提前准备工作,Android Studio中安装mPaaS插件,安装完成之后,重启Android Studio

1. 首先登录 阿里云产品页
使用支付宝扫码登录即可,实名认证也用支付宝扫码认证就可以。
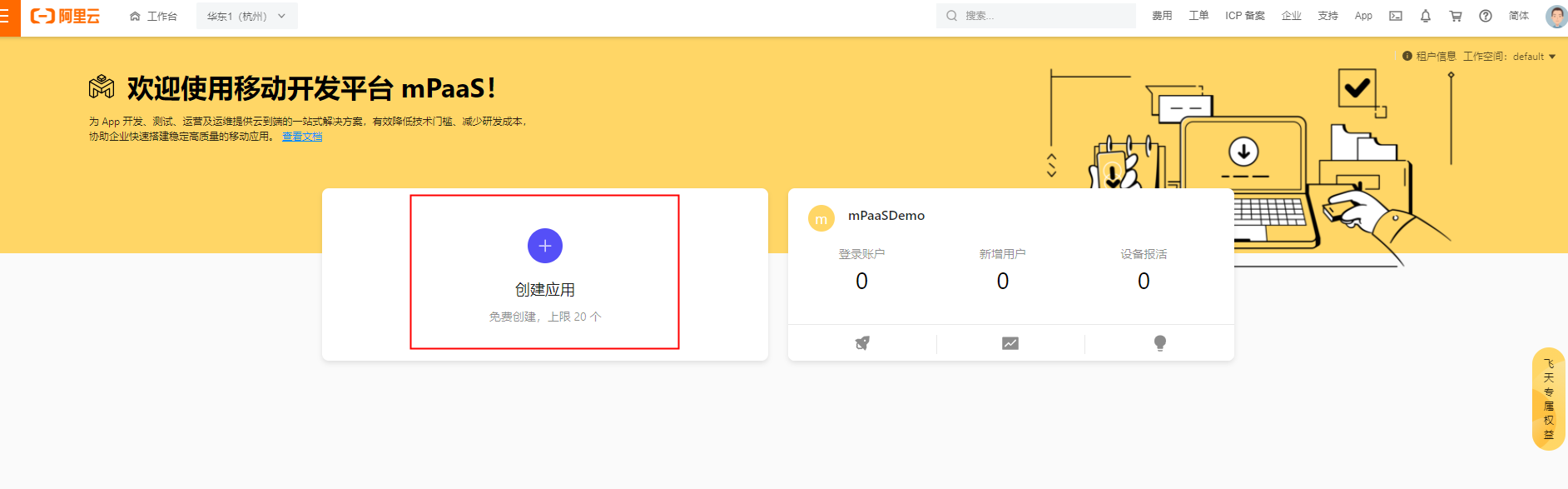
1)点击创建应用,输入应用名称

