一直觉得自己写的不是技术,而是情怀,一个个的教程是自己这一路走来的痕迹。靠专业技能的成功是最具可复制性的,希望我的这条路能让你们少走弯路,希望我能帮你们抹去知识的蒙尘,希望我能帮你们理清知识的脉络,希望未来技术之巅上有你们也有我。
当我们把整个App开发完成之后,最重要的就是上架,上架的话我们需要的是配置证书,配置项目描述文件,配置发布描述文件,填写App的资料,打包app,提交审核。接下来我会一步一步的去实现整个步骤。
我还做了视频去记录整个上架过程的。这个涉及公司的隐私就不公开了

首先登录一下公司提供给我们的公司账号

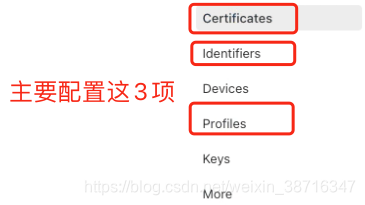
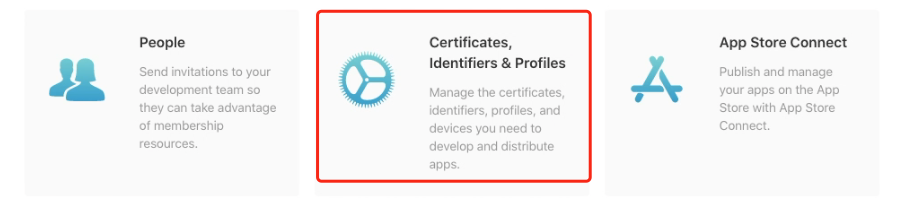
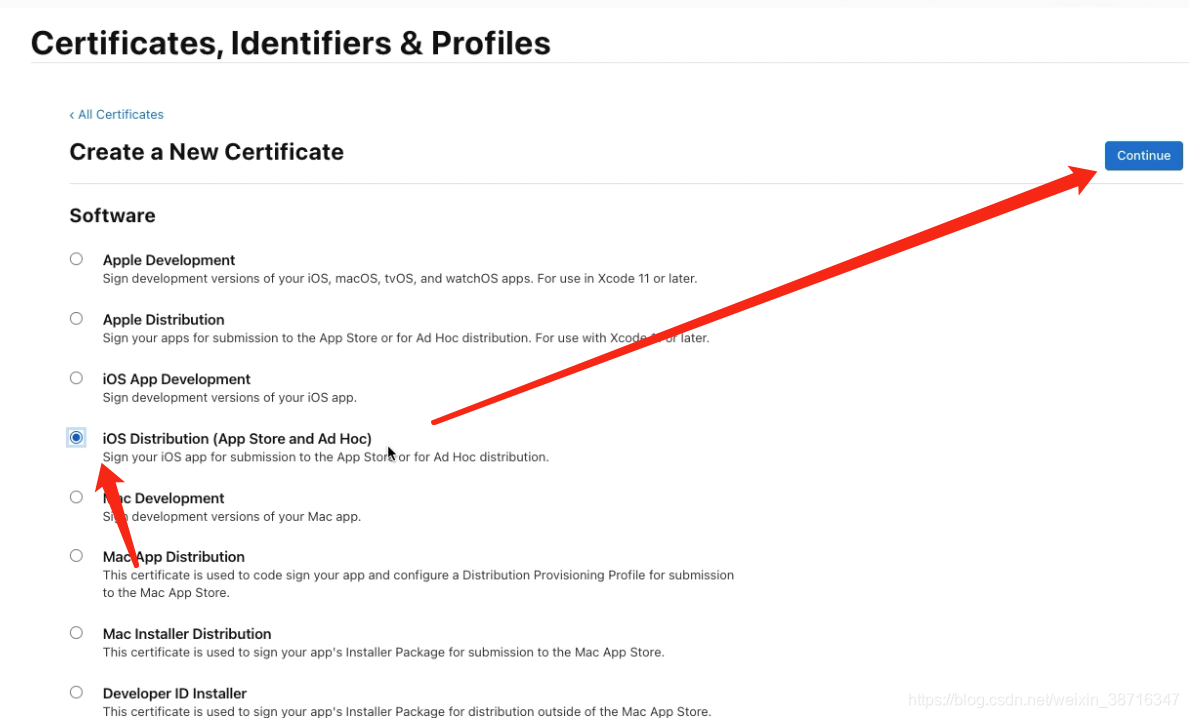
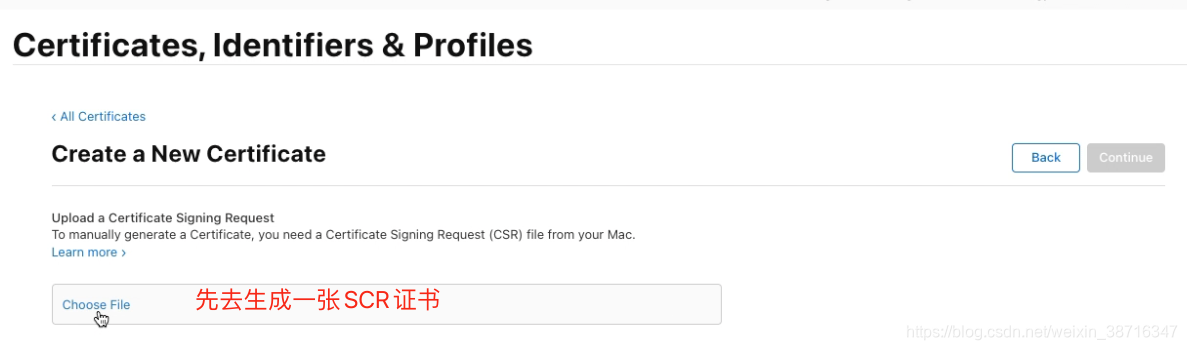
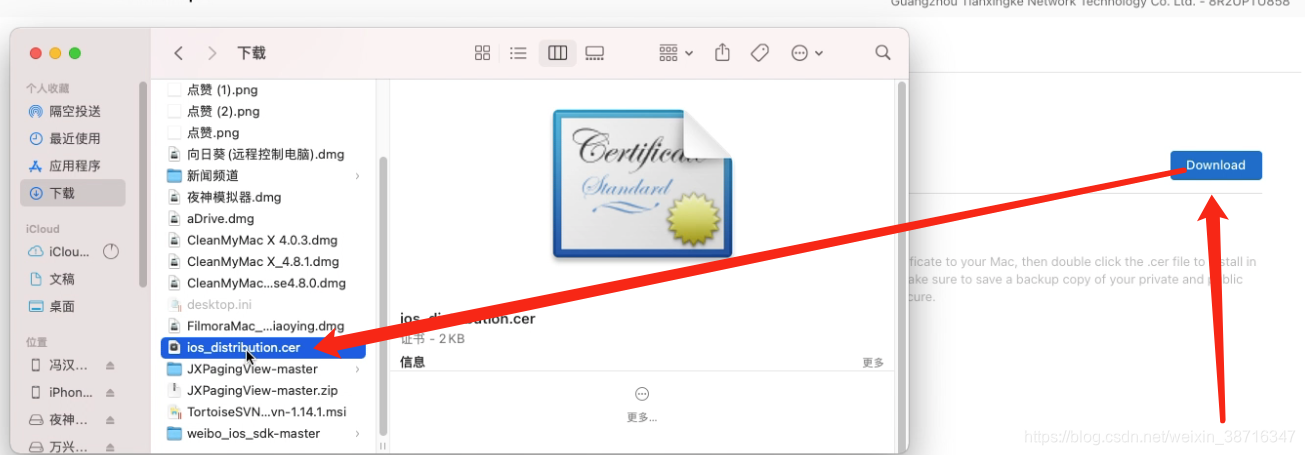
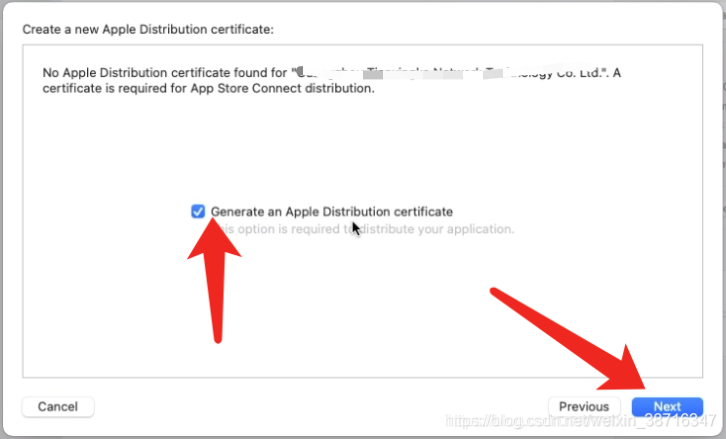
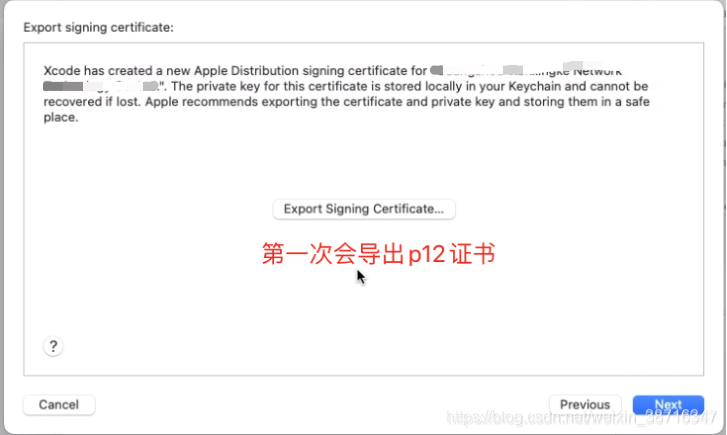
配置发布证书




