1.相对定位属性:layout_constraint?X?_to?Y?Of
一句话描述:当前控件的X边界 - 在 -?目标控件的Y边界
-
layout_constraintTop_toBottomOf
-
layout_constraintTop_toTopOf
-
layout_constraintBottom_toBottomOf
-
layout_constraintBottom_toTopOf
-
layout_constraintStart_toEndOf
-
layout_constraintStart_toStartOf
-
layout_constraintEnd_toEndOf
-
layout_constraintEnd_toStartOf
-
layout_constraintLeft_toLeftOf
-
layout_constraintLeft_toRightOf
-
layout_constraintRight_toLeftOf
-
layout_constraintRight_toRightOf
-
layout_constraintBaseline_toBaselineOf
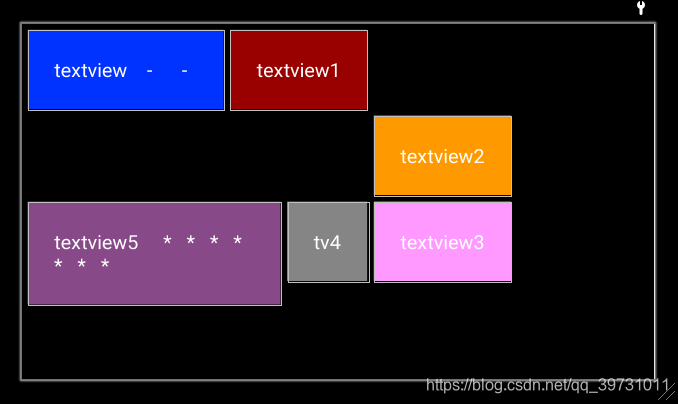
举例:

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/test_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="#0033ff"
android:padding="40dp"
android:text="textview - - "
android:textColor="#ffffff"
android:textSize="30sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/test_textview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="#990000"
android:padding="40dp"
android:text="textview1"
android:textColor="#ffffff"
android:textSize="30sp"
app:layout_constraintLeft_toRightOf="@+id/test_textview"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/test_textview2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="#ff9900"
android:padding="40dp"
android:text="textview2"
android:textColor="#ffffff"
android:textSize="30sp"
app:layout_constraintLeft_toRightOf="@+id/test_textview1"
app:layout_constraintTop_toBottomOf="@+id/test_textview1" />
<TextView
android:id="@+id/test_textview3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="#ff99ff"
android:padding="40dp"
android:text="textview3"
android:textColor="#ffffff"
android:textSize="30sp"
app:layout_constraintLeft_toRightOf="@+id/test_textview1"
app:layout_constraintTop_toBottomOf="@+id/test_textview2" />
<TextView
android:id="@+id/test_textview4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="#858585"
android:padding="40dp"
android:text="tv4"
android:textColor="#ffffff"
android:textSize="30sp"
app:layout_constraintEnd_toStartOf="@+id/test_textview3"
app:layout_constraintTop_toBottomOf="@+id/test_textview2" />
<TextView
android:id="@+id/test_textview5"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="#8f8f"
android:padding="40dp"
android:text="textview5 * * * * * * *"
android:textColor="#ffffff"
android:textSize="30sp"
app:layout_constraintEnd_toStartOf="@+id/test_textview4"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/test_textview2" />
</androidx.constraintlayout.widget.ConstraintLayout>一个控件最少需要 两个 相对位置属性 来确定它的具体位置
2.尺寸控制属性:0dp
宽度和高度如果设置为0dp的话,控件就会撑满能够达到的最大宽高。
类似于线性布局里面加了权重的View。? ? ?
举例为:上面例图的 test_textview5。
3.居中和偏移属性 :bias
这是不用bias的默认居中情况
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button android:id="@+id/button"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>?加入属性 app:layout_constraintHorizontal_bias="0.3" 后:?
这边bias=0.3的意思是,左边距离是左右总间距的30%。
假如bias=1的话,控件将紧靠右边界。
假如bias>1的话,控件将超出右边界。
(垂直情况下bias的值是上边距占比)
4.链条布局属性 :Chains
?同一个方向(水平或者垂直)上的多个子 View 提供一个类似群组的概念。?
该属性添加到群组View的头部子View即可:水平群组,最左边的为头, 垂直群组最上面为头。
- layout_constraintHorizontal_chainStyle = "packed"
- layout_constraintHorizontal_weight
- layout_constraintVertical_chainStyle
- layout_constraintVertical_weight
具体的Style值 有三种:
- packed?
- spread?
- spread_inside
具体效果这边借助一张网图:
5.分组控件:Group?