创建完之后是这样的

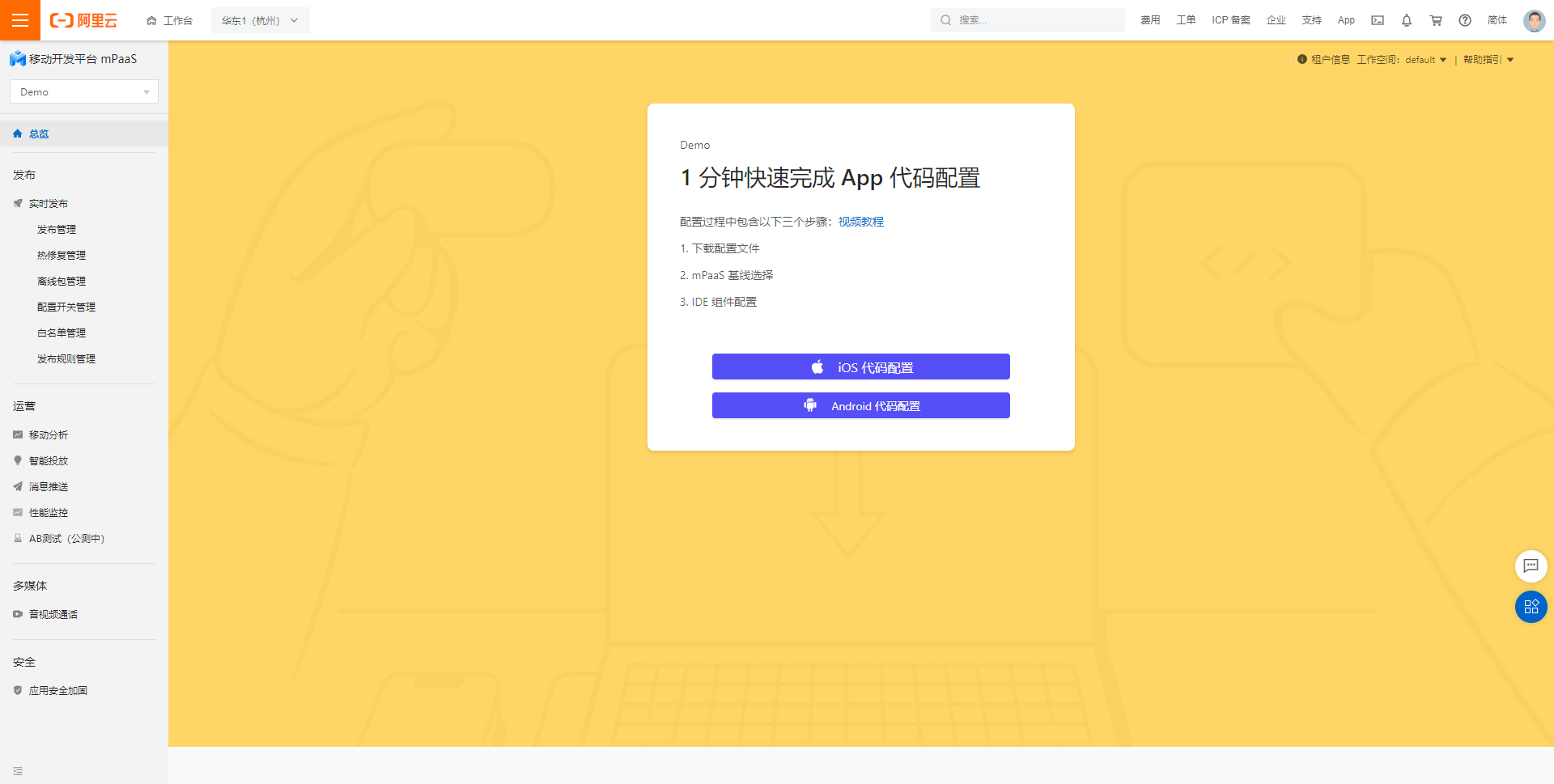
