Materail Design的BottomNavigationView使用方法
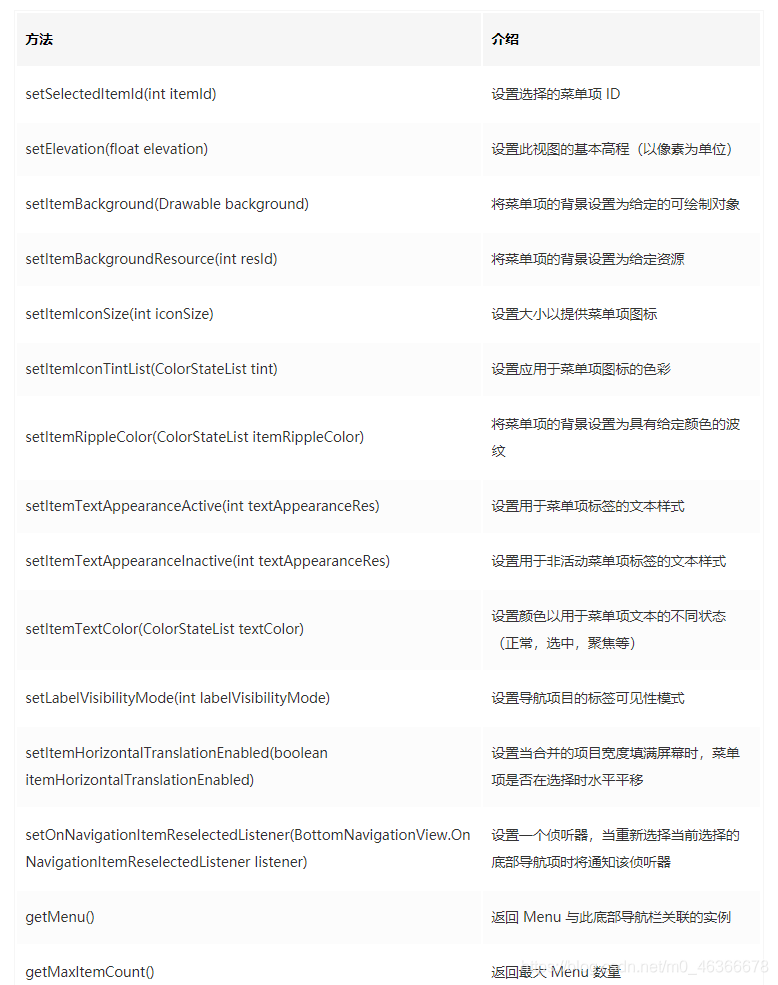
BottomNavigationView介绍

依赖:
implementation 'com.google.android.material:material:1.1.0'
XML代码:
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFF"
android:layout_alignParentBottom="true"
app:menu="@menu/bottom_menu" />
可以看得到 app:menu="@menu/bottom_menu" 这行代码就是我们底部导航栏中的按钮,所以我们需要先在res下面创建一个名为menu的文件夹,然后再在menu文件夹里面创建一个xml来放我们的按钮
代码:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/page_1"
android:enabled="true"
android:icon="@mipmap/star"
android:title="首页"/>
<item
android:id="@+id/page_2"
android:enabled="true"
android:icon="@mipmap/star"
android:title="资讯"/>
<item
android:id="@+id/page_3"
android:enabled="true"
android:icon="@mipmap/star"
android:title="动态"
/>
</menu>
此时我们已经可以看到BottomNavigationView的效果了,materail design官方文档声明BottomNavigationView不支持超过五个菜单项目,但是发现 3 个以上菜单时会出现文本显示异常现象,动画效果也变了。要想解决这个问题,在最新版的 API 中,已经为大家提供了解决方案,只需要一行代码就可以完美解决。
//java代码
bottomNavigationView.setLabelVisibilityMode(LABEL_VISIBILITY_LABELED);
//或者在xml文件中使用属性
app:labelVisibilityMode="labeled"
BottomNavigationView+ViewPager+Fragment的使用
在以往我使用的比较多的是Tablayout+ViewPager+Fragment,后来发现BottomNavigationView与它俩更搭,而且还有一些是前者所不能实现的效果
代码:
<androidx.viewpager.widget.ViewPager
android:id="@+id/ViewPager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="#FFF"
app:menu="@menu/bottom_menu" />
与tablayout的写法相似,然后我们分别创建几个Fragment,然后再activity里将这三者关联
代码:
List<Fragment> list = new ArrayList<>();//创建Fragment集合
//实例化每个fragment页面
HomePageFragment homePageFragment = new HomePageFragment();
InfomationPageFragment infomationPageFragment = new InfomationPageFragment();
DynamicPageFragment dynamicPageFragment = new DynamicPageFragment();
//添加进去fragment集合
list.add(homePageFragment);
list.add(infomationPageFragment);
list.add(dynamicPageFragment);
//底部标题栏切换
bottomNavigationView.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.page_1://第一个页面(因为返回值是布尔类型的,所以不用break;)
