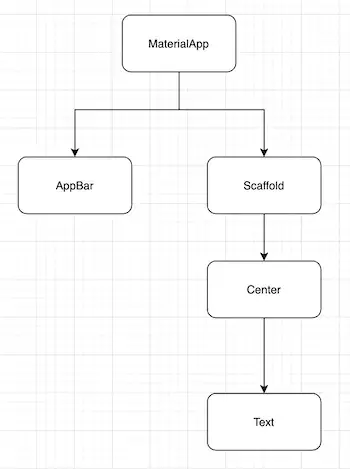
给应用程序添加 AppBar:
Scaffold(
appBar: AppBar(),
body: Center(
child: Text('Hello world!'),
),
)

StatefulWidget vs StatelessWidget
Flutter 中组件分为 无状态组件(StatelessWidget) 和 有状态组件(StatefulWidget)两种。它们唯一的区别就是运行时 重新加载 组件的方式不同,StatelessWidget 组件重新加载时重新创建当前组件的实例,而StatefulWidget组件重新加载时不会重新创建实例,而是重新执行 build 函数。
StatelessWidget 组件创建的方式:
class StatelessWidgetDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container();
}
}
build 函数返回当前组件,此组件一旦创建将不可改变,build 函数只能执行一次。如果想重新绘制此组件,只能重新创建此组件新的实例。
StatefulWidget 组件创建的方式:
class StatefulWidgetDemo extends StatefulWidget {
@override
_StatefulWidgetDemoState createState() => _StatefulWidgetDemoState();
}
class _StatefulWidgetDemoState extends State<StatefulWidgetDemo> {
@override
Widget build(BuildContext context) {
return Container();
}
}
StatefulWidget 组件的创建方式和 StatelessWidget 不同,State<> 中的 build 函数返回当前组件,有状态的组件可以在其生命周期内多次重绘,即多次调用 build 函数,而不是创建一个新的实例。
StatefulWidget 组件重绘需要调用 setstate 方法,setstate 会使其自身及其子组件重绘,所以尽量封装 StatefulWidget 组件,避免无效的重建和重绘,影响性能。
快速书写小技巧:在 Android Studio 和 VS Code 中 输入 stl 然后点击回车,可以快速创建 StatelessWidget 组件,同理输入 stf 点击回车,可以快速创建 StatefulWidget 组件,这是编辑器 Live Templates 的功能。
Material vs Cupertino
Flutter 中包含两套风格的组件,分别是 Material 和 Cupertino ,Cupertino 是 iOS风格的组件,命名都带 Cupertino 前缀,比如 CupertinoSlider 、 CupertinoDatePicker 等, Material Design 是由 Google 推出,旨在为手机、平板电脑、台式机和“其他平台”提供更一致、更广泛的“外观和感觉”。
Flutter 使用一套代码在不同的平台上表现一致,它不会根据不同的平台绘制不同的外形,比如使用 AlertDialog 弹出警告框,不管在 Android 上,还是在 iOS上效果是一样。
但有一些功能 Flutter 区分平台,比如 ListView 滑动到底部时继续滑动,Android 底部会出现淡蓝色(默认情况下)拱形,而 iOS 上则没有,这是因为 Flutter 在封装此组件时在代码中区分了平台,所以在查看 Flutter 源码到过程中会经常看到根据不同的平台做不同处理的情况。
总结
Flutter学习成本主要还是在组件的熟悉上,能熟练常用组件就可以上手项目了,至于其他的控件只需大概浏览一下,做项目的时候遇到一些功能能够想起 Flutter 已经提供了此组件就可以了。
最后
为了让大家快速无痛上手 Flutter,在这里免费分享给大家一份来自阿里大佬Git高星的 Flutter 学习笔记。
2021年还没上手 Flutter 的移动开发们可以看看这份学习笔记了!
整理大纲
- 为什么Flutter是跨平台开发的终极之选
- 在Windows上搭建Flutter开发环境
- 编写您的第一个 Flutter App
- Flutter开发环境搭建和调试
- Dart语法篇之基础语法(一)
- Dart语法篇之集合的使用与源码解析(二)
- Dart语法篇之集合操作符函数与源码分析(三)
- Dart语法篇之函数的使用(四)
- Dart语法篇之面向对象基础(五)
- Dart语法篇之面向对象继承和Mixins(六)
- Dart语法篇之类型系统与泛型(七)
- Flutter中的widget
注:鉴于目前网上没有比较规范、系统的整理,该学习手册中的内容都是根据笔者的一个框架在网上进行的搜集整理。本文开源,仅用于技术交流分享,感谢大佬熊猫先生对Dart语法部分的博客分享,感谢一同整理资料的小伙伴。大家可以动动小手,点波关注,了解更多flutter内容!