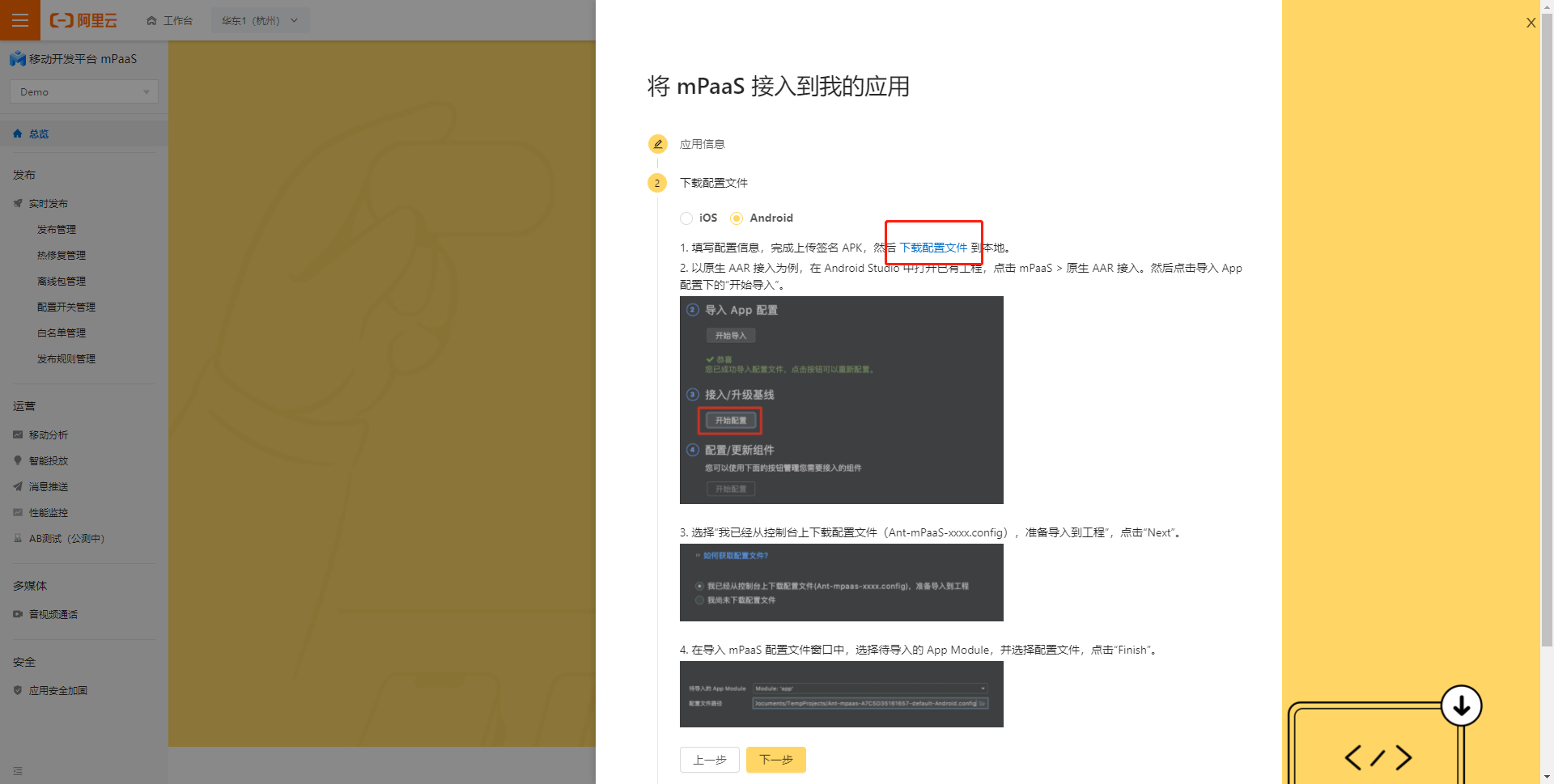
2)点击上图的Android代码配置:

