flutter dio报错 [DioError [DioErrorType.response]: Http status error [400]
开始请求代码
var response = await new Dio().post(api, data: { 'username': this._username, 'password': this._password});
显示如下报错.
400报错原因有如下:
-
前端提交数据的字段名称或者是字段类型和后台的实体类不一致,导致无法封装;
-
前端提交的到后台的数据应该是 json 字符串类型,而前端没有将对象转化为字符串类型;
对比swagger参数是对的上,就还剩是不是转换格式的问题,pub.dev中查看dio表单数据是这样处理

修改后代码
FormData formData = FormData.fromMap({
"username": this._username,
"password": this._password,
});
var response = await new Dio().post(api, data: formData);
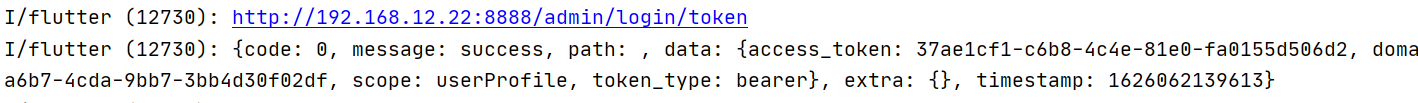
运行结果