罗布乐思是腾讯在国内的Roblox代理。这里使用相对成熟国际版的Roblox Studio进行介绍,对应国服版的Studio是类似的。学习Roblox开发,需要具备一些Lua开发的基础知识。
目前这个平台已经在iOS和Android上全面开启了国服(7月13日)。但很多开发还是需要在国际服的Studio上进行,而国服上线的审核要求场景里面文字内容要全部是中文。对于想同时开发面向国际服(大部分是英语母语的玩家)和国服的作者来说,这样自然就引申出来了一个问题:怎么样才能同时兼顾国服和国际服的玩家的语言审核要求呢?
这里Roblox Studio提供了Localization的服务供我们配置。进行这个配置有两种方式,一种是网页直接进入,一种是在Roblox Studio中操作。这里主要介绍一下网页入口的配置方式,Studio中的配置是在Game Settings里面,也是对应的Localization子页面,操作类似。
网页界面配置
-
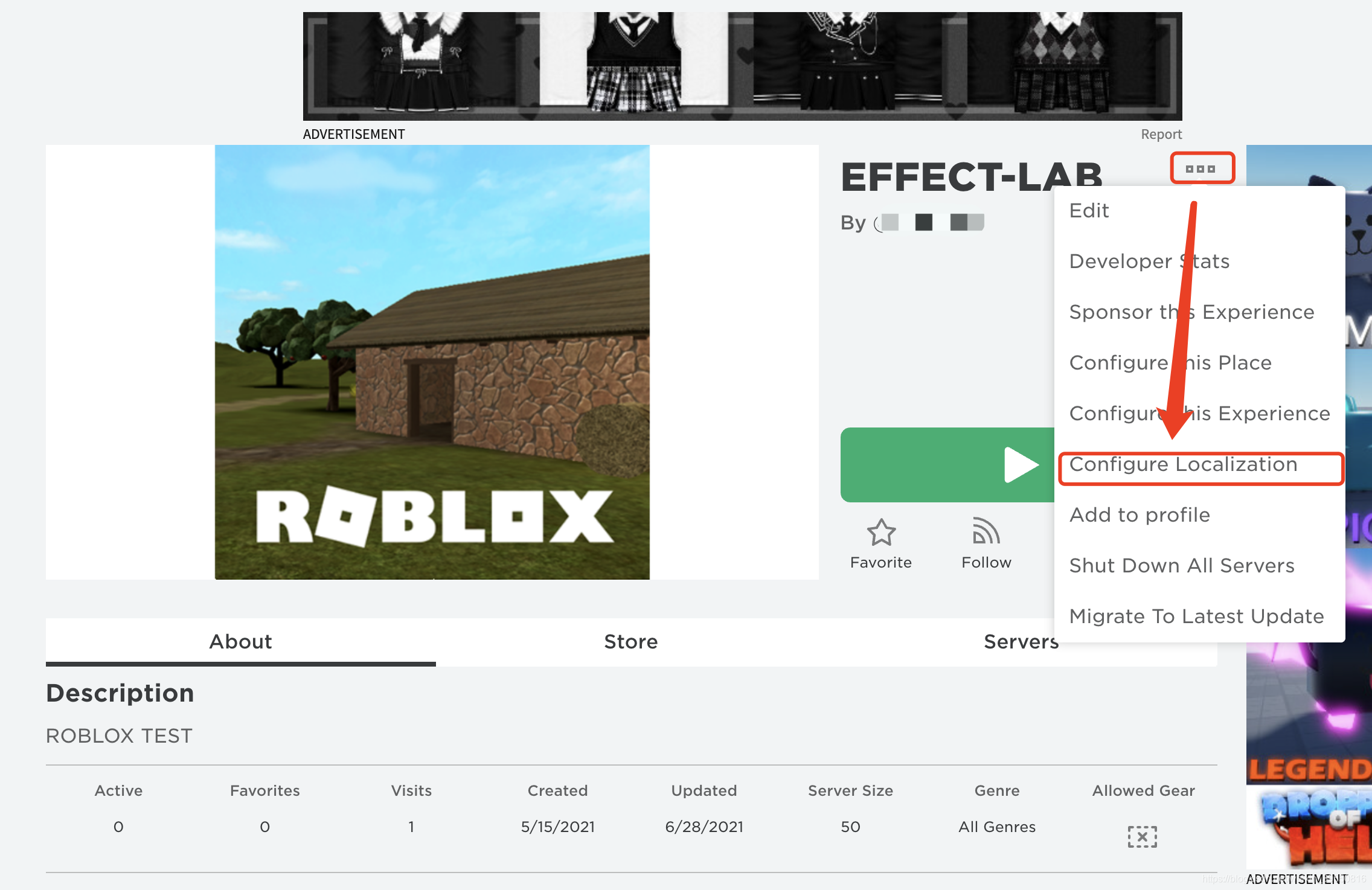
使用我们的Roblox开发账户登录后,进入一个需要配置Localization(或者我们直接叫做汉化吧)的Creation。再根据下图所示进入配置界面。

-
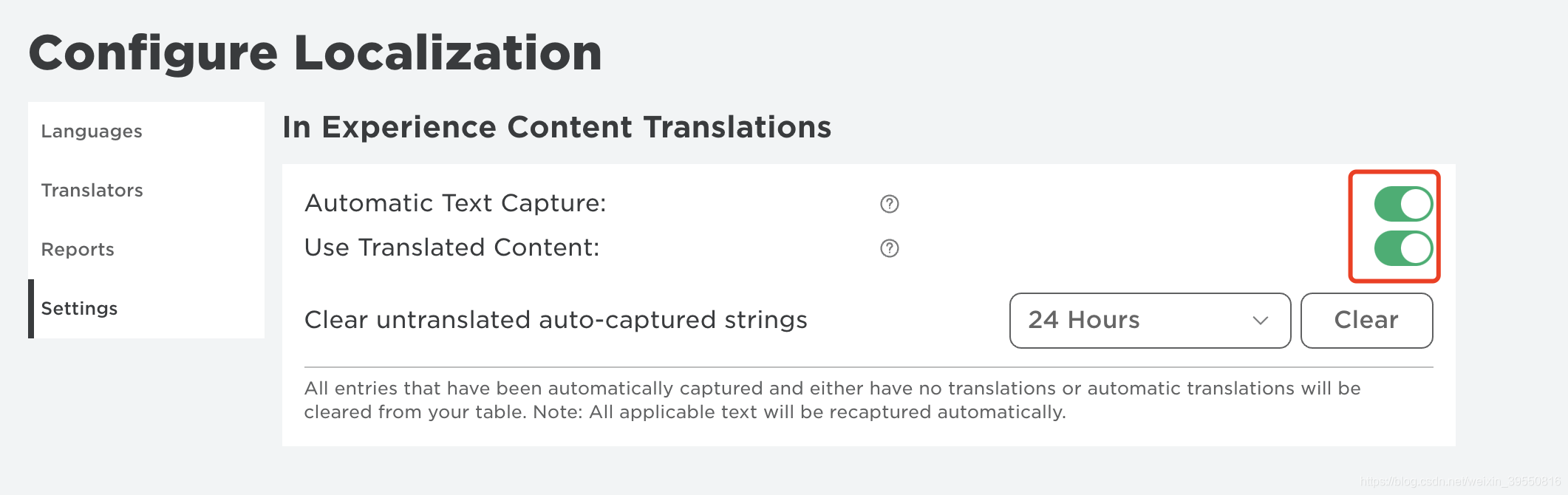
进入Configure Localization的页面后,我们先打开Setttings的子Tab,将下图中的Automatic