组的作用是可将多个控件一起隐藏或显示。
<androidx.constraintlayout.widget.Group
? ? ? ? android:id="@+id/group"
? ? ? ? android:layout_width="wrap_content"
? ? ? ? android:layout_height="wrap_content"
? ? ? ? android:visibility="visible"
? ? ? ? app:constraint_referenced_ids="test_textview5,test_textview4,test_textview3" />假如在代码中实例化group控件,然后调用显示隐藏方法。
app:constraint_referenced_ids?里面对应id的view 会一起隐藏或者显示。
6.占位符控件:Placeholder
控件需要移动时的终点
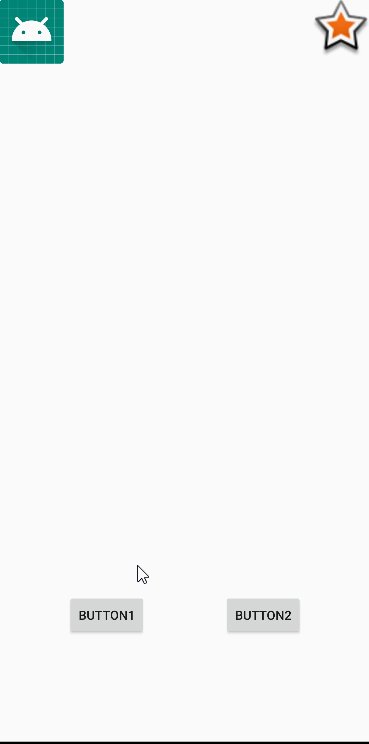
下图例子中Placeholder位于屏幕中心。
<androidx.constraintlayout.widget.Placeholder
android:id="@+id/placeholder"
android:layout_width="100dp"
android:layout_height="100dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
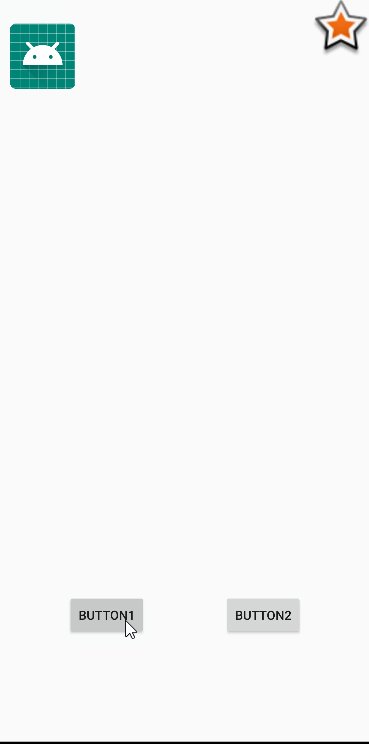
BUTTON1 点击后:将左上角图片设置到占位符上。
fun click(view: View) {
//设置动画
TransitionManager.beginDelayedTransition(constraintLayout)
//占位填充
placeholder?.setContentId(R.id.logo)
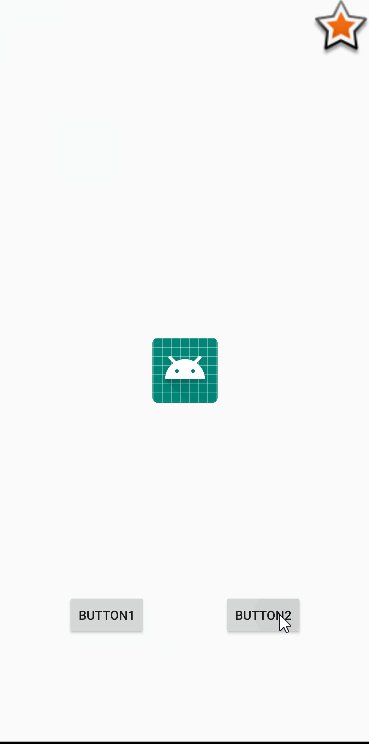
}BUTTON2 点击后:将五角星设置到占位符上。
fun click2(view: View) {
//设置动画
TransitionManager.beginDelayedTransition(constraintLayout)
//占位填充
placeholder?.setContentId(R.id.five_pointed_star)
}7.屏障控件:Barrier
<androidx.constraintlayout.widget.Barrier
android:id="@+id/barrier"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:barrierDirection="right"
app:constraint_referenced_ids="textView1,textView2"/>
?
?控件A,控件B长度自适应,需要控件C一直在右边,不管A和B谁长谁短 C均在右边。
app:constraint_referenced_ids = "id1,id2?"?对应id的控件都会被屏障控件隔开.
app:barrierDirection="right" 这个属性的意思是:屏障位于指定控件们的右边。