1 简介
本文主要介绍通过 shape 来设置 EditText 的圆角。
2 shape 的设置
shape_life_search.xml 放在 res/drawable 文件夹内

<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<solid android:color="#ffffff" />
<stroke
android:width="1dip"
android:color="#A0A0A0" />
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
<corners android:radius="10dp" />
</shape>
3 shape 的使用
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ReceiveActivity"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="领用记录"
android:textSize="25dp"
android:layout_gravity="center"
/>
<RelativeLayout
android:layout_marginTop="20dp"
android:layout_width="322dp"
android:layout_height="58dp"
android:orientation="horizontal">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
//引入到背景
android:background="@drawable/shape"
android:text=" 请输入商品名称/工人姓名" />
<ImageView
android:layout_width="45dp"
android:layout_height="45dp"
android:src="@drawable/iv_su" />
</RelativeLayout>
</LinearLayout>
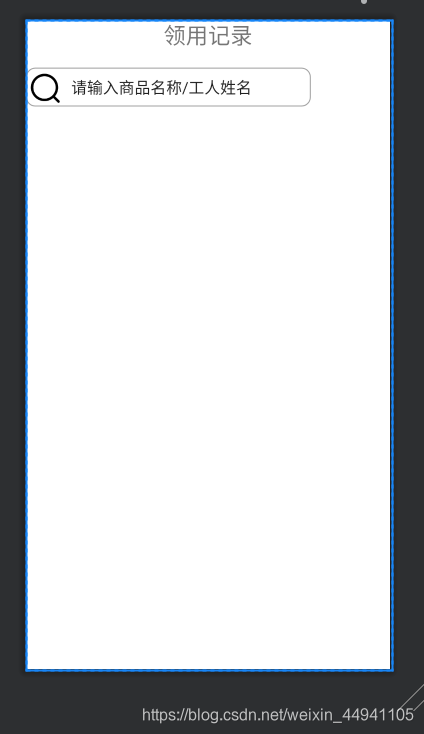
4 显示效果