这份笔记免费开源分享,有需要的朋友直接【一键三连】,然后点击【此处】进入群共享资源自取,或者直接通过下方代码块找我领取。**
// Wechat number(可复制):
study5233
资料详情
为什么Flutter是跨平台开发的终极之选
- 这是为什么?
- 跨平台开发
- 什么是 Flutter
- Flutter 的特性
- Flutter 构建应用的工具
- 使用 Flutter 构建的热门应用
- 构建 Flutter 应用的成本
- ……

在Windows上搭建Flutter开发环境
- 使用镜像
- 系统要求
- 获取Flutter SDK
- 编辑器设置
- Android设置
- 起步: 配置编辑器
- 起步: 体验
- 体验热重载
- 创建新的应用
- 运行应用程序
- ……

第三章 编写您的第一个 Flutter App
- 第1步: 创建 Flutter app
- 第2步: 使用外部包(package)
- 第3步: 添加一个 有状态的部件(Stateful widget)
- 第4步: 创建一个无限滚动ListView
- 第5步: 添加交互
- 第6步: 导航到新页面
- 第7步:使用主题更改UI
- ……

第四章 Flutter开发环境搭建和调试
- 开发环境的搭建
- 模拟器的安装与调试
- 开发环境的搭建
- 模拟器的安装与调试
- ……

第五章 Dart语法篇之基础语法(一)
- Hello Dart
- 数据类型
- 变量和常量
- 集合(List、Set、Map)
- 流程控制
- 运算符
- 异常
- 函数
- ……

第六章 Dart语法篇之集合的使用与源码解析(二)
- List
- Set
- Map
- Queue
- LinkedList
- HashMap
- Map、HashMap、LinkedHashMap、SplayTreeMap区别
- 命名构造函数from和of的区别以及使用建议
- ……

第七章 Dart语法篇之集合操作符函数与源码分析(三)
- Iterable(Iterable类关系图、Iterable类方法图……)
- forEach(介绍、使用方式、源码解析……)
- map(介绍、使用方式、源码解析……)
- any(介绍、使用方式、源码解析……)
- every(介绍、使用方式、源码解析……)
- where(介绍、使用方式、源码解析……)
- firstWhere和singleWhere和lastWhere(介绍、使用方式、源码解析……)
- join(介绍、使用方式、源码解析……)
- take(介绍、使用方式、源码解析……)
- takeWhile(介绍、使用方式、源码解析……)
- ……(内容太多)

第八章 Dart语法篇之函数的使用(四)
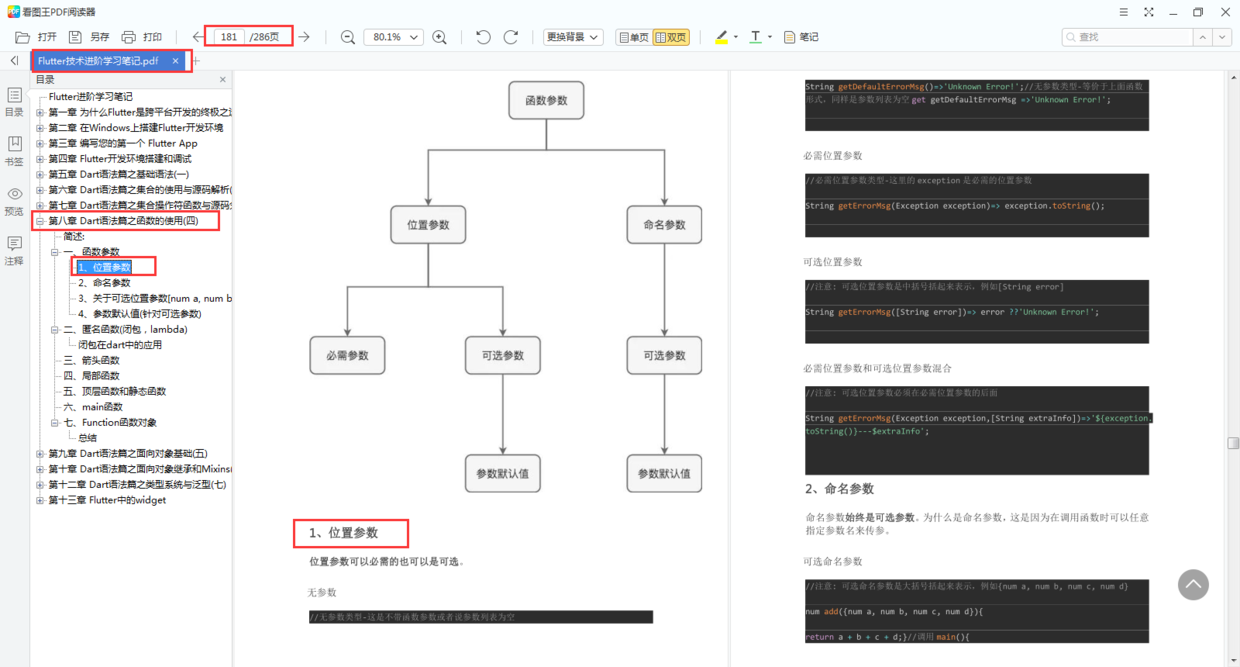
- 函数参数
- 匿名函数(闭包,lambda)
- 箭头函数
- 局部函数
- 顶层函数和静态函数
- main函数
- ……

