1.创建一个类继承自View或ViewGroup
2.创建其中的构造方法
public NumberInputView(Context context) {
this(context,null);//使用this不管用哪个方法创建都会到达第三个构造方法
}
public NumberInputView(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public NumberInputView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
3.创建一个input_number_view.xml的布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="-"/>
<EditText
android:layout_width="50dp"
android:layout_height="wrap_content"
android:text="0"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="+"/>
</LinearLayout>
4.在第三个构造方法中将上面的布局文件加载到容器中
View view = LayoutInflater.from(context).inflate(R.layout.input_number_view,this,false); addView(view);//把View添加到当前容器中
5.在MainActivity的布局文件main_activity.xml中调用自定义控件
<com.fjnu.customview.customview.NumberInputView
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
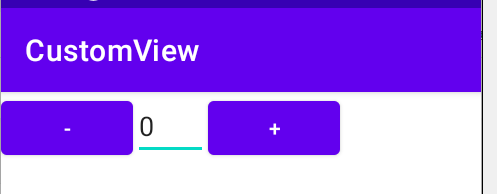
6.运行查看效果