1.Activity
Activity - 四大组件之一,主要是与用户进行交互。
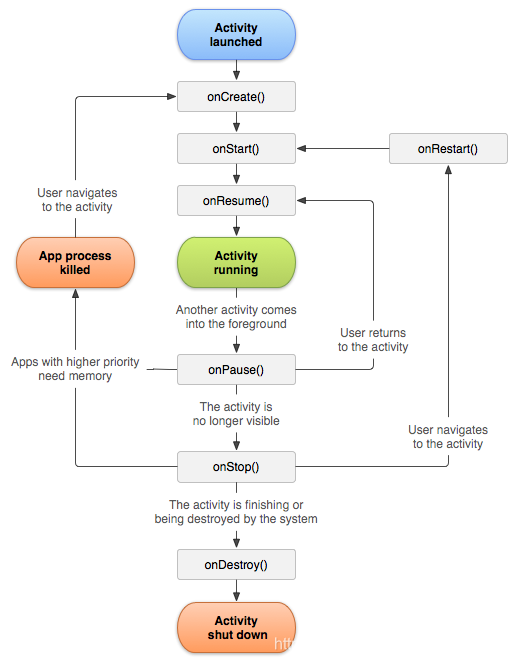
2.Activity的生命周期

此图来源于:官方的一张生命周期图
| 方法 | 说明 | 下一个方法 |
|---|---|---|
| onCreate() | 第一次创建Activity时调用,此时还无法与用户互动,视图也不可见 | onStart() |
| onStart() | 此时Activity视图可见,但是还是无法和用户互动 | onResume(或onStop() |
| onResume() | 此时Activity视图可见,也可以与用户互动 | onPause() |
| onPause() | Activity失去前台状态,不再聚焦,Activity视图可见,但无法与用户互动 | onStop()或onResume() |
| onStop() | Activity对用户不可见 | onDestroy()或onRestart() |
| onDestroy() | Activity销毁前执行的最后一个方法 | 无 |
| onRestart() | Activity停止后没销毁的Activity再次启动 | onStart() |
表中的方法定义了整个Activity的生命周期,其中又可分成三个生命周期:
- onCreate()与onDestroy(),创建于销毁,贯穿整个Activity的生命周期。一些资源的使用需要贯穿整个生命周期,就可以在onCreate()中创建、初始化,在onDestroy()中注销、销毁
- onStart()与onStop(),开始与停止,贯穿Activity可见的生命周期,这时候,视图是可见的,但是无法与用户互动, 维护向用户显示的资源,例如我们的广播就应在onStart()中注册,onStop()中注销
- onResume()与onPause(),继续与暂停,Activity前台可互动的生命周期,处理与用户的交互信息,时常要会继续与暂停间切换,例如关闭屏幕时。什么时候传递信息,什么时候创建意图。
3.Activity的启动模式
Activity的启动模式有4种:standard 默认模式、singleTop栈顶模式、singleTask栈中复用模式、singleInstance 单例模式
3.1 standard 默认模式
每创建一个Activity都回向栈中加入一个新的Activity
3.2singleTop栈顶模式
只要栈顶的Activity是我们需要创建的Activity,那就会直接复用栈顶的Activity使用
3.3singleTask栈中复用模式
只要栈中存在Activity是我们需要创建的Activity,将上面的Activity弹出,并那就将该Activity置顶.
3.4singleInstance 单例模式
创建一个新的栈(Task),只用于存放该Activity
3.5启动模式的使用方法
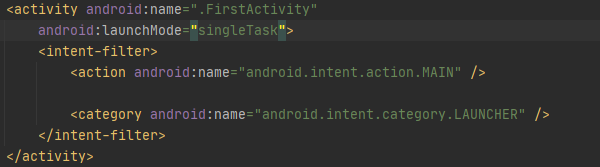
- 在AndroidManifest.xml中设置
使用 android:launchMode="" 来设置
- Intent语句中设置
Intent intent = new Intent(this, FirstActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK); //singTask模式
//intent.setFlags(Intent.FLAG_ACTIVITY_SINGLE_TOP); //singTop模式
//intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP); 下面说明
//在intent中无法设置singleInstance单例模式
startActivity(intent);
FLAG_ACTIVITY_CLEAR_TOP:Launch
Mode中没有与此对应的模式,如果要启动的Activity已经存在于栈中,则将所有位于它上面的Activity出栈。singleTask默认具有此标记位的效果。
若两方都存在设置,则Intent中的优先使用
4.点击home键退出的生命周期
public class FirstActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_first);
Log.d("小柴的回忆", "First onCreate");
Button btn1 = findViewById(R.id.btn1);
btn1.setOnClickListener(v -> { //点击按钮触发事件
Intent intent = new Intent(this, SecondActivity.class);
startActivity(intent);
});
}
@Override
protected void onStart() {
super.onStart();
Log.d("小柴的回忆", "First onStart");
}
@Override
protected void onResume() {
super.onResume();
Log.d("小柴的回忆","First onResume");
}
@Override
protected void onPause() {
super.onPause();
Log.d("小柴的回忆","First onPause");
}
@Override
protected void onStop() {
super.onStop();
Log.d("小柴的回忆","First onStop");
}
@Override
protected void onDestroy() {
super.onDestroy();
Log.d("小柴的回忆","First onDestroy");
}
@Override
protected void onRestart() {
super.onRestart();
Log.d("小柴的回忆", "First onRestart");
}
}
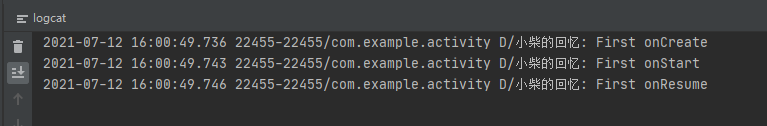
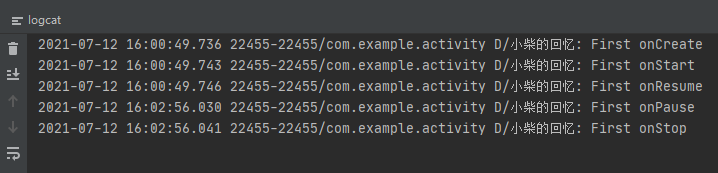
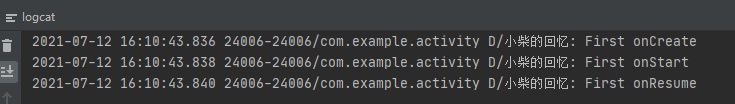
打开应用:onCreate() → onStart() → onResume()

