一、Android UI基础知识
(一)常用布局
1. 线性布局—LInearLayout
LinearLayout 是一个视图容器,用于使所有子视图在单个方向(垂直或水平)保持对齐。您可使用 android:orientation属性指定布局方向。android:orientation="horizontal"
 android:orientation="vertical"
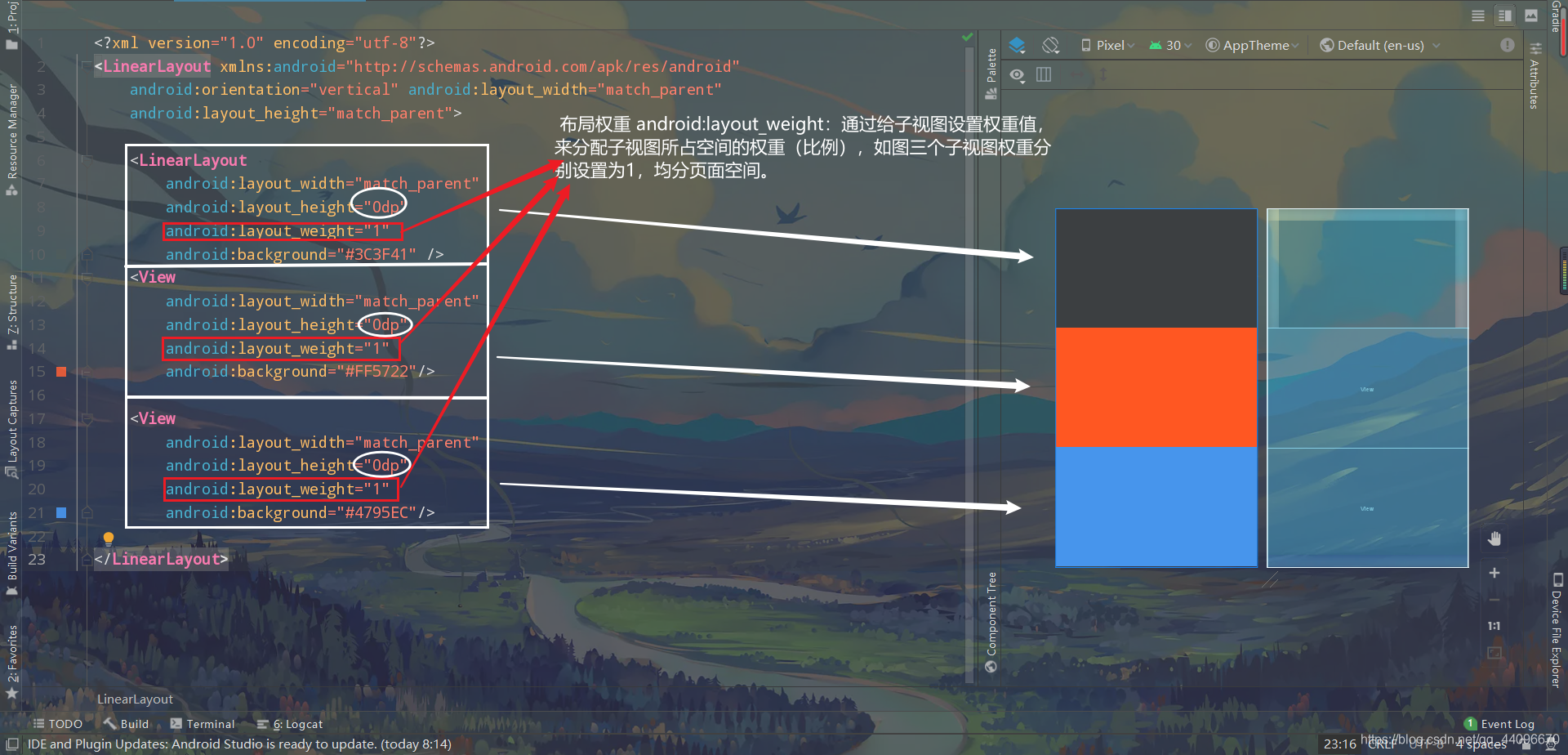
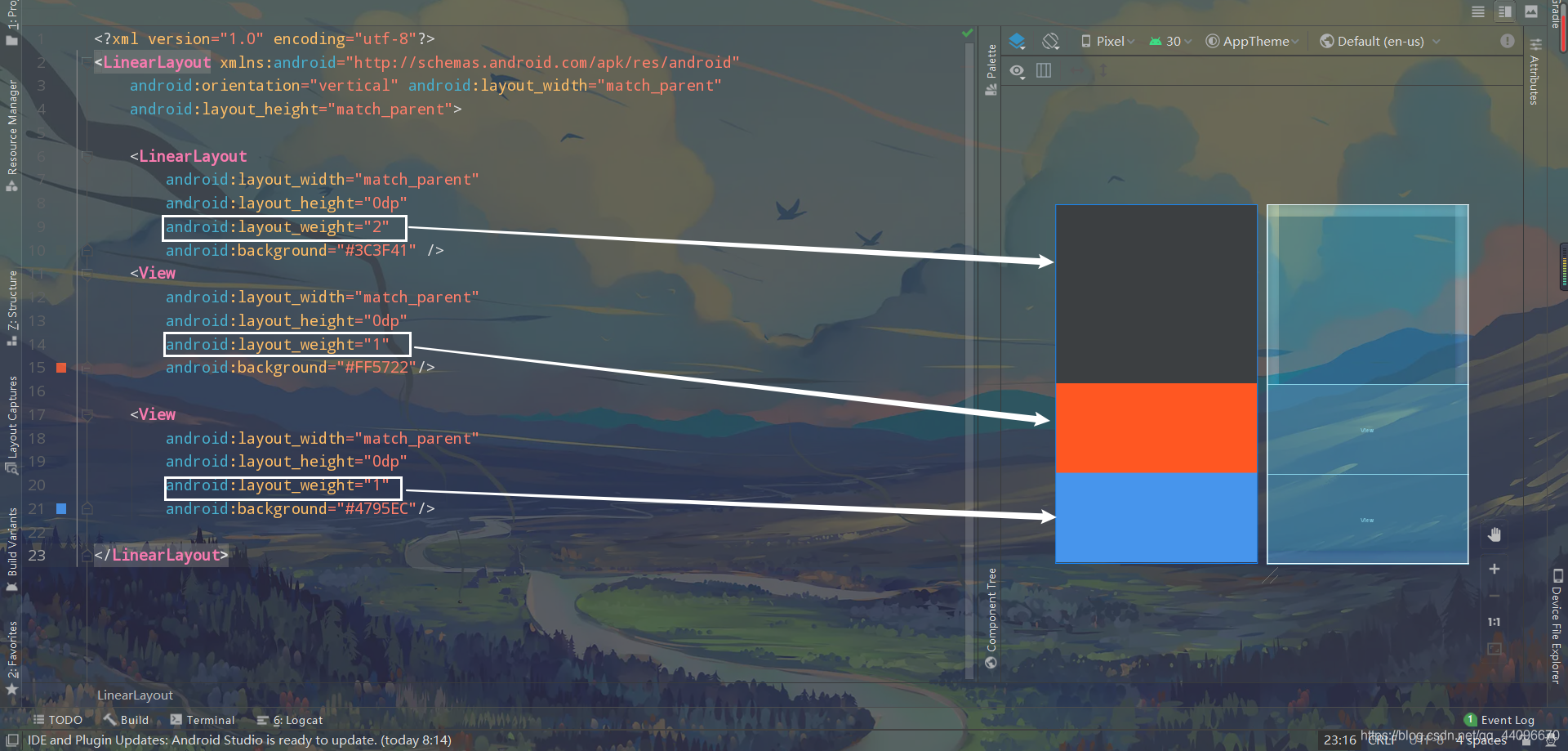
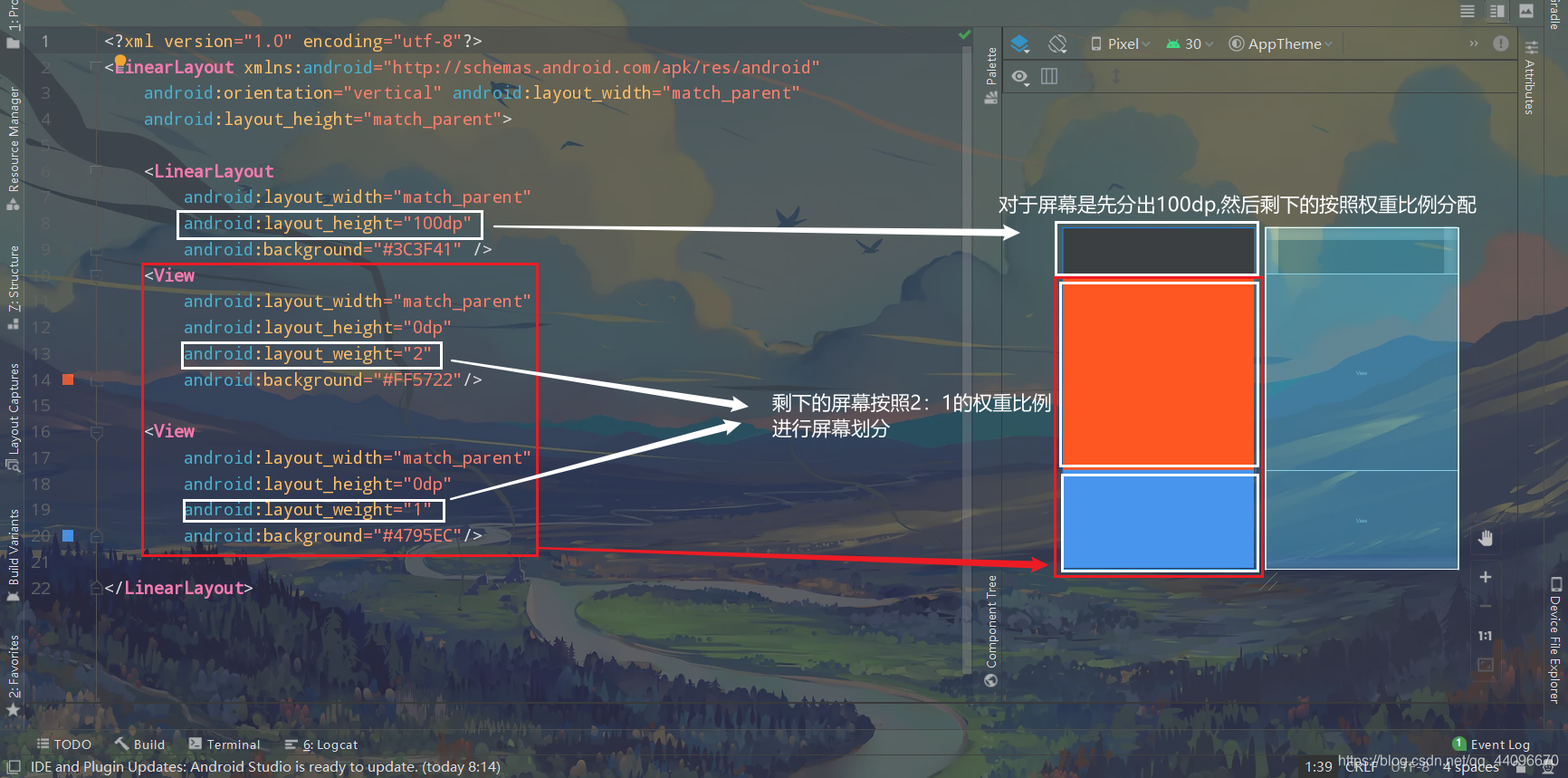
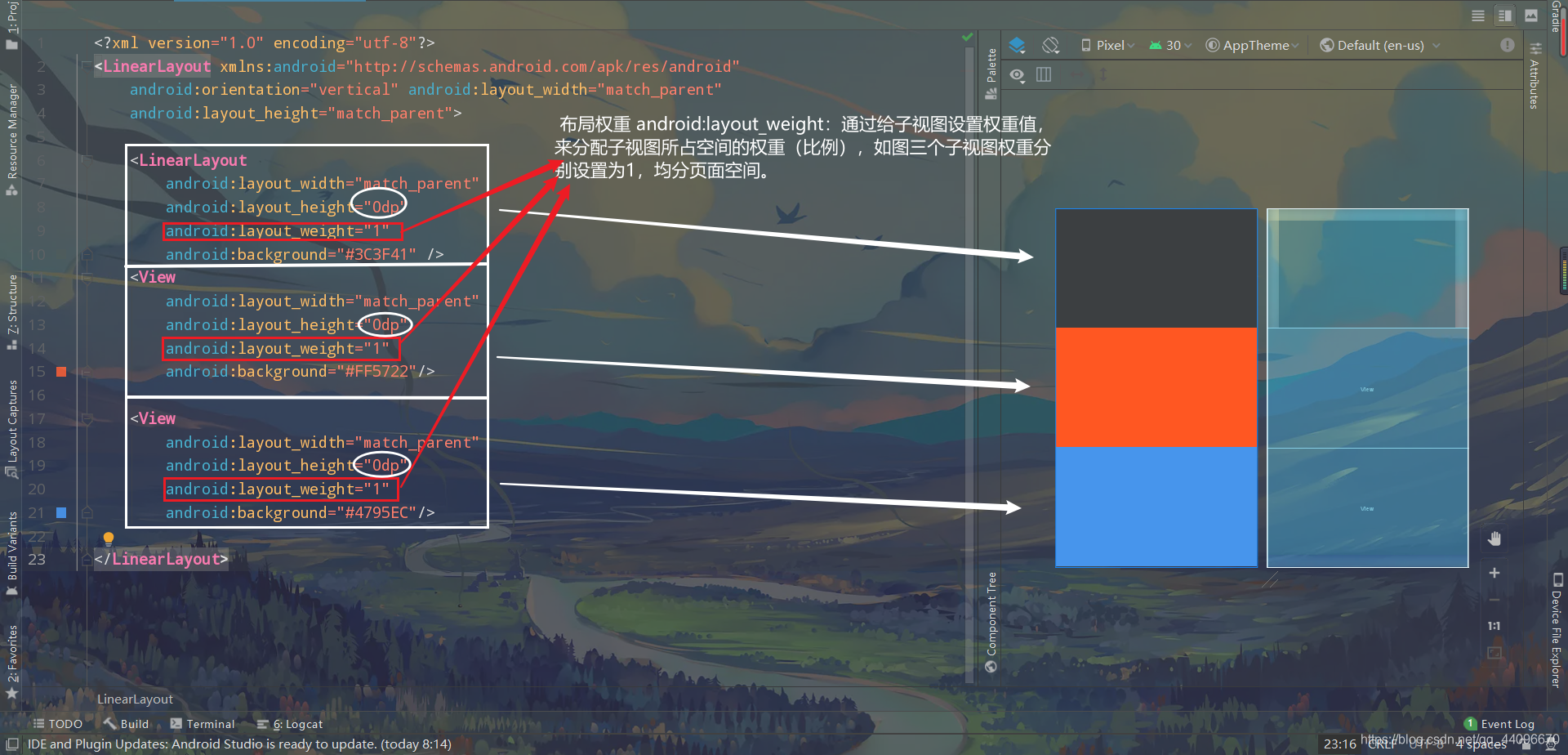
