- 注重版权,转载请注明原作者和原文链接
- 作者:Bald programmer
本次案例实现的是动态申请权限打开相册获取图片,并返回图片路径显示到ImageView上,点击图片可以放大,再次点击缩小返回
先看看效果视频
一个?MainActivity类首页,一个showPhoto类(用于显示点击放大后的图片)
一个main布局文件和一个show_photo布局文件
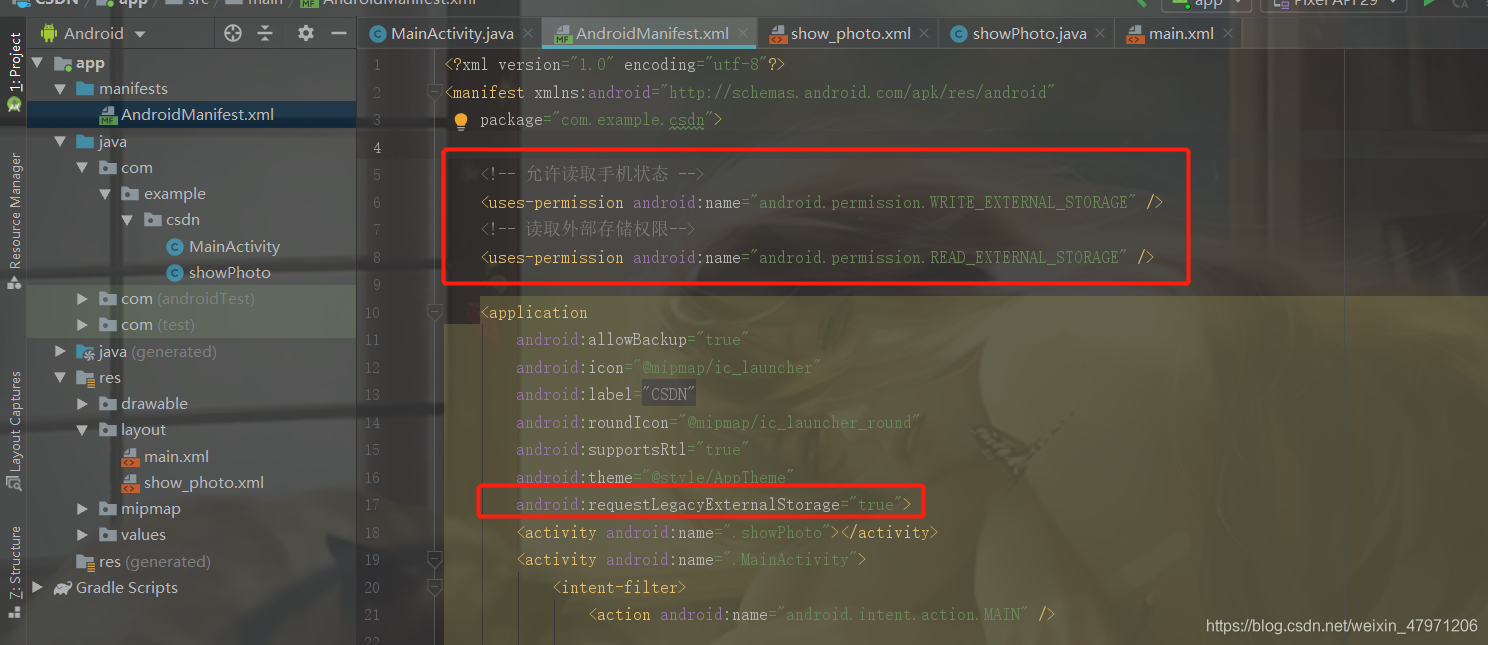
首页在配置清单AndroidMainFest.xml中添加权限和相关代码
<!-- 允许读取手机状态 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!-- 读取外部存储权限-->
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />android:requestLegacyExternalStorage="true"
main.xml布局代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/ImageView"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_gravity="center"
android:layout_marginTop="200dp"/>
<Button
android:id="@+id/photoSelectButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="20dp"
android:text="获取图片"
android:textSize="25dp"/>
</LinearLayout>MainActivity代码
package com.example.csdn;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.ActivityCompat;
import android.Manifest;
import android.content.ContentResolver;
import android.content.Intent;
import android.database.Cursor;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.net.Uri;
import android.os.Bundle;
import android.provider.MediaStore;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import java.io.InputStream;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
//要申请的权限
private static final String permission[] = {
Manifest.permission.READ_EXTERNAL_STORAGE,
};
ImageView imageView;
Button photoSelectButton;
//图片路径
String photoPath;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
initView();
}
private void initView(){
imageView = findViewById(R.id.ImageView);
photoSelectButton = findViewById(R.id.photoSelectButton);
imageView.setOnClickListener(this);
photoSelectButton.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.photoSelectButton:
// 一次请求多个权限, 如果其他有权限是已经授予的将会自动忽略掉
ActivityCompat.requestPermissions(MainActivity.this,permission,100);
break;
case R.id.ImageView:
Intent intent = new Intent(MainActivity.this,showPhoto.class);
intent.putExtra("photoPath",photoPath);
startActivity(intent);
break;
}
}
/**
* 请求相册图片处理
* @param requestCode
* @param resultCode
* @param data
*/
@Override
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
super.onActivityResult(requestCode, resultCode, data);
switch (requestCode){