点击home键退出应用:→ onPause() → onStop()

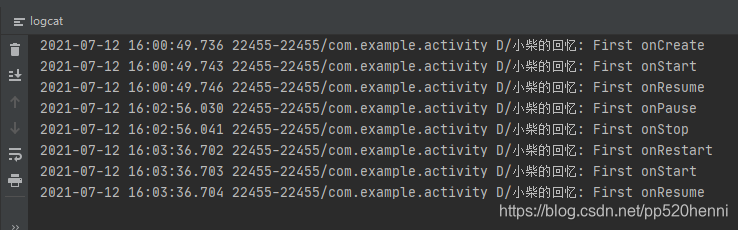
重新打开应用:→ onRestart() → onStart() → onResume()

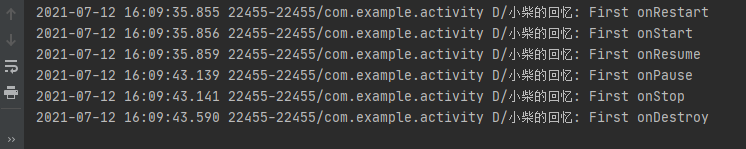
关闭应用: → onPause() → onStop() → onDestroy()

5.跳转到第二个Activity
代码与第一个Activity几乎一样
public class SecondActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
Log.d("小柴的回忆", "Second onCreate");
}
@Override
protected void onStart() {
super.onStart();
Log.d("小柴的回忆", "Second onStart");
}
@Override
protected void onResume() {
super.onResume();
Log.d("小柴的回忆","Second onResume");
}
@Override
protected void onPause() {
super.onPause();
Log.d("小柴的回忆","Second onPause");
}
@Override
protected void onStop() {
super.onStop();
Log.d("小柴的回忆","Second onStop");
}
@Override
protected void onDestroy() {
super.onDestroy();
Log.d("小柴的回忆","Second onDestroy");
}
@Override
protected void onRestart() {
super.onRestart();
Log.d("小柴的回忆", "Second onRestart");
}
}
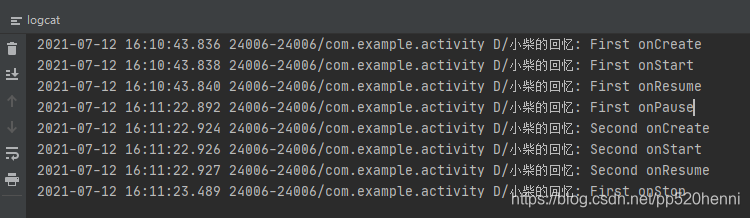
打开应用: onCreate() → onStart() → onResume()

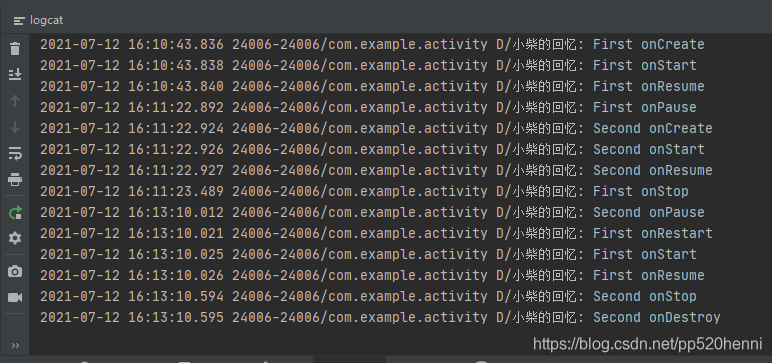
点击按钮跳转到第二个Activity:→ Fisrt onPause() → Second onCreate() → Second onStart() → Second onResume() → First onStop()