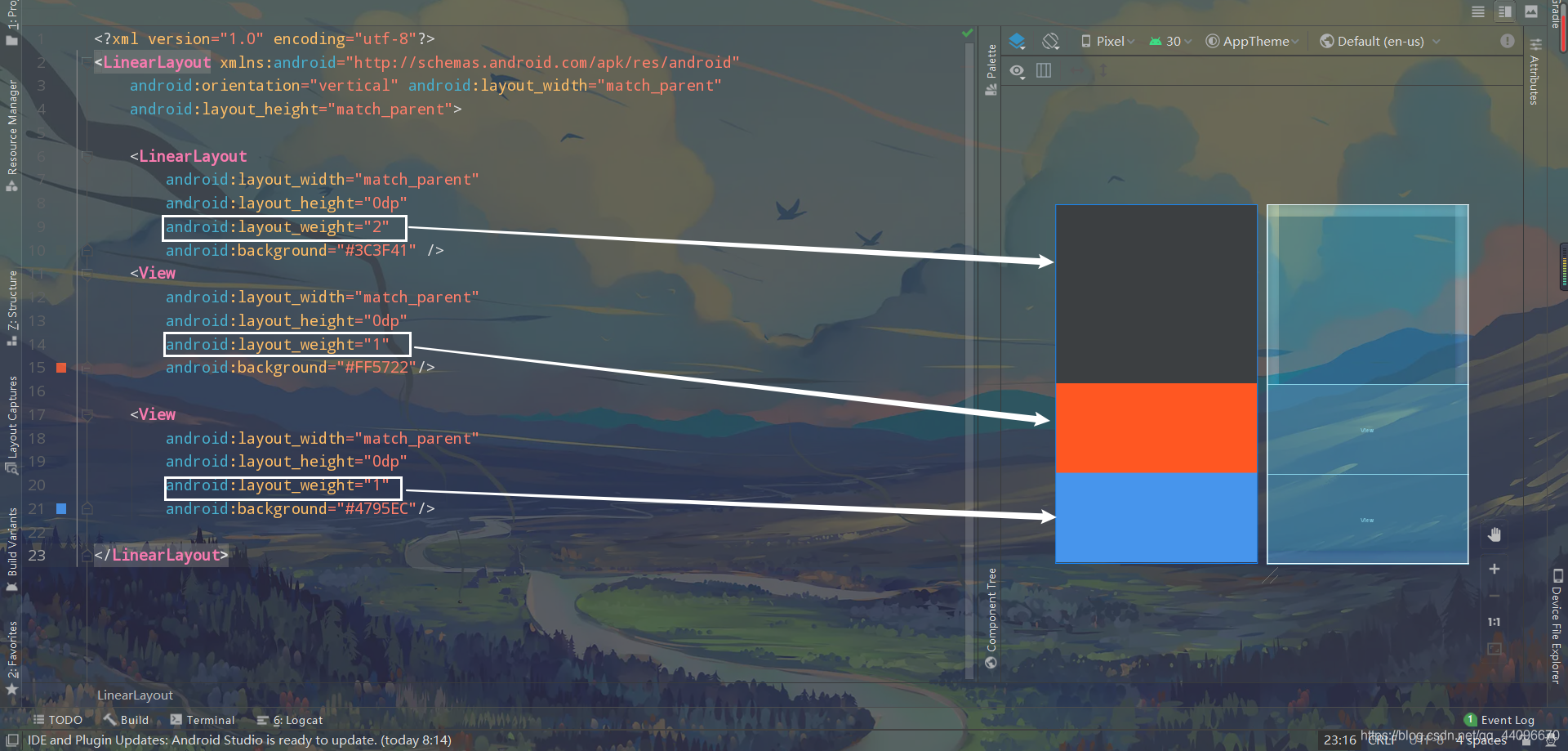
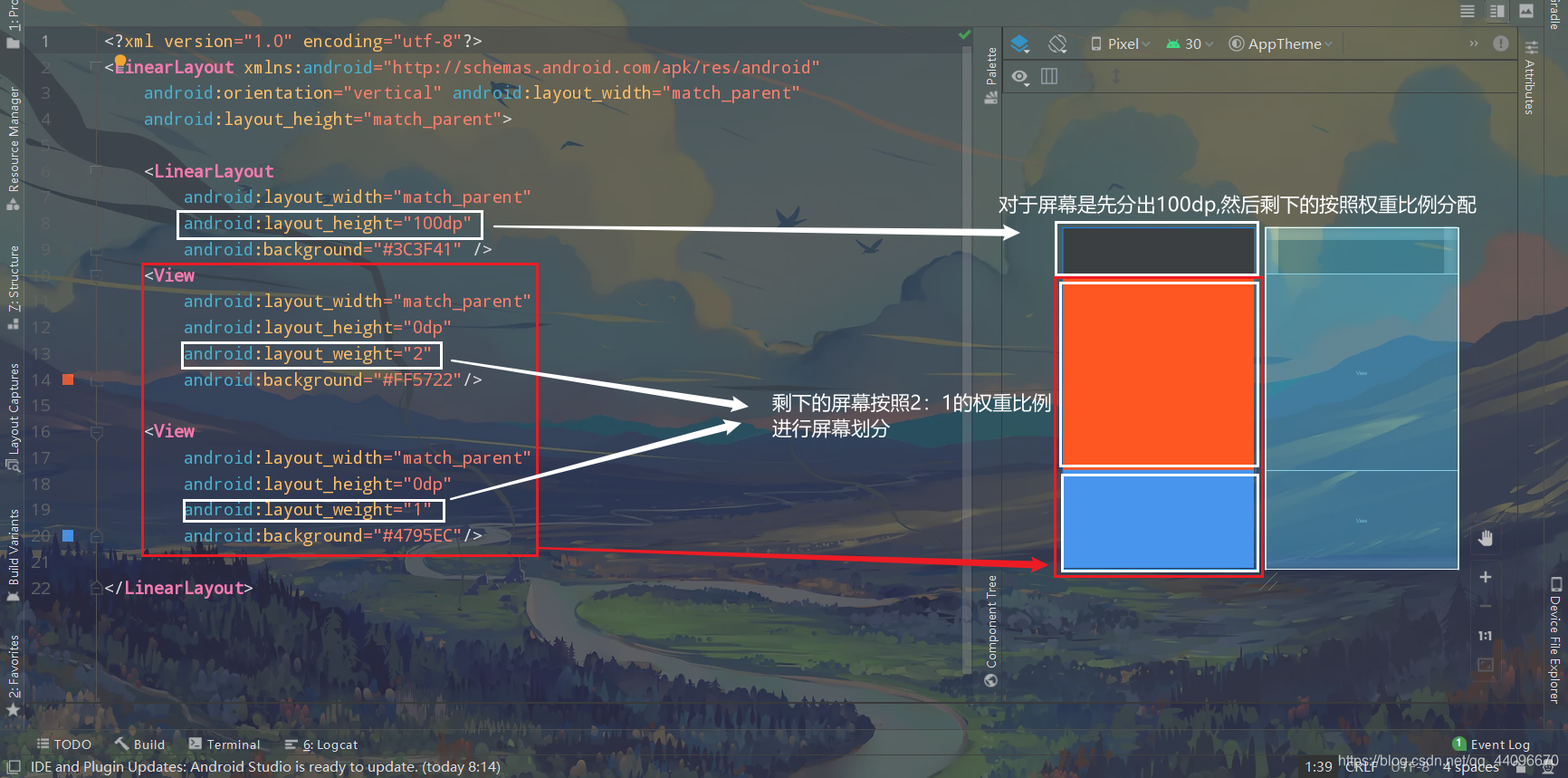
 布局权重 android:layout_weight:通过给子视图设置权重值,来分配子视图所占空间的权重(比例),如图三个子视图权重分别设置为1,均分页面空间。



<?xml version="1.0" encoding="utf-8">
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android">
android:layout_wi
</LinearLayout>
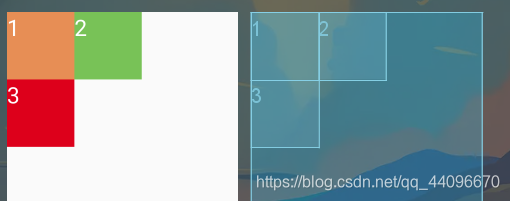