case 1:
if (resultCode == RESULT_OK){
Uri photoUri = data.getData();
photoPath = getPhotoPath(getContentResolver(),photoUri); //获取路径
Bitmap bitmap = BitmapFactory.decodeFile(photoPath); //通过路径获取图片
imageView.setImageBitmap(bitmap); //展示
}
break;
}
}
/**
* 权限处理
* @param requestCode
* @param permissions
* @param grantResults
*/
@Override
public void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults) {
super.onRequestPermissionsResult(requestCode, permissions, grantResults);
if (requestCode == 100){
Intent photoSelectIntent = new Intent(Intent.ACTION_PICK); //打开相册
photoSelectIntent.setType("image/*"); //获取本地所有图片
startActivityForResult(photoSelectIntent,1); //发送请求
}
}
/**
* 通过Uri获取图片路径
* @param resolver
* @param uri 请求资源的Uri
* @return 图片路径
*/
public static String getPhotoPath(ContentResolver resolver, Uri uri){
String[] filePathColumns = {MediaStore.Images.Media.DATA};
Cursor cursor = resolver.query(uri, filePathColumns, null, null, null);
cursor.moveToFirst();
int columnIndex = cursor.getColumnIndex(filePathColumns[0]);
String imagePath = cursor.getString(columnIndex);
return imagePath;
}
}
show_photo.xml布局代码
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".showPhoto"
android:background="#000"
android:id="@+id/ConstrainLayout">
<ImageView
android:id="@+id/ImageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>showPhoto类代码
package com.example.csdn;
import androidx.appcompat.app.AppCompatActivity;
import androidx.constraintlayout.widget.ConstraintLayout;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
public class showPhoto extends AppCompatActivity implements View.OnClickListener {
ConstraintLayout constraintLayout;
ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.show_photo);
initView();
}
private void initView(){
imageView = findViewById(R.id.ImageView);
constraintLayout = findViewById(R.id.ConstrainLayout);
//设置监听
constraintLayout.setOnClickListener(this);
show();
}
private void show(){
//接收从MainActivity传递过来的图片路径
String photoPath = getIntent().getStringExtra("photoPath");
Bitmap bitmap = BitmapFactory.decodeFile(photoPath);
imageView.setImageBitmap(bitmap);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.ConstrainLayout:
finish();
break;
}
}
}
- 本次文章分享就到这,有什么疑问或有更好的建议可在评论区留言,也可以私信我
- 感谢阅读~