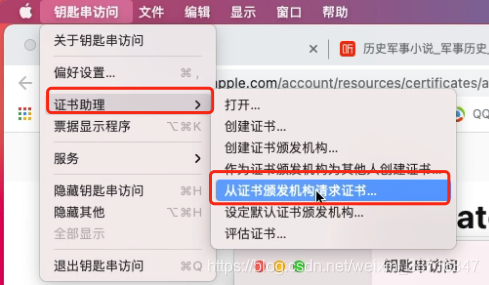
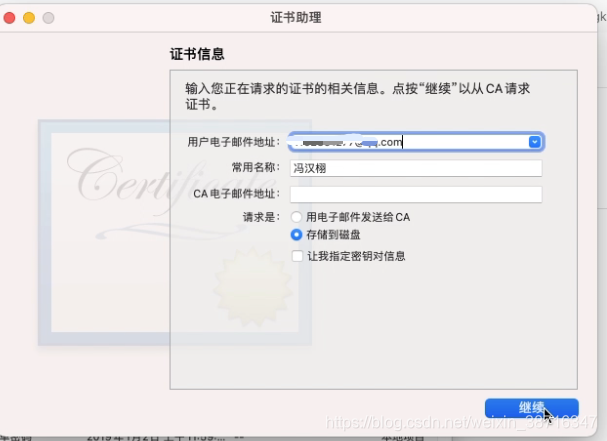
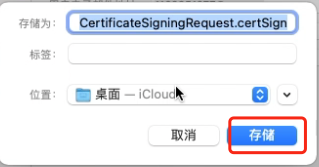
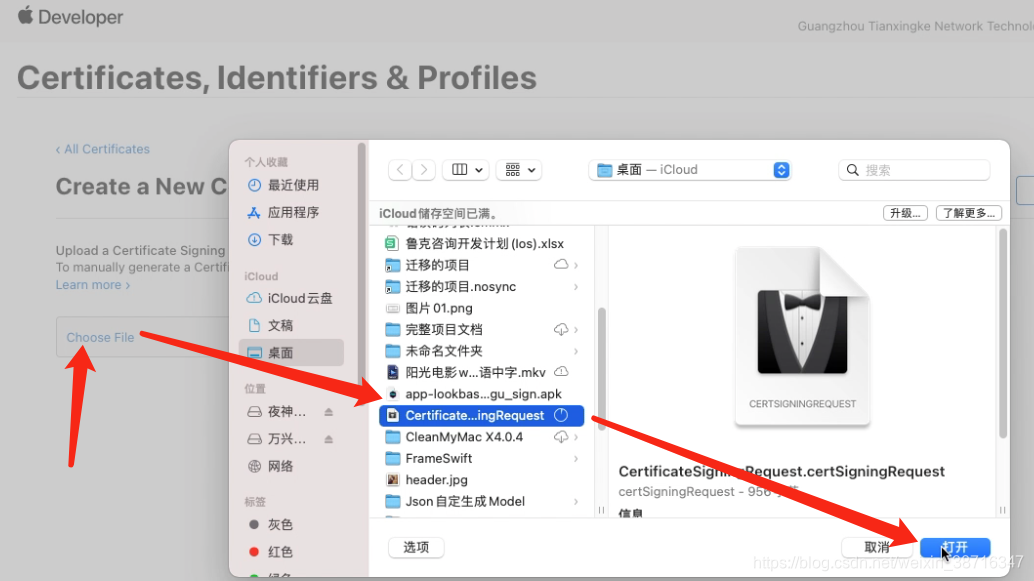
配置SCR证书








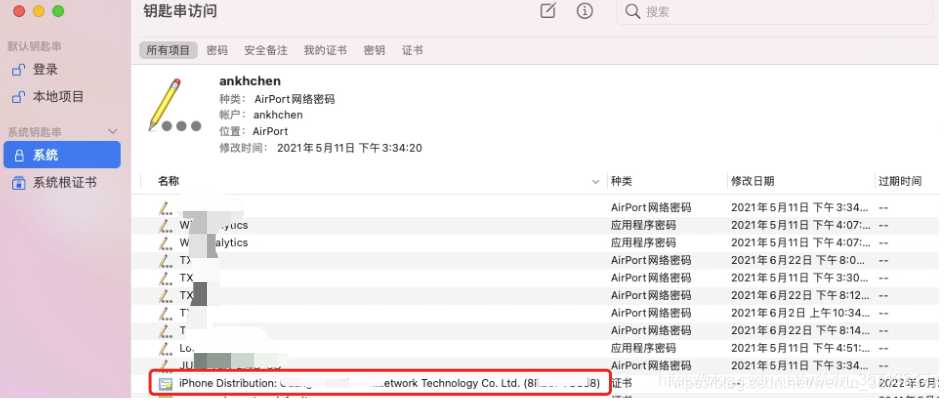
安装成功

下面配置开发证书跟发布证书的步骤完全一样的,就 不操作了。也是需要上存SCR证书,到时候可以叫你的同事吧SCR证书给你给它生成一样。也可以叫他给个开发者账号给你把他添加进来就可以进行开发了。

