@[Flutter学习-初识]
1. Flutter简介
1.1 Flutter的特点
- Google公司在国内做过很多宣讲,其中多次提到Flutter的几个特点:
美观、快速、高效、开放。 - 美观:使用Flutter内置美丽的Material Design和Cupertino widget(什么是widget,不着急)、丰富的motion API、平滑而自然的滑动效果和平台感知,为您的用户带来全新体验
- 快速:
- Flutter 的 UI 渲染性能很好。在生产环境下,Flutter 将代码编译成机器码执行,并充分利用 GPU 的图形加速能力,因此使用Flutter 开发的移动应用即使在低配手机上也能实现每秒 60 帧的 UI 渲染速度。
- Flutter 引擎使用 C++ 编写,包括高效的 Skia 2D 渲染引擎,Dart 运行时和文本渲染库
- 高效:Hot Reload (热重载) ,在前端已经不是什么新鲜的东西,但在移动端之前一直是没有的
- 开放:Flutter 是开放的,它是一个完全开源的项目。
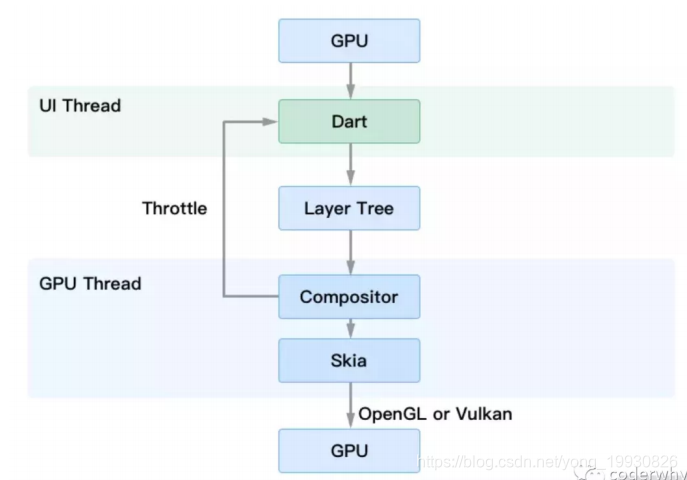
1.2 Flutter的绘制原理图
- GPU将信号同步到 UI 线程
- UI 线程用Dart来构建图层树
- 图层树在GPU 线程进行合成
- 合成后的视图数据提供给Skia 引擎
- Skia 引擎通过OpenGL 或者 Vulkan将显示内容提供给GPU

- flutter区别于React Native的本质区别:
- React Native 之类的框架,只是通过 JavaScript 虚拟机扩 展调用系统组件,由 Android 和 iOS 系统进行组件的渲染;
- Flutter 是自己完成了组件渲染的闭环
1.3 渲染引擎skia
- Skia就是 Flutter向 GPU提供数据的途径。
- Skia(全称Skia Graphics Library(SGL))是一个由C++编写的开源图形库
- 能在低端设备如手机上呈现高质量的2D图形,最初由Skia公司开发,后被
Google收购 - 应用于Android、Google Chrome、Chrome OS等等当中
- 目前,Skia 已然是 Android 官方的图像渲染引擎了,因此 Flutter Android
SDK 无需内嵌 Skia 引擎就可以获得天然的 Skia 支持; - 而对于 iOS 平台来说,由于 Skia 是跨平台的,因此它作为 Flutter iOS 渲染引 擎被嵌入到 Flutter 的 iOS SDK 中,替代了 iOS 闭源的 Core Graphics/Core Animation/CoreText,这也正是 Flutter iOS SDK 打包的 App 包体积比Android 要大一些的原因。
- 底层渲染能力统一了,上层开发接口和功能体验也就随即统一了,开发者再也不 用操心平台相关的渲染特性了。也就是说,Skia 保证了同一套代码调用在Android 和 iOS 平台上的渲染效果是完全一致的
2. Flutter的环境搭建流程
2.1 安装Flutter SDK
- Flutter SDK下载地址:https://flutter.dev/docs/development/tools/sdk/releases
- 选择自己的操作系统和最新稳定的版本(Stable版本)
- MacOS环境变量配置:
- 首先在终端输入:
vim ~/.bash_profile:打开环境配置变量文件 export FLUTTER_HOME=/Applications/flutter (flutter SDK所在路径)export PATH=$PATH:$FLUTTER_HOME/bin(Flutter环境变量)export PATH=$PATH:$FLUTTER_HOME/bin/cache/dart-sdk/bin(Dart环境变量)- 执行
source ~/bash_profile,使配置的环境变量生效
- 首先在终端输入:
- 安装Xcode和Android Studio 自行百度安装
2.2 配置镜像
-
flutter项目会依赖一些东西,在国内下载这些依赖会有一些慢,所以我们可以将它们的安装源换成国内的(也就是设置国内的镜 像)
-
macOS或者Linux操作系统,依然是编辑
~/.bash_profile文件export PUB_HOSTED_URL=https://pub.flutter-io.cnexport FLUTTER_STORAGE_BASE_URL= https://storage.flutter-io.cn
-
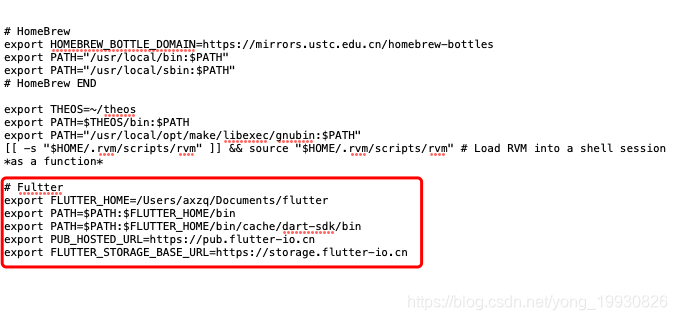
最终配置的环境变量文件内容:

