执行顺序:createState()函数->initSate()函数->didChangeDependencies()函数->build()函数->deactivate()函数
红色是初始化期函数,黄色是更新期函数,蓝色是销毁期函数

操作顺序:
1.点击"Widget生命周期/页面生命周期"按钮,进入生命周期展示页面
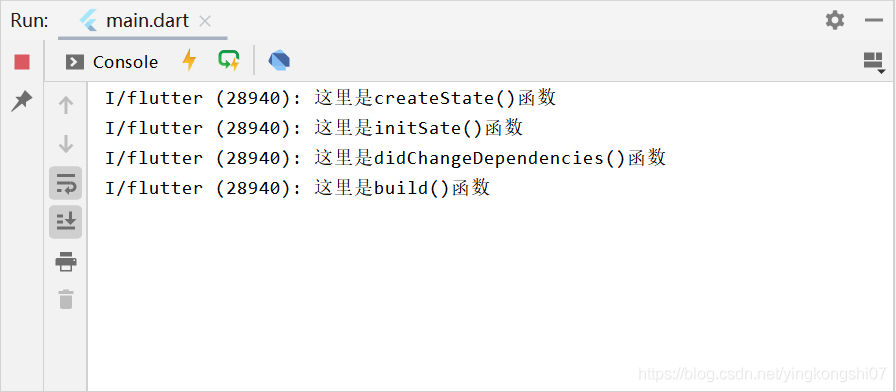
????????结果:[createState()函数,
?????????这里是initSate()函数,
????????didChangeDependencies()函数,
????????这里是build()函数]
????????这四个函数被执行.


2.点击"点我"按钮
? ? ? ? 结果:这里是build()函数
? ? ? ? 再次被执行


3.点击"返回"按钮
? ? ? ? 结果:这里是deactivate()函数
? ? ? ? 被执行

?

参考链接:
1.https://blog.csdn.net/shulianghan/article/details/114305518
2.https://coding.imooc.com/learn/questiondetail/172979.html
完整代码:
import 'package:flutter/material.dart';
///这是一个用StatefulWidget展示Flutter页面生命周期的类
/*
*StatelessWidget 只有createElement()和build()两个生命周期函数*/
/*StatefulWidget生命周期分三种状态
* 1.初始化时期
* createState();initState();
* 2.更新时期
* didChangeDependencies();build();didUpdateWidget()
* 3.销毁时期
* deactivate();dispose();*/
class WidgetLifecycle extends StatefulWidget {
const WidgetLifecycle({Key? key}) : super(key: key);
@override
///createState()是初始化期的生命周期函数;
///创建 StatefulWidget 之后调用的第一个方法 ;
///且createState()是每一个StatefulWidget必须重写的方法
_WidgetLifecycleState my_createState(){
print("这里是createState()函数");
return new _WidgetLifecycleState();
}
_WidgetLifecycleState createState() => my_createState();
}
class _WidgetLifecycleState extends State<WidgetLifecycle> {
int _cout = 0;
///initState()是创建Widget时调用的构造方法后第一个方法,
///执行顺序在createState()之后
///类似于Android中的onCreate()/IOS中的viewDidLoad()
///通常这个方法用于做初始化的工作,如channel的初始化,监听器的初始化
@override
void initState() {
print("这里是initSate()函数");
super.initState();
}
///1.didChangeDependencies()在初次构建Widget后,继initState()后立即调用
///2.如果StatefulWidget依赖InheritedWidget,那么当前State所依赖的InheritedWidget
///中的变量改变时,会被再次调用
///InheritedWidget是一个Widget,用于Widget树中高效向下传递,共享数据
@override
void didChangeDependencies() {
print("这里是didChangeDependencies()函数");
super.didChangeDependencies();
}
///build()是一个一定会被调用的方法,用于实现要呈现的页面内容
///执行顺序在didChangeDependencies()函数之后立即调用,
///或在setState()函数被调用后
@override
Widget build(BuildContext context) {
print("这里是build()函数");
return Scaffold(
appBar: AppBar(
title: Text("Widget生命周期/页面生命周期"),
leading: BackButton(),
),
///Center()是一个约束组件
body: Center(
child: Column(
children: <Widget>[
ElevatedButton(
onPressed: (){
setState(() {
_cout++;
});
},
child: Text("点我",
style: TextStyle(fontSize: 26),),
),
Text(_cout.toString()),
],
),
),
);
}
///非常用的更新生命周期方法
///当父组件被重绘时被调用
///didUpdateWidget()携带一个旧组件参数,可以用于与新组件进行对比
@override
void didUpdateWidget(covariant WidgetLifecycle oldWidget) {
print("这里是didUpdateWidget()函数");
super.didUpdateWidget(oldWidget);
}
///deactivate() 不常用的销毁生命周期方法
///组件被移除时候被调用,且在dispose()前进行调用
@override
void deactivate() {
print("这里是deactivate()函数");
super.deactivate();
}
///dispose() 常用的销毁生命周期方法
///用于组件被销毁时候调用
///通常资源的释放,监听器的卸载,channel的销毁会在这里执行
@override
void dispose() {
print("这里是deactivate()函数");
super.dispose();
}
}
?