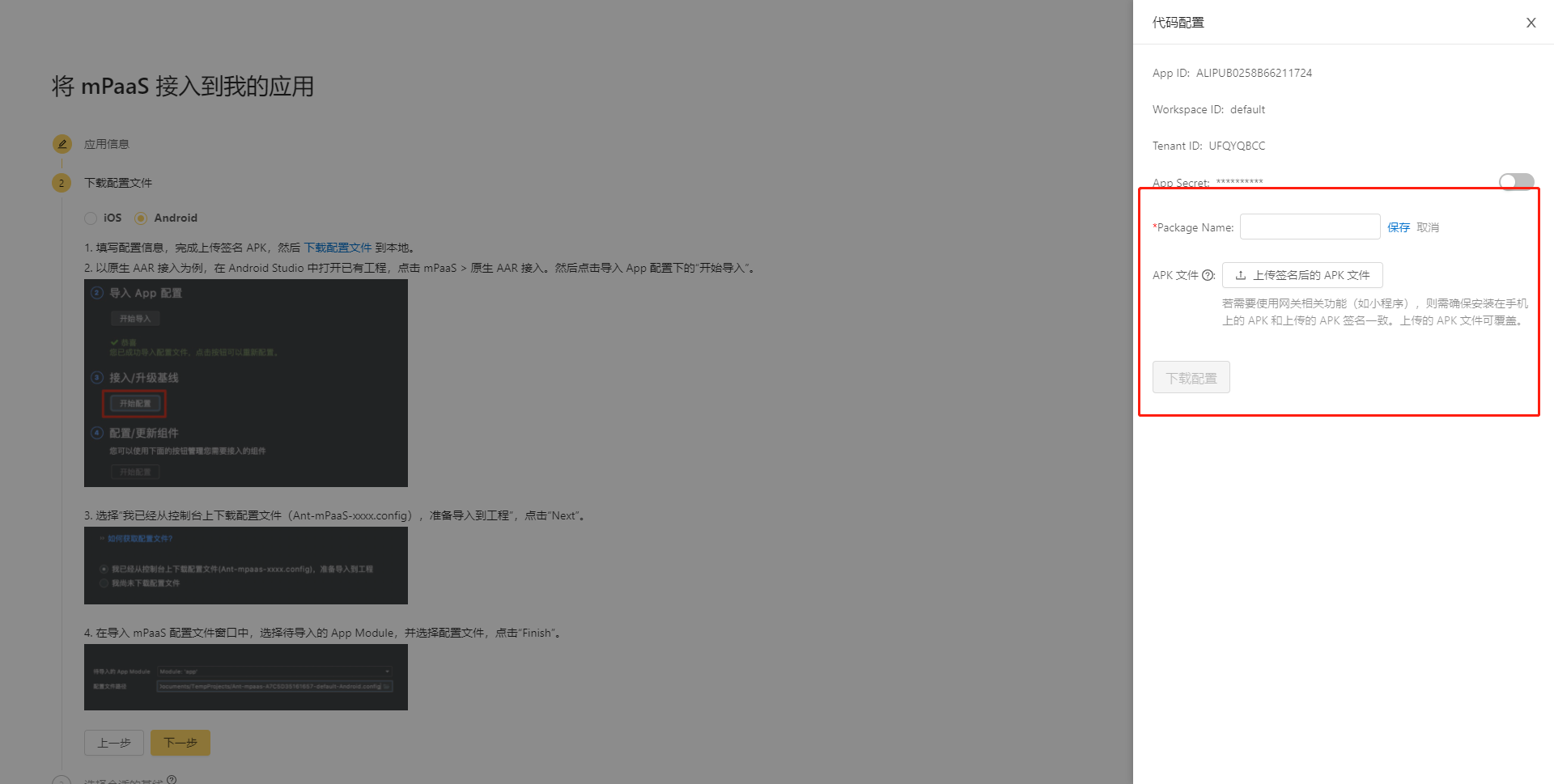
3)点击上图的下载配置文件:

