HttpClient的get方式使用笔记
Get获取数据步骤
1.创造HttpClient对象
2.创造HttpGet请求对象(访问的服务器地址)
3.执行请求,服务器响应结果放在请求对象中
4.根据状态码判断请求结果,200表示正常
5.取出返回对象的entity里的数据
例子:获取网易新闻字符串代码
链接如图: link.

- 新建一个类HttpclientClass
public class HttpclientClass {
public static String getDataString(String urlPath){
String datastring ="";
//1.创造HttpClient对象
HttpClient httpClient = new DefaultHttpClient();
//2.创造HttpGet请求对象(访问的服务器地址)
HttpGet httpGet = new HttpGet(urlPath);
//3.执行请求,服务器响应结果放在请求对象中
try {
HttpResponse response = httpClient.execute(httpGet);
//4.根据状态码判断请求结果,200表示正常
if(response.getStatusLine().getStatusCode()==200){
//5.取出entity里的数据
HttpEntity entity = response.getEntity();
String result = EntityUtils.toString(entity,"utf-8");
datastring=result;
Log.i("LXH", "result: "+result );
}
} catch (IOException e) {
e.printStackTrace();
}
return datastring;
}
}
当出现Cannot resolve symbol ‘HttpClient’时,在build.gradle(Module:app)的android{}里添加:useLibrary ‘org.apache.http.legacy’,进行Sync重新build一下即可。
- Activity中代码
public class Main3Activity extends AppCompatActivity {
TextView tvHttpClient;
Handler handler;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main3);
tvHttpClient=findViewById(R.id.tvHttpClient);
handler = new Handler(){
@Override
public void handleMessage(@NonNull Message msg) {
super.handleMessage(msg);
//处理消息
if(msg.what==1){
String response=(String)msg.obj;
tvHttpClient.setText(response);
}
}
};
new Thread(){
@Override
public void run() {
super.run();
String netdata="";
netdata=HttpclientClass.getDataString("http://c.m.163.com/nc/article/headline/T1348647853363/0-40.html");
Log.i("LXH","access"+netdata);
Message msg =Message.obtain();
msg.what=1;
msg.obj=netdata;
handler.sendMessage(msg);
}
}.start();
}
}
- xml文件代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/tvHttpClient"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="" />
</ScrollView>
</LinearLayout>
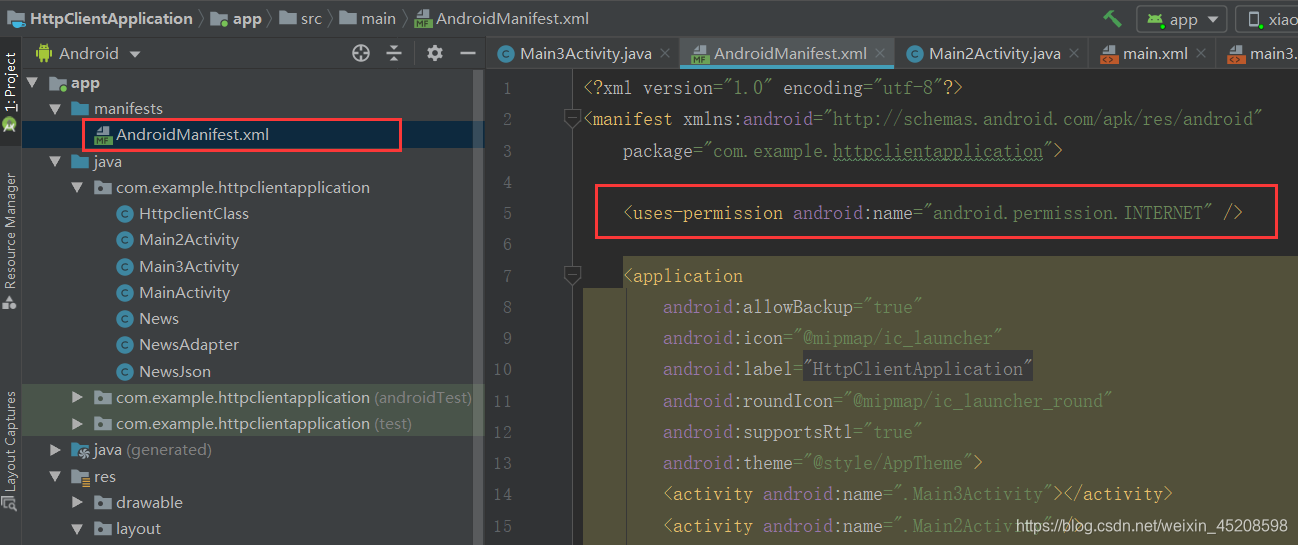
- 在清单中添加网络权限

<uses-permission android:name="android.permission.INTERNET" />
- 运行结果如图

扩展
将得到的字符串解析