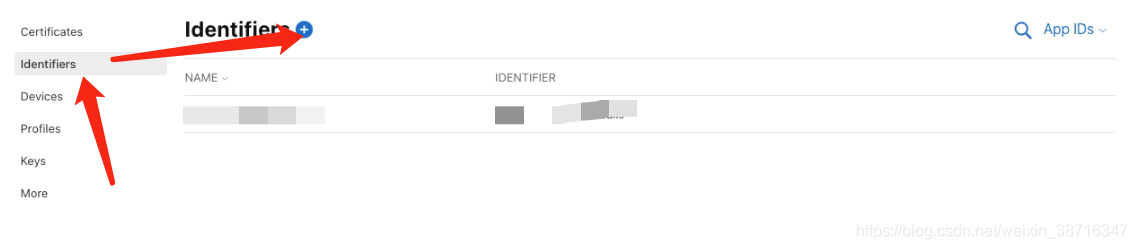
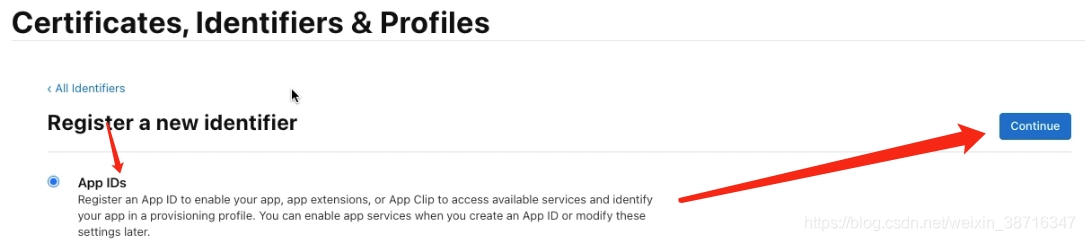
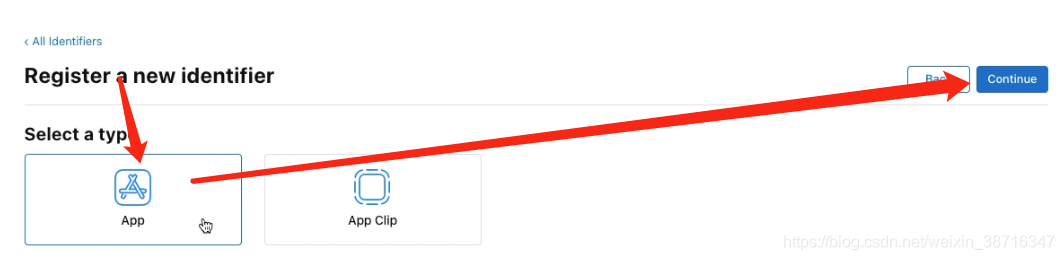
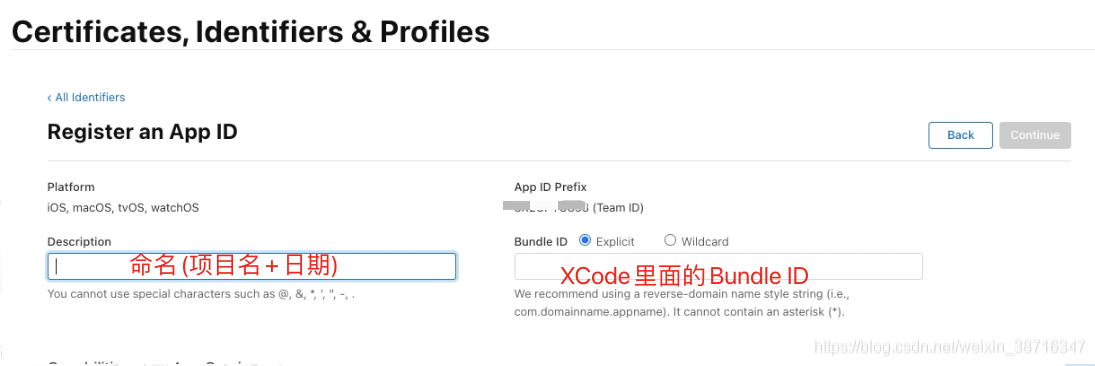
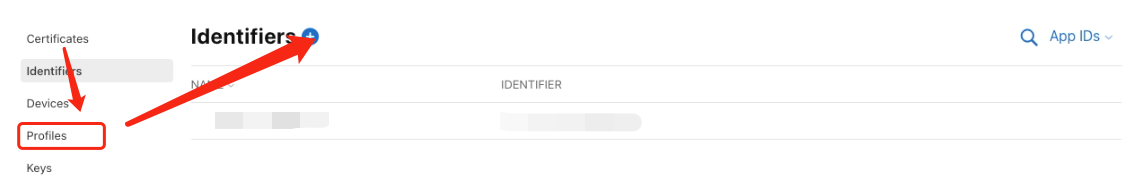
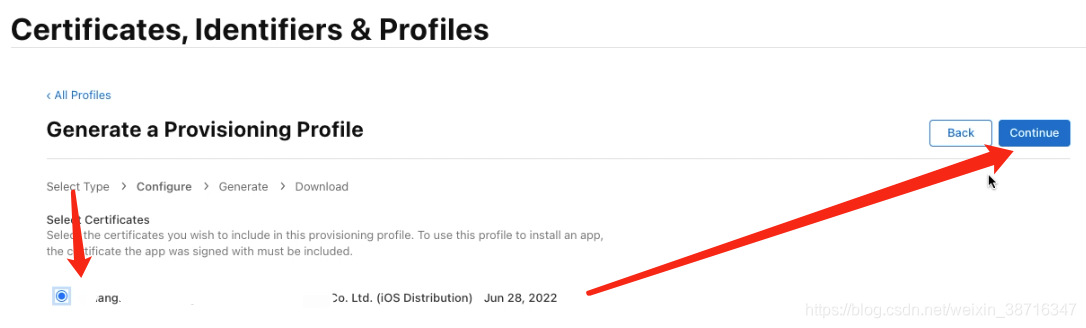
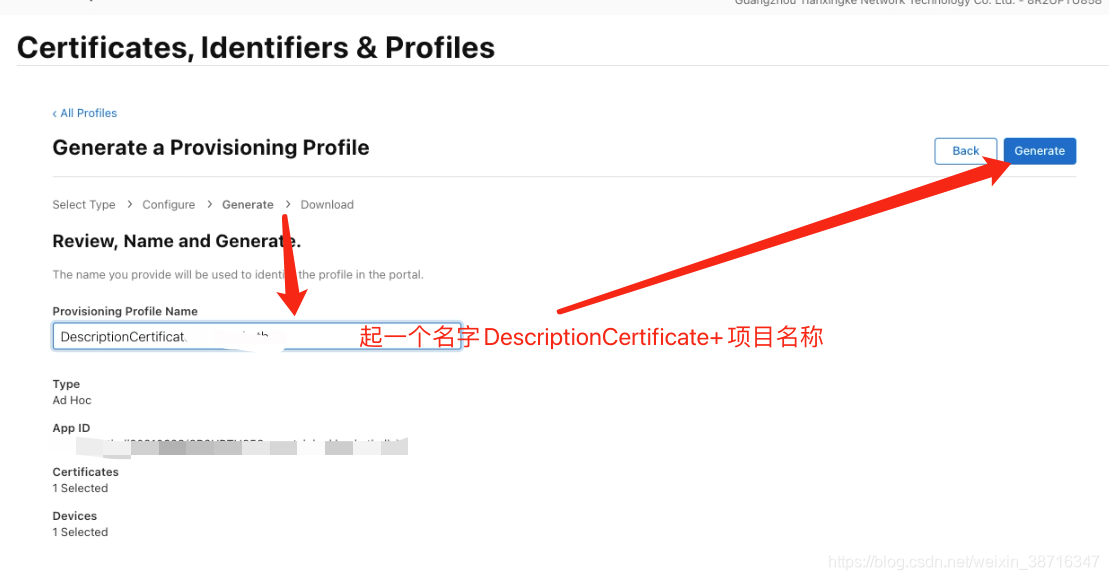
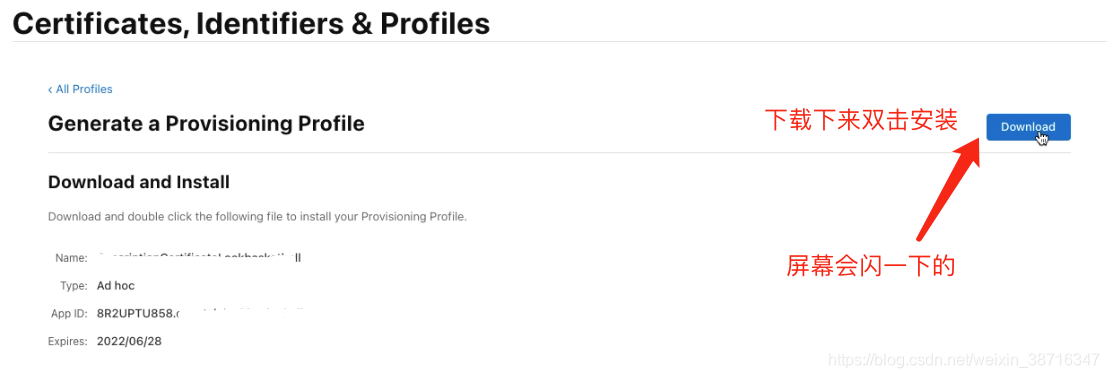
配置项目描述文件