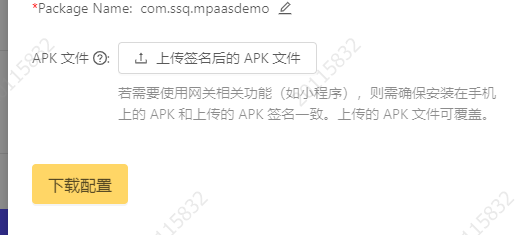
4)输入右边框里的Package Name(应用包名),上传带签名的apk,然后点击下载配置:

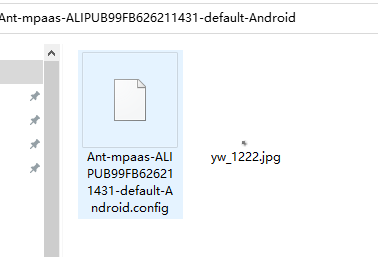
下载完之后解压出来的文件是这样的:

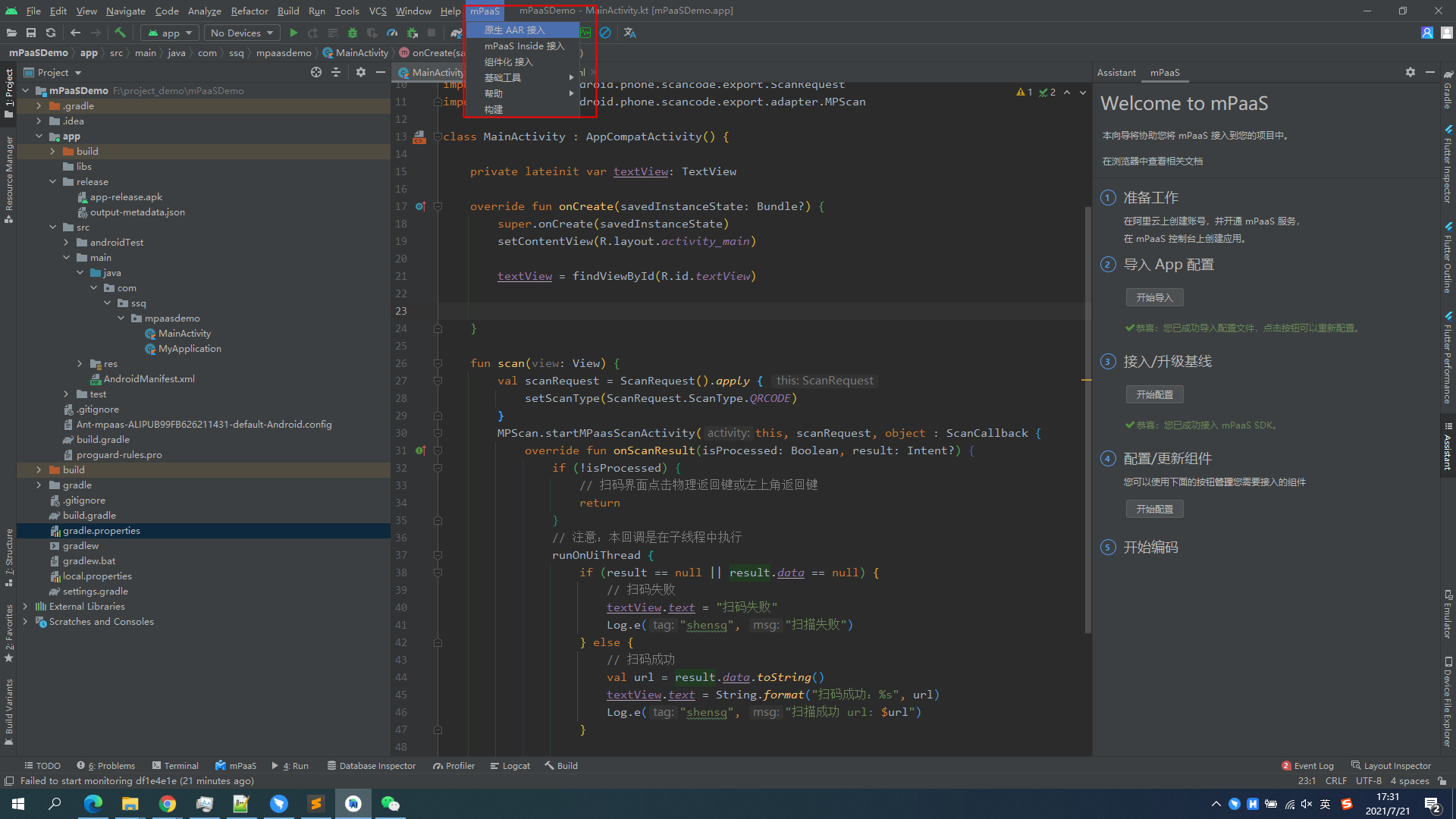
5)点击Android Studio最上面菜单栏里的 mPaaS,选择 原生AAR接入,右边会出现mPaaS配置框

a) 导入App配置

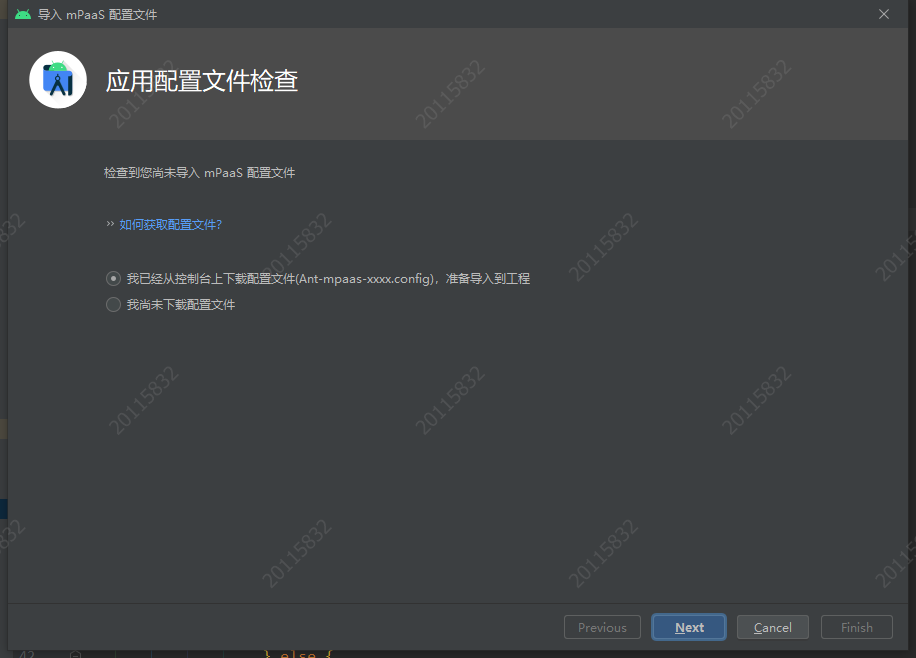
点击开始导入:

