Android View显示不出来、显示不全问题集锦,附各种调试工具
新手入门,都会接触不少自定义View的需求,在进行自定义View的开发中,因为编程不规范,思考不完备总会踩各种坑,写代码一时爽,调bug火葬场,一运行APP,就会碰到View不显示,View显示不全,甚至直接crash。这里结合我在工作中遇到的一些实际问题,进行一下自我总结,也帮助开发者调试代码时进行查阅。
View不显示是有着多种多样的原因,就像引起人体头痛的原因也是多种多样的。
- 查看View和父容器的visibility是否在xml或代码中被设置为gone、invisible。
- 查看父容器的宽高是否被设置为0,或者其他同一层级的View使用了match_parent、指定了很大的宽高挤压了该View或其父View。
- View初始化的时候,没有attatch到父View上 。

- View没有正确的塞数据,只有个空容器。
- 是否使用了动画移出屏幕外、设置了aplha值、跟背景色融合为一体了。
工欲善其事必先利其器,在调试代码之前,首先我们需要事半功倍的调试利器,推荐以下几种工具
-
开发助手APP,如图1
 图1
图1
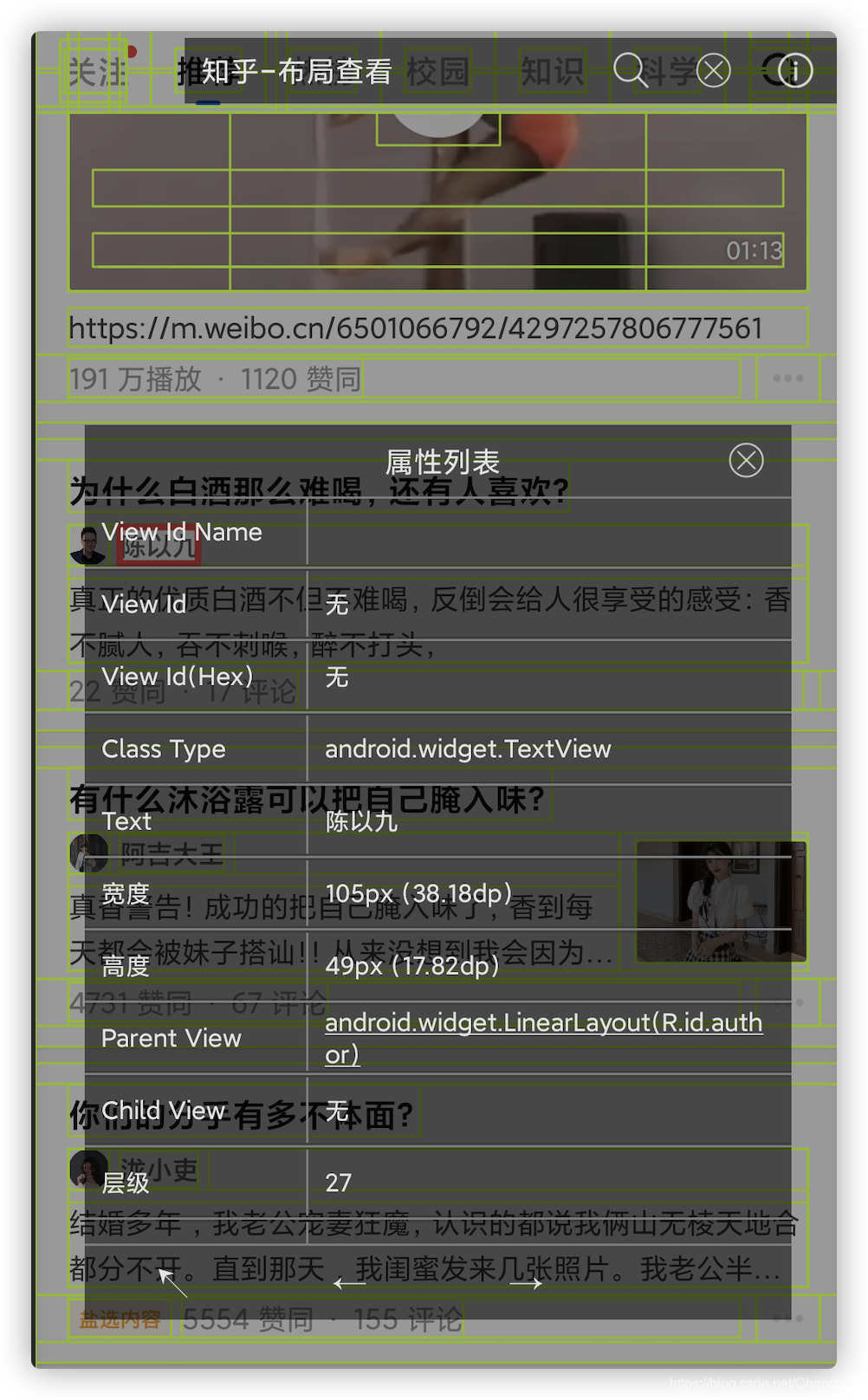
个人的最爱,使用“布局查看”功能,可以方便的调试页面元素。这个APP最大的好处是无需root兼容性好,但是是个付费App,Android开发者强烈安利。如图2,展示了调试知乎APP的Ui,可以方便的查看宽高、可见度、父子布局等信息。

图2 -
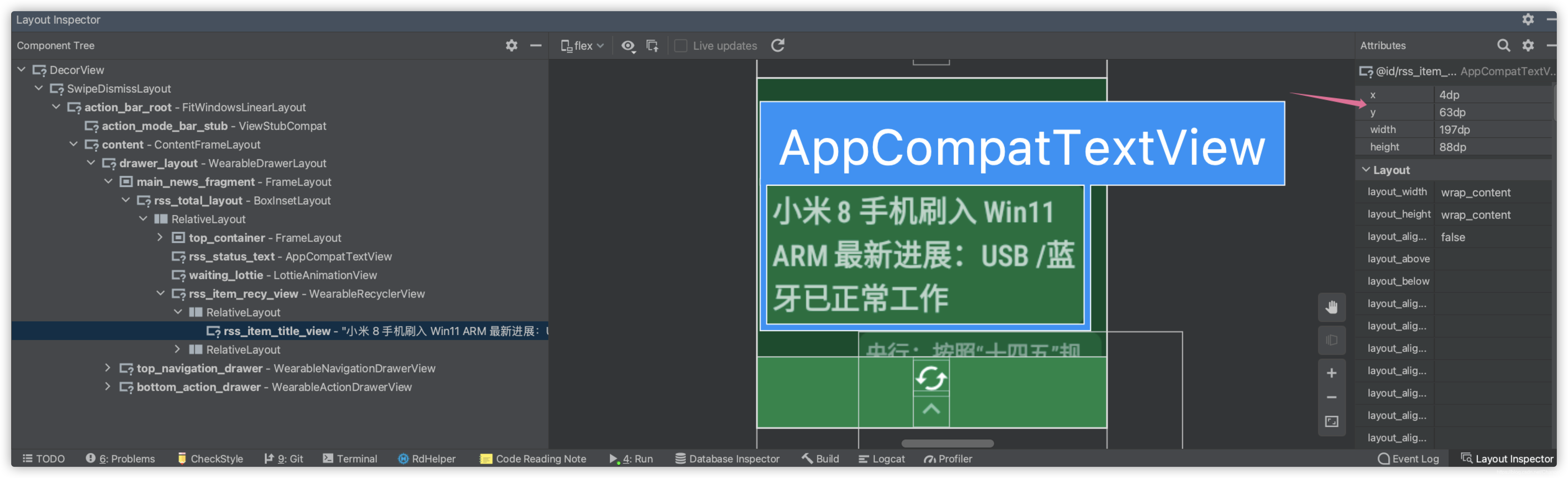