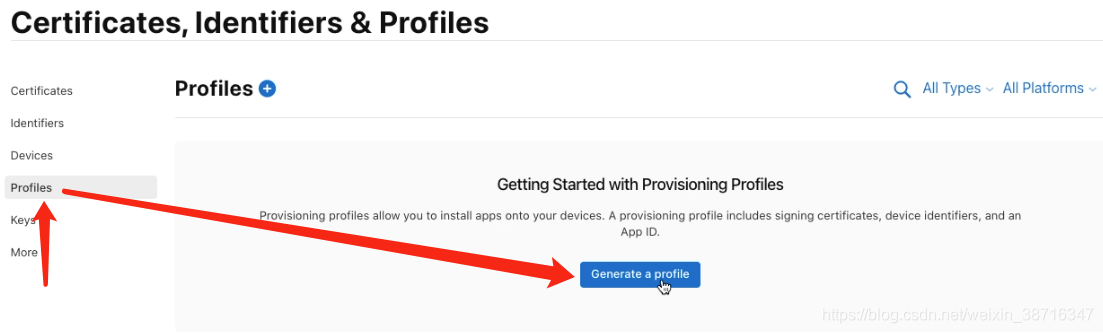
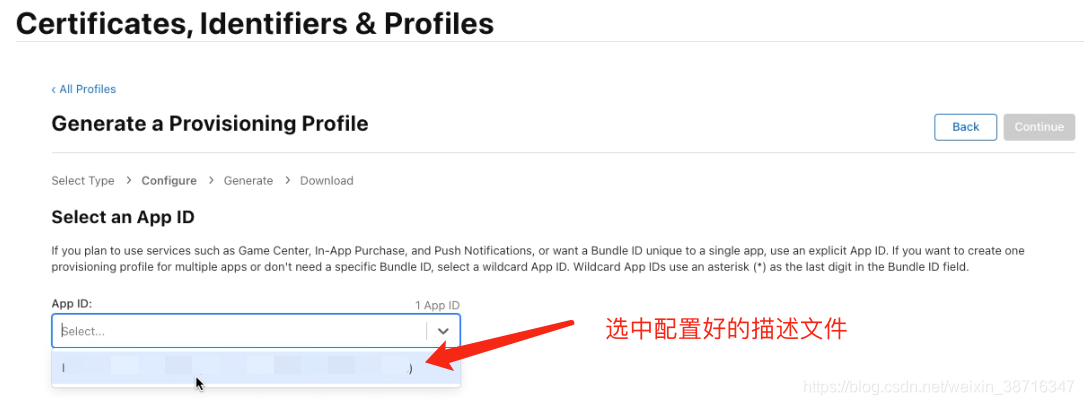
配置发布描述文件