第九章 Dart语法篇之面向对象基础(五)
- 属性访问器(accessor)函数setter和getter
- 面向对象中的变量
- 构造函数
- 抽象方法、抽象类和接口
- 类函数
- ……

第十章 Dart语法篇之面向对象继承和Mixins(六)
- 类的单继承
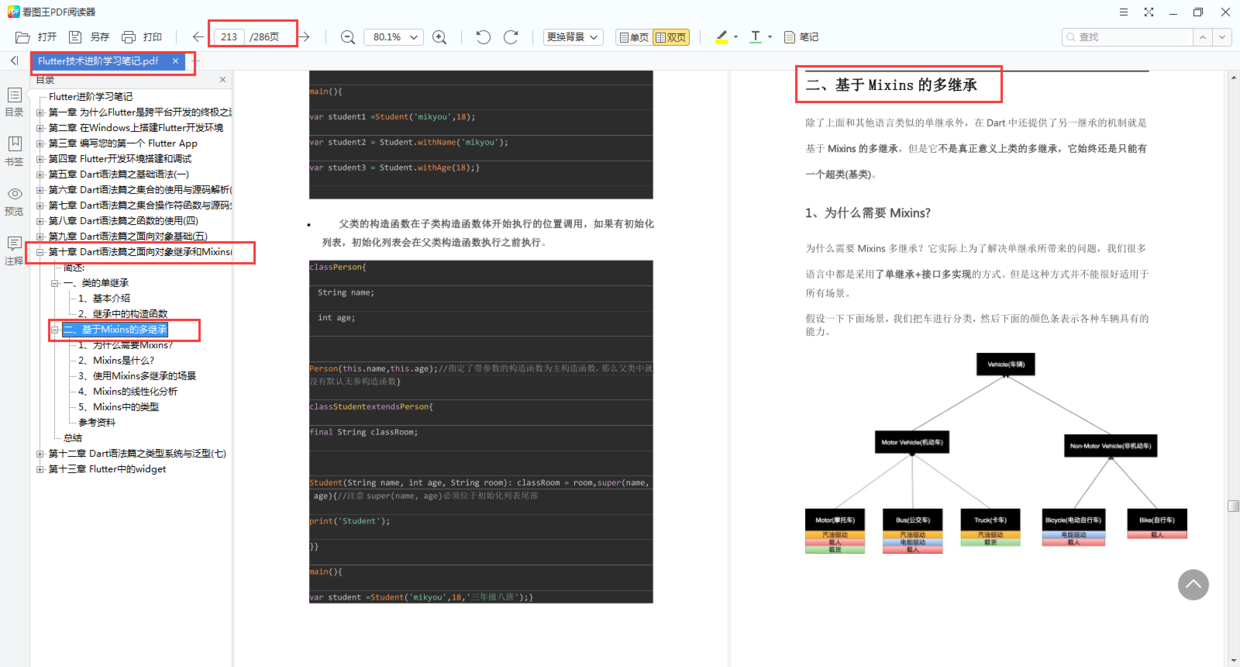
- 基于Mixins的多继承
- ……

第十一章 Dart语法篇之类型系统与泛型(七)
- 可选类型
- 接口类型
- 泛型
- 类型具体化
- ……

第十二章 Flutter中的widget
- Flutter页面-基础Widget
- Widget
- StatelessWidget
- Stateful Widget
- State生命周期
- 基础widget
- 文本显示
- ……

这份笔记免费开源分享,有需要的朋友直接【一键三连】,然后点击【此处】进入群共享资源自取,或者直接通过下方代码块找我领取。**
// Wechat number(可复制):
study5233
最后
希望这份资料可以给想要了解 Flutter 并快速上手的朋友帮助以及一个参考方向。
千里之行始于足下,愿你我共勉。