Text Capture和Use Translated Content全部选中打开。

-
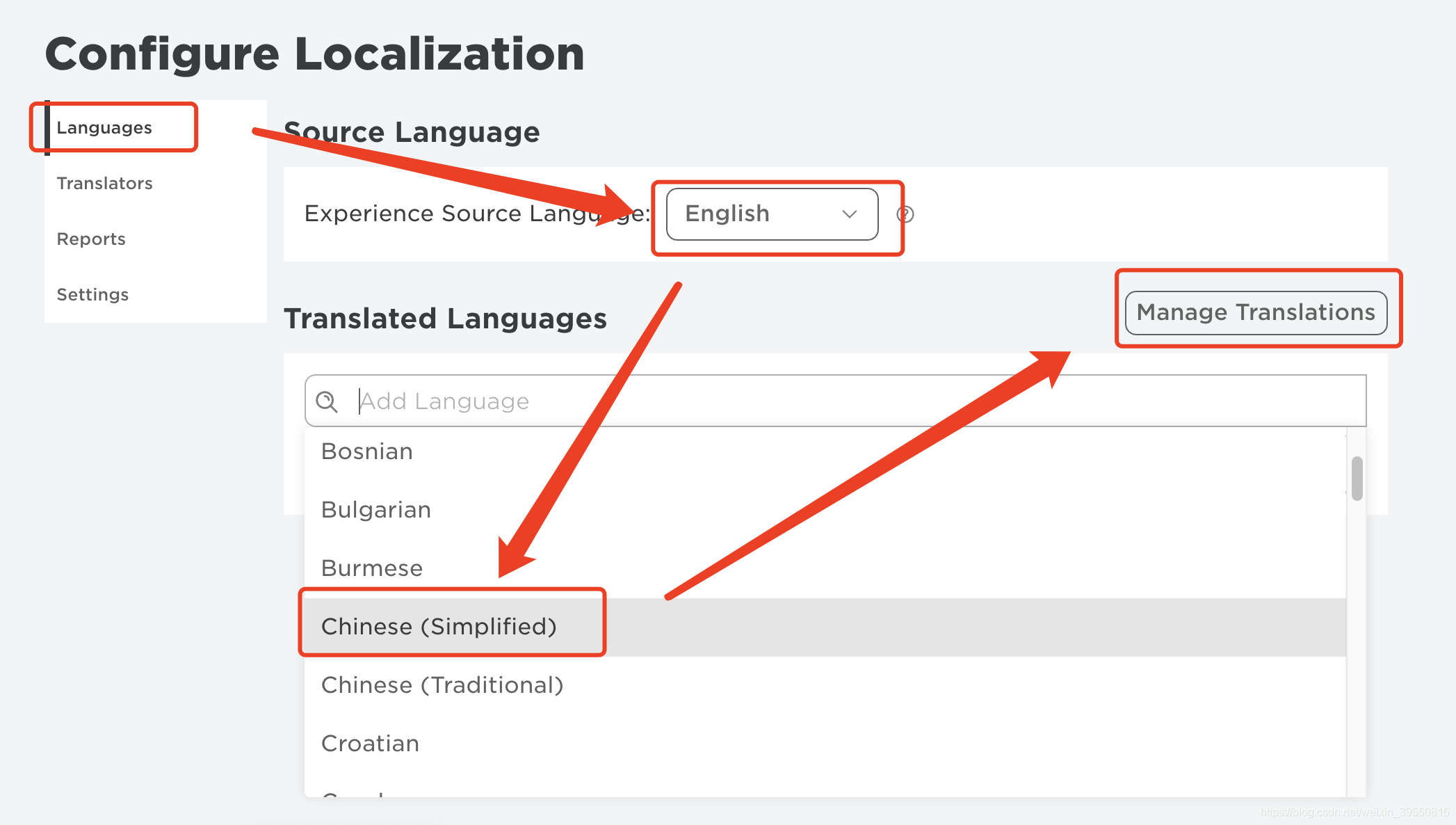
进入Languages中,将Experience Source Language配置为English(这里主要是因为我们使用国际服Roblox Studio开发时配置的开发语言Source Language就是English,两者保持一致就行),需要翻译成的目标语言在Translated Languages这里选择配置,我们选Chinese(Simplified)就好,注意这里如果选了Chinese(Traditional)就是繁体中文了。然后点Manage Translations按钮进入具体的文本转换配置页面。