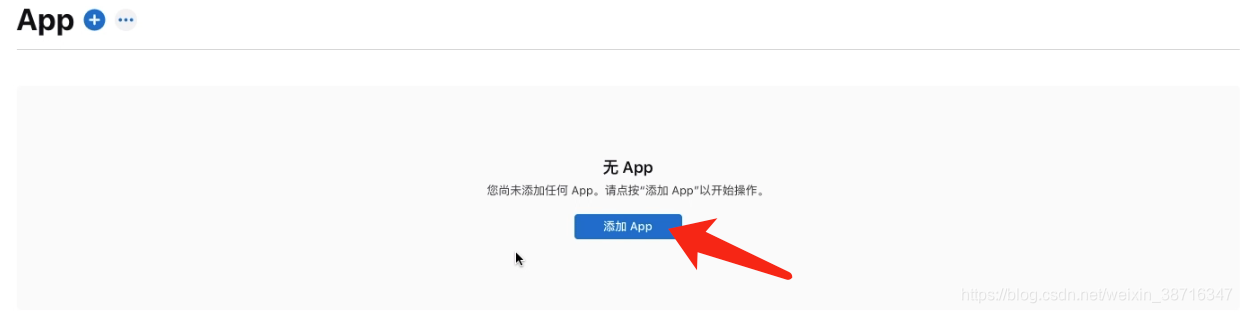
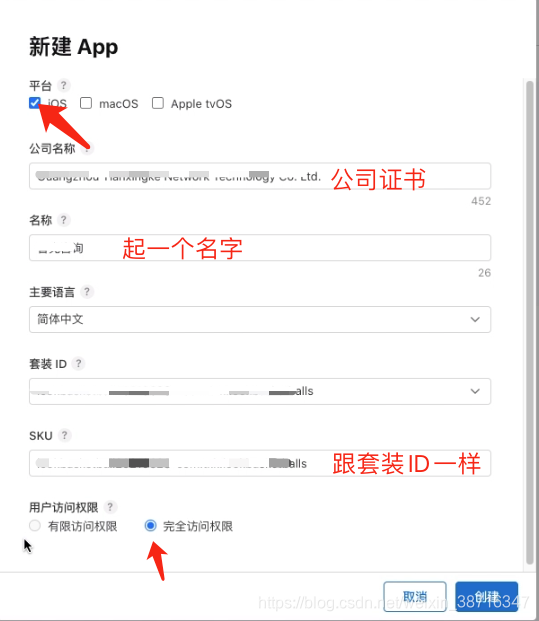
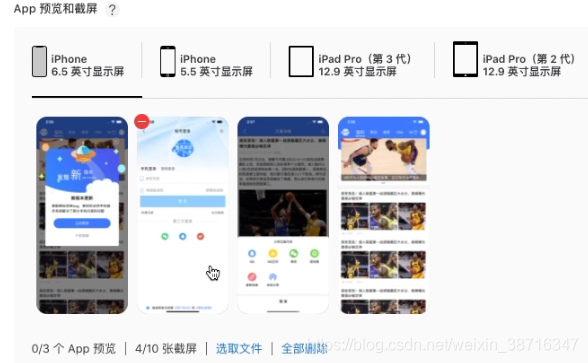
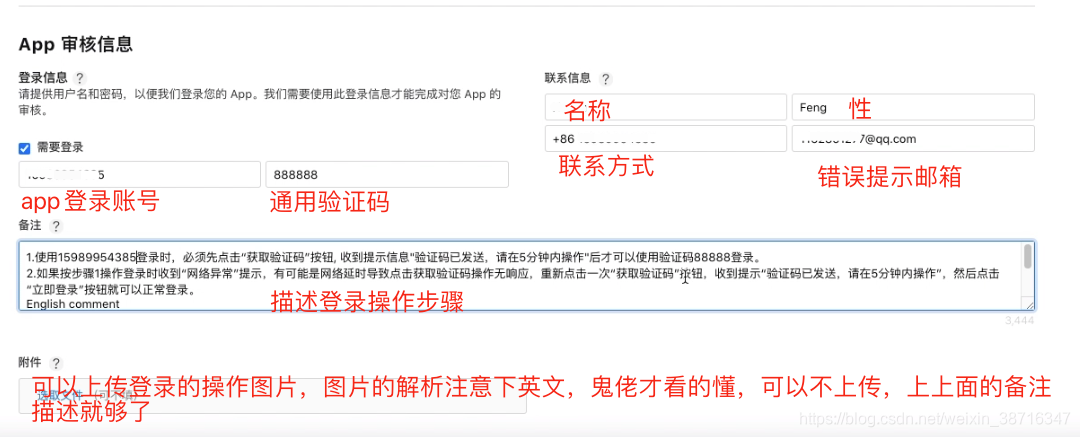
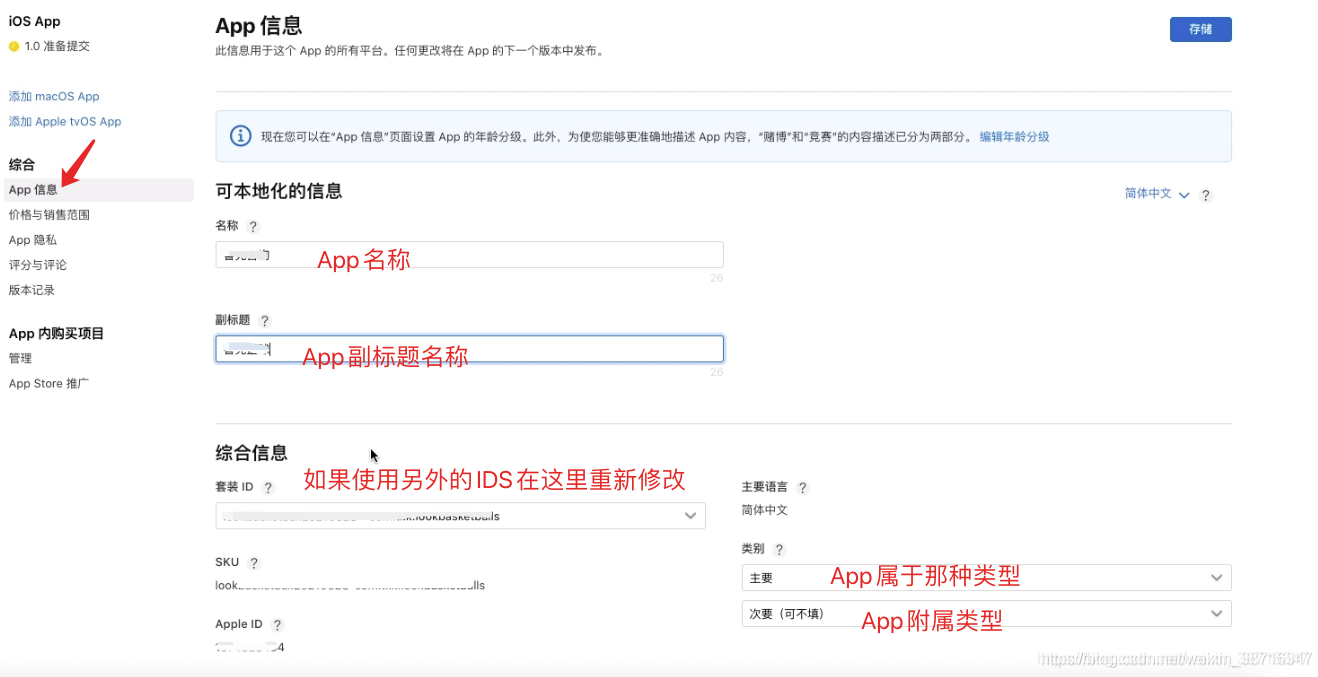
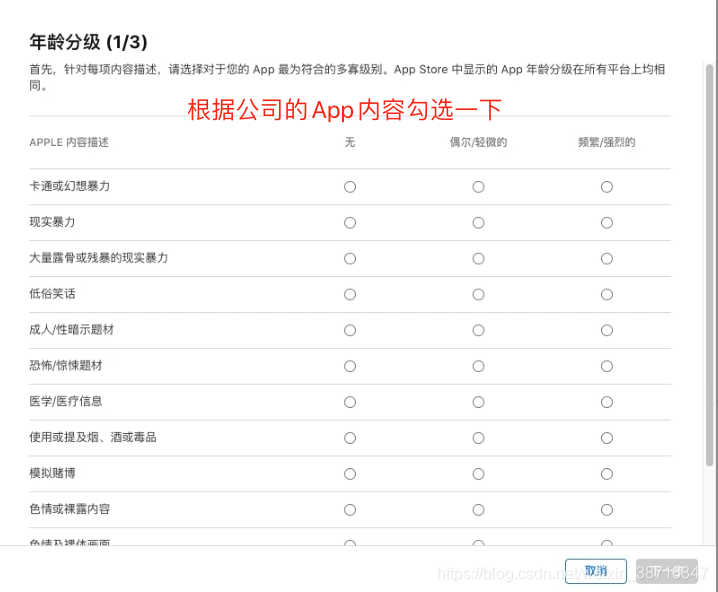
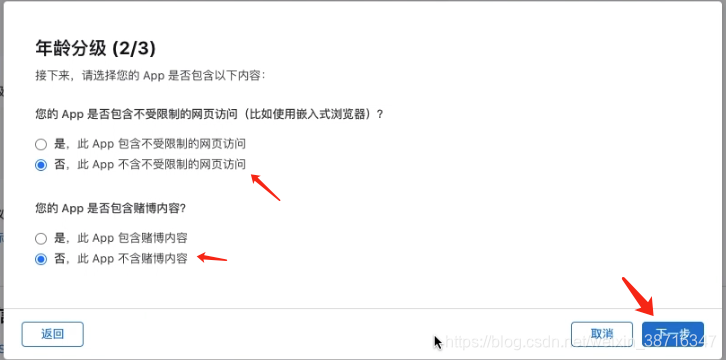
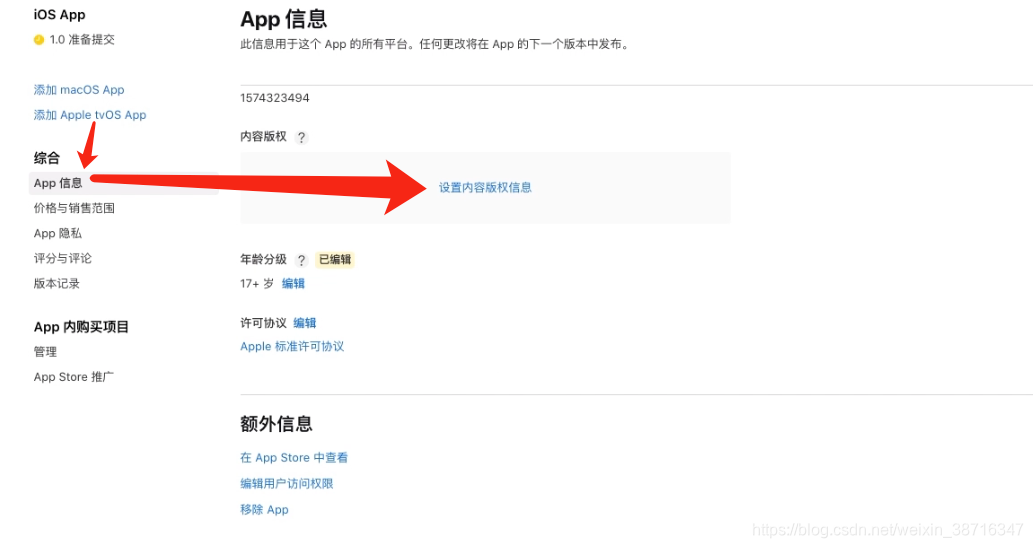
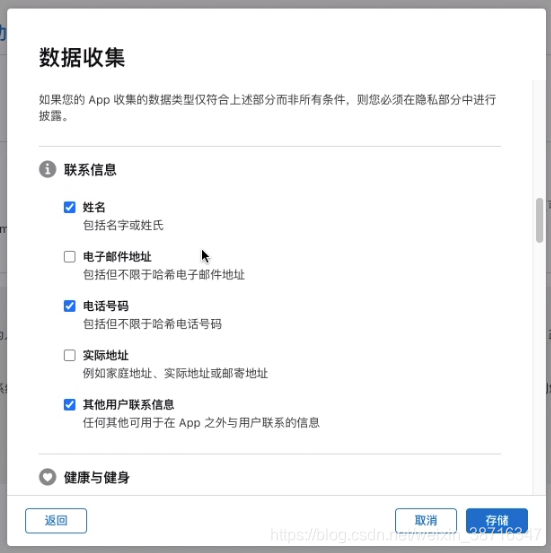
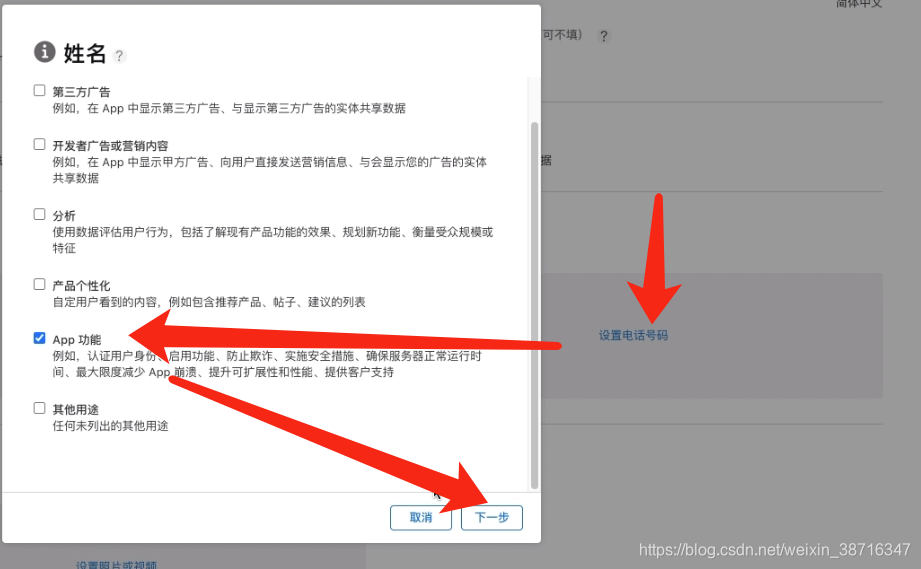
填写App的资料


