从第二个Activity返回到第一个Activity:→ Second onPause() → First onRestart() → First onStart() → First onResume() → Second onStop() → Second onDestroy()

6.应用横竖屏切换
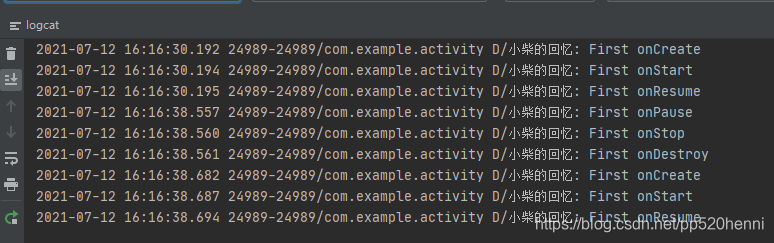
默认的情况下是将创建好的Activity销毁,重新创建一个

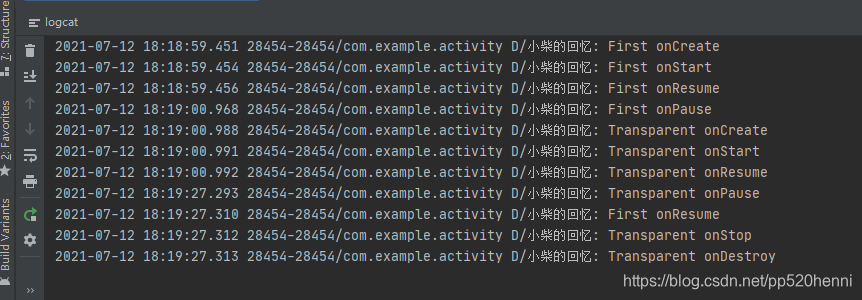
7.跳转小窗口 与 透明的Activity
第五点是从onStop()方法回到onRestart()方法
但根据生命周期图可知,还有一种情况是从onPause() 回到onResume()
方法就是进入小窗口的Activity和 透明的Activity
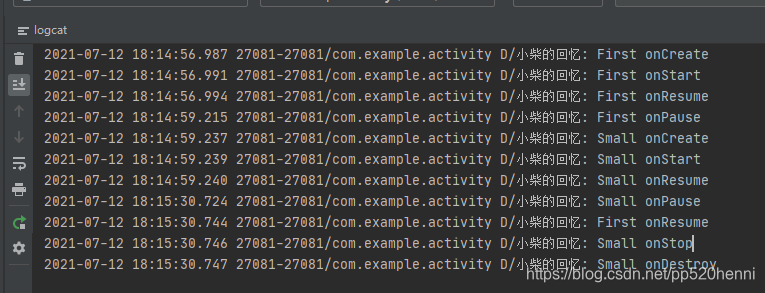
7.1小窗口Activity
在AndroidManifest.xml中设置activity的主题为Dialog主题
(注意,如果Activity继承的是AppCompatActivity,那主题也得是AppCompat中的主题)
<activity android:name=".SmallActivity"
android:theme="@style/Theme.AppCompat.Dialog"/>
activity_small
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@color/purple_200"
tools:context=".SmallActivity">
<TextView
android:text="你好"
android:textSize="30sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
SmallActivity里无变动,就不放代码了

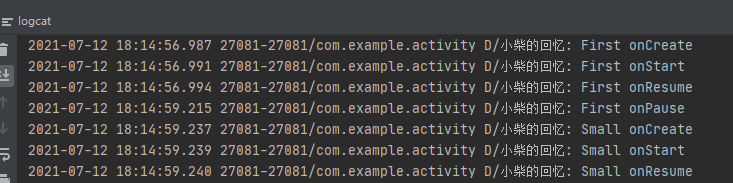
点击跳转窗口式Activity


返回原Activity

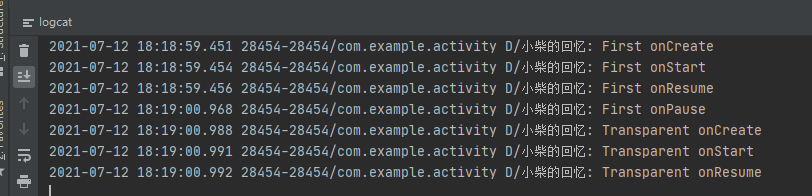
7.2透明式Activity
style.xml
<style name="myTransparent" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowBackground">#00000000</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowAnimationStyle">@android:style/Animation.Translucent</item>
</style>
AndroidManifest.xml 设置主题
<activity android:name=".TransparentActivity"
android:theme="@style/myTransparent"/>
activity_transparent
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".TransparentActivity">
<TextView
android:gravity="center"
android:text="你好"
android:textSize="30sp"
android:textColor="@color/purple_200"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
TransparentActivity无改变,所以也不放代码
点击进入透明Activity(透明的Activity,里面仅有一个TextView,且原Activity的按钮是按不了的,按的地方都是透明的Activity里)


返回原Activity