2. 相对布局—RelativeLayout
- 相对布局 :子视图可通过相应的布局属性,设定相对于另一个兄弟视图或父视图容器的相对位置
- 属性说明:
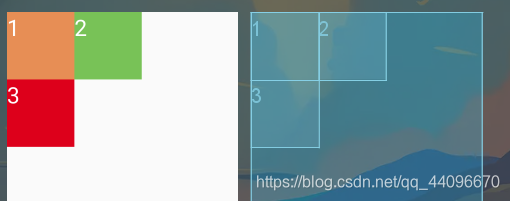
①、相对于兄弟元素


<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/one"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_gravity="center"
android:background="#E78E55"
android:text="1"
android:textColor="#ffffff"
android:textSize="40sp" />
<TextView
android:layout_toRightOf="@id/one"
android:id="@+id/two"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_gravity="center"
android:background="#78C257"
android:text="2"
android:textColor="#ffffff"
android:textSize="40sp" />
<TextView
android:layout_below="@id/two"
android:id="@+id/three"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_gravity="center"
android:background="#DD001B"
android:text="3"
android:textColor="#ffffff"
android:textSize="40sp" />
</RelativeLayout>
- ②、相对于父元素


<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<TextView
android:layout_alignParentRight="true"
android:layout_width="180dp"
android:layout_height="180dp"
android:background="#DD001B"