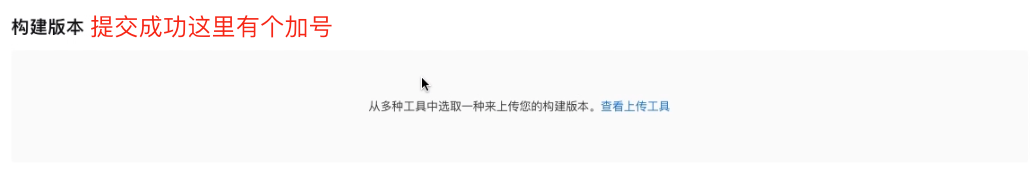
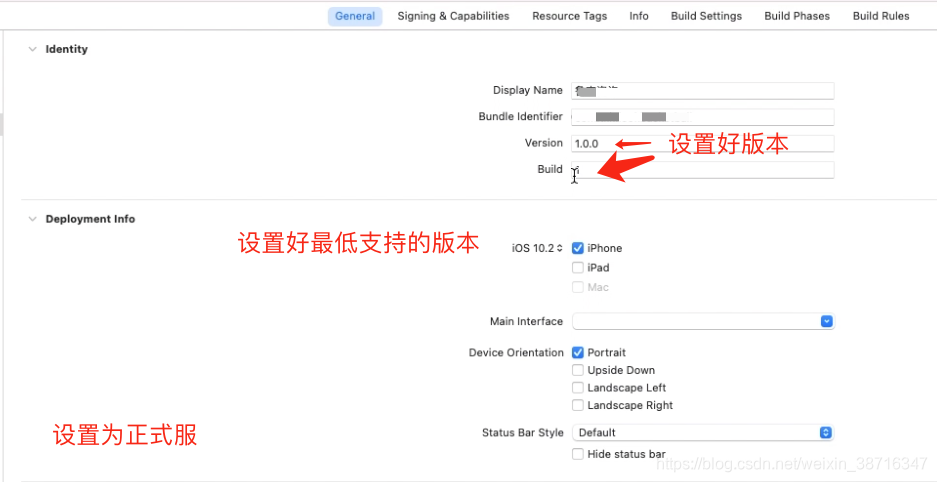
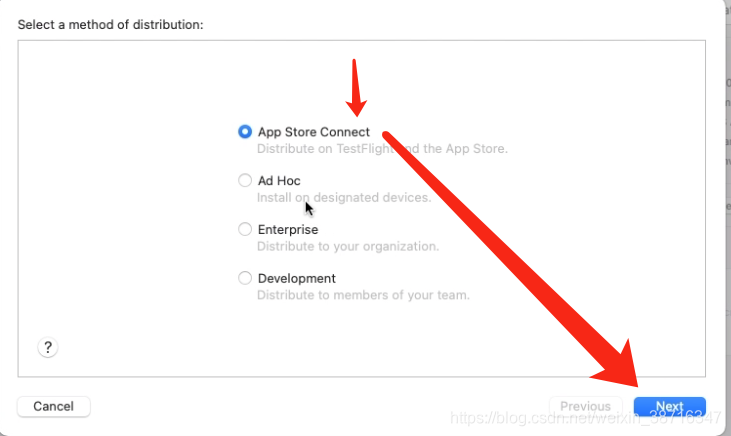
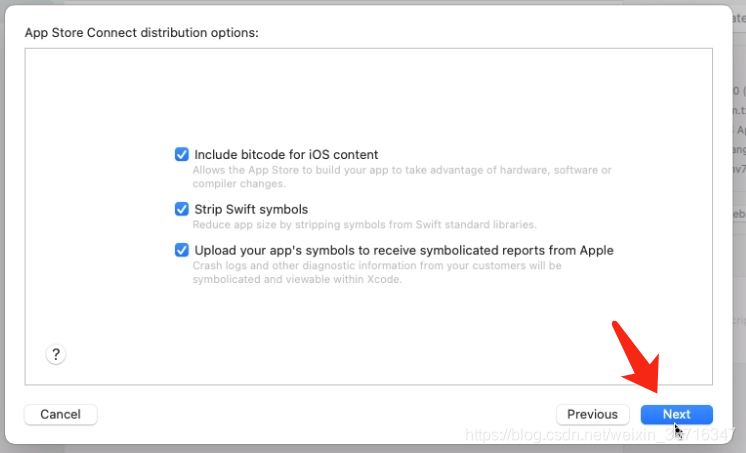
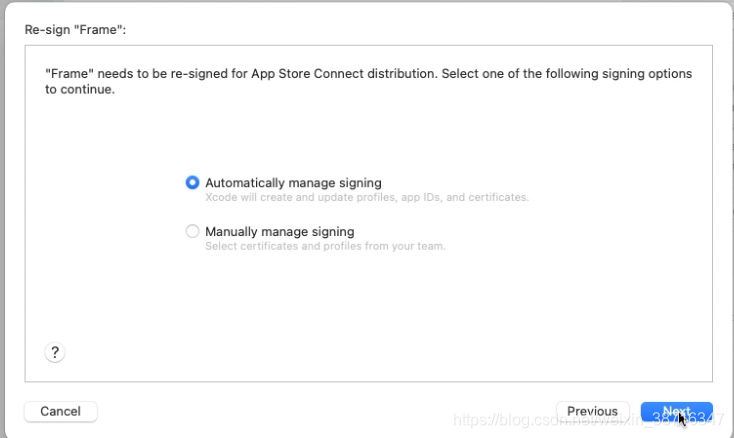
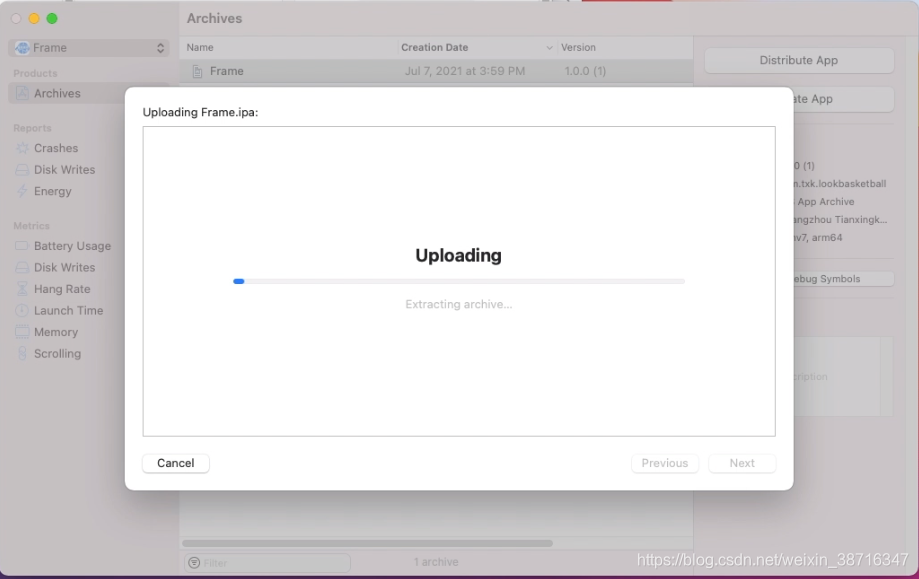
打包app
准备打包前的注意事项