2.3 flutter环境的一些检测
-
通过
flutter --version:查看flutter的版本

-
通过
flutter doctor查看flutter需要的一些环境配置

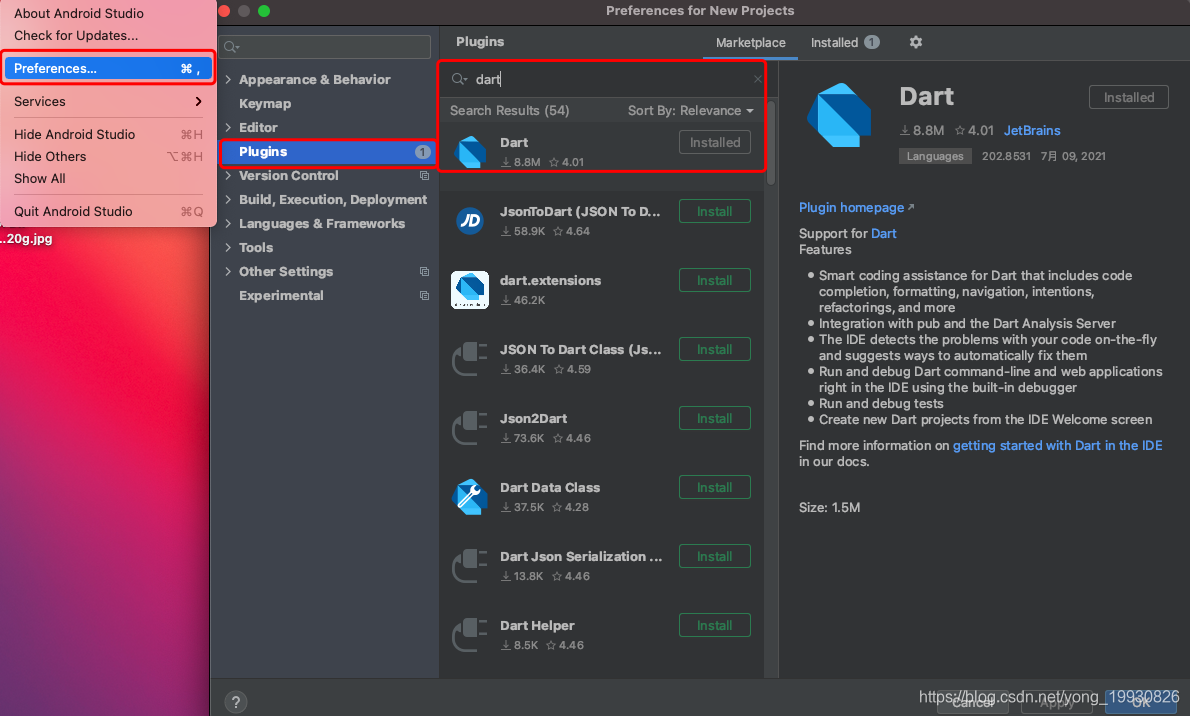
2.4 VSCode和Android Studio配置flutter和Dart
- 打开VSCode,选择

搜索Dart和Flutter 点击install安装 ,然后等待安装即可