next

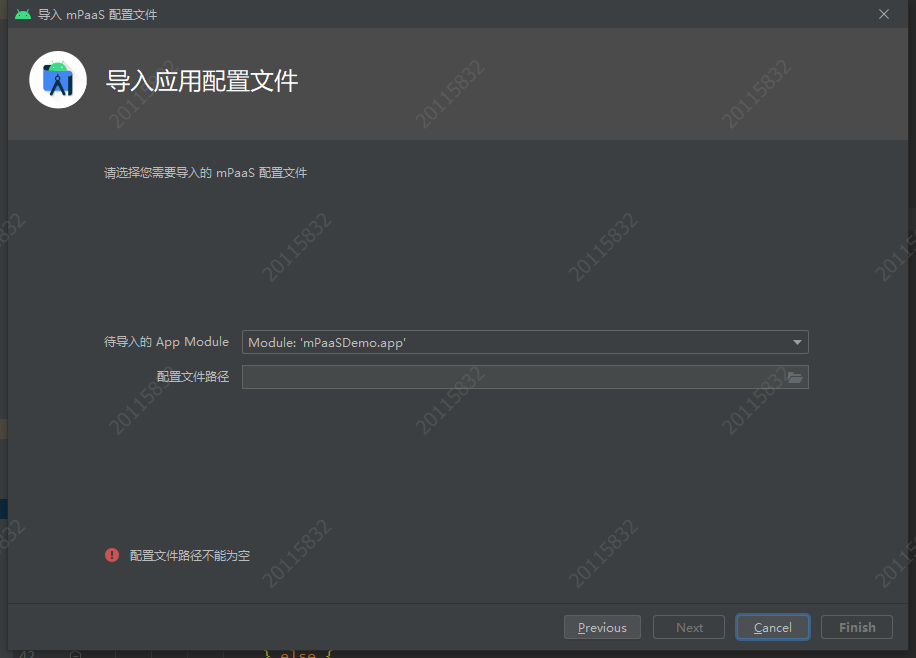
选择刚才下载下来的文件路径,也就是 Antxxx.config那个文件,然后点击Finish就可以了。
b) 接入/升级基线