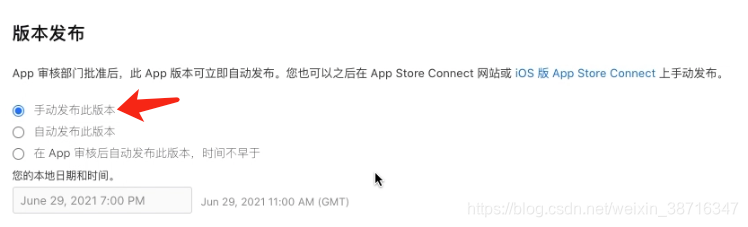
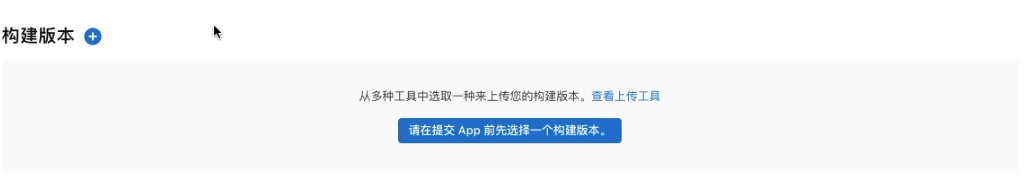
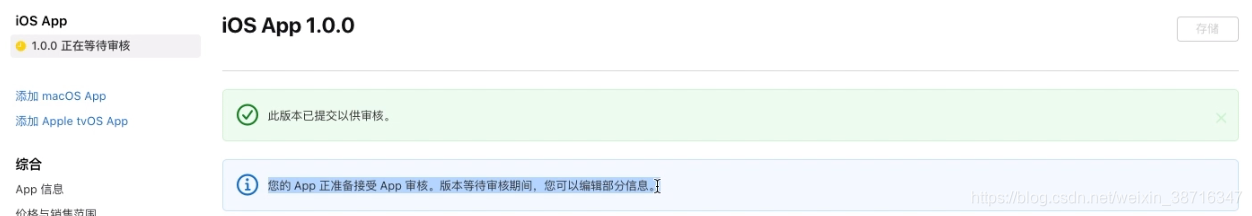
提交审核
这次上架过程中出现了一个比较麻烦的问题,就是新上架的app不能使用UIWebView,包括第三方也是不可以的,所以话了很长的时间在修改这东西。视频中有详细说明。处理的过程
以后打包上架的时候没如果等30分钟左右还没有看到AppStoreConnect上面有个? 号版本提交,那时候就不用等了,马上登录开发者账号的邮箱去看看,苹果会把你的有问题的包告诉你出现的问题。进行修改。
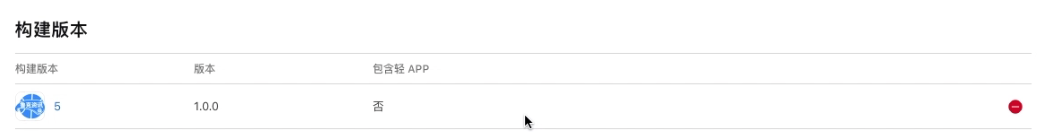
修改了很多次之后就成功了