-
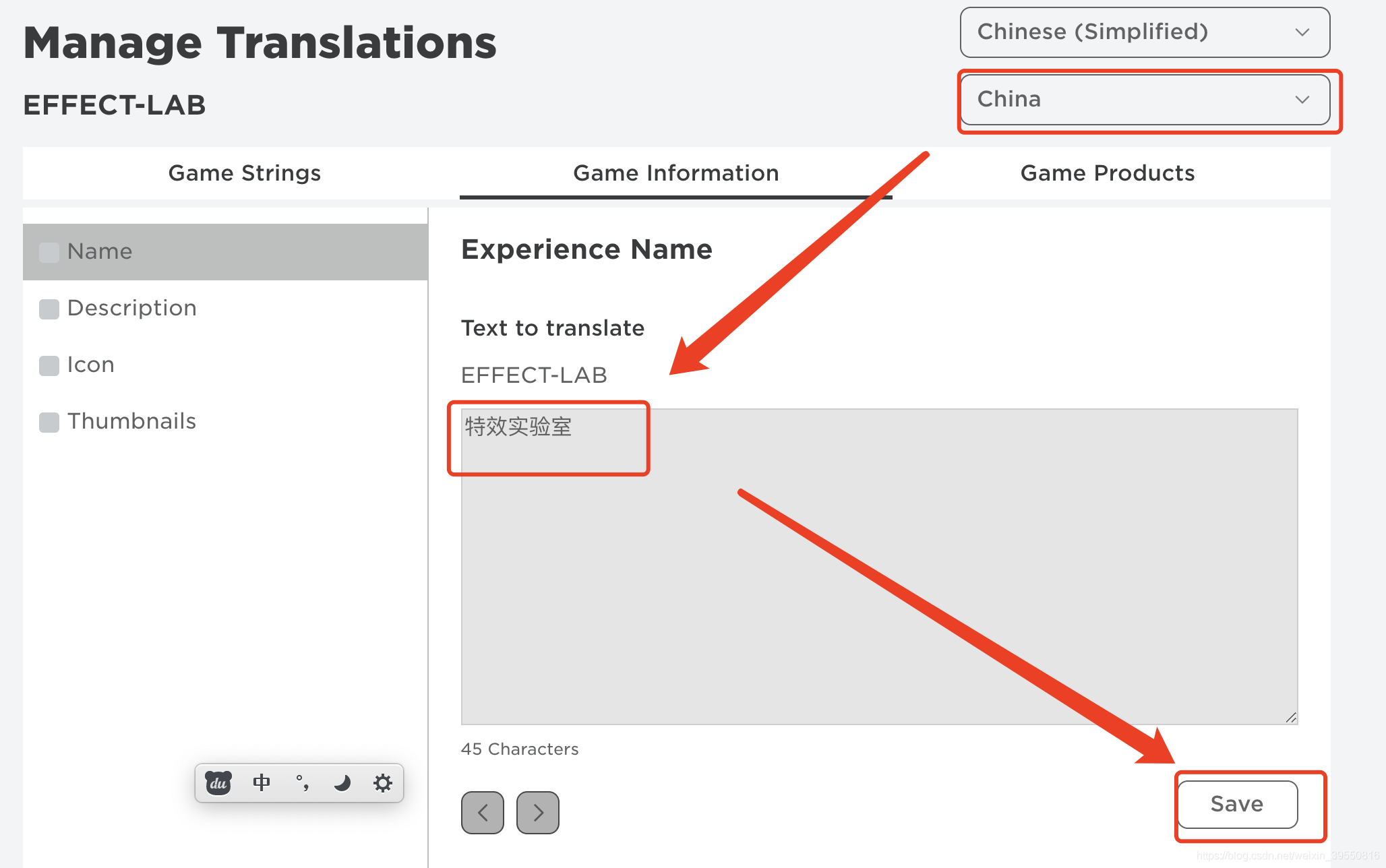
在Manage Translations页面中如下图所示,可以对游戏中的相关字符串Game Strings进行一对一转换,也可以对游戏的基本信息如标题、简介等进行汉化,如果游戏内有商品,也可以商品的相关信息Game Products进行汉化。下面的图是以汉化标题为例,这里把标题EFFECT-LAB汉化成了【特效实验室】。参考图例,注意要选China点保存Save哦!其他汉化操作大同小异了。

-
这样提交审核,等一天左右的时间,再去看国服的相关英文信息已经就汉化成了对应的中文了。