android:gravity="center"
android:text="1"
android:textColor="#ffffff"
android:textSize="40sp"/>
</RelativeLayout>
- ③、对齐方式


<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<TextView
android:layout_centerHorizontal="true"
android:layout_width="180dp"
android:layout_height="180dp"
android:background="#DD001B"
android:gravity="center"
android:text="1"
android:textColor="#ffffff"
android:textSize="40sp"/>
</RelativeLayout>
3. 帧布局-FrameLayout
- 最简单的一种布局,没有任何定位方式,当我们往里面添加控件的时候,会默认把他们放到这块区域的左上角,帧布局的大小由控件中最大的子控件决定,如果控件的大小一样大的话,那么同一时刻就只能看到最上面的那个组件,后续添加的控件会覆盖前一个

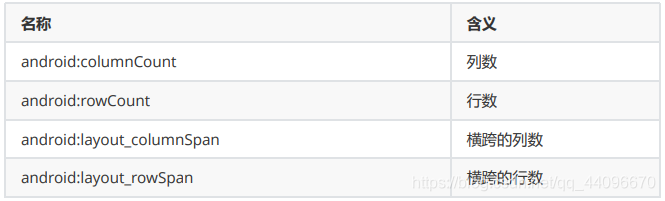
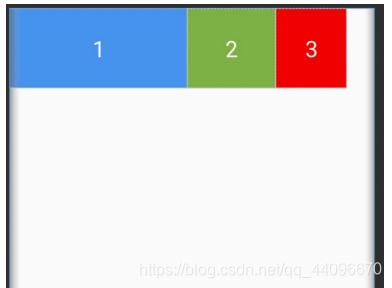
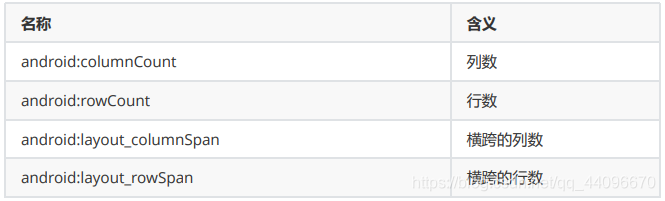
4. 网格布局-GridLayout
- 属性说明:

|