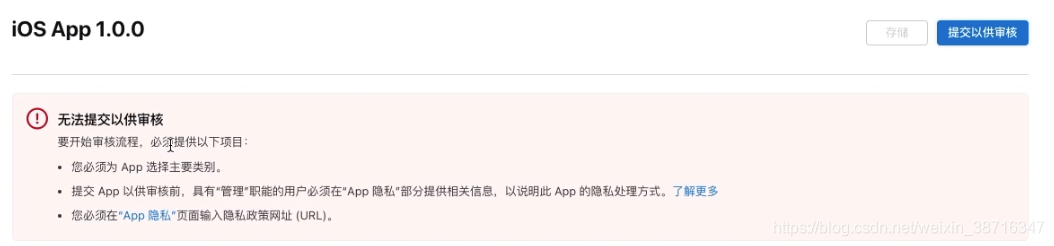
然后准备提交审核的时候,当时留了两个地方没有填写

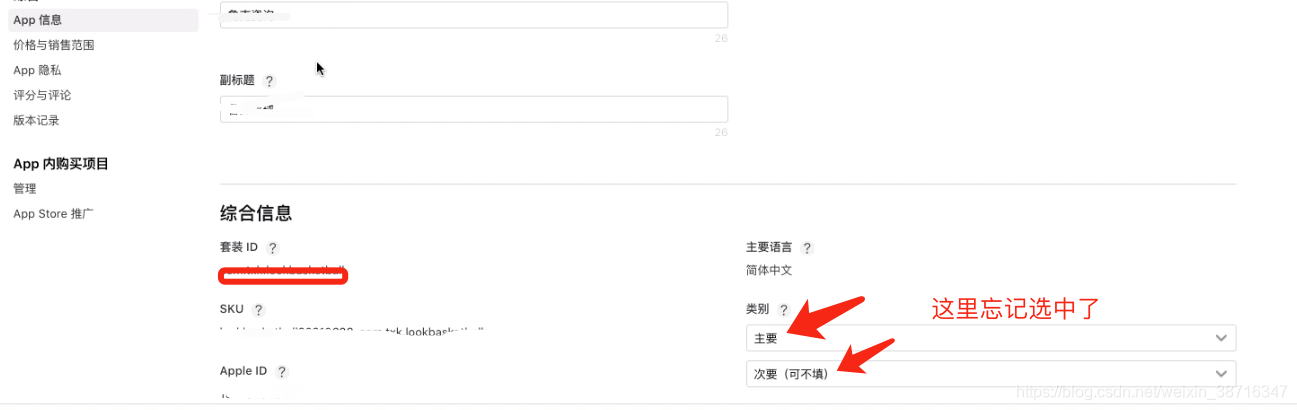
第一个

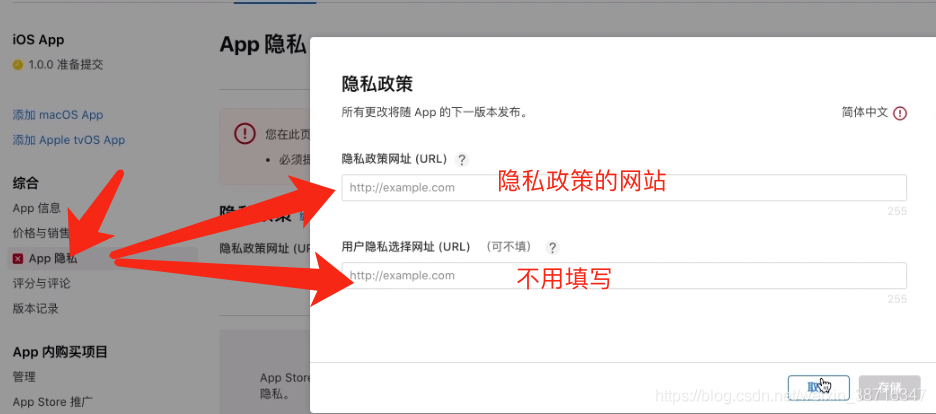
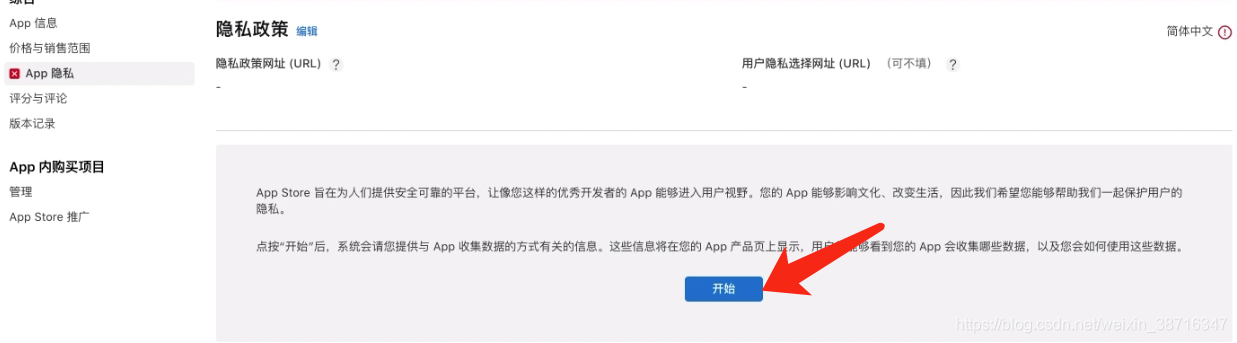
第二个

只要的是看看自己公司的项目根据自己的需求把里面的信息填好







我在2017年的时候提交审核App的时候记录过一次整个过程的,在印象比较里面,但是现在界面更新的,就再次记录一下。可以参考一下。