viewPager.setCurrentItem(0, false);
return true;
case R.id.page_2://第二个页面
viewPager.setCurrentItem(1, false);
return true;
case R.id.page_3://第三个页面
viewPager.setCurrentItem(2, false);
return true;
}
return false;
}
});
//默认选中
bottomNavigationView.getMenu().getItem(0).setChecked(true);
//ViewPager
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
//选中对应下标的页面
bottomNavigationView.getMenu().getItem(position).setChecked(true);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
//ViewPager绑定Fragment
viewPager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
@NonNull
@Override
public Fragment getItem(int position) {
return list.get(position);
}
@Override
public int getCount() {
return list.size();
}
});
在这里面ViewPager相当于一个中介,一边绑定着BottomNavigationView,一边又跟Fragment关联,这个时候我们就已经可以实现页面切换了
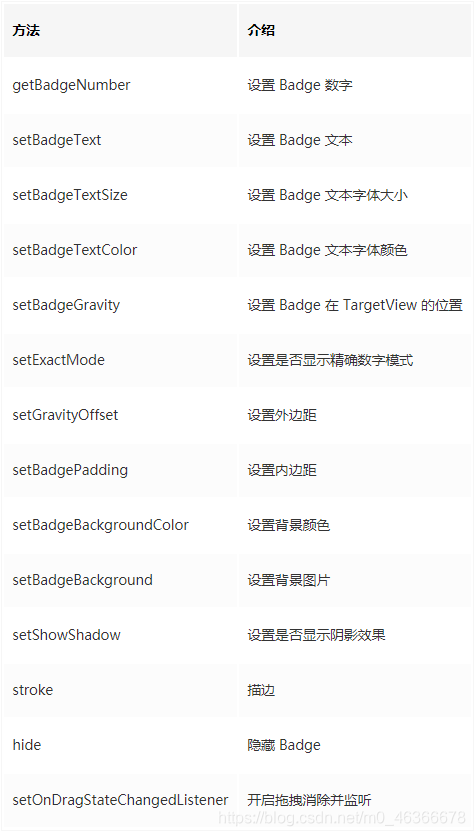
BadgeView 介绍

这个其实就是腾讯qq下的那个消息提醒的角标
依赖:
implementation 'q.rorbin:badgeview:1.1.3'
代码:
Badge 是一个接口,创建实现类 QBadgeView 对象,然后设置相关属性。
//Badge的初始化
QBadgeView qBadgeView = new QBadgeView(MainActivity.this);
BottomNavigationMenuView itemView = (BottomNavigationMenuView) bottomNavigationView.getChildAt(0);
//获取导航栏Tab数量
int childCount = itemView.getChildCount();
qBadgeView.bindTarget(itemView.getChildAt(0))
.setBadgeNumber(100)//数量
.setBadgeTextColor(Color.WHITE)//字体颜色
.setBadgeGravity(Gravity.TOP | Gravity.END)//角标位置(右上)
.setExactMode(false)//显示具体数字还是99+
.setGravityOffset(30, 0, true)//角标的位置
.setShowShadow(true)//是否有阴影效果
.setOnDragStateChangedListener(new Badge.OnDragStateChangedListener() {//设置可拖拽
@Override
public void onDragStateChanged(int dragState, Badge badge, View targetView) {
}
});
查看源码可以看到 BottomNavigationMenuView 是 BottomNavigationView 内部添加的一个子 View,也就是说他是导航栏中添加的所有 Menu 的一个父 View,所以BottomNavigationMenuView 是 BottomNavigationMenuView itemView = (BottomNavigationMenuView) bottomNavigationView.getChildAt(0);这样获取的,小伙伴可不要因为强转而搞错哦
注意事项:请不要在 xml 中创建 Badge(原创,转载请标明出处)