Android Studio自带的Layout Inspecter,在编译器右下角,位置如右图3。示意效果如图4。 可以方便查看布局信息,各个View的状态,大小,信息齐全。

图3

图4 -
UiAutomatorViewer,SDK带的工具,位于Android SDK的目录下,\sdk\tools\bin\uiautomatorviewer。
此处应有图,但是我的💻这个工具有问题,很少用它 -
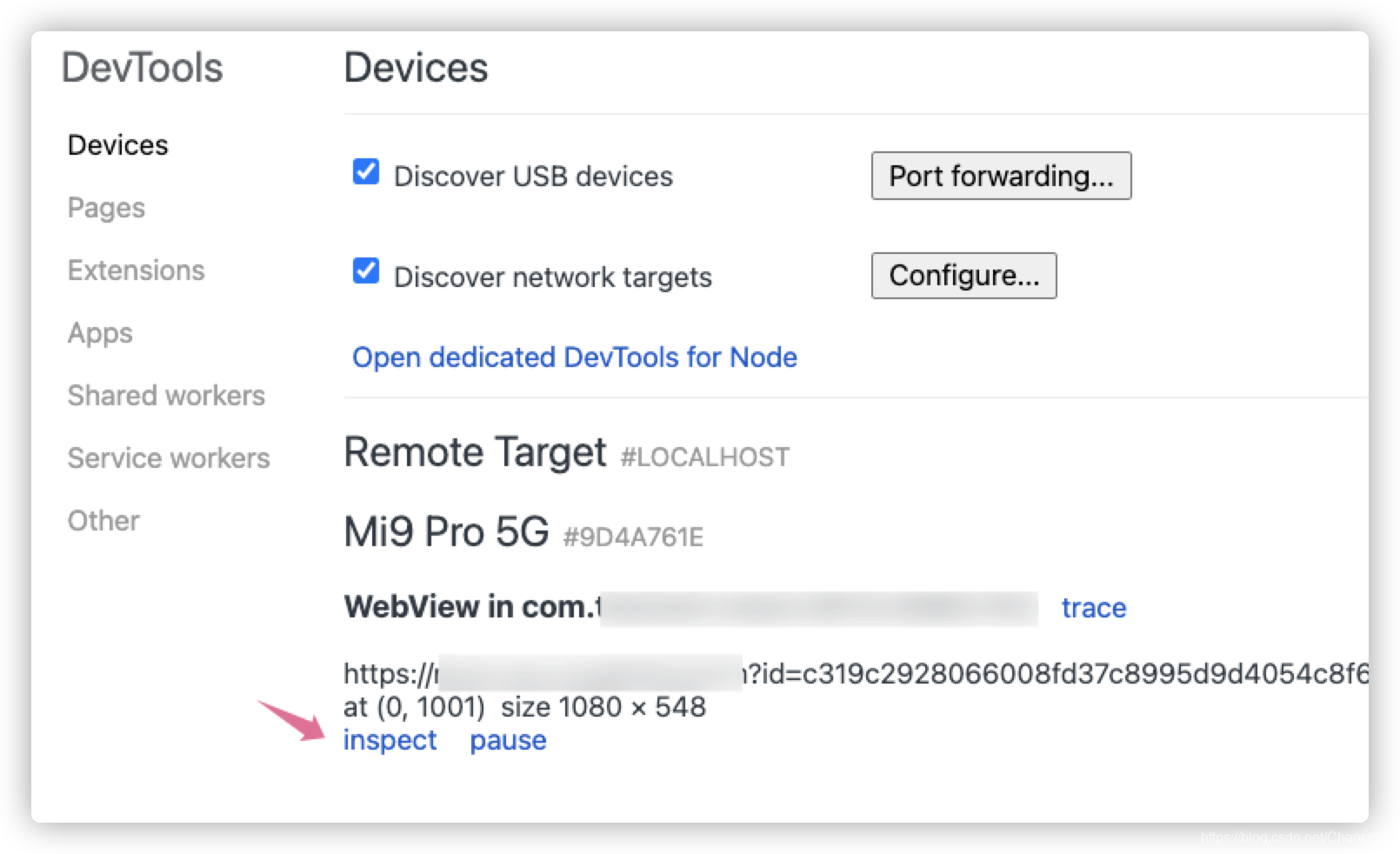
如果是webView调试,强烈安利chrome的DevTool,在网址栏输入 chrome://inspect/#devices,如图5。可以直接在chrome中打开,甚至可以直接在 console中输入命令,调用前端的方法。