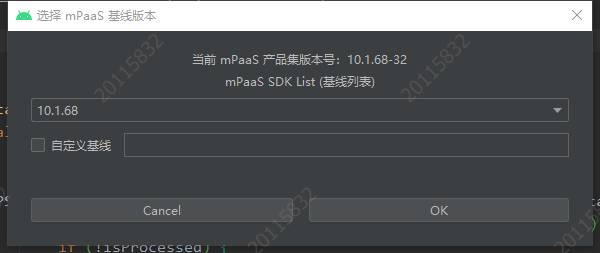
选择基线版本,然后点击OK

遇到点击ok半天没反应的情况,重启一下Android Studio,正常点击OK很快一两秒就可以了
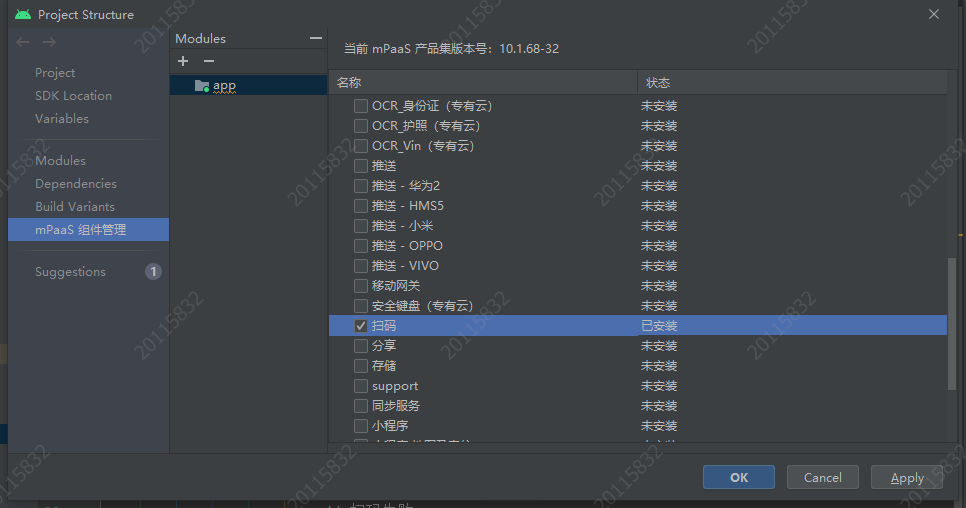
c) 配置/更新组件


然后点OK,等待构建完成即可。
2. 使用示例(使用的扫码Scan功能):
package com.ssq.mpaasdemo
import android.content.Intent
import android.os.Bundle
import android.view.View
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
import com.alipay.android.phone.scancode.export.ScanCallback
import com.alipay.android.phone.scancode.export.ScanRequest
import com.alipay.android.phone.scancode.export.adapter.MPScan
class MainActivity : AppCompatActivity() {
private lateinit var textView: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
textView = findViewById(R.id.textView)
}
fun scan(view: View) {
val scanRequest = ScanRequest().apply {
setScanType(ScanRequest.ScanType.QRCODE)
}
MPScan.startMPaasScanActivity(this, scanRequest, object : ScanCallback {
override fun onScanResult(isProcessed: Boolean, result: Intent?) {
if (!isProcessed) {
// 扫码界面点击物理返回键或左上角返回键
return
}
// 注意:本回调是在子线程中执行
runOnUiThread {
if (result == null || result.data == null) {
// 扫码失败
textView.text = "扫码失败"
} else {
// 扫码成功
val url = result.data.toString()
textView.text = String.format("扫码成功:%s", url)
}
}
}
})
}
}


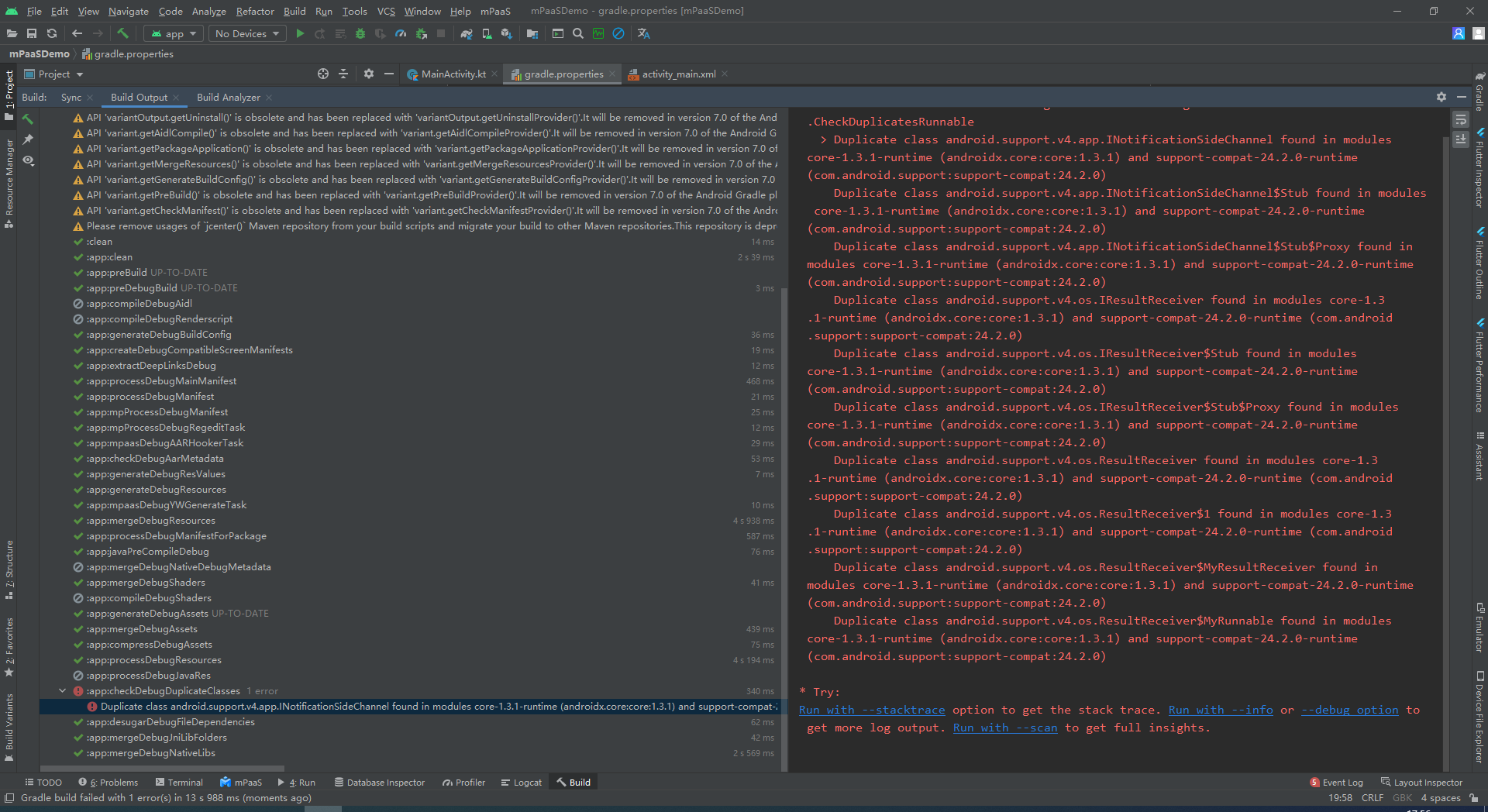
遇到的问题:
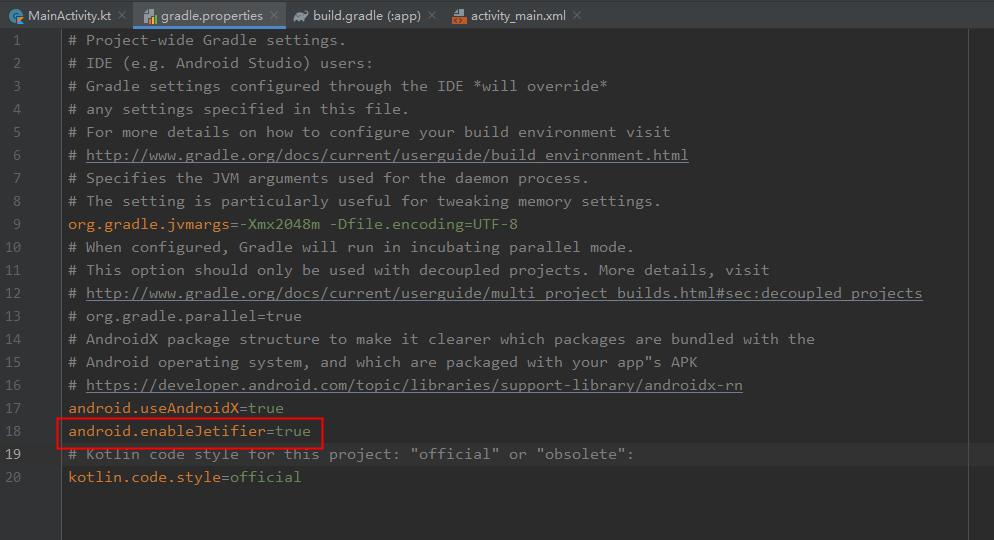
新建的demo项目,引入mPaaS时,编译报错:


在项目目录下的 gradle.properties 添加如下 就可以了。这是因为混合支持库。通过添加这些行选择androidX作为您的支持库